前言 在還未接觸webpack,就有幾個疑問: 1. webpack本質上是什麼? 2. 跟非同步模塊載入有關係嗎? 3. 可否生成多個文件,一定是一個? 4. 被引用的文件有其他非同步載入模塊怎麼辦? 在學習webpack時,也有幾個疑問: 1. webpack有哪些常用的插件? 2. 常用的Load ...
前言
在還未接觸webpack,就有幾個疑問:
1. webpack本質上是什麼?
2. 跟非同步模塊載入有關係嗎?
3. 可否生成多個文件,一定是一個?
4. 被引用的文件有其他非同步載入模塊怎麼辦?
在學習webpack時,也有幾個疑問:
1. webpack有哪些常用的插件?
2. 常用的Loader有哪些?
3. 由於運行時是使用編譯後,那開發調試怎麼辦?
在學習webpack後,也剩幾個疑問:
1. 為什麼用選擇webpack?
2. webpack的局限地方,或者不適用場景?
webpack是什麼
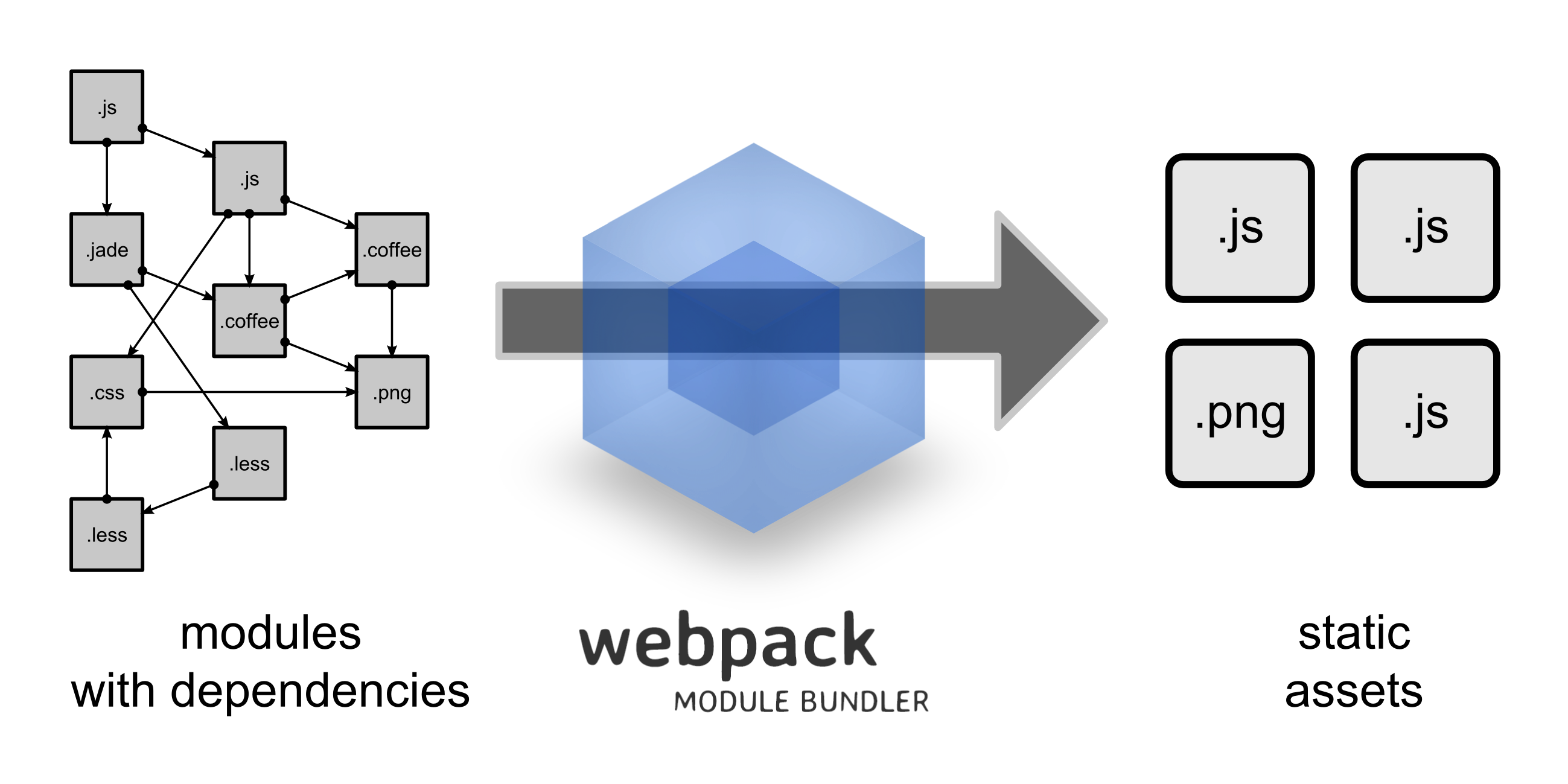
webpack是一個前端構建的打包工具(並不是什麼庫或框架), 它能把各種資源,例如JS(含JSX)、coffee、css(含less/sass)、圖片等都作為模塊來處理和使用。
 根據模塊的依賴關係進行靜態分析,然後將這些模塊按照指定的規則生成對應的靜態資源。
根據模塊的依賴關係進行靜態分析,然後將這些模塊按照指定的規則生成對應的靜態資源。
代碼拆分(關鍵)
webpack有兩種組織模塊依賴的方式,同步和非同步。非同步依賴作為分割點,形成一個新的塊。在優化了依賴樹後,每一個非同步區塊都作為一個文件被打包。
其實就是非同步部分用require.ensure方法包裹起來,裡面所有的依賴會生成單獨一個文件,每一個require.ensure生成一個文件。
示例:
index.html
<html> <head> <meta charset="utf-8"> </head> <body> <h1 id="t1"></h1> <h2 id="t2"></h2> <script src="dist/bundle.js"></script> </body> </html>
entry.js
document.getElementById("t1").innerHTML = 'I comming.';
require.ensure([], function () {//這裡是非同步的
console.log("進入require.ensure回調")
require("./module.js");
require("./module2.js");
console.log("調用完require.ensure")
});
require.ensure([], function () {//這裡是非同步的
require("./module3.js");
});
module.js
document.getElementById("t2").innerHTML = 'I am async module.';
console.log('我是module.js啊啊啊啊');
module2.js
console.log('我是module2.js啊啊啊');
module3.js
console.log('我是module3.js啊啊啊');
webpack.config.js
var webpack = require('webpack'); var path = require("path"); module.exports = { entry: './entry.js', output: { path: path.join(__dirname, "dist"), filename: 'bundle.js', publicPath:"dist/", //給require.ensure用 chunkFilename: "[name].chunk.js"//給require.ensure用 }, module: { loaders: [ {test: /\.css$/, loader: 'style!css'} ] }, plugins: [ new webpack.BannerPlugin('This file is created by lufeng') ] }
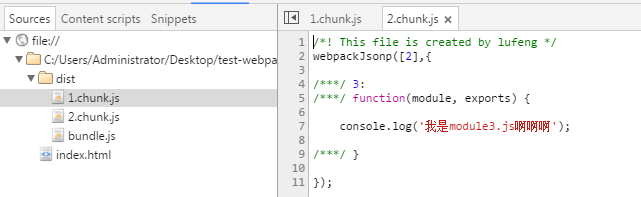
效果如下:

Q&A
1. webpack本質上是什麼?
答:本質上就是打包工具,不是框架也不是庫。
2. 跟非同步模塊載入有關係嗎?
答:webpack可以將需要非同步載入的模塊(一個或多個)生成另外一個單獨文件,在require時才載入,算是有點關係吧。
3. 可否生成多個文件,一定是一個?
答:可以生成多個,一種是在webpack.config.js的entry聲明,另一種是非同步依賴部分。
var webpack = require('webpack'); var path = require("path"); module.exports = { entry: { "entry" : './entry.js', "common" : './common.js' }, output: { path: path.join(__dirname, "dist"), publicPath:"dist/", //給require.ensure用 filename: "[name].js" }, module: { loaders: [ {test: /\.css$/, loader: 'style!css'} ] }, plugins: [ new webpack.BannerPlugin('This file is created by lufeng') ] }
4. 被引用的文件有其他非同步載入模塊怎麼辦?
答:這個如第二個問題,非同步部分生成一個單獨文件。
webpack loaders、plugins
Loader
webpack 本身只能處理原生的 JavaScript 模塊,但是 loader 轉換器可以將各種類型的資源轉換成 JavaScript 模塊。這樣,任何資源都可以成為 webpack 可以處理的模塊。
Plugin
webpack 還有一個功能豐富的插件系統。大多數內容功能都是基於這個插件系統運行的,還可以開發和使用開源的 webpack 插件,來滿足各式各樣的需求。
webpack loaders列表:http://webpack.github.io/docs/list-of-loaders.html
webpack plugins列表:http://webpack.github.io/docs/list-of-plugins.html
一些常用插件介紹文章:
1. 【WebPack實例與前端性能優化】:http://www.cnblogs.com/giveiris/p/5237080.html
2. 【webpack 使用優化指南】: http://www.cnblogs.com/yumeiqiang/p/5281170.html
Q&A
3. 由於運行時是使用編譯後,那開發調試怎麼辦?
由於頁面引用的是編譯生成後的文件,那在開發的情況下,如何進行調試是我立馬想到的問題,難道在編譯後的文件調試,然後找到原文件改回來,這樣太麻煩了。
答:有可以顯示是原文件的辦法,步驟是:
(1). 在webpack.config.js配置devtool屬性
{ devtool: "source-map" }
(2). 使用 webpack-dev-server 開發服務。
# 安裝
$ npm install webpack-dev-server -g
# 運行
$ webpack-dev-server --progress --colors
PS:它將在 localhost:8080 啟動一個 express 靜態資源 web 伺服器,並且會以監聽模式自動運行 webpack,在瀏覽器打開 http://localhost:8080/ 或http://localhost:8080/webpack-dev-server/ 可以瀏覽項目中的頁面和編譯後的資源輸出,並且通過一個 socket.io 服務實時監聽它們的變化並自動刷新頁面。
——這樣就能愉快的開發調試了。
webpack後談
1. 為什麼用選擇webpack?
在我看來,選擇webpack應該是有幾點明顯優點:
(1). 可以將各種靜態資源視作模塊載入,不像RequireJS只能載入js。
(2). 可以很好的拆分成按需載入的塊,載入模塊方式非常舒適,不需回調。
(3). 擴展性強,插件機制完善。
2. webpack的局限地方,或者不適用場景?
不適用場景這個很難講,就不深究,而局限地方,等到徹徹底底踩坑後再做總結。
本文為原創文章,轉載請保留原出處,方便溯源,如有錯誤地方,謝謝指正。
本文地址 :http://www.cnblogs.com/lovesong/p/5790752.html



