首先是主頁面main.aspx 然後是左邊頁面Left.aspx 最後是右邊的頁面AddNews.aspx,這個頁面就可以插入自己需要的頁面鏈接了。 以上是我在學習asp的過程中學習到的一個知識點,希望對大家有用。 ...
首先是主頁面main.aspx
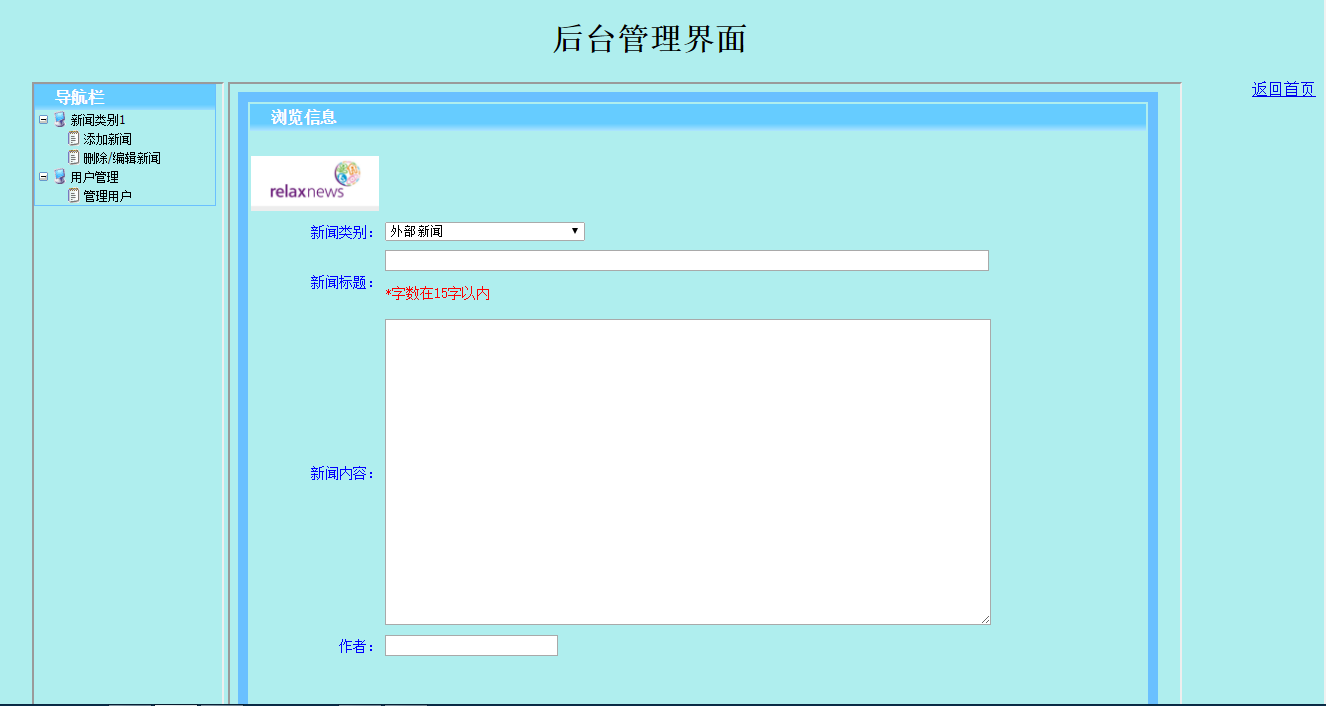
<body style="background-color: #AFEEEE"> <form id="form1" runat="server"> <div> <center> <h1> 後臺管理界面 </h1> <span style="float: right;"> <asp:HyperLink ID="HyperLink1" runat="server" Style="text-align: center" NavigateUrl="Default.aspx">返迴首頁</asp:HyperLink></span> <table border="0" width="1180px" cellpadding="0" class="main-table"> <tr> <td align="center"> <iframe id="Left" name="Left" src="Left.aspx" class="inset-table" width="188px" height="730" align="middle"></iframe> </td> <td align="left"> <iframe id="Right" name="Right" src="AddNews.aspx" class="outset-table" width="950" height="730" align="middle"></iframe> </td> </tr> </table> </center> </div> </form> </body>
然後是左邊頁面Left.aspx
<form id="form1" runat="server"> <div> <table style="width: 180px;" cellspacing="0" cellpadding="0"> <tr> <td class="style1 "> <div class="titleSystemName"> 導航欄</div> </td> </tr> <tr> <td> <asp:TreeView ID="TreeView1" runat="server" ImageSet="XPFileExplorer" NodeIndent="15" Width="155px"> <ParentNodeStyle Font-Bold="False" /> <HoverNodeStyle Font-Underline="True" ForeColor="#6666AA" /> <SelectedNodeStyle BackColor="#B5B5B5" Font-Underline="False" HorizontalPadding="0px" VerticalPadding="0px" /> <Nodes> <asp:TreeNode Text="新聞類別1" Value="新聞類別1"> <asp:TreeNode NavigateUrl="~/AddNews.aspx?id=2" Target="Right" Text="添加新聞" Value="添加新聞"> </asp:TreeNode> <asp:TreeNode NavigateUrl="~/ManagerNew.aspx?id=3" Target="Right" Text="刪除/編輯新聞" Value="刪除/編輯新聞"> </asp:TreeNode> <%-- <asp:TreeNode NavigateUrl="~/UpdataNew.aspx?id=2" Target="Right" Text="更新新聞" Value="更新新聞"> </asp:TreeNode>--%> </asp:TreeNode> <asp:TreeNode Text="用戶管理" Value="用戶管理"> <asp:TreeNode NavigateUrl="~/UserManager.aspx" Target="Right" Text="管理用戶" Value="管理用戶"> </asp:TreeNode> </asp:TreeNode> </Nodes> <NodeStyle Font-Names="Tahoma" Font-Size="8pt" ForeColor="Black" HorizontalPadding="2px" NodeSpacing="0px" VerticalPadding="2px" /> </asp:TreeView> </td> </tr> </table> </div> </form>
最後是右邊的頁面AddNews.aspx,這個頁面就可以插入自己需要的頁面鏈接了。
以上是我在學習asp的過程中學習到的一個知識點,希望對大家有用。