1、前言 瞭解了簡單圖文混排 (屬性字元串的使用)及 正則表達式的部分知識,為了加深印象,寫了個簡單表情鍵盤demo 展示文字用的是 UITextView 由於時間匆忙,存在一些bug,以及不完善的地方,僅作為小demo 練習一下 圖文混排可以用 TextKit ,下次有時間學習下 環境 xcode ...
1、前言
瞭解了簡單圖文混排 (屬性字元串的使用)及 正則表達式的部分知識,為了加深印象,寫了個簡單表情鍵盤demo
展示文字用的是 UITextView
由於時間匆忙,存在一些bug,以及不完善的地方,僅作為小demo 練習一下
圖文混排可以用 TextKit ,下次有時間學習下
環境 xcode 7.3 , swift 2.3
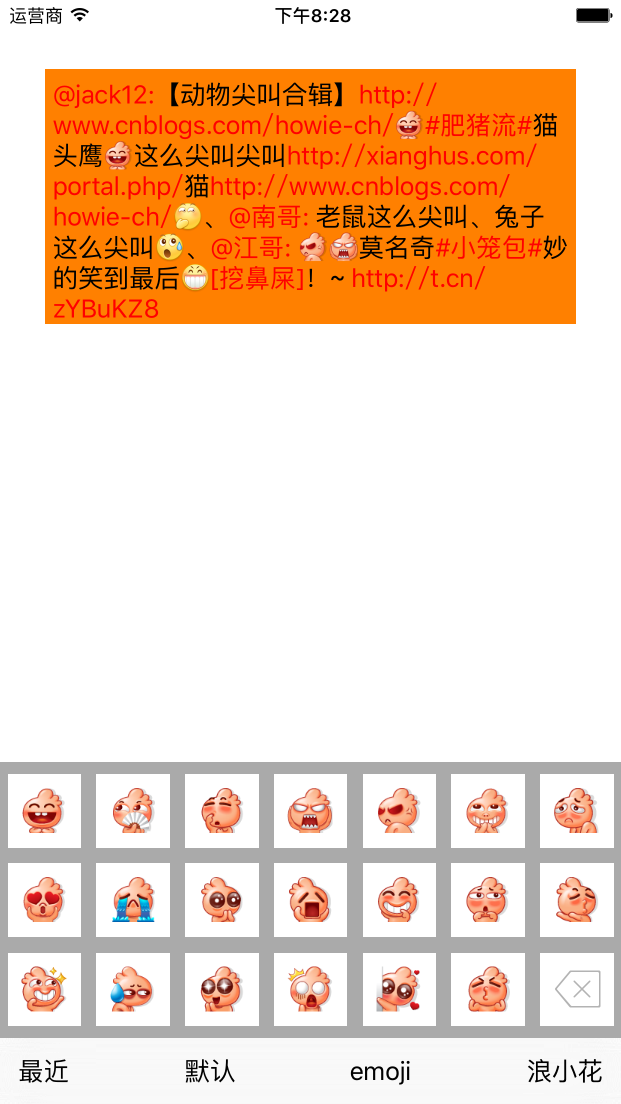
2、效果

3、表情鍵盤相關
Emoticons.bundle 資源包來源於網路
設計好模型 如(EmoticonPackage、EmoticonItem)
class EmoticonPackage: NSObject {
// MARK: **** 屬性 ****
var id: String?
lazy var emoticons: [EmoticonItem] = [EmoticonItem]()
// MARK: **** kvc ****
override init() {
}
init(dict: [String: AnyObject]) {
super.init()
setValuesForKeysWithDictionary(dict)
}
override func setValue(value: AnyObject?, forUndefinedKey key: String) {
}
}
class EmoticonItem: NSObject {
/// 文件夾名
var id: String? {
didSet {
guard let pn = png else {
return
}
guard let iD = id else {
return
}
pngPath = iD + "/" + pn
}
}
/// emoji
var code: String? {
didSet {
guard let codeStr = code else {
return
}
let scanner = NSScanner(string: codeStr)
var result: UInt32 = 0
scanner.scanHexInt(&result)
let ch = Character(UnicodeScalar(result))
emojiCode = "\(ch)"
}
}
var emojiCode: String?
/// 文字
var chs: String?
/// 圖片
var png: String?
/// 使用次數
var count: Int = 0
/// 圖片路徑
var pngPath: String?
// MARK: **** kvc ****
override init() {
}
init(dict: [String: AnyObject]) {
super.init()
setValuesForKeysWithDictionary(dict)
}
override func setValue(value: AnyObject?, forUndefinedKey key: String) {
}
}表情鍵盤 EmoticonKeyboardView 為一個自定義view ,裡面包含一個collectionView 來展示每個 EmoticonItem
collectionView 的cell 裡面是一個button,因為表情能夠顯示圖片也能夠點擊
總共為4組數據, 最近這組數據為21個,包含最後的刪除按鈕,並且預設為空的,當點擊其他組的表情時,會根據該表情的點擊次數才決定在最近這組的顯示前後
預設為圖片表情,浪小花為圖片表情,emoji為系統emoji表情
設計了一個工具類 EmoticonTool 來處理數據模型
每隔20個數據添加一個刪除按鈕 (刪除按鈕也是表情的模型,只是顯示的圖片是刪除的圖片)
一頁是21個,每組的數據不足整頁的話需要補空白模型
最近這組表情數據的添加
// MARK: **** 最近這組 添加表情 ****
extension EmoticonPackage {
// 最近 第一組添加表情
func addEmoticon(emoticon: EmoticonItem) {
// 先移除刪除按鈕
self.emoticons.removeAtIndex(20)
// 判斷是否已經包含該表情
let isContain = self.emoticons.contains(emoticon)
if !isContain {
self.emoticons.append(emoticon)
}
// 數組中模型根據某一條件排序 生成新的數組
let sortEmoArray = self.emoticons.sort { (e1, e2) -> Bool in
return e1.count >= e2.count
}
self.emoticons = sortEmoArray
// 添加刪除按鈕
let deleEmo = EmoticonItem()
deleEmo.png = "compose_emotion_delete"
self.emoticons.insert(deleEmo, atIndex: 20)
// 超過20 的 (空白)表情刪除 , 永遠只保留21個表情
for i in 21..<self.emoticons.count {
self.emoticons.removeAtIndex(i)
}
}
}- 插入表情是 在 UITextView 里做的
// MARK: **** 插入表情 ****
extension TextView {
/// 插入表情
func insertEmoticon(emoticon: EmoticonItem) {
// 1、emoji表情
if emoticon.code != nil && emoticon.emojiCode != nil {
// 獲取游標的range
guard let selectRange = self.selectedTextRange else {
self.selectedRange = NSRange(location: 0, length: 0)
self.replaceRange(self.selectedTextRange!, withText: emoticon.emojiCode!)
return
}
self.replaceRange(selectRange, withText: emoticon.emojiCode!)
return
}
// 2、圖片表情
// 獲取當前的顯示的內容 生成一個屬性字元串
let strM = NSMutableAttributedString(attributedString: self.attributedText)
// strM 里 替換
// textView 游標位置
let range = self.selectedRange
// 把圖片 變成屬性字元串 ,並設置 attachment 的高度, 設置圖片表情的bounds,沒有frame
guard let attrStr = TextAttachment.createAttachmetn(emoticon, height: self.font!.lineHeight) else {
return
}
strM.replaceCharactersInRange(range, withAttributedString: attrStr)
// 設置 游標位置下一個的 strM 的字體大小為 textView的字體大小
// 解決插入第一個表情圖片大小合適,第二個以後的所有表情都比較小的問題
strM.addAttribute(NSFontAttributeName, value: self.font! , range: NSMakeRange(range.location, 1))
// 設置 textView 的屬性文本
self.attributedText = strM
// 還原textView 的游標位置
// 解決插入表情後游標始終在最後面而不是在當前位置
self.selectedRange = NSRange(location: range.location + 1 , length: range.length)
}
}4、識別文字中的表情及高亮url、特殊欄位
當UITextView 只是用來展示文字的時候需要 讓UITextViw 不能編輯
根據表情文字找到對應的表情模型 ,在EmoticonTool工具類里
// MARK: **** 根據表情文字找到對應的表情模型 ****
extension EmoticonTool {
/**
根據表情文字找到對應的表情模型
:param: str 表情文字
:returns: 表情模型
*/
class func emoticonWithStr(str: String) -> EmoticonItem?
{
var emoticon: EmoticonItem?
for package in getDefaultEmoticon()!
{
// filter ,找數組中模型,條件是模型的某個屬性等於某個值
emoticon = package.emoticons.filter({ (emo) -> Bool in
return emo.chs == str
}).last
if emoticon != nil {
break
}
}
return emoticon
}
}- 識別、匹配表情
// MARK: **** 識別、匹配表情 ****
extension UITextView {
func recognizeEmoticon() {
// 表情符號的 range
let pattern = "\\[\\w+\\]"
guard let regex = try? NSRegularExpression(pattern: pattern, options: NSRegularExpressionOptions(rawValue: 0)) else {
return
}
let result = regex.matchesInString(self.text, options: NSMatchingOptions(rawValue: 0), range: NSRange(location: 0, length: self.text.characters.count))
// textView裡面最開始的文字
let strM = NSMutableAttributedString(attributedString: self.attributedText)
// 記錄textView 游標位置
let cursorRange = self.selectedRange
// 要從後往前遍歷 尋找表情文字
for temp in result.reverse() {
let resultStr = (self.text as NSString).substringWithRange(temp.range)
guard let emo = EmoticonTool.emoticonWithStr(resultStr) else {
continue
}
guard let attachStr = TextAttachment.createAttachmetn(emo, height: self.font!.lineHeight) else {
return
}
// 生成總的屬性字元串, 替換range位置 為 表情圖片的屬性字元串
strM.replaceCharactersInRange(temp.range, withAttributedString: attachStr)
}
self.attributedText = strM
self.selectedRange = cursorRange
}
}- 高亮特殊欄位
// MARK: **** 高亮顯示特殊字元 ****
extension TextView {
func setupHighlight() {
// 高亮顯示
let pattern1 = "#\\w+#"
let pattern2 = "@\\w+:"
let pattern3 = "(https?|ftp|file)://[-A-Za-z0-9+&@#/%?=~_|!:,.;]+[-A-Za-z0-9+&@#/%=~_|]?"
let pattern4 = "\\[\\w+\\]"
let pattern = pattern1 + "|" + pattern2 + "|" + pattern3 + "|" + pattern4
guard let regex = try? NSRegularExpression(pattern: pattern, options: NSRegularExpressionOptions(rawValue: 0)) else {
return
}
let resultArray = regex.matchesInString(self.text, options: NSMatchingOptions(rawValue: 0), range: NSRange(location: 0, length: self.text.characters.count))
// textView裡面最開始的文字
let strM = NSMutableAttributedString(attributedString: self.attributedText)
for temp in resultArray {
// 拿到range
strM.setAttributes([NSForegroundColorAttributeName: UIColor.redColor(),
NSFontAttributeName: self.font!], range: temp.range)
}
self.attributedText = strM
}
}- 監聽特殊欄位的點擊
// MARK: **** 監聽特殊字元的點擊 ****
extension TextView {
override func touchesBegan(touches: Set<UITouch>, withEvent event: UIEvent?) {
// 獲取點
guard let touch = (touches as NSSet).anyObject() as? UITouch else {
return
}
let point = touch.locationInView(self)
//
let pattern1 = "#\\w+#"
let pattern2 = "@\\w+:"
let pattern3 = "http(s)?://([\\w-]+\\.)+[\\w-]+(/[\\w- ./?%&=]*)?"
let pattern4 = "\\[\\w+\\]"
let pattern = pattern1 + "|" + pattern2 + "|" + pattern3 + "|" + pattern4
guard let regex = try? NSRegularExpression(pattern: pattern, options: NSRegularExpressionOptions(rawValue: 0)) else {
return
}
let resultArray = regex.matchesInString(text, options: NSMatchingOptions(rawValue: 0), range: NSRange(location: 0, length: text.characters.count))
for temp in resultArray {
// 拿到range
selectedRange = temp.range
let array = self.selectionRectsForRange(selectedTextRange!)
for tmp in array {
if CGRectContainsPoint(tmp.rect, point) {
// 點在 範圍里 (tmp.rect frame)
// 加入想做的事情
print( (text as NSString).substringWithRange(temp.range))
}
}
// 最後取消選中的range ,設置 range 只是來轉換為 rect frame
self.selectedRange = NSRange(location: 0, length: 0)
}
}
}


