一個APP的需求來自於哪兒?產品、老闆、客戶….. 做程式員不容易,需求一句話,就是幾千幾萬行代碼!所幸,在AppCan平臺開發APP,開發者只需完成應用的前端部分,至於各項複雜的功能,就交給AppCan來搞定吧! ...
一個APP的需求來自於哪兒?產品、老闆、客戶….. 做程式員不容易,需求一句話,就是幾千幾萬行代碼!所幸,在AppCan平臺開發APP,開發者只需完成應用的前端部分,至於各項複雜的功能,就交給AppCan來搞定吧!

這裡列出AppCan10個新增的精品插件,IM、界面佈局、視頻、圖片編輯等等,開發者簡單調用插件介面,就可以輕鬆為應用接入豐富功能,非常實用。
1.uexNBListView
自定義佈局列表插件:封裝了自定義佈局的功能,開發者可通過該插件實現原生佈局。
插件效果圖:

方法說明:
setItems 設置列表數據
setRefreshStatusCompleted 設置刷新完成狀態
onPullRefreshHeader 下拉刷新的監聽方法
onPullRefreshFooter 上拉刷新的監聽方法
XXX 自定義佈局內的元素被點擊的監聽方法
….
設置刷新完成狀態示例:
var params = {
listViewId:0
};
var data = JSON.stringify(params);
uexNBListView.setRefreshStatusCompleted(data);
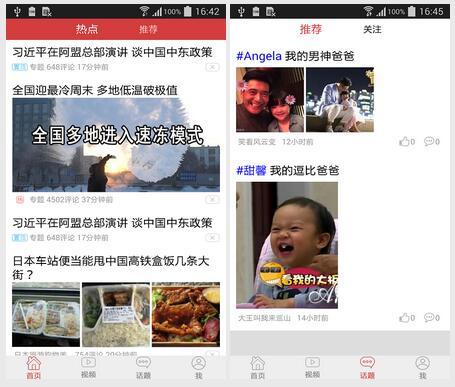
2. uexTabBarWithPopMenu
底部菜單欄插件: 類似qq空間的底部導航菜單,生成一個應用底部導航菜單模塊,開發者可自定義菜單各種樣式。
插件效果圖:

方法說明:
setItemChecked 設置tab選中項
onTabItemClick tab菜單項被點擊的監聽方法
onPopMenuItemClick 彈出菜單項被點擊的監聽方法
….
設置tab選中項示例:
var param1 = {
index:1
};
var data1 = JSON.stringify(param1);
uexTabBarWithPopMenu.setItemChecked(data1);
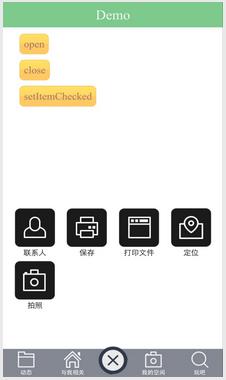
3. uexWheelPickView
通用選擇器:該插件是三級聯動結構,支持數據源自定義和預設選中數據源。
插件效果圖:

方法說明:
open 打開選擇器
close 關閉選擇器
onConfirmClick 對確認按鈕的監聽方法
….
監聽確認按鈕示例:
window.uexOnload = function() {
uexWheelPickView.onConfirmClick = function(result){
alert(result);
}
}
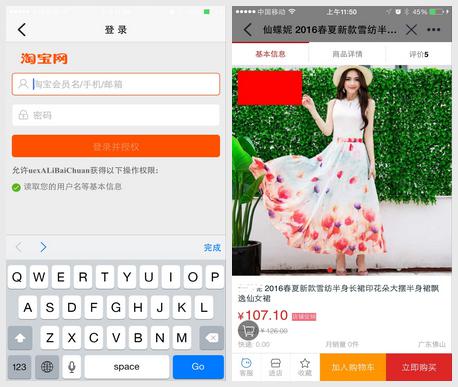
4. uexALiBaiChuan
阿裡百川插件:封裝了阿裡百川的基礎功能:手淘授權登陸、退出登陸、獲取登錄者的信息、打開購物車、打開我的訂單、通過itemid打開寶貝詳情等。
插件效果圖:

方法說明:
getUserInfo 獲取用戶信息
openMyCart 打開購物車
openMyOrdersPage 打開訂單列表
openItemDetailPageById 打開商品真實ID對應的詳情頁面
openItemDetailPageByURL 通過URL打開指定商品頁面
….
通過URL打開指定商品頁面示例:
var params = {
url : "https://detail.tmall.com/item.htm?id=528887107325",
mmpid : "mm_175878368_0_0"
};
uexALiBaiChuan.openItemDetailPageByURL(JSON.stringify(params));
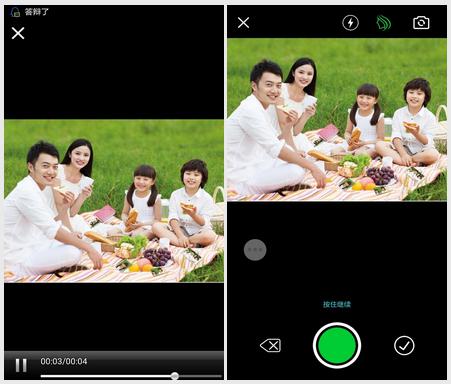
5. uexQupai
趣拍短視頻插件:封裝了趣拍精簡版功能, 支持自定義視屏尺寸,碼率,美顏效果等。
插件效果圖:

方法說明:
getUserInfo 獲取用戶信息
openMyCart 打開購物車
openMyOrdersPage 打開訂單列表
openItemDetailPageById 打開商品真實ID對應的詳情頁面
openItemDetailPageByURL 通過URL打開指定商品頁面
….
通過URL打開指定商品頁面示例:
var params = {
url : "https://detail.tmall.com/item.htm?id=528887107325",
mmpid : "mm_175878368_0_0"
};
uexALiBaiChuan.openItemDetailPageByURL(JSON.stringify(params));
6. uexMobSMS
Mob簡訊驗證插件:封裝Mob簡訊驗證相關操作
插件效果圖:

方法說明:
sendCode 發送簡訊驗證碼到手機
commitCode 提交簡訊驗證碼
cbSendClick 獲取驗證碼的回調方法
cbCommitClick 提交驗證碼的回調方法
….
發送簡訊驗證碼示例:
var params = {
"phoneNum": "11538617903",
"countryCode": "86"
};
uexMobSMS.sendCode(JSON.stringify(params));
7. uexNIM
網易雲信插件: 本插件基於NIM(網易雲信)API封裝,用戶可以使用本插件實現基本的即時通訊功能,包括聊天室、單聊、群聊、音視頻通話。
插件效果圖:

方法說明:
onMultiLoginClientsChanged(param) 多端登錄監聽
sendLocationMsg(param)//發送地理位置信息
fetchMessageHistory(param) 雲端記錄
playAudio(param) 播放音頻
createTeam(param) 創建群組
requestFriend(param) 好友請求
….
發送地理位置信息示例:
var param = {
sessionId:,//單聊時聊天人的userid, 群聊時groupid, 聊天室的id
sessionType:,//0-單聊,1-群聊, 2- 聊天室
title:,//位置的地址名
latitude:,
longitude:,
ext://擴展欄位, Object類型
};
8. uexCamera360
圖片編輯插件:該插件封裝了Camera360開放SDK編輯圖片的功能。
插件效果圖:

方法說明:
edit 編輯圖片
setAPIKey 設置APIKey
cbEdit 編輯圖片的回調方法
編輯圖片示例:
var params = {
id:2,
imgSrcPath:"",//要編輯的圖片源地址,不傳或傳空時,打開系統圖庫
isSaveToGallery:false,//編輯後的圖片是否保存到相冊
imgSavePath:"wgt://"//編輯後的圖片存儲路徑
};
var data = JSON.stringify(params);
uexCamera360.edit(data);
9. uexDiDiTravel
滴滴出行插件:主要封裝了滴滴出行SDK提供的API介面,實現對滴滴出行多種業務線(出、專、快、代)服務的調用。
插件效果圖:

方法說明:
callDDApi 調用滴滴開放API
getTicket 獲取滴滴API的Ticket信息
cbGetEstimateTime 獲取預估時間的回調方法
cbGetEstimatePrice 獲取預估費用的回調方法
cbGetCurrentOrderStatus 獲取當前進行中的訂單狀態的回調方法
….
獲取預估費用示例:
function cbGetEstimatePrice (opId,dataType,data) {
alert(data);
}
window.uexOnload = function(){
uexDiDiTravel.cbGetEstimatePrice= cbGetEstimatePrice;
}
10. uexXunfei
訊飛語音: 封裝了科大訊飛語音識別和語音合成的相關功能。
方法說明:
startSpeaking 開始語音合成
stopSpeaking 停止語音合成
pauseSpeaking 暫停語音合成
resumeSpeaking 繼續語音合成
cbInit 初始化完成的回調方法
….
初始化完成回調示例:
function cbInit(info){
alert('cbInit: '+info);
}
除上述插件外,AppCan插件中心還有很多豐富插件供各位開發者使用,大家可以登錄http://plugin.appcan.cn/,查看更多精彩內容。



