問題分析 當我們需要用摺疊面板的時候,往往會考慮element-ui的el-collaspe,然而大多數時候原生預設的樣式並無法拿來就用。我們往往會自定義組件的樣式,或者在預設的基礎上進行修改。最近在Vue項目中進行組件修改的時候,無意間某個文件自動設置成了scoped(應該是插件自動化生成的結構代 ...

問題分析
當我們需要用摺疊面板的時候,往往會考慮element-ui的el-collaspe,然而大多數時候原生預設的樣式並無法拿來就用。我們往往會自定義組件的樣式,或者在預設的基礎上進行修改。最近在Vue項目中進行組件修改的時候,無意間某個文件自動設置成了scoped(應該是插件自動化生成的結構代碼所致),本來也不在意,直到需要去除如下圖所示的el-collaspe自帶的兩條邊框線時發現問題:

相關代碼如下:
<el-collapse>
<el-collapse-item>
<template slot="title">
<span class="collapse-title">更多內容</span>
</template>
<div>111</div>
<div>222</div>
</el-collapse-item>
</el-collapse>
我在el-collaspe父標簽下設置border:none,後發現只去除了上邊框,於是醒悟下邊框應該不是在父標簽上:
.el-collapse{
border:none;
}

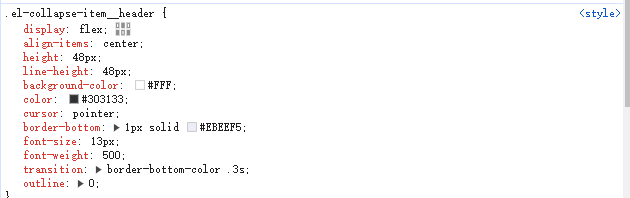
打開頁面控制台查看相關樣式後發現預設的類選擇器長這樣:可以看到相關的類名,遂用此類名設置border

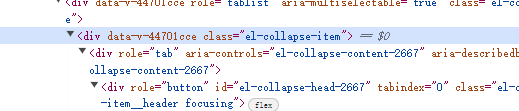
本以為用這個類選擇器設置樣式,去除上下border後就行了,沒想到還是不行。仔細查看後,發現控制台的源代碼標簽里顯示的類選擇器帶有data[xxx],說明應該是某種唯一標識:

這說明應該是樣式被鎖定,很快就能聯想到時是vue的原因,查看代碼後發現果然在style里設置了scoped,它本意是為了不讓組件間的樣式互相污染,但此處由於插入的element組件是外部第三方組件,於是便被限制。
解決辦法
知曉問題所在後便好辦了,既然是scoped的問題,那直接去掉就好了,這是一種最直接的辦法,但如果項目本身都有用scoped,那就不太妥了,這東西還是有用的。在不去掉scoped的情況下想打破限制,可以使用深度選擇器。
如果你是原生,可以用>>>的方式設置具體的類,比如在父級.el-collaspe下設置相關的.el-collapse-item__header,那麼可以這麼寫:
.el-collapse >>> .el-collapse-item__header{
border-bottom: none;
}
如果是vue2,可以這麼寫:
.el-collapse /deep/ .el-collapse-item__header{
border-bottom: none;
}
如果是vue2,但用了scss,或者是vue3項目,那麼前兩種應該是不行的(起碼我是),就得用最新的寫法:
.el-collapse ::v-deep .el-collapse-item__header{
border-bottom: none;
}
如此設置後,便可將討厭的下邊框去除啦!
本文來自博客園,作者:關山欠水,轉載請註明原文鏈接:https://www.cnblogs.com/gsqs007/p/18258137



