前言 隨著移動設備的普及,移動web在前端工程師們的工作中占有越來越重要的位置。移動設備更新速度頻繁,手機廠商繁多,導致的問題是每一臺機器的屏幕寬度和解析度不一樣。這給我們在編寫前端界面時增加了困難,適配問題在當下顯得越來越突出。記得剛剛開始開發移動端產品的時候向設計MM要了不同屏幕的設計圖,結果可 ...
前言

隨著移動設備的普及,移動web在前端工程師們的工作中占有越來越重要的位置。移動設備更新速度頻繁,手機廠商繁多,導致的問題是每一臺機器的屏幕寬度和解析度不一樣。這給我們在編寫前端界面時增加了困難,適配問題在當下顯得越來越突出。記得剛剛開始開發移動端產品的時候向設計MM要了不同屏幕的設計圖,結果可想而知。本篇博文分享一些滷煮處理多屏幕自適應的經驗,希望有益於諸君。
特別說明:在開始這一切之前,請開發移動界面的工程師們在頭部加上下麵這條meta:

簡單事情簡單做-寬度自適應
所謂寬度自適應嚴格來說是一種PC端的自適應佈局方式在移動端的延伸。在處理PC端的前端界面時候需要用到全屏佈局時採用的就是此種佈局方式。它的實現方式也比較簡單,將外層容器元素按照百分比鋪滿地方式,裡面的子元素固定或者左右浮動。

由於父級元素採用百分比的佈局方式,隨著屏幕的拉伸,它的寬度會無限的拉伸。而子元素由於採用了浮動,那麼它們的位置也會固定在兩端。該寬度自適應在新的時代有了新的方法,隨著彈性佈局的普及,它經常被flex或者box這樣的伸縮性佈局方式替代,變得越來越“彈性”十足。需要瞭解彈性佈局,請前往Flex佈局教程和滷煮box佈局教程比較。
大小之辨-完全自適應
“完全自適應式”是滷煮對越此方案的叫法,由於滷煮現在找不到官方名稱,所以暫時就這樣叫它。這種解決方案相對前一種來說進步不少,不僅僅寬度實現了自適應,而且界面所有的元素大小和高度都會根據不同解析度和屏幕寬度的設備來調整元素、字體、圖片、高度等屬性的值。簡單來說就是在不同的屏幕下,你看到的字體和元素高寬度的大小是不一樣的。在這裡,有人就會說利用的是媒體查詢熟悉,根據不同的屏幕寬度,調整樣式。滷煮之前也是這樣想的,但是你需要考慮到界面上的許多元素需要設置字體,如果用media query為每個元素在不同的設備下都設置不同的屬性的話,那麼有多少種屏幕我們的css就會增加多少倍。實際上在這裡,我們採用的是js和css熟悉rem來解決這個問題的。
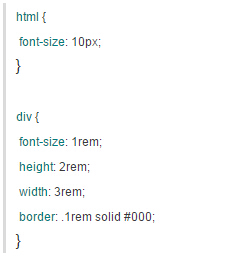
REM屬性指的是相對於根元素設置某個元素的字體大小。它同時也可以用作為設置高度等一系列可以用px來標註的單位。

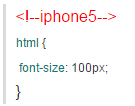
採用以上寫法,div繼承到了html節點的font-size,為本身定義了一系列樣式屬性,此時1em計算為10px,即根節點的font-size值。所以,這時div的高度就是20px,寬度是30px,邊框是1px,字體大小則是10px;一旦有了這樣的方法,我們自然可以根據不同的屏幕寬度設置不同的根節點字體大小。假設我們現在設計的標準是iphone5s,iphone5系列的屏幕解析度是640。為了統一規範,我們將iphone5 解析度下的根元素font-size設置為100px;

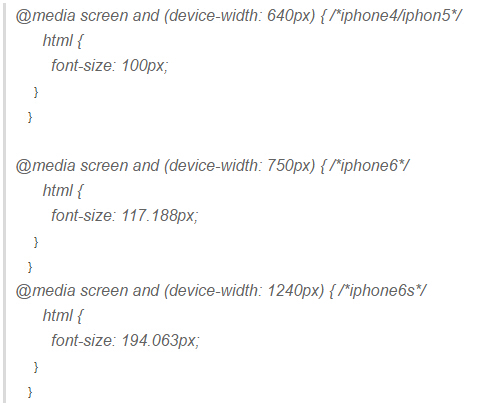
那麼以此為基準,可以計算出一個比例值6.4。我們可以得知其他手機解析度的設備下根元素字體大小:

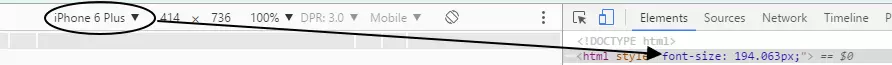
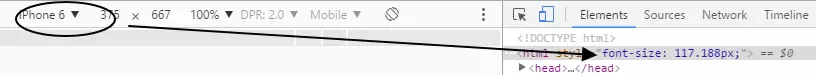
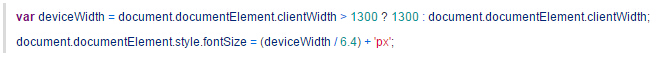
在head中,我們將以上代碼加入,動態地改變根節點的font-size值,得到如下結果:



接下來我們可以根據根元素的字體大小用rem設置各種屬性的相對值。當然,如果是移動設備,屏幕會有一個上下限制,我們可以控制解析度在某個範圍內,超過了該範圍,我們就不再增加根元素的字體大小了:

一般的情況下,你是不需要考慮屏幕動態地拉伸和收縮。當然,假如用戶開啟了轉屏設置,在網頁載入之後改變了屏幕的寬度,那麼我們就要考慮這個問題了。解決此問題也很簡單,監聽屏幕的變化就可以做到動態切換元素樣式:

為了提高性能,讓代碼開起來更加完美,可以為它加上節流閥函數:

順帶解決高保真標註與實際開發值比例問題
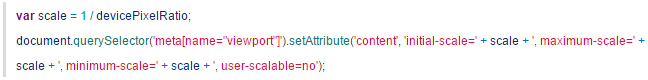
如果你們設計稿標準是iphone5,那麼拿到設計稿的時候一定會發現,完全不能按照高保真上的標註來寫css,而是將各個值取半,這是因為移動設備解析度不一樣。設計師們是在真實的iphone5機器上做的標註,而iphone5系列的解析度是640,實際上我們在開發只需要按照320的標準來。為了節省時間,不至於每次都需要將標註取半,我們可以將整個網頁縮放比例,模擬提高解析度。這個做法很簡單,為不同的設備設置不同的meta即可:

這樣設置同樣可以解決在安卓機器下1px像素看起來過粗的問題,因為在像素為1px的安卓下機器下,邊框的1px被壓縮成了0.5px了。總之是一勞永逸!淘寶和網易新聞的手機web端就是採用以上這種方式,自適應各種設備屏幕的,大家有興趣可以去參考參考。下麵是完整的代碼:

讓元素飛起來-媒體查詢
運用css新屬性media query 特性也可以實現我們上說到過的佈局樣式。為尺寸設置根元素字體大小:

這種方式也是可行的,缺點是靈活性不高,取每個設備的精確值需要自己去計算,所以只能取範圍值。考慮設備屏幕眾多,解析度也參差不齊,把每一種機型的css代碼寫出來是不太可能的。但是它也有優點,就是無需監聽瀏覽器的視窗變化,它會跟隨屏幕動態變化。媒體查詢的用法當然不僅僅像在此處這麼簡單,相對於第二種自適應來說有很多地方是前者所遠遠不及的。最明顯的就是它可以根據不同設備顯示不同的佈局樣式!請註意,這裡已經不是改變字體和高度那麼簡單了,它直接改變的是佈局樣式!

此種自適應佈局一般常用在相容PC和手機設備,由於屏幕跨度很大,界面的元素以及遠遠不是改改大小所能滿足的。這時候需要重新設計整界面的佈局和排版了:
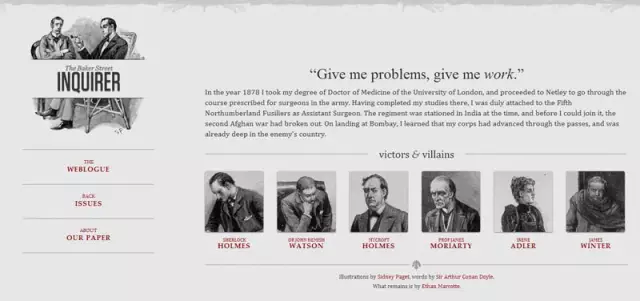
如果屏幕寬度大於1300像素

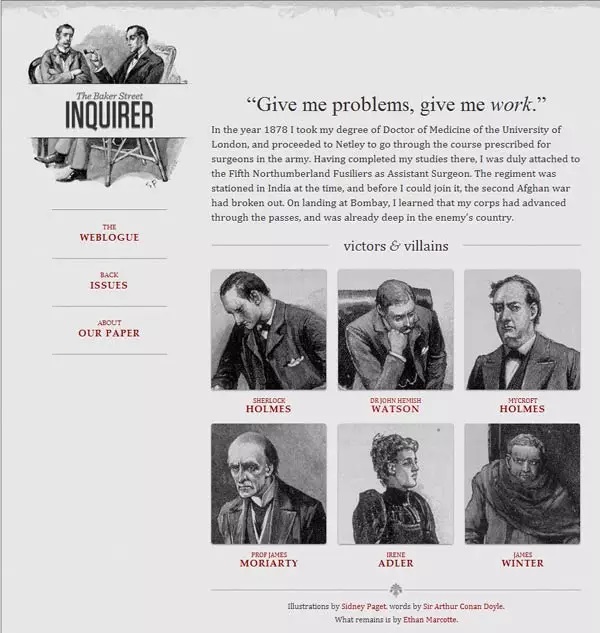
如果屏幕寬度在600像素到1300像素之間,則6張圖片分成兩行。

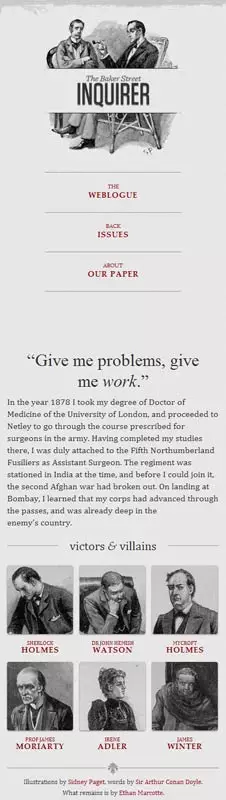
如果屏幕寬度在400像素到600像素之間,則導航欄移到網頁頭部。

許多css框架經常用到這樣的多端解決方案,著名的bootstrap就是採用此種方式進行柵格佈局的。
總結
不管哪一種自適應方式,我們的目的是使得開髮網頁在各種屏幕下變得好看:如果你的項目定位的用戶群僅僅是使用某種機型的人,那麼可以採用第一種自適應方式。如果你的客戶主要是移動端,但是客戶的設備類型龐雜,建議採用第二種方式。如果你雄心勃勃地需要建立一套相容PC、PAD、mobile多端的一體化web應用,那麼第三種選擇顯然是最適合你的。每種方式都有自己的利弊,根據需求權衡利害,合理地實現自適應佈局,需要不停的實踐和摸索。路漫漫其修遠兮,吾將上下而求索。
參考資料
-
自適應網頁設計(Responsive Web Design)
-
移動前端自適應解決方案和比較
-
移動web適配利器-rem
版權聲明:來源:賣燒烤夫斯基,鏈接:www.cnblogs.com/constantince/p/5708930.html



