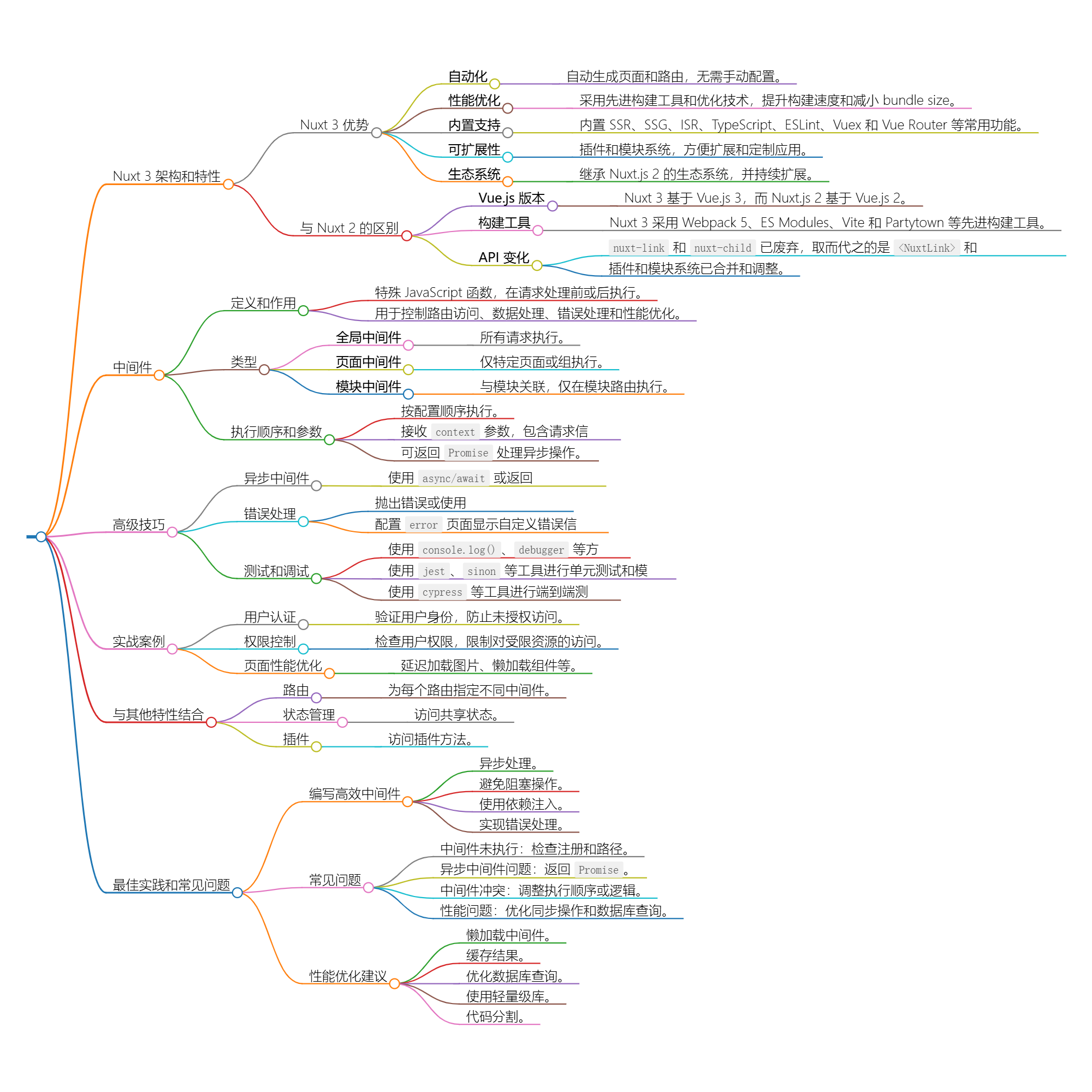
本文概述了Nuxt 3框架的升級特點,對比Nuxt 2,詳細解析中間件應用、配置策略與實戰示例,涵蓋功能、錯誤管理、優化技巧,並探討與Nuxt 3核心組件集成方法,給出最佳實踐和問題解決方案,強調利用Vue 3和Serverless Functions提升中間件效能。 ...
title: 初學者必讀:如何使用 Nuxt 中間件簡化網站開發
date: 2024/6/24
updated: 2024/6/24
author: cmdragon
excerpt:
本文概述了Nuxt 3框架的升級特點,對比Nuxt 2,詳細解析中間件應用、配置策略與實戰示例,涵蓋功能、錯誤管理、優化技巧,並探討與Nuxt 3核心組件集成方法,給出最佳實踐和問題解決方案,強調利用Vue 3和Serverless Functions提升中間件效能。
categories:
- 前端開發
tags:
- Nuxt 3
- 中間件
- Vue 3
- 伺服器less
- 性能優化
- 實戰案例
- 集成技巧


掃碼關註或者微信搜一搜:編程智域 前端至全棧交流與成長
第一章:Nuxt 3簡介
Nuxt 3的架構和特性
Nuxt 3是一款基於Vue.js 3的通用型應用框架,它繼承了Nuxt.js 2中的許多優秀特性,併在此基礎上進行了改進和優化。Nuxt 3的核心思想是提供一個更加簡單、高效、可擴展的方式來開發和部署Vue.js應用。
Nuxt 3的主要特性包括:
- 自動化:Nuxt 3可以自動化生成頁面和路由,讓您不必手動編寫路由配置。
- 性能優化:Nuxt 3採用了更加先進的構建工具和優化技術,如Webpack 5、ES Modules、Vite和Partytown等,以提供更快的構建速度和更小的bundle size。
- 內置支持:Nuxt 3內置了許多常用的功能,如SSR、SSG、ISR、TypeScript、ESLint、Vuex和Vue Router等。
- 可擴展性:Nuxt 3的插件和模塊系統使得它易於擴展和定製。
- 生態系統:Nuxt 3繼承了Nuxt.js 2的生態系統,並且在此基礎上進行了擴展和改進。
為什麼選擇Nuxt 3
Nuxt 3是一個優秀的Vue.js框架,它可以幫助您快速開發和部署高質量的應用。以下是一些選擇Nuxt 3的原因:
- 簡單易用:Nuxt 3的自動化和內置支持可以讓您更快、更容易地開發應用。
- 高性能:Nuxt 3的構建工具和優化技術可以讓您的應用更快、更流暢。
- 可擴展性:Nuxt 3的插件和模塊系統可以讓您定製和擴展應用。
- 生態系統:Nuxt 3的生態系統可以讓您更容易地找到解決方案和社區支持。
Nuxt 3與Nuxt 2的比較
Nuxt 3與Nuxt 2有很多相同的地方,但也有一些區別。以下是一些主要的區別:
- Vue.js 3:Nuxt 3是基於Vue.js 3開發的,而Nuxt.js 2是基於Vue.js 2開發的。
- 構建工具:Nuxt 3採用了更加先進的構建工具和優化技術,如Webpack 5、ES Modules、Vite和Partytown等。
- API:Nuxt 3的API有所改變,例如
nuxt-link和nuxt-child等組件已被廢棄,取而代之的是<NuxtLink>和<NuxtChild>等新組件。 - 插件和模塊:Nuxt 3的插件和模塊系統有所改變,例如
buildModules和modules已被合併為modules,plugins已被移動到server目錄下。
第二章:中間件基礎
什麼是中間件
在Nuxt.js(包括Nuxt 3)中,中間件(Middleware)是一種特殊的JavaScript函數,它們在請求到達伺服器路由處理程式之前或之後執行。它們可以用來處理請求的生命周期,執行一些通用的操作,如驗證用戶身份、記錄請求日誌、處理API調用前的設置等。中間件是Nuxt.js中實現路由級別的功能擴展的一種方式。
中間件的作用和重要性
中間件在Nuxt應用中的作用和重要性主要體現在以下幾個方面:
- 路由控制:中間件可以用來控制哪些請求可以訪問特定的路由,或者在訪問特定路由前執行特定操作。
- 數據處理:例如,可以使用中間件來統一處理API調用,或者在請求發送前或返回後進行數據格式轉換。
- 錯誤處理:中間件可以捕獲和處理路由執行過程中的錯誤,提供統一的錯誤處理機制。
- 性能優化:例如,緩存中間件可以用來緩存某些數據,減少伺服器的負載。
中間件的類型
Nuxt.js中的中間件主要分為三類:
- 全局中間件(Global Middleware):這些中間件在所有請求之前或之後執行,無論請求的目標路由是什麼。它們通常用於執行全局性的任務,如認證、日誌記錄等。
- 頁面中間件(Page Middleware):這些中間件只在特定的頁面或一組頁面請求時執行。它們可以用於定製頁面的渲染過程,如在頁面載入前或載入後執行特定操作。
- 模塊中間件(Module Middleware):在Nuxt 3中,模塊(Modules)引入了它們自己的中間件,這些中間件與模塊關聯,只在模塊的路由中執行。這使得模塊能夠更專註於自己的功能,同時保持代碼的組織和隔離。
第三章:配置和使用中間件
如何定義和配置中間件
在Nuxt.js中定義和配置中間件通常遵循以下步驟:
- 定義中間件:創建一個JavaScript文件作為中間件。例如,創建一個名為
auth.js的文件。
// middlewares/auth.js
export default function (context) {
// 中間件的邏輯
if (!context.store.state.user.isAuthenticated) {
return context.redirect('/login');
}
}
- 配置中間件:在
nuxt.config.js文件中配置中間件。
// nuxt.config.js
export default {
modules: [],
middleware: [
'auth', // 引用中間件文件名,不需要.js尾碼
'another' // 可以添加多個中間件
]
}
或者,如果你希望對特定頁面使用中間件,你可以在頁面文件中的layout屬性中指定。
// pages/index.vue
export default {
layout: 'auth', // 使用名為auth的佈局,該佈局中定義了中間件
// ...
}
中間件的執行順序
中間件的執行順序取決於它們在nuxt.config.js中的定義順序。Nuxt.js會按照數組中的順序依次調用中間件。如果需要改變執行順序,只需調整數組中中間件的順序即可。
中間件的參數和返回值
中間件函數接收一個context參數,這個context對象包含了Nuxt.js的上下文信息,如req(請求對象)、res(響應對象)、store(Vuex store實例)、redirect(重定向函數)等。
中間件可以返回一個Promise,允許執行非同步操作。如果中間件需要非同步操作(例如,從資料庫獲取數據),則應該返回一個Promise。
// middlewares/auth.js
export default function (context) {
return new Promise((resolve, reject) => {
// 非同步操作,例如驗證用戶
checkUser(context).then(() => {
resolve(); // 如果驗證成功,繼續執行後續中間件或路由處理
}).catch(error => {
reject(error); // 如果驗證失敗,拋出錯誤
});
});
}
如果中間件不需要執行非同步操作,它可以是一個同步函數,直接執行邏輯後調用next()(在Nuxt 2中)或resolve()(在Nuxt 3中)繼續執行後續中間件或路由處理。
// middlewares/auth.js
export default function (context, next) {
// 同步操作
if (!context.store.state.user.isAuthenticated) {
return context.redirect('/login');
}
next(); // 繼續執行
}
在Nuxt 3中,中間件不再接收next函數作為參數,而是返回一個Promise。
請註意,如果中間件中發生了錯誤,應該使用reject()或拋出錯誤,以便Nuxt.js可以捕獲並處理這些錯誤。
第四章:高級中間件技巧
第五章:實戰案例分析
第六章:中間件與Nuxt 3的其他特性結合
中間件與路由
中間件與狀態管理
中間件與插件
第七章:最佳實踐和常見問題
編寫高效中間件的技巧
常見問題及解決方案
性能優化建議
餘下文章內容請點擊跳轉至 個人博客頁面 或者 掃碼關註或者微信搜一搜:編程智域 前端至全棧交流與成長,閱讀完整的文章:初學者必讀:如何使用 Nuxt 中間件簡化網站開發 | cmdragon's Blog
往期文章推薦:
往期文章歸檔:
- 深入探索 Nuxt3 Composables:掌握目錄架構與內置API的高效應用 | cmdragon's Blog
- 掌握 Nuxt 3 中的狀態管理:實踐指南 | cmdragon's Blog
- Nuxt 3 路由系統詳解:配置與實踐指南 | cmdragon's Blog
- Nuxt 3組件開發與管理 | cmdragon's Blog
- Nuxt3頁面開發實戰探索 | cmdragon's Blog
- Nuxt.js 深入淺出:目錄結構與文件組織詳解 | cmdragon's Blog
- 安裝 Nuxt.js 的步驟和註意事項 | cmdragon's Blog
- 探索Web Components | cmdragon's Blog
- Vue微前端架構與Qiankun實踐理論指南 | cmdragon's Blog
- Vue 3深度探索:自定義渲染器與服務端渲染 | cmdragon's Blog



