摘要:本文是一份關於Nuxt 3路由系統的詳盡指南。它從介紹Nuxt 3的基本概念開始,包括Nuxt 3與Nuxt 2的區別和選擇Nuxt 3的理由。然後,它詳細解釋了安裝和配置Nuxt 3的步驟,以及Nuxt 3路由系統的基礎知識,如動態路由和嵌套路由。接著,它介紹了路由中間件的作用和編寫自定義中... ...
title: Nuxt 3 路由系統詳解:配置與實踐指南
date: 2024/6/21
updated: 2024/6/21
author: cmdragon
excerpt:
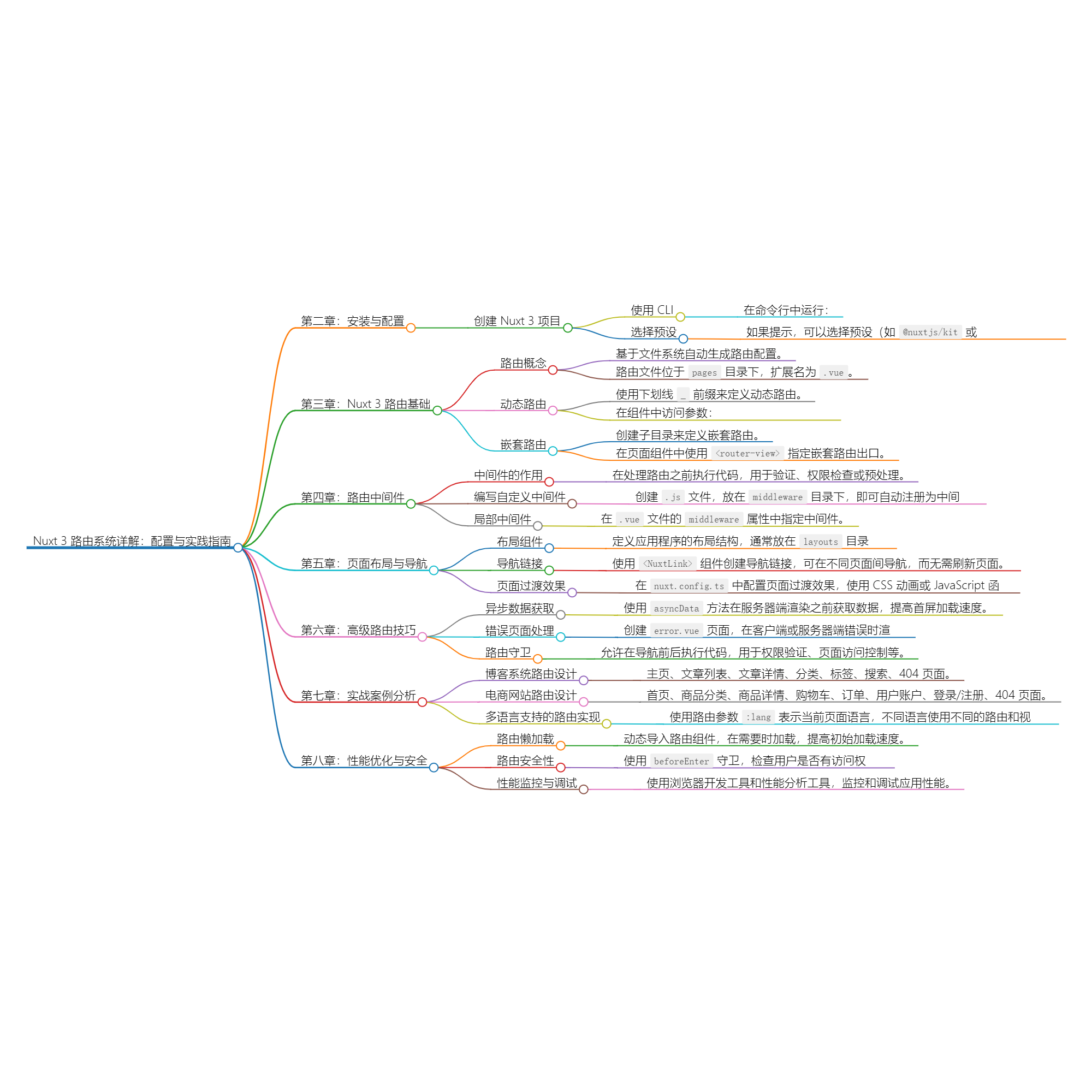
摘要:本文是一份關於Nuxt 3路由系統的詳盡指南。它從介紹Nuxt 3的基本概念開始,包括Nuxt 3與Nuxt 2的區別和選擇Nuxt 3的理由。然後,它詳細解釋了安裝和配置Nuxt 3的步驟,以及Nuxt 3路由系統的基礎知識,如動態路由和嵌套路由。接著,它介紹了路由中間件的作用和編寫自定義中間件的方法,並討論了頁面佈局、導航鏈接和頁面過渡效果。最後,它涵蓋了高級路由技巧,如非同步數據獲取、錯誤頁面處理和路由守衛,以及實戰案例分析,包括博客系統路由設計、電商網站路由設計和多語言支持的路由實現。最後,它討論了性能優化與安全,包括路由懶載入、路由安全性和性能監控與調試。
categories:
- 前端開發
tags:
- Nuxt
- 路由
- Vue
- SSR
- 中間件
- 組件
- 配置


掃碼關註或者微信搜一搜:編程智域 前端至全棧交流與成長
第一章:Nuxt 3 簡介
Nuxt 3 是什麼
Nuxt 3 是一個基於 Vue 3 的伺服器端渲染(SSR)框架,它為開發者提供了一個優雅的方式來構建服務端渲染的 Vue 應用程式。Nuxt 3 繼承了
Nuxt 2 的核心概念和優勢,同時引入了 Vue 3 的最新特性,如組合式 API(Composition API)和 TypeScript 支持,使得開發體驗更加現代化和高效。
Nuxt 3 提供了一套完整的文件結構,使得項目的組織更加清晰,同時也內置了許多功能,如代碼分割、靜態站點生成、中間件支持等,幫助開發者快速啟動和構建高質量的應用程式。
Nuxt 3 與 Nuxt 2 的區別
-
基於 Vue 3:Nuxt 3 完全基於 Vue 3 構建而成,這意味著它可以利用 Vue 3 的所有新特性和性能改進,如更快的狀態更新、更好的類型支持等。
-
組合式 API:Nuxt 3 支持使用 Vue 3 的組合式 API,這使得代碼更加模塊化和可重用,同時也提高了開發效率。
-
TypeScript 支持:Nuxt 3 提供了內置的 TypeScript 支持,使得類型檢查和代碼提示更加完善,有助於提高代碼質量和減少錯誤。
-
新的配置系統:Nuxt 3 引入了一個新的配置系統,使得配置更加靈活和模塊化。
-
改進的構建和部署流程:Nuxt 3 優化了構建和部署流程,提供了更快的構建速度和更簡單的部署步驟。
-
實驗性特性:Nuxt 3 引入了一些實驗性特性,如基於文件的路由系統,使得路由定義更加直觀和簡單。
為什麼選擇 Nuxt 3
-
現代化的開發體驗:Nuxt 3 集成了 Vue 3 的最新特性,提供了更加現代化的開發體驗。
-
性能優化:Nuxt 3 利用 Vue 3 的性能優勢,提供了更快的渲染速度和更高效的代碼執行。
-
清晰的文件結構:Nuxt 3 的文件結構設計清晰,有助於項目管理和代碼維護。
-
豐富的功能集:Nuxt 3 內置了許多功能,如代碼分割、靜態站點生成、中間件支持等,減少了開發者的重覆工作。
-
社區支持:Nuxt 社區活躍,提供了大量的插件和主題,可以幫助開發者快速構建應用程式。
-
易於擴展:Nuxt 3 的模塊化設計使得應用程式易於擴展,開發者可以根據需要添加新的功能。
選擇 Nuxt 3,開發者可以享受到一個高效、靈活且功能豐富的框架,從而更加專註於業務邏輯的開發,而不是框架本身的配置和實現。
第二章:安裝與配置
環境準備
在開始使用 Nuxt 3 之前,確保你的開發環境滿足以下要求:
- Node.js:Nuxt 3 需要 Node.js 14.17.0 或更高版本。你可以從Node.js 官方網站下載並安裝。
- npm 或 yarn:Node.js 包管理器,npm 是預設的,但 yarn 也可以用於管理依賴。確保已安裝其中之一。
- Git:版本控制系統,用於管理代碼倉庫。
- 文本編輯器/IDE:推薦使用支持 Vue 3 的編輯器,如 Visual Studio Code、IntelliJ IDEA 或 WebStorm。
創建 Nuxt 3 項目
-
使用 CLI:在命令行中,運行以下命令來創建一個新的 Nuxt 3 項目:
npx create-nuxt-app my-project這將創建一個名為
my-project的新目錄,其中包含初始的 Nuxt 3 項目結構。 -
選擇預設:如果
create-nuxt-app提示,可以選擇使用預設(如@nuxtjs/kit或@nuxtjs/next
),根據項目需求選擇。預設情況下,@nuxtjs/kit適用於 SSR 項目,而@nuxtjs/next適用於 Next.js 集成。
項目結構概覽
Nuxt 3 項目的基本結構如下:
-
my-project(項目根目錄):pages:包含應用程式的路由頁面,每個文件夾代表一個路由層級,如pages/index.vue。components:全局復用的 Vue 組件。layouts:定義頁面佈局,如基礎佈局、分頁佈局等。store:Vuex 狀態管理。scripts:包含全局腳本,如公共模塊。styles:全局樣式,可以使用 CSS、SCSS、SASS 等。.nuxt:Nuxt 3 的內部目錄,包含構建相關的文件和配置。package.json:項目依賴和配置。nuxt.config.js:核心配置文件,定義項目設置和構建選項。
第三章:Nuxt 3 路由基礎
路由概念
在 Nuxt 3 中,路由是用於定義應用程式中不同頁面之間導航的方式。Nuxt 3
基於文件系統自動生成路由配置,這意味著你不需要手動編寫路由定義,只需按照約定在pages目錄下創建對應的.vue文件即可。
Nuxt 3 路由配置
Nuxt 3 會根據pages目錄中的文件結構自動生成路由配置。以下是一些基本的路由配置示例:
- 對於
pages/index.vue,Nuxt 會生成根路由/。 - 對於
pages/about.vue,Nuxt 會生成/about路由。 - 對於
pages/user/_id.vue,Nuxt 會生成一個動態路由/user/:id。
如果需要自定義路由配置,可以在nuxt.config.js文件中通過router選項進行設置。
動態路由
動態路由允許你創建基於參數的路由。在 Nuxt 3 中,動態路由通過在文件名中使用下劃線_首碼來定義。以下是一個動態路由的例子:
- 文件夾結構:
pages/user/_id.vue - 自動生成的路由:
/user/:id - 在組件中訪問參數:
this.$route.params.id
動態路由可以嵌套使用,例如pages/user/_id/post/_postId.vue會生成/user/:id/post/:postId的路由。
嵌套路由
嵌套路由(也稱為二級路由)允許你在頁面中嵌套其他頁面或組件。在 Nuxt 3 中,你可以通過在pages目錄中創建子目錄來定義嵌套路由。
以下是一個嵌套路由的例子:
-
文件夾結構:
pages/user/index.vue和pages/user/profile.vue -
自動生成的路由:
/user對應pages/user/index.vue/user/profile對應pages/user/profile.vue
如果需要在頁面中定義嵌套路由,可以在頁面組件中通過<router-view>標簽來指定路由出口。例如,在pages/user/index.vue
中,你可以這樣定義嵌套路由:
<template>
<div>
<router-view></router-view> <!-- 嵌套路由出口 -->
</div>
</template>
在nuxt.config.js中,你也可以使用extendRoutes方法來擴展或修改路由配置,實現更複雜的路由邏輯。
第四章:路由中間件
中間件的作用
在 Nuxt 3 中,路由中間件允許你在處理路由之前執行一些代碼,這些代碼可以是驗證、許可權檢查、日誌記錄等。中間件可以用來確保只有滿足特定條件的用戶才能訪問某些頁面,或者在用戶訪問頁面之前執行一些預處理操作。
編寫自定義中間件
在 Nuxt 3 中,你可以通過在middleware目錄下創建.js
文件來編寫自定義中間件。每個文件都會被自動註冊為一個中間件。中間件函數接收一個context對象,你可以通過這個對象訪問路由信息、請求和響應等。
以下是一個簡單的中間件示例:
// middleware/auth.js
export default function (context) {
if (!context.store.getters.isAuthenticated) {
context.redirect('/login')
}
}
在這個例子中,如果用戶未認證,中間件會將用戶重定向到登錄頁面。
全局中間件與局部中間件
- 全局中間件:全局中間件會在每個路由之前執行。要定義全局中間件,只需將中間件文件放在
middleware目錄下,Nuxt 3
會自動將其應用於所有路由。 - 局部中間件:局部中間件只應用於特定的頁面。你可以在
pages目錄下的.vue文件中通過middleware屬性指定要使用的中間件。
例如,在pages/user/_id.vue中使用局部中間件:
<script>
export default {
middleware: 'auth', // 使用名為 'auth' 的中間件
}
</script>
在這個例子中,auth中間件只會在訪問/user/:id路由時執行。
通過合理使用路由中間件,你可以增強 Nuxt 3 應用程式的安全性和用戶體驗,確保只有授權用戶可以訪問敏感頁面,併在用戶訪問頁面之前執行必要的預處理操作。
第五章:頁面佈局與導航
第六章:高級路由技巧
第七章:實戰案例分析
第八章:性能優化與安全
餘下文章內容請點擊跳轉至個人博客頁面繼續閱讀。:Nuxt 3 路由系統詳解:配置與實踐指南 | cmdragon's Blog



