JavaScript作用域 JavaScript作用域一直是前端開發的難題,現在只要用五句話就可解決。 一、“JavaScript中無塊級作用域” 在Java或C#中存在塊級作用域,即:大括弧也是一個作用域。 public static void Main() { if(1==1){ string ...
JavaScript作用域
JavaScript作用域一直是前端開發的難題,現在只要用五句話就可解決。
一、“JavaScript中無塊級作用域”
在Java或C#中存在塊級作用域,即:大括弧也是一個作用域。

public static void Main() { if(1==1){ string name = "seven"; } Console.WriteLine(name); } // 報錯Java

public static void Main() { if(1==1){ string name = "seven"; } Console.WriteLine(name); } // 報錯C#
在JavaScript語言中無塊級作用域
function Main(){
if(1==1){
var name = 'seven';
}
console.log(name);
}
// 輸出: seven
註:標題之所以添加雙引號是因為JavaScript6中新引入了 let 關鍵字,用於指定變數屬於塊級作用域。
二、JavaScript採用函數作用域
在JavaScript中每個函數作為一個作用域,在外部無法訪問內部作用域中的變數。
function Main(){
var innerValue = 'seven';
}
Main();
console.log(innerValue);
// 報錯:Uncaught ReferenceError: innerValue is not defined
三、JavaScript的作用域鏈
由於JavaScript中的每個函數作為一個作用域,如果出現函數嵌套函數,則就會出現作用域鏈。
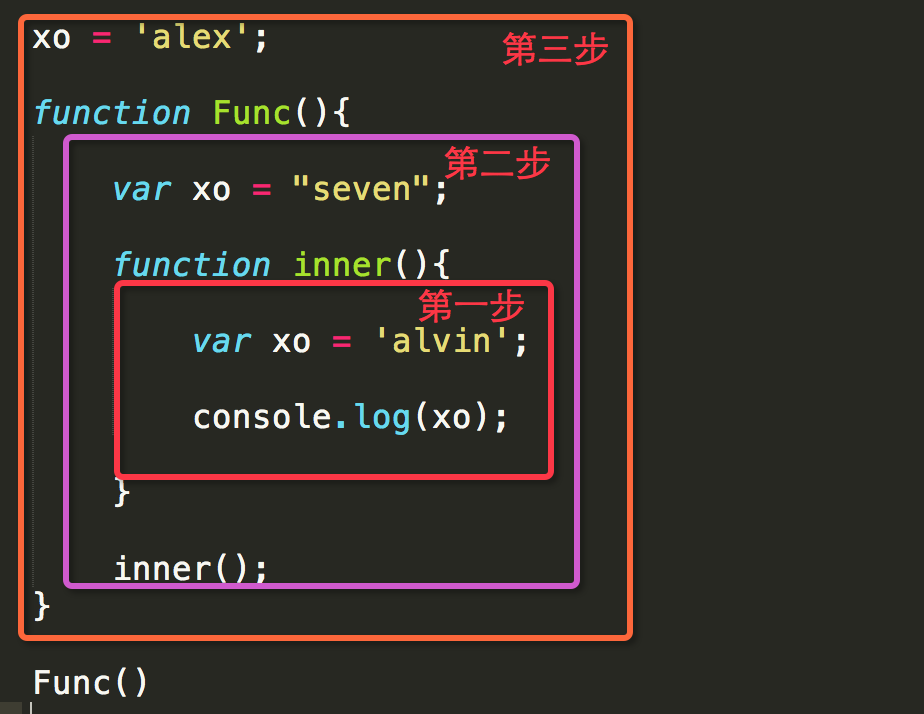
xo = 'alex';
function Func(){
var xo = "seven";
function inner(){
var xo = 'alvin';
console.log(xo);
}
inner();
}
Func();
如上述代碼則出現三個作用域組成的作用域鏈,如果出現作用域鏈後,那麼尋找變數時候就會出現順序,對於上述實例:
當執行console.log(xo)時,其尋找順序為根據作用域鏈從內到外的優先順序尋找,如果內層沒有就逐步向上找,直到沒找到拋出異常

四、JavaScript的作用域鏈執行前已創建
JavaScript的作用域在被執行之前已經創建,日後再去執行時只需要按照作用域鏈去尋找即可。
示例一:
xo = 'alex';
function Func(){
var xo = "seven";
function inner(){
console.log(xo);
}
return inner;
}
var ret = Func();
ret();
// 輸出結果: seven
上述代碼,在函數被調用之前作用域鏈已經存在:
- 全局作用域 -> Func函數作用域 -> inner函數作用域
當執行【ret();】時,由於其代指的是inner函數,此函數的作用域鏈在執行之前已經被定義為:全局作用域 -> Func函數作用域 -> inner函數作用域,所以,在執行【ret();】時,會根據已經存在的作用域鏈去尋找變數。
示例二:
xo = 'alex'; function Func(){ var xo = "eirc";
//xo已經被重新定義為局部變數,並賦值為eirc function inner(){ console.log(xo); } xo = 'seven';
//xo變數已經創建,是對xo的重新複製 return inner; } var ret = Func(); ret(); // 輸出結果: seven
上述代碼和示例一的目的相同,也是強調在函數被調用之前作用域鏈已經存在:
- 全局作用域 -> Func函數作用域 -> inner函數作用域
不同的時,在執行【var ret = Func();】時,Func作用域中的xo變數的值已經由 “eric” 被重置為 “seven”,所以之後再執行【ret();】時,就只能找到“seven”。
示例三:
xo = 'alex'; function Bar(){ console.log(xo); } function Func(){ var xo = "seven"; return Bar; } var ret = Func(); ret(); // 輸出結果: alex
上述代碼,在函數被執行之前已經創建了兩條作用域鏈:
- 全局作用域 -> Bar函數作用域
- 全局作用域 -> Func函數作用域
當執行【ret();】時,ret代指的Bar函數,而Bar函數的作用域鏈已經存在:全局作用域 -> Bar函數作用域,所以,執行時會根據已經存在的作用域鏈去尋找
五、聲明提前
在JavaScript中如果不創建變數,直接去使用,則報錯:
console.log(xxoo); // 報錯:Uncaught ReferenceError: xxoo is not defined
JavaScript中如果創建值而不賦值,則該值為 undefined,如:
var xxoo; console.log(xxoo); // 輸出:undefined
在函數內如果這麼寫:
function Foo(){ console.log(xo); var xo = 'seven'; } Foo(); // 輸出:undefined
上述代碼,不報錯而是輸出 undefined,其原因是:JavaScript的函數在被執行之前,會將其中的變數全部聲明,而不賦值。所以,相當於上述實例中,函數在“預編譯”時,已經執行了var xo;所以上述代碼中輸出的是undefined。
註:如果在預編譯時沒有變數,會直接報錯。




