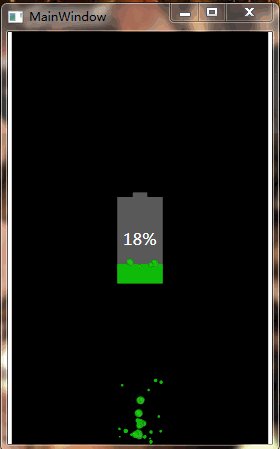
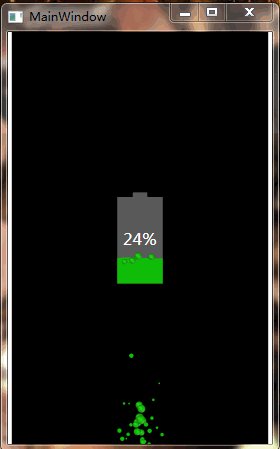
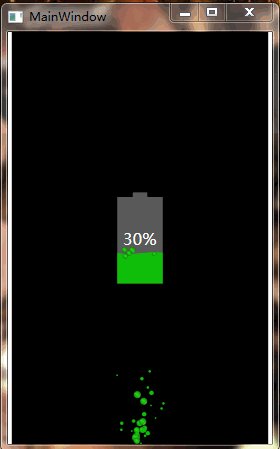
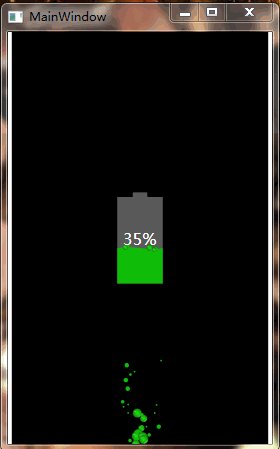
先上效果圖 這個效果來自於三星S5的充電界面,當然有些細節差別,主要看思路.本文目的是技術交流,不要將效果直接運用於商業產品和項目. 電池背景 因為電池內部有好幾個部分,所以本例用了一個Grid來做背景,用Clip屬性剪切出一個電池的輪廓,這樣不僅顯示出一個電池的輪廓,還可以避免水波和氣泡跑顯示Gr ...
先上效果圖

這個效果來自於三星S5的充電界面,當然有些細節差別,主要看思路.本文目的是技術交流,不要將效果直接運用於商業產品和項目.
電池背景
因為電池內部有好幾個部分,所以本例用了一個Grid來做背景,用Clip屬性剪切出一個電池的輪廓,這樣不僅顯示出一個電池的輪廓,還可以避免水波和氣泡跑顯示Grid的外面.
Clip的內部,是一個Path形狀.具體畫法就不多說了,以前寫過.有興趣的同學看這裡:http://www.cnblogs.com/tsliwei/p/5609035.html

表示電量的液體效果
整個液體分兩部分,上面是波浪,下麵是矩形.進度值實際控制的是矩形的高度.兩個控制項放到StackPanel中,讓下麵的矩形往上頂.最後給波浪底部Margin值為-1,使其看起來沒有間隙.

波浪是用貝塞爾曲線實現的,首先介紹下貝塞爾曲線

貝塞爾曲線有4個點,起點終點和兩個控制點.(此處可以不看:上圖畫的並不准確,因為控制點並不一定在曲線上).通過兩個控制點決定曲線的路徑.
顯然上圖這本身就是個波浪形.使用點動畫PointAnimation控制兩個點上下運動就有了波浪的動態效果.註意兩個動畫時間不要一樣,否則看起來動畫太假.兩個時間錯開一點點就好了.

波浪部分寬度是50,高度是5

氣泡效果
這裡的氣泡效果就是個典型的粒子效果,而且是最簡單的那種,並不涉及到什麼複雜的公式計算.
簡單介紹下原理:這裡的氣泡可以看成是圓按照一定的速度不斷的上升(改變Y軸坐標).所以規定一個速率,規定一個距離,使用幀動畫CompositionTarget.Rendering,在每一幀都在Y軸上加這個速率在一幀移動的距離.然後判斷又沒達到規定的距離.如果達到,移除這個圓圈,否則繼續上升.
氣泡可以分成三個部分:
1.電池內部的氣泡.大小適中,移動速度最慢,移動距離最短.
2.屏幕底部的大氣泡,個頭比較大,移動速度較慢,移動距離較短.
3.屏幕底部的小氣泡,個頭最小,移動速度較快,移動距離較遠.
新建一個Class,用來表示氣泡信息

其中兩個重要屬性,一個是速率,一個是氣泡需要移動的距離.這兩個屬性決定了氣泡的運動軌跡.第三個屬性是用來判斷氣泡是不是完成了使命,第四個屬性是添加一個對氣泡的引用,這樣方便在後臺控制氣泡.
定義三個集合,用來存放三部分的氣泡信息.
在幀渲染事件內,遍歷三個集合.讓集合里的每個氣泡都向上移動(Canvas.SetTop),判斷氣泡是不是已經移動了指定的距離,是的話就在頁面移除氣泡,集合也移除該氣泡信息.判斷集合的Count是不是小於規定個個數,如果小於,就向頁面添加氣泡,集合添加氣泡信息.
畫氣泡
為了美觀,我自己畫了個氣泡的模型,用在了大氣泡上.小氣泡直接用的橢圓,因為即使用模型,因為太小,也看不出來.實際上大氣泡也不怎麼看得出來.不過既然寫了,還是介紹下吧.畫的並不是很好看.還請見諒.

首先這個氣泡就是個ViewBox.方便縮放.
輪廓是個正圓,Fill給了個漸變畫刷,向外不斷加深,在最外圈0.85-1的部分是最深的.三個點的R都是20,B都是10,綠色部分G依次減小,分別是240,150,100.

右下邊的月牙是個Path,給了個半徑是10的模糊效果.Fill是半透明的白色.月牙的畫法就是兩個弧線,起點和終點相同,半徑不同.

左上角的亮點就是兩個橢圓,和月牙一樣.半徑是10的模糊效果.Fill是半透明的白色.
源碼下載: 三星手機電池充電效果.rar
碼字不易,歡迎轉載,但請註明本文鏈接
推薦一個不錯的Blend,Wpf,sl交流群
群號碼:152049269
歡迎大神,萌新踴躍加入,交流探討,共同進步!



