定義 JavaScript定義正則表達式有兩種方法。 1.RegExp構造函數 它接收兩個參數:一個是要匹配的字元串模式,另一個是可選的標誌字元串。 2.字面量 正則表達式的匹配模式支持三種標誌字元串: g:global,全局搜索模式,該模式將被應用於所有字元串,而並非搜索到第一個匹配項就停止搜索; ...
定義
JavaScript定義正則表達式有兩種方法。
1.RegExp構造函數
var pattern = new RegExp("[bc]at","i");
它接收兩個參數:一個是要匹配的字元串模式,另一個是可選的標誌字元串。
2.字面量
var pattern = /[bc]at/i;
正則表達式的匹配模式支持三種標誌字元串:
- g:global,全局搜索模式,該模式將被應用於所有字元串,而並非搜索到第一個匹配項就停止搜索;
- i:ingore case,忽略字母大小寫,即在確定匹配項時忽略模式和字元串大小寫;
- m:multiple lines,多行模式,即在搜索到達一行文本末尾時會繼續查找下一行是否有匹配項。
這兩種創建正則表達式方法的不同之處在於,正則表達式字面量始終會共用同一個RegExp實例,而使用構造函數創建的每一個新RegExp實例都是新實例。
元字元
元字元是擁有特殊意義的字元,正則表達式的元字元主要有:
( [ { \ ^ $ | ) ? * + .
在不同的組合中元字元有其不同的意義。
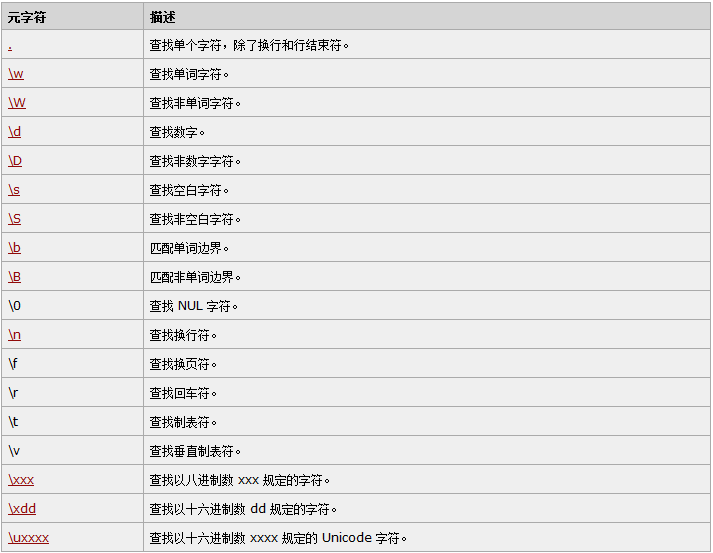
預定義特殊字元

字元類
簡單類
一般情況下正則表達式一個字元對應字元串一個字元,但我們可以使用[]來構建一個簡單的類,來表示符合某一特征的一類字元。例如:

[abc]可以匹配方括弧中的a、b、c或其任意組合的字元。
反向類
既然[]可以構建一個類,那麼自然就會聯想到與之對應的不包含括弧中內容的類,這個類叫做反向類,例如[^abc]就可以匹配不是a或b或c的字元。

範圍類
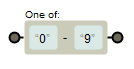
有時候一個一個字元匹配太麻煩而且匹配的類型也相同,此時我們可以使用"-"連接線來表示某個閉區間之間的內容,例如匹配所有小寫字母可以使用[a-z],如下:

匹配所有的0到9簡直的任意數字可以使用[0-9]表示:

預定義類
對於如上我們創建的幾個類,正則表達式為我們提供了幾個常用的預定義類來匹配常見的字元,如下:
| 字元 | 等價類 | 含義 |
| . | [^\n\r] | 匹配除了回車符和換行符之外的所有字元 |
| \d | [0-9] | 數字字元 |
| \D | [^0-9] | 非數字字元 |
| \s | [\t\n\x0B\f\r] | 空白字元 |
| \S | [^\t\n\x0B\f\r] | 非空白字元 |
| \w | [a-zA-Z_0-9] | 單詞字元(字母、數字和下劃線) |
| \W | [^a-zA-Z_0-9] | 非單詞字元 |
量詞
上面的方法匹配字元都是一對一匹配的,如果某個字元連續出現多次按照上面的方法匹配會非常麻煩,因此我們想有沒有其它方法可以直接匹配多次重覆出現的字元。正則表達式為我們提供了一些量詞,如下:
| 字元 | 含義 |
| ? | 出現零次或一次(最多一次) |
| + | 出現一次或多次(至少一次) |
| * | 出現零次或多次(任意次) |
| {n} | 出現n次 |
| {n,m} | 出現n到m次 |
| {n,} | 至少出現n次 |
貪婪模式與非貪婪模式
對於{n,m}這種匹配方式,到底是匹配n個還是匹配m個呢?這就涉及到匹配模式的問題。預設情況下,量詞是儘可能多的匹配字元,也就是所謂的貪婪模式,例如:
var num = '123456789';
num.match(/\d{2,4}/g); //[1234]、[5678]、[9]
與貪婪模式對於的是非貪婪模式,只需要在量詞之後加"?"即可,例如{n,m}?,就是按照最少的字元匹配,如下:
var num = '123456789';
num.match(/\d{2,4}?/g); //[12]、[34]、[56]、[78]、[9]
分組
量詞只能是單個字元匹配多次,如果我們希望匹配某一組字元多次呢?正則表達式中小括弧可以定義一個字元串整體為一個分組。
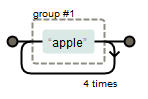
我們想要匹配apple這個單詞出現4次可以這樣匹配(apple){4},如下:

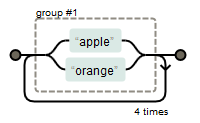
如果想要匹配apple或orange出現4次,可以插入管道符"|",例如:
(apple|orange){4}

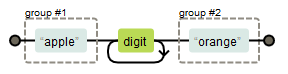
如果使用分組的正則表達式中出現多個小括弧即多個分組,那麼匹配結果就會把匹配項也分組並編號,例如:
(apple)\d+(orange)

如果我們不希望捕獲某些分組,只需要在分組的小括弧前面緊跟一個問號和冒號即可,例如:
(?:apple)\d+(orange)

邊界
正則表達式也為我們提供了幾個常用的邊界匹配字元,例如:
| 字元 | 含義 |
| ^ | 以xx開頭 |
| $ | 以xx結尾 |
| \b | 單詞邊界,指[a-zA-Z_0-9]之外的字元 |
| \B | 非單詞邊界 |
其中單詞邊界匹配的是一個位置,這個位置的一側是構成單詞的字元,但另一側為非單詞字元、字元串的開始或結束位置。
前瞻
前瞻用來匹配接下來出現的是或不是某一個特定的字元集。
| 表達式 | 含義 |
| exp1(?=exp2) | 匹配後面是exp2的exp1 |
| exp1(?!exp2) | 匹配後面不是exp2的exp1 |
看一個例子:
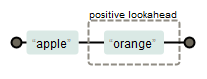
apple(?=orange)

(/apple(?=orange)/).test('appleorange123'); //true
(/apple(?=orange)/).test('applepear345'); //false
再看另一個例子:
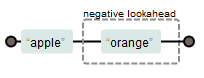
apple(?!orange)

(/apple(?!orange)/).test('appleorange123'); //false
(/apple(?!orange)/).test('applepear345'); //true



