xcode7下的ios模擬器輸入內容無法系統鍵盤,只能用電腦鍵盤輸入內容,這樣可能會對調試帶來麻煩。 其實xcode7下的ios模擬器預設只能使用一種,要麼是模擬器系統鍵盤,要麼就是是電腦鍵盤。設置方法如下: 打開ios模擬器菜單欄:Hardware-->Keyboard,會分別看到三個選項:Use ...
xcode7下的ios模擬器輸入內容無法系統鍵盤,只能用電腦鍵盤輸入內容,這樣可能會對調試帶來麻煩。

其實xcode7下的ios模擬器預設只能使用一種,要麼是模擬器系統鍵盤,要麼就是是電腦鍵盤。設置方法如下:
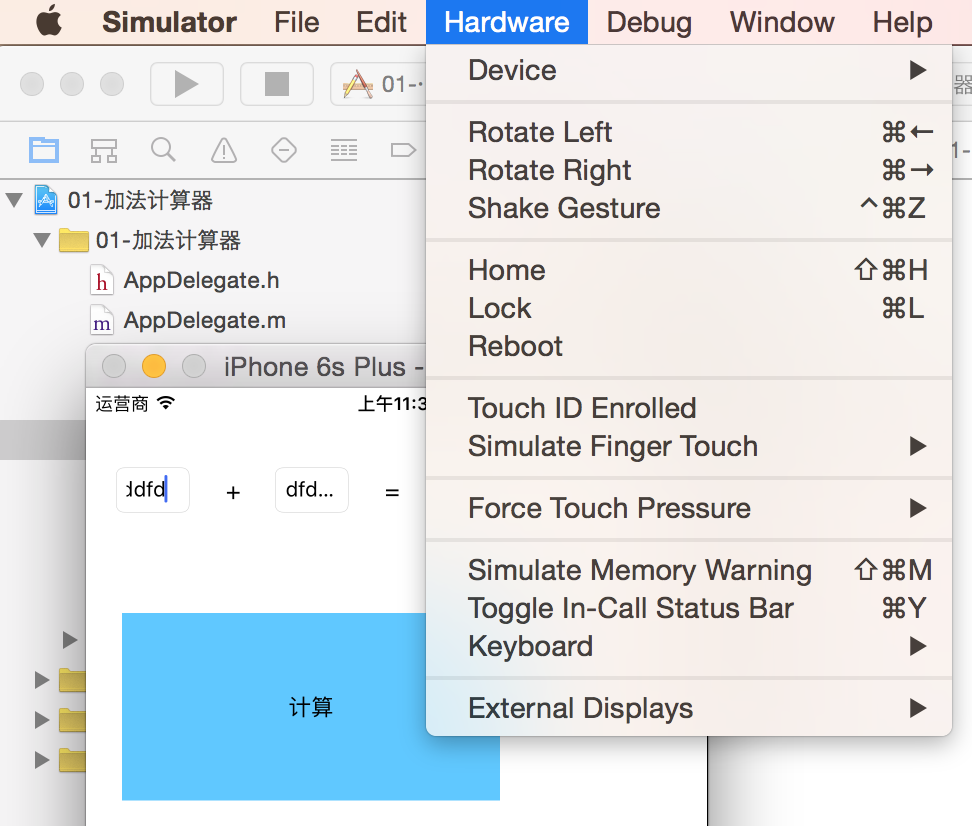
打開ios模擬器菜單欄:Hardware-->Keyboard,會分別看到三個選項:Uses the Same Layout as OS X 、Connect Hardware Keyboard和Toggle Software Keyboard。Uses the Same Layout as OS X使用操作系統的佈局,Connect Hardware Keyboard使用外接鍵盤,Toggle Software Keyboard切換ios系統鍵盤(可以調出或者隱藏)。

情況如下:
1.無論什麼情況,選擇Toggle Software Keyboard(快捷鍵Command + K)都可以調出或者隱藏ios系統鍵盤輸入內容。
2.Uses the Same Layout as OS X和Connect Hardware Keyboard都不選擇,ios模擬器預設調用ios系統鍵盤,此時ios無法響應外接鍵盤的操作。
3.只選擇Uses the Same Layout as OS X,ios模擬器預設調用ios系統鍵盤,此時無法響應外接鍵盤的操作。
4.只選擇Connect Hardware Keyboard,ios模擬器預設調用外接鍵盤。通過快捷鍵Command + K調出ios系統鍵盤,此時ios既可以響應外接鍵盤,又響應ios系統鍵盤。
5.Uses the Same Layout as OS X和Connect Hardware Keyboard都選擇,ios模擬器預設調用外接鍵盤。通過快捷鍵Command + K調出ios系統鍵盤,此時ios既可以響應外接鍵盤,又響應ios系統鍵盤。



