第四章通過REmap包完成基於map分佈圖示例,前面提到REmap基於Echart2.0, 一方面在移動終端適應效果差,另一方面REmap提供的熱力圖僅支持全國及省市大版塊map,基於上面的原因,參考 http://echarts.baidu.com/examples.html#chart-type ...
第四章通過REmap包完成基於map分佈圖示例,前面提到REmap基於Echart2.0, 一方面在移動終端適應效果差,另一方面REmap提供的熱力圖僅支持全國及省市大版塊map,基於上面的原因,參考 http://echarts.baidu.com/examples.html#chart-type-heatmap ,利用第四章清洗後的數據結合Echart3熱力圖控制項開發完整可縮放地圖的熱力分佈。
目錄:
- 效果圖
- 線上構建Echart3腳本包
- R熱力圖頁面模板
- R腳本
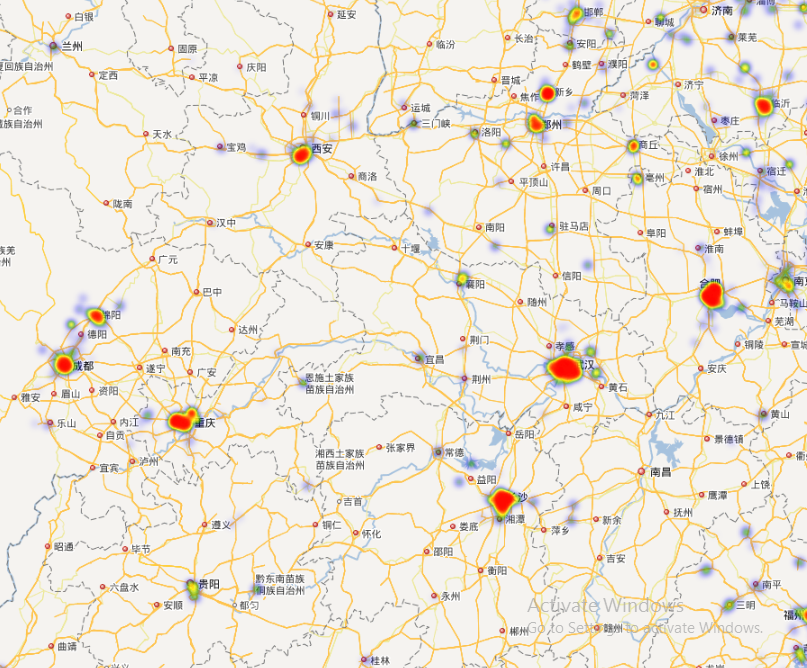
效果圖:
線上構建Echart3腳本包:
- 在瀏覽器打開 http://echarts.baidu.com/builder.html, 選擇 "下載" -->"線上構建", 在打開的頁面選擇要打包的圖表,點擊 “下載”
- 簡單起見,你可以選擇所有控制項後打包, build 完後保存為 “echarts3.min.js”
R熱力圖頁面模板:
- 參考Echart 熱力圖文檔,在R腳本定義模板及Class, 保存命名:DemoTemp.R
- 示例代碼如下:

setClass("my.map", representation( id = "character", option = "character", content = "character" )) my.mapH = function(data) { if (.Platform$OS.type == "windows") { locate = Sys.getlocale("LC_CTYPE") Sys.setlocale("LC_CTYPE", "eng") } if (!is.data.frame(data)) { stop("Map data should be a data frame.") } if (ncol(data) < 3 | nrow(data) == 0) { stop("Data should have at least 3 columns and 1 row") } if (!is.numeric(data[1, 1]) | !is.numeric(data[1, 2]) | !is.numeric(data[1, 3])) { data[, 1] = as.numeric(data[, 1]) data[, 2] = as.numeric(data[, 2]) data[, 3] = as.numeric(data[, 3]) } heatdata = apply(data, 1, function(x) { out = sprintf('[%s,%s,%s]', x[1], x[2], x[3]) return(out) }) heatdata = paste(heatdata, collapse = ",\n") ### write remap object output = new("my.map") output@id = paste('ID', format(Sys.time(), "%Y%m%d%H%M%S"), round(proc.time()[3] * 100), sep = "_") output@option = html.data.H$option head = html.data.H$head foot = html.data.H$foot if (.Platform$OS.type == "windows") { Sys.setlocale("LC_CTYPE", "chs") } output@option = sub("forChange", "һ", output@option) output@option = sub("heatMapData", heatdata, output@option) ## optionNameData output@option = sub("optionNameData", paste0("option", output@id), output@option) outputFoot = sub("optionNameData", paste0("option", output@id), foot) output@option = strsplit(output@option, "kkkmmm")[[1]][2] output@content = paste(head, output@option, outputFoot, sep = "\n") if (.Platform$OS.type == "windows") { Sys.setlocale("LC_CTYPE", locate) } return(output) } html.data.H = list( head = "<html> <head> <meta charset=\"utf-8\"> <style type=\"text/css\"> body { margin: 0; } #main { height: 100%; } </style> </head> <body> <div id=\"main\"></div> <script src=\"./js/echarts.js\"></script> <script src=\"./js/bmap.js\"></script> <script src = \"http://api.map.baidu.com/api?v=2.0&ak=密鑰\"></script> <script> var myChart = echarts.init(document.getElementById(\"main\")); ", option = "forChangekkkmmm var heatData = [heatMapData]; var optionNameData = { animation: false, bmap: { center: [103.855096, 36.056805], zoom: 5, min: 4, max:12, roam: true }, visualMap: { show: true, top: 'top', min: 1, max: 50, seriesIndex: 0, calculable: true, inRange: { color: ['blue', 'blue', 'green', 'yellow', 'red'] } }, series: [{ type: 'heatmap', coordinateSystem: 'bmap', data: heatData, pointSize: 6, blurSize: 8 }] }", foot = "; myChart.setOption(optionNameData); </script> </body> </html>" )
View Code
R腳本:
- R腳本代碼,demo.rda 為清洗後保存的數據,示例

run <- function(...) { map_name <- my.writeMapH() out(map_name) } my.writeMapH <- function() { path = c("/var/www/html") file_name = paste0("3.0/Demo") full_path = paste0(path, "/", file_name, ".html") if (file.exists(full_path)) { return(file_name) } source("/var/FastRWeb/web.R/DemoTemp.R") tmp <- load("/var/FastRWeb/web.R/demo.rda") data <- data.frame(pdata$lon,pdata$lat,c(1)) out <- my.mapH(data) writeLines(out@content, full_path, useBytes = T) return(file_name); }
View Code - 通過FastRWeb框架調用R腳本成功後,返回的是在/var/www/html目錄下生成的文件名
- client再次發起請求,調用html文件
- 註意: 在/var/www/html 目錄下部署腳本引用的 js 文件