使用方法:在JS包的說明裡;直接使用例子也是可以的 起因:一直以來,移動端選擇器都是自己在網上滿世界的找插件 缺點: 1.前期需要自己找非常多的插件,進行篩選;浪費了自己大量的時間 2.符合要求的少之又少,能最後用上的就更少了; 3.項目有特殊要求,又要符合設計稿,難上加難; 所以,這次自己寫了一個 ...
使用方法:在JS包的說明裡;直接使用例子也是可以的
起因:一直以來,移動端選擇器都是自己在網上滿世界的找插件
缺點:
1.前期需要自己找非常多的插件,進行篩選;浪費了自己大量的時間
2.符合要求的少之又少,能最後用上的就更少了;
3.項目有特殊要求,又要符合設計稿,難上加難;
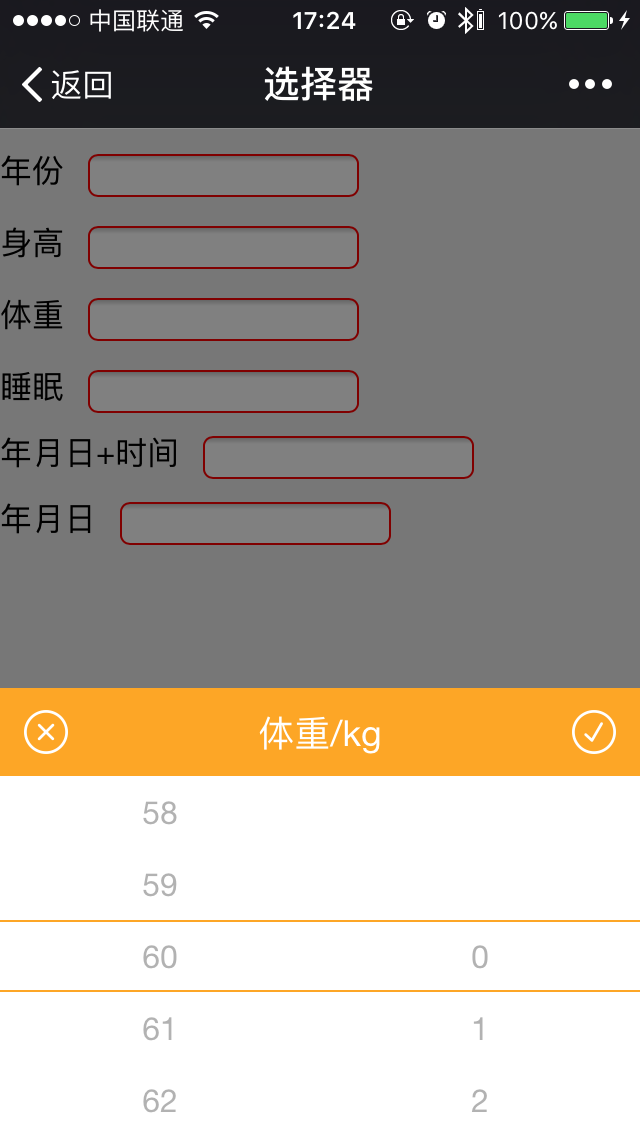
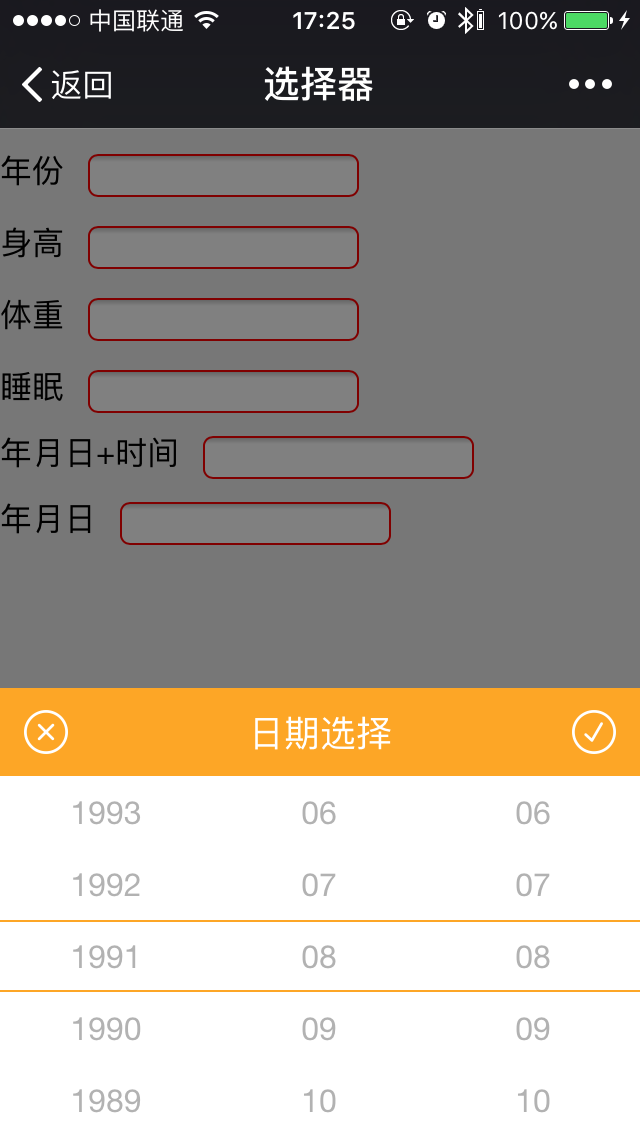
所以,這次自己寫了一個選擇器,來張圖再說:
第一類:自定義單一選擇器


第二類:獨立兩個選項選擇器


第三類:年月日選擇器

第四類:年月日+時間選擇器

優點:
1.代碼量非常少
2.非常的便於使用和理解
3.可變性非常高,理解思路自己就可以製作屬於你的選擇器
缺點:
封裝的不是很好,這個是基於目前自己的整體水平,隨著自己的學習和理解會漸漸的優化,讓這個選擇器越來越好
項目地址:https://github.com/liu12fei08fei/mobile-selector



