clip 屬性是用來設置元素的形狀。用來剪裁絕對定位元素(absolute or fixed)。 clip有三種取值:auto |inherit|rect。inherit是繼承,ie不支持這個屬性, auto是預設 前兩個基本屬於打醬油的,我們主要來說一下clip的rect屬性。 clip的rect ...
clip 屬性是用來設置元素的形狀。用來剪裁絕對定位元素(absolute or fixed)。
clip有三種取值:auto |inherit|rect。inherit是繼承,ie不支持這個屬性, auto是預設 前兩個基本屬於打醬油的,我們主要來說一下clip的rect屬性。
clip的rect屬性 : clip:rect(top,right,bottom,left)四個屬性值不可缺少;
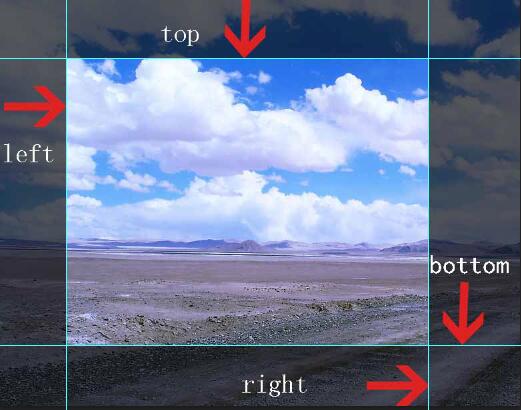
這四個屬性值到底是如何計算的呢 先看下邊這張圖

rect的top,right,bottom,left是基於左上角來計算的
來看一個小demo吧
html:
<div id="demo"> <u class="c1"></u><u class="c2"></u> </div>
css:
#demo { position: relative; border: 1px solid #ccc; width:140px; height: 140px; padding-top: 20px; } #demo u { width: 128px;height: 128px; position: absolute; background: url(words.png) 0 -624px no-repeat;transition: all .5s ease-in-out 0s} #demo p { text-align: center; line-height: 120px; background: url(words.png) 400px -624px no-repeat} #demo .c1 { clip: rect(0,128px,0,64px);} #demo .c2 { clip:rect(128px,64px,128px,0px)} #demo:hover>.c1 {clip:rect(0px,128px,128px,64px)} #demo:hover>.c2 {clip:rect(0px,64px,128px,0)}
線上預覽地址:css-clip小demo
新手一枚,如有錯誤,歡迎指正。


