這是個css3動畫框架,現在很流行,在小動畫效果有很多,使用的方式 一、atention Seekers 1、bounce 2、flash 3、pulse 4、rubberBand 5、shake 6、swing 7、tada 8、wobble 9、jello 二、Bouncing Entrance ...
這是個css3動畫框架,現在很流行,在小動畫效果有很多,使用的方式
<div class="animated bounce"></div> /*只要修改bounce這個類就可以*/
一、atention Seekers
1、bounce

2、flash

3、pulse

4、rubberBand

5、shake

6、swing

7、tada

8、wobble

9、jello

二、Bouncing Entrances
1、bounceIn

2、bounceInDown

3、bounceInLeft

4、bounceInRight

5、bounceInUp

三、Bouncing Exits
1、bounceOut

2、bounceOutDown

3、bounceOutLeft

4、bounceOutRight

5、bounceOutUp

四、Fading Entrances
1、fadeIn

2、fadeInDown

3、fadeInDownBig

4、fadeInLeft

5、fadeInLeftBig

6、fadeInRight

7、fadeInRightBig

8、fadeInUp

9、fadeInUpBig

五、Fading Exits
1、fadeOut

2、fadeOutDown

3、fadeOutDownBig

4、fadeOutLeft

5、fadeOutLeftBig

6、fadeOutRight

7、fadeOutRightBig

8、fadeOutUp

9、fadeOutUpBig

六、Flippers
1、flip

2、flipInX

3、flipInY

4、flipOutX

5、flipOutY

七、Lightspeed
1、lightSpeedIn

2、lightSpeedOut

八、Rotating Entrances
1、rotateIn

2、rotateInDownLeft

3、rotateInDownRight

4、rotateInUpLeft

5、rotateInUpRight

九、Rotating Exits
1、rotateOut

2、rotateOutDownLeft

3、rotateOutDownRight

4、rotateOutUpLeft

5、rotateOutUpRight

十、Sliding Entrances
1、slideInUp

2、slideInDown

3、slideInLeft

4、slideInRight

5、slideOutUp

6、slideOutDown

7、slideOutLeft

8、slideOutRight

十一、Zoom Entrances
1、zoomIn

2、zoomInDown

3、zoomInLeft

4、zoomInRight

5、zoomInUp

十二、Zoom Exits
1、zoomOut

2、zoomOutDown

3、zoomOutLeft

4、zoomOutRight

5、zoomOutUp

十三、specials
1、hinge

2、rollIn

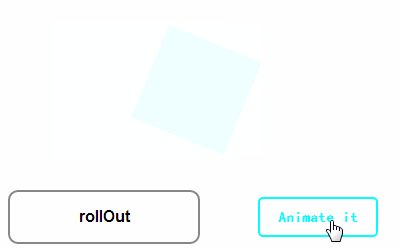
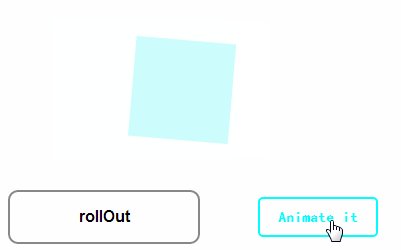
3、rollOut

奉上測試代碼:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>animation</title> <link rel="stylesheet" href="./animate.css"> <style> div{ width: 100px; height: 100px; margin: 100px; margin-bottom: 50px; background: #0ff0f0; } input[type="text"]{ outline: none; width: 188px; height: 48px; border: 2px solid #888; border-radius:10px; text-align: center; font-weight: bold; font-size: 16px; margin-left:55px; } input[type="button"]{ width: 120px; height: 40px; font-family: "黑體"; text-align: center; font-weight: bold; outline: none; border: 2px solid #00FFFF; background: #fff; color: #00FFFF; font-size: 14px; cursor: pointer; border-radius: 5px; margin-left:50px; } </style> </head> <body> <div></div> <input type="text"> <input type="button" value="Animate it"> <script> var oBtn=document.getElementsByTagName("input")[1]; var oDiv=document.getElementsByTagName("div")[0]; var oText=document.getElementsByTagName("input")[0]; oBtn.onclick=function(){ oDiv.className="animated rollOut"; var arr=oDiv.className.split(" "); oText.value=arr[1]; setTimeout(function(){oDiv.className=""},1000); } </script> </body> </html>


