一、下載依賴包網盤下載:https://yunpan.cn/cryvgGGAQ3DSW 訪問密碼 f224二、引入依賴包 三、添加錯誤樣式和成功樣式em { font-weight: bold; padding-right: 1em; vertical-align: top; }em.error ....
一、下載依賴包
網盤下載:https://yunpan.cn/cryvgGGAQ3DSW 訪問密碼 f224
二、引入依賴包
<script src="../../scripts/jquery-1.3.1.js" type="text/javascript"></script> <script src="lib/jquery.validate.js" type="text/javascript"></script>
三、添加錯誤樣式和成功樣式
em { font-weight: bold; padding-right: 1em; vertical-align: top; }
em.error {
background:url("images/unchecked.gif") no-repeat 0px 0px;
padding-left: 16px;
}
em.success {
background:url("images/checked.gif") no-repeat 0px 0px;
padding-left: 16px;
}
四、自定義一個驗證方法
//自定義一個驗證方法 $.validator.addMethod( "formula", //驗證方法名稱 function(value, element, param) {//驗證規則 return value == eval(param); }, '請正確輸入數學公式計算後的結果'//驗證提示信息 );
五、調用樣式顯示。
errorElement: "em", //用來創建錯誤提示信息標簽 success: function(label) { //驗證成功後的執行的回調函數 //label指向上面那個錯誤提示信息標簽em label.text(" ") //清空錯誤提示消息 .addClass("success"); //加上自定義的success類 }
六、詳細代碼如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>jQuery表單驗證插件----自定義一個驗證方法</title> <script src="../../scripts/jquery-1.3.1.js" type="text/javascript"></script> <script src="lib/jquery.validate.js" type="text/javascript"></script>
<style type="text/css"> * { font-family: Verdana; font-size: 96%; } label { width: 10em; float: left; } label.error { float: none; color: red; padding-left: .5em; vertical-align: top; } p { clear: both; } .submit { margin-left: 12em; } em { font-weight: bold; padding-right: 1em; vertical-align: top; } em.error { background:url("images/unchecked.gif") no-repeat 0px 0px; padding-left: 16px; } em.success { background:url("images/checked.gif") no-repeat 0px 0px; padding-left: 16px; }
</style> <script type="text/javascript"> $(document).ready(function(){ //自定義一個驗證方法 $.validator.addMethod( "formula", //驗證方法名稱 function(value, element, param) {//驗證規則 return value == eval(param); }, '請正確輸入數學公式計算後的結果'//驗證提示信息 ); $("#commentForm").validate({ rules: { username: { required: true, minlength: 2 }, email: { required: true, email: true }, url:"url", comment: "required", valcode: { formula: "7+9" } }, messages: { username: { required: '請輸入姓名', minlength: '請至少輸入兩個字元' }, email: { required: '請輸入電子郵件', email: '請檢查電子郵件的格式' }, url: '請檢查網址的格式', comment: '請輸入您的評論' }, errorElement: "em", //用來創建錯誤提示信息標簽 success: function(label) { //驗證成功後的執行的回調函數 //label指向上面那個錯誤提示信息標簽em label.text(" ") //清空錯誤提示消息 .addClass("success"); //加上自定義的success類 } }); }); </script> </head> <body> <form class="cmxform" id="commentForm" method="get" action=""> <fieldset> <legend>jQuery表單驗證插件----自定義一個驗證方法</legend> <p> <label for="cusername">姓名</label> <em>*</em><input id="cusername" name="username" size="25" /> </p> <p> <label for="cemail">電子郵件</label> <em>*</em><input id="cemail" name="email" size="25" /> </p> <p> <label for="curl">網址</label> <em> </em><input id="curl" name="url" size="25" value="" /> </p> <p> <label for="ccomment">你的評論</label> <em>*</em><textarea id="ccomment" name="comment" cols="22"></textarea> </p> <p> <label for="cvalcode">驗證碼</label> <input id="cvalcode" name="valcode" size="25" value="" />=7+9 </p> <p> <input class="submit" type="submit" value="提交"/> </p> </fieldset> </form> </body> </html>
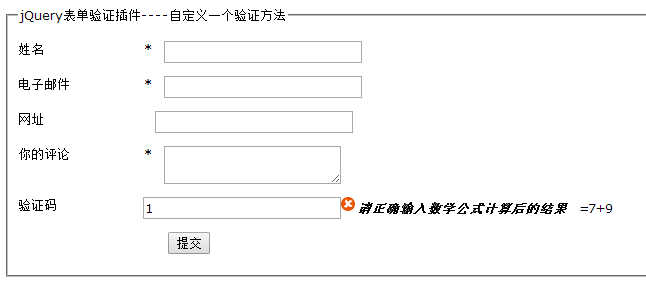
七、效果如下:
驗證失敗效果:

驗證成功效果:




