該系列教程概述與目錄:http://www.cnblogs.com/chengyujia/p/5787111.html 一、自定義控制項簡介 在本項目中,無論是游戲主區域還是虛擬方向鍵都是通過自定義控制項來實現的,我們有必要先對自定義控制項有個簡單的瞭解。而且通過自定義控制項的學習能更好的理解系統自帶控制項的 ...
該系列教程概述與目錄:http://www.cnblogs.com/chengyujia/p/5787111.html
一、自定義控制項簡介
在本項目中,無論是游戲主區域還是虛擬方向鍵都是通過自定義控制項來實現的,我們有必要先對自定義控制項有個簡單的瞭解。而且通過自定義控制項的學習能更好的理解系統自帶控制項的內部機制。
- 什麼是自定義控制項呢?
我們平時用的控制項(比如Button、TextView等)是Android系統自帶的控制項,我們可以拿來直接用。但當自帶的控制項不夠用或不能滿足我們的需求時,就需要我們自己做控制項了。我們自己做的控制項就叫自定義控制項。
- 怎樣自定義控制項呢?
Android自帶的控制項都是直接或間接的繼承自android.view.View這個類
在Android Studio中,滑鼠點擊某個類,然後按快捷鍵Ctrl+H,就可以看到這個類的繼承關係。
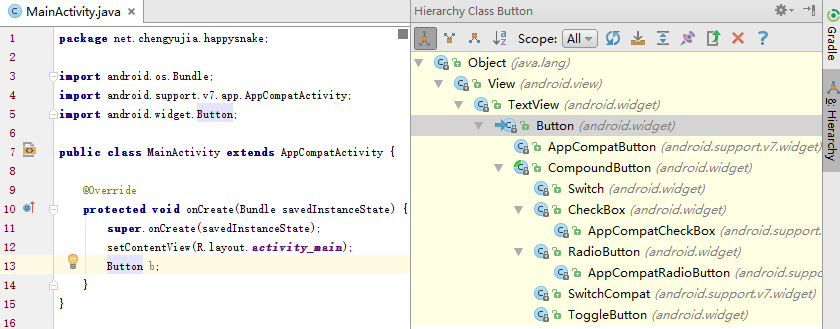
下麵這張截圖以Button為例:

通過這張圖我們可以看到Button繼承自TextView,TextView又繼承自View,同時Button下麵還有多個子類,它們都是View的子類。
Android自帶的控制項都繼承自View或View的子類,而我們自定義的控制項也是如此。
二、創建虛擬方向鍵的自定義控制項
在以前的手機上一般都有物理方向鍵,而現在幾乎都沒了。但留給了我們更大的屏幕空間,讓我們來自由發揮。我們首先需要通過自定義控制項來做一個虛擬的方向鍵。
下麵我們就來動手做!
首先我們新建一個工程,工程名叫HappySnake。
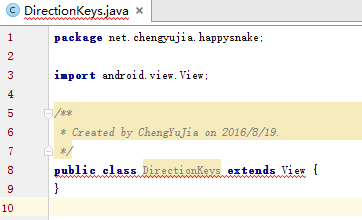
然後新建一個類,類名叫DirectionKeys,然後讓該類繼承自View。
但此時報錯了:

原因是雖然View中有個沒有參數的預設構造方法,但這個構造方法是谷歌開發人員內部測試用的,只有包內的訪問許可權,不對外提供。如下:
/** * Non-public constructor for use in testing */ View() { mResources = null; mRenderNode = RenderNode.create(getClass().getName(), this); }
所以我們的自定義控制項必須在自己的構造方法中調用一個View中的Public構造方法。這裡我們的構造方法中的參數也需要和View中的匹配,因為這些參數是系統框需要的。
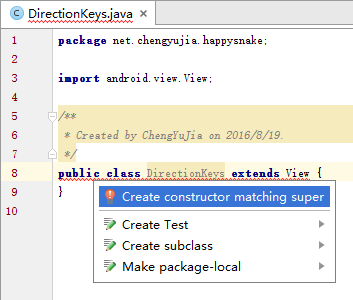
將游標移到標錯的紅線上,按快捷鍵Alt+Enter可以看到修複錯誤的提示:

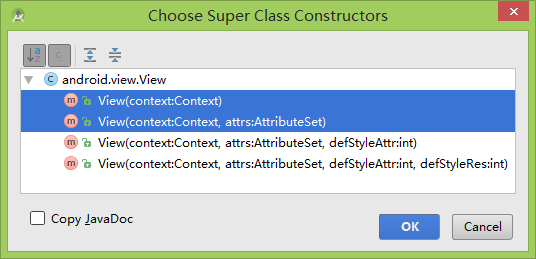
按照上圖的提示我們選擇第一項,創建匹配父類的構造方法:

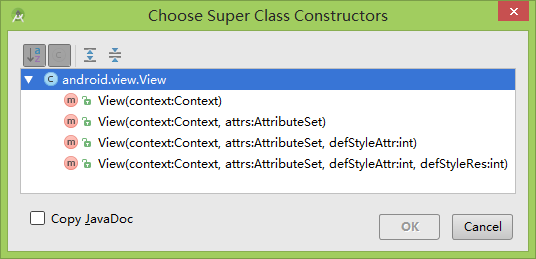
從上圖可以看到View中有4個構造方法,其中第4個也就是有4個參數的構造方法是從Android5.0開始有的。
常用的是第一個和第二個構造方法,其中第一個是我們在代碼中通過new關鍵字創建該控制項實例時用,而第二個是系統在XML佈局文件中創建實例時調用。
在本項目中只用到了第二個構造方法,但一般把前兩個都寫上吧,萬一用到呢。寫也不複雜,只要按住Ctrl,選中需要的,點“OK”就可以了。

package net.chengyujia.happysnake; import android.content.Context; import android.util.AttributeSet; import android.view.View; /** * 屏幕上的虛擬方向鍵 * Created by ChengYuJia on 2016/8/19. */ public class DirectionKeys extends View { //只有一個參數的構造方法是我們在程式中通過“new”關鍵字創建實例時調用。 public DirectionKeys(Context context) { super(context); } //有兩個參數的構造方法是系統在XML佈局文件中創建實例時調用。 public DirectionKeys(Context context, AttributeSet attrs) { super(context, attrs); } }
如果不做自定義屬性的話,不需要對構造方法做任何修改,這就可以了。
到目前為止這個自定義的控制項還沒有實質性內容,文章長了編輯起來不太方便,我們下篇繼續~~~



