這篇文章介紹了Tailwind CSS框架的特點與優勢,包括其作為實用性的CSS框架如何通過預設的樣式類實現快速佈局和設計,以及如何在不犧牲響應式和自適應性的同時減少開發時間。此外,還提及了框架的可定製性,允許開發者輕鬆創建符合項目需求的樣式規則,從而提高前端開發效率。 ...
title: Tailwind CSS 實戰指南:快速構建響應式網頁設計
date: 2024/6/12
updated: 2024/6/12
author: cmdragon
excerpt:
這篇文章介紹了Tailwind CSS框架的特點與優勢,包括其作為實用性的CSS框架如何通過預設的樣式類實現快速佈局和設計,以及如何在不犧牲響應式和自適應性的同時減少開發時間。此外,還提及了框架的可定製性,允許開發者輕鬆創建符合項目需求的樣式規則,從而提高前端開發效率。
categories:
- 前端開發
tags:
- Tailwind
- CSS框架
- 響應式設計
- 實用類
- 佈局
- 組件
- 自定義配置


掃碼關註或者微信搜一搜:編程智域 前端至全棧交流與成長
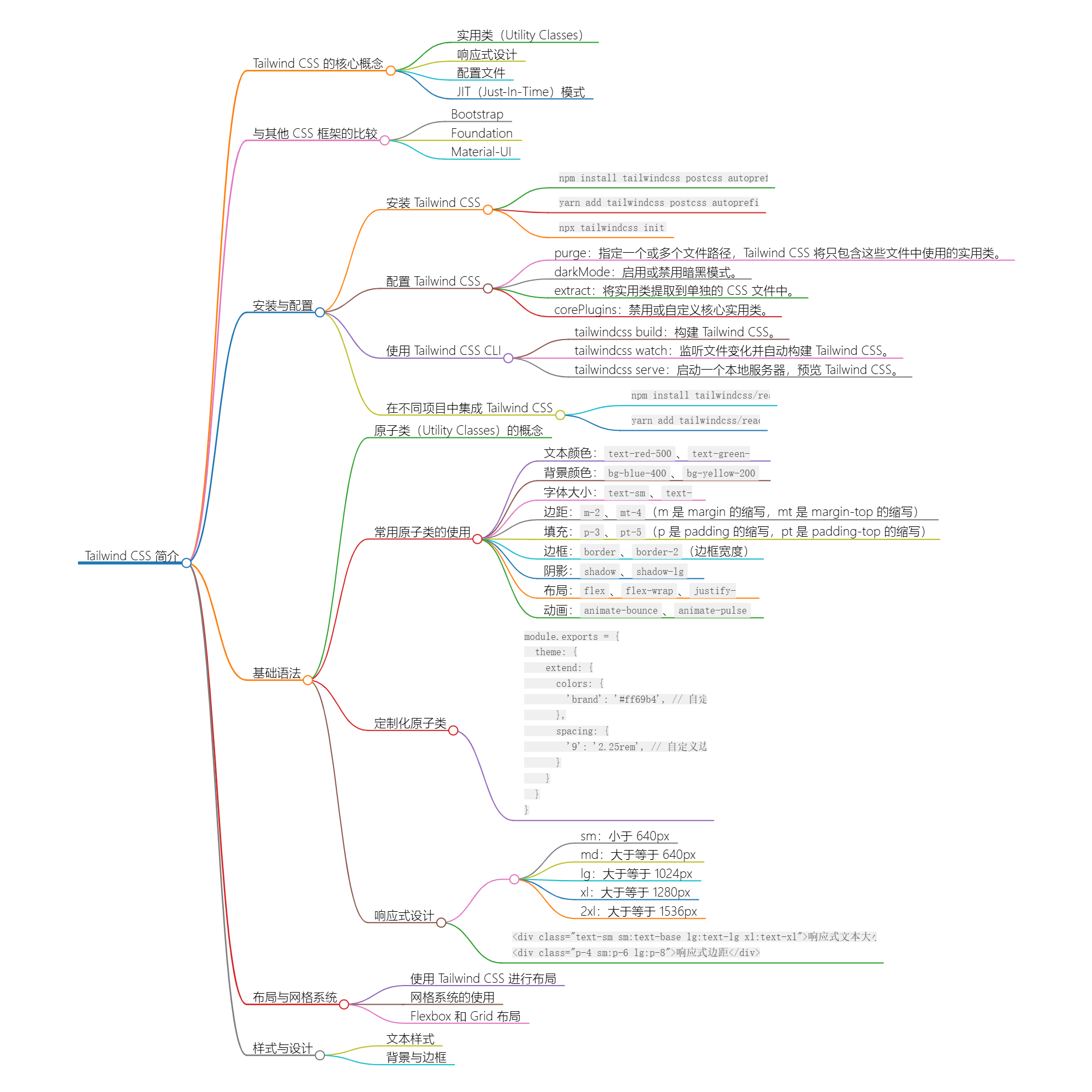
第一章:Tailwind CSS 簡介
Tailwind CSS 的起源和歷史:
Tailwind CSS 是由Adam Wathan和Steve Schoger在2017年創建的。它最初是為瞭解決傳統CSS框架在定製性和靈活性方面的局限性。Tailwind CSS的設計理念是提供一個高度可定製的工具集,允許開發者以實用為先的原則構建用戶界面,而不是依賴於預定義的組件。
為什麼選擇 Tailwind CSS:
- 高度可定製:Tailwind CSS允許開發者從零開始構建設計系統,而不是被限制在預定義的組件中。
- 實用為先:Tailwind CSS提供了一系列實用類,可以快速組合出各種樣式,提高了開發效率。
- 響應式設計:Tailwind CSS內置了響應式工具,可以輕鬆創建適應不同屏幕尺寸的佈局。
- 易於維護:由於Tailwind CSS的實用類是原子化的,因此代碼更加清晰,易於維護和修改。
- 社區支持:Tailwind CSS擁有一個活躍的社區,提供了大量的資源和工具,有助於開發者學習和使用。
Tailwind CSS 的核心概念:
- 實用類(Utility Classes):Tailwind CSS的核心是實用類,它們是預定義的CSS類,可以快速組合以創建各種樣式。
- 響應式設計:Tailwind CSS提供了響應式實用類,可以根據不同的屏幕尺寸應用不同的樣式。
- 配置文件:Tailwind CSS允許開發者通過配置文件自定義主題、變數和實用類。
- JIT(Just-In-Time)模式:Tailwind CSS的JIT模式可以動態生成實用類,減少了最終CSS文件的大小。
與其他CSS框架的比較:
- Bootstrap:Bootstrap是一個成熟的CSS框架,提供了大量的預定義組件和樣式。與Tailwind CSS相比,Bootstrap更註重組件的復用性,而Tailwind CSS更註重實用性和可定製性。
- Foundation:Foundation也是一個流行的CSS框架,它提供了豐富的組件和樣式。與Tailwind CSS相比,Foundation更註重移動端的設計,而Tailwind CSS更註重實用性和可定製性。
- Material-UI:Material-UI是一個基於Google Material Design的React組件庫。與Tailwind CSS相比,Material-UI更註重組件的復用性和一致性,而Tailwind CSS更註重實用性和可定製性。
第二章:安裝與配置
安裝 Tailwind CSS:
要安裝Tailwind CSS,你需要使用npm或yarn來添加它到你的項目中。以下是使用npm的步驟:
- 打開終端或命令提示符。
- 導航到你的項目目錄。
- 運行以下命令來安裝Tailwind CSS:
npm install tailwindcss postcss autoprefixer
或者,如果你使用yarn:
yarn add tailwindcss postcss autoprefixer
安裝完成後,你需要初始化Tailwind CSS。這可以通過運行以下命令來完成:
npx tailwindcss init -p
這個命令會創建一個tailwind.config.js文件,並添加一個postcss.config.js文件到你的項目目錄中。cmdragon's Blog
配置 Tailwind CSS:
在tailwind.config.js文件中,你可以自定義Tailwind CSS的配置。以下是一些常見的配置選項:
purge:指定一個或多個文件路徑,Tailwind CSS將只包含這些文件中使用的實用類。darkMode:啟用或禁用暗黑模式。extract:將實用類提取到單獨的CSS文件中。corePlugins:禁用或自定義核心實用類。
使用 Tailwind CSS CLI:
Tailwind CSS CLI提供了一系列命令來幫助開發者管理項目。以下是一些常用的命令:
tailwindcss build:構建Tailwind CSS。tailwindcss watch:監聽文件變化並自動構建Tailwind CSS。tailwindcss serve:啟動一個本地伺服器,預覽Tailwind CSS。
在不同項目中集成 Tailwind CSS:
要在不同的項目中集成Tailwind CSS,你需要在每個項目中重覆上述的安裝和配置步驟。Tailwind CSS是獨立於框架的,因此你可以將它集成到任何使用CSS預處理器(如Sass或Less)或原生CSS的項目中。
如果你正在使用React、Vue或Angular等前端框架,你可能需要安裝Tailwind CSS的特定插件來更好地集成。例如,對於React,你可以使用tailwindcss/react:
npm install tailwindcss/react
或者,如果你使用yarn:
yarn add tailwindcss/react
這將允許你使用Tailwind CSS的實用類來構建React組件。
第三章:基礎語法
原子類(Utility Classes)的概念:
原子類是Tailwind CSS的核心概念,它提供了一系列的預定義類,可以快速地應用到HTML元素上以實現樣式。這些類是“原子”的,因為它們代表單個屬性和值,如text-blue-500或bg-gray-100。使用原子類可以避免編寫大量的CSS代碼,並且可以快速地構建和迭代設計。
常用原子類的使用:
Tailwind CSS提供了大量的原子類,涵蓋了佈局、顏色、字體、邊距、填充、邊框、陰影、動畫等各個方面。以下是一些常用的原子類示例:
- 文本顏色:
text-red-500、text-green-300 - 背景顏色:
bg-blue-400、bg-yellow-200 - 字體大小:
text-sm、text-lg - 邊距:
m-2、mt-4(m是margin的縮寫,mt是margin-top的縮寫) - 填充:
p-3、pt-5(p是padding的縮寫,pt是padding-top的縮寫) - 邊框:
border、border-2(邊框寬度) - 陰影:
shadow、shadow-lg - 佈局:
flex、flex-wrap、justify-center - 動畫:
animate-bounce、animate-pulse
定製化原子類:
Tailwind CSS允許你通過配置文件tailwind.config.js來自定義原子類。例如,你可以添加自定義的顏色、字體、邊距等。以下是一個簡單的自定義示例:
module.exports = {
theme: {
extend: {
colors: {
'brand': '#ff69b4', // 自定義顏色
},
spacing: {
'9': '2.25rem', // 自定義邊距
}
}
}
}
響應式設計:
Tailwind CSS內置了響應式設計的支持,允許你根據不同的屏幕尺寸應用不同的樣式。響應式設計是通過在原子類前添加斷點首碼來實現的。Tailwind CSS預定義了以下幾個斷點:
sm:小於640pxmd:大於等於640pxlg:大於等於1024pxxl:大於等於1280px2xl:大於等於1536px
使用響應式設計的原子類示例如下:
<div class="text-sm sm:text-base lg:text-lg xl:text-xl">響應式文本大小</div>
<div class="p-4 sm:p-6 lg:p-8">響應式邊距</div>
在上面的例子中,文本在手機屏幕上顯示為小號,在平板上顯示為基礎大小,在桌面顯示器上顯示為大號,而在大屏幕顯示器上顯示為超大號。邊距也有類似的響應式變化。
第四章:佈局與網格系統
使用 Tailwind CSS 進行佈局:
Tailwind CSS 提供了一系列的原子類來幫助開發者快速構建響應式佈局。這些類包括用於控制容器寬度、間距、對齊方式、顯示類型等。例如,container 類可以用來創建一個最大寬度為 1/2 屏幕寬度的容器,mx-auto 類可以將元素水平居中,flex 類可以將子元素設置為 Flexbox 佈局,等等。
網格系統的使用:
Tailwind CSS 提供了一個靈活的網格系統,允許開發者通過簡單的類名來創建複雜的佈局。網格系統基於 12 列,可以通過 grid-cols-* 類來定義列數,例如 grid-cols-3 表示將容器分為三列。此外,還可以使用 gap-* 類來設置網格之間的間隔。
Demo:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Tailwind CSS Grid System</title>
<script src="https://cdn.tailwindcss.com"></script>
</head>
<body class="bg-gray-100">
<div class="container mx-auto p-4">
<h1 class="text-3xl font-bold mb-4">Grid System</h1>
<div class="grid grid-cols-1 md:grid-cols-2 lg:grid-cols-3 gap-4">
<div class="p-4 bg-white rounded-lg shadow-md">
<h2 class="text-xl font-bold">Column 1</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed non risus. Suspendisse lectus tortor, dignissim sit amet, adipiscing nec, ultricies sed, dolor.</p>
</div>
<div class="p-4 bg-white rounded-lg shadow-md">
<h2 class="text-xl font-bold">Column 2</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed non risus. Suspendisse lectus tortor, dignissim sit amet, adipiscing nec, ultricies sed, dolor.</p>
</div>
<div class="p-4 bg-white rounded-lg shadow-md">
<h2 class="text-xl font-bold">Column 3</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed non risus. Suspendisse lectus tortor, dignissim sit amet, adipiscing nec, ultricies sed, dolor.</p>
</div>
</div>
</div>
</body>
</html>
在這個 Demo 中,我們使用了 Tailwind CSS 的 container 類來創建一個響應式的容器,並且使用了 grid 類來創建一個網格系統。grid-cols-1 表示列數為 1,md:grid-cols-2 表示在中等大小的屏幕上列數為 2,lg:grid-cols-3 表示在大屏幕上列數為 3。
這個網格系統會根據屏幕尺寸自動調整列數,從而實現響應式佈局。你可以根據需要調整 grid-cols-* 的值來改變列數。
Flexbox 和 Grid 佈局:
Tailwind CSS 支持兩種主要的佈局方式:Flexbox 和 Grid。Flexbox 佈局適用於單行或單列佈局,而 Grid 佈局適用於多行或多列佈局。使用 Flexbox 佈局時,可以通過 flex、flex-row、flex-wrap、justify-between 等類來控制子元素的佈局和對齊。使用 Grid 佈局時,可以通過 grid、grid-cols-*、grid-rows-*、place-items-center 等類來控制網格的佈局和對齊。
以下是一個使用 Tailwind CSS 的 Flexbox 和 Grid 佈局的簡單示例:
Flexbox 佈局
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Tailwind CSS Flexbox Layout</title>
<script src="https://cdn.tailwindcss.com"></script>
</head>
<body class="bg-gray-100">
<div class="flex items-center justify-center h-screen">
<div class="flex-1 bg-blue-500 p-4 text-white">
Item 1
</div>
<div class="flex-1 bg-green-500 p-4 text-white">
Item 2
</div>
<div class="flex-1 bg-red-500 p-4 text-white">
Item 3
</div>
</div>
</body>
</html>
在這個 Flexbox 示例中,.flex 類用於創建一個 Flexbox 容器,.items-center 和 .justify-center 類用於將子元素居中。.h-screen 類確保容器的高度等於視口的高度。
Grid 佈局
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Tailwind CSS Grid Layout</title>
<script src="https://cdn.tailwindcss.com"></script>
</head>
<body class="bg-gray-100">
<div class="grid grid-cols-3 gap-4">
<div class="bg-blue-500 p-4 text-white">
Item 1
</div>
<div class="bg-green-500 p-4 text-white">
Item 2
</div>
<div class="bg-red-500 p-4 text-white">
Item 3
</div>
</div>
</body>
</html>
在這個 Grid 佈局示例中,.grid 類用於創建一個 Grid 容器,.grid-cols-3 類用於設置容器有三個列,.gap-4 類用於設置列之間的間隔為 4 像素。
佈局組件和模式:
Tailwind CSS 提供了一系列的佈局組件和模式,可以幫助開發者快速構建常見的佈局結構。例如,card 類可以用來創建卡片組件,nav 類可以用來創建導航欄,dropdown 類可以用來創建下拉菜單,等等。這些組件和模式都是通過組合不同的原子類來實現的,可以輕鬆地定製和擴展。
以下是一個簡單的佈局示例,結合了 Flexbox 和 Grid 佈局:
<div class="container mx-auto p-4">
<div class="flex justify-between">
<div class="w-1/2">
<div class="card bg-white shadow-lg p-6">
<h2 class="text-2xl font-bold mb-4">標題</h2>
<p class="text-gray-700">內容</p>
</div>
</div>
<div class="w-1/2">
<div class="grid grid-cols-3 gap-4">
<div class="bg-blue-500 p-4">網格項 1</div>
<div class="bg-green-500 p-4">網格項 2</div>
<div class="bg-red-500 p-4">網格項 3</div>
</div>
</div>
</div>
</div>
在這個示例中,我們創建了一個包含兩個子元素的 Flexbox 佈局,其中一個子元素是一個卡片組件,另一個子元素是一個三列的 Grid 佈局。通過組合不同的原子類,我們可以快速構建出複雜的佈局結構。
第五章:樣式與設計
文本樣式:
在 Tailwind CSS 中,文本樣式可以通過一系列的原子類來控制,包括字體大小、字體粗細、文本顏色、文本對齊、文本裝飾等。例如,text-lg 類用於設置文本大小為較大,font-bold 類用於設置文本粗細為加粗,text-gray-800 類用於設置文本顏色為深灰色,text-center 類用於設置文本居中對齊,underline 類用於添加下劃線。
以下是一個簡單的 HTML 示例,展示瞭如何使用 Tailwind CSS 的文本樣式類:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Tailwind CSS Text Styles</title>
<script src="https://cdn.tailwindcss.com"></script>
</head>
<body class="bg-gray-100 p-4">
<h1 class="text-3xl font-bold text-gray-800">標題</h1>
<p class="text-lg text-gray-600">這是一個段落,使用了 <span class="text-sm text-red-500">不同大小和顏色的文本</span>。</p>
<p class="text-base text-gray-500 text-center">這是一個居中對齊的段落。</p>
<p class="text-sm text-gray-400 line-through">這是一個帶有刪除線的段落。</p>
<p class="text-xs font-bold text-green-500 underline">這是一個帶有下劃線的加粗小號文本。</p>
</body>
</html>
在這個示例中,我們使用了以下 Tailwind CSS 文本樣式類:
text-3xl: 設置標題的字體大小為 3 倍大。font-bold: 設置標題的字體粗細為加粗。text-gray-800: 設置標題的文本顏色為深灰色。text-lg: 設置段落的字體大小為較大。text-gray-600: 設置段落的文本顏色為灰色。text-base: 設置段落的字體大小為預設大小。text-gray-500: 設置段落的文本顏色為灰色。text-center: 設置段落的文本居中對齊。text-sm: 設置段落的字體大小為小號。text-gray-400: 設置段落的文本顏色為淺灰色。line-through: 添加刪除線到段落文本。text-xs: 設置段落的字體大小為非常小。font-bold: 設置段落的字體粗細為加粗。text-green-500: 設置段落的文本顏色為綠色。underline: 添加下劃線到段落文本。
這些類可以組合使用,以創建各種文本樣式。通過調整類名,你可以輕鬆地改變文本的外觀,而不需要編寫任何自定義 CSS。
背景與邊框:
背景和邊框樣式也可以通過原子類來控制。例如,bg-red-500 類用於設置背景顏色為紅色,border 類用於添加邊框,border-gray-300 類用於設置邊框顏色為淺灰色,rounded 類用於設置邊框圓角。
顏色與陰影:
Tailwind CSS 提供了一系列的顏色類和陰影類。顏色類基於 Tailwind CSS 的顏色系統,可以用於設置文本、背景、邊框等顏色。陰影類可以用於添加陰影效果,例如 shadow 類用於添加預設陰影,shadow-lg 類用於添加較大的陰影。
以下是一個簡單的 HTML 示例,展示瞭如何使用 Tailwind CSS 的背景和邊框樣式類:
AD:覆蓋廣泛主題工具可供使用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Tailwind CSS Background and Border Styles</title>
<script src="https://cdn.tailwindcss.com"></script>
</head>
<body class="bg-gray-100 p-4">
<div class="bg-red-500 p-4 rounded-lg">
<p class="text-white">這是一個背景為紅色的方塊,邊框圓角為 8px。</p>
</div>
<div class="border border-gray-300 p-4 rounded-lg">
<p class="text-gray-700">這是一個帶有淺灰色邊框的方塊,邊框圓角為 8px。</p>
</div>
<div class="bg-blue-500 border border-blue-700 p-4 rounded-lg">
<p class="text-white">這是一個背景和邊框顏色都為藍色的方塊,邊框圓角為 8px。</p>
</div>
</body>
</html>
在這個示例中,我們使用了以下 Tailwind CSS 背景和邊框樣式類:
bg-red-500: 設置元素的背景顏色為紅色。p-4: 設置元素的 padding 為 4px。rounded-lg: 設置元素的邊框圓角為 8px。border: 添加邊框到元素。border-gray-300: 設置元素的邊框顏色為淺灰色。border-blue-700: 設置元素的邊框顏色為深藍色。
這些類可以組合使用,以創建各種背景和邊框樣式。通過調整類名,你可以輕鬆地改變元素的外觀,而不需要編寫任何自定義 CSS。
交互樣式:
交互樣式用於控制用戶與元素交互時的樣式,例如滑鼠懸停、焦點等。Tailwind CSS 提供了一系列的交互類,例如 hover:bg-blue-500 類用於在滑鼠懸停時改變背景顏色,focus:outline-none 類用於在元素獲得焦點時去除輪廓。
以下是一個簡單的樣式示例,結合了文本樣式、背景與邊框、顏色與陰影、交互樣式:
<div class="container mx-auto p-4">
<h1 class="text-4xl font-bold text-center text-gray-800 mb-8">標題</h1>
<div class="bg-white shadow-lg p-6 rounded">
<p class="text-gray-700">內容</p>
<button class="bg-blue-500 hover:bg-blue-700 text-white font-bold py-2 px-4 rounded mt-4">
按鈕
</button>
</div>
</div>
在這個示例中,我們創建了一個包含標題和內容的佈局。標題使用了大號字體、加粗、居中對齊和深灰色文本。內容部分使用了白色背景、陰影、圓角和內邊距。按鈕使用了藍色背景、滑鼠懸停時變為深藍色、白色文本、加粗、內邊距和圓角。通過組合不同的原子類,我們可以快速構建出具有豐富樣式的界面。
下麵是一個更完整的示例,展示了 Tailwind CSS 中不同交互狀態下的樣式變化,包括懸停、焦點、激活和禁用狀態。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Tailwind CSS Interactions</title>
<script src="https://cdn.tailwindcss.com"></script>
</head>
<body class="bg-gray-100">
<div class="flex justify-center items-center mt-10">
<button class="bg-blue-500 hover:bg-blue-700 text-white font-bold py-2 px-4 rounded">
Hover Me
</button>
</div>
<div class="flex justify-center items-center mt-10">
<button class="bg-red-500 hover:bg-red-700 text-white font-bold py-2 px-4 rounded focus:outline-none focus:ring-2 focus:ring-red-500 focus:ring-opacity-50">
Click Me
</button>
</div>
<div class="flex justify-center items-center mt-10">
<button class="bg-green-500 hover:bg-green-700 text-white font-bold py-2 px-4 rounded focus:outline-none focus:ring-2 focus:ring-green-500 focus:ring-opacity-50">
Focus Me
</button>
</div>
<div class="flex justify-center items-center mt-10">
<button class="bg-yellow-500 hover:bg-yellow-700 text-white font-bold py-2 px-4 rounded active:bg-yellow-800 active:scale-95">
Active Me
</button>
</div>
<div class="flex justify-center items-center mt-10">
<button class="bg-purple-500 hover:bg-purple-700 text-white font-bold py-2 px-4 rounded opacity-50 cursor-not-allowed" disabled>
Disabled
</button>
</div>
</body>
</html>
在這個示例中,我們使用了以下 Tailwind CSS 交互樣式類:
hover:bg-blue-700: 當滑鼠懸停在元素上時,背景顏色變為深藍色。focus:outline-none: 當元素獲得焦點時,移除預設的焦點輪廓。focus:ring-2: 當元素獲得焦點時,添加一個 2px 的環形邊框。focus:ring-red-500: 當元素獲得焦點時,環形邊框的顏色為紅色。focus:ring-opacity-50: 當元素獲得焦點時,環形邊框的不透明度為 50%。active:bg-yellow-800: 當元素被激活時,背景顏色變為深黃色。active:scale-95: 當元素被激活時,元素的大小縮小到 95%。opacity-50: 設置元素的透明度為 50%。cursor-not-allowed: 設置滑鼠懸停在元素上時的游標為禁止符號。disabled: 禁用按鈕,使其不可點擊。
這個示例展示瞭如何使用 Tailwind CSS 來創建具有不同交互狀態的按鈕。你可以根據需要調整顏色、邊框、透明度等樣式。
第六章:組件與復用
創建可復用的組件:
在 Tailwind CSS 中,創建可復用的組件通常涉及將一組樣式類應用於一個 HTML 元素,並將該元素保存為一個自定義組件。這可以通過創建一個 HTML 結構,並使用 Tailwind CSS 的原子類來定義其樣式來實現。例如,創建一個按鈕組件:
<!-- Button Component -->
<button class="bg-blue-500 hover:bg-blue-700 text-white font-bold py-2 px-4 rounded">
Click me
</button>
以下是一個簡單的 Vue 組件示例,展示如何創建一個可復用的按鈕組件。
首先,創建一個名為 Button.vue 的組件文件:
<!-- Button.vue -->
<template>
<button :class="`bg-${color}-500 text-white font-bold py-2 px-4 rounded ${className}`" :style="{ fontSize: size + 'px' }">
{{ text }}
</button>
</template>
<script>
export default {
props: {
text: {
type: String,
required: true
},
color: {
type: String,
required: true
},
size: {
type: Number,
required: true
},
className: {
type: String,
default: ''
}
}
}
</script>
在這個組件中,我們定義了以下 props:
text: 按鈕的文本內容。color: 按鈕的背景顏色。size: 按鈕的字體大小。className: 額外的類名,可以用來覆蓋或添加樣式。
現在,你可以在你的 Vue 應用中使用這個組件:
<!-- App.vue -->
<template>
<div>
<h1 class="text-3xl font-bold mb-4">Welcome to My App!</h1>
<Button text="Large Blue Button" color="blue" size="18" />
<Button text="Small Green Button" color="green" size="14" />
<Button text="Medium Red Button" color="red" size="16" />
</div>
</template>
<script>
import Button from './Button.vue';
export default {
components: {
Button
}
}
</script>
在這個例子中,我們創建了一個 Button 組件,它接受文本、顏色、大小和額外的類名作為 props,並返回一個帶有相應樣式的按鈕。然後,我們在 App.vue 中使用了這個組件,並傳遞了不同的文本、顏色和大小值來創建不同樣式的按鈕。
使用組件庫:
Tailwind UI 是一個官方的 Tailwind CSS 組件庫,它提供了大量的預設計組件,可以幫助開發者快速構建界面。要使用 Tailwind UI,你需要購買訂閱並下載組件庫。一旦你有了組件庫,你可以將其集成到你的項目中,並按照文檔中的說明來使用組件。
以下是如何在 Vue 項目中使用 Tailwind UI 組件的一個基本示例:
- 下載 Tailwind UI 組件庫:首先,你需要從 Tailwind UI 網站下載組件庫。這通常涉及到購買訂閱並下載一個包含所有組件的 ZIP 文件。
- 集成到項目中:將下載的組件庫解壓,並將 HTML、Vue 或 React 組件文件複製到你的項目中。
- 使用組件:在你的 Vue 組件中,你可以直接導入並使用 Tailwind UI 提供的組件。
例如,如果你想要使用 Tailwind UI 提供的按鈕組件,你可以在你的 Vue 組件中這樣做:
<!-- MyButton.vue -->
<template>
<div>
<!-- 使用 Tailwind UI 的按鈕組件 -->
<button class="tw-button tw-button--primary">
Click me!
</button>
</div>
</template>
<script>
// 假設你已經將 Tailwind UI 的按鈕組件複製到了你的項目中
import Button from './path/to/tailwind-ui/components/button.vue';
export default {
components: {
'tw-button': Button
}
}
</script>
在這個例子中,我們假設你已經將 Tailwind UI 的按鈕組件複製到了你的項目中,並且將其重命名為 button.vue。然後,我們在 Vue 組件中導入了這個按鈕組件,併在模板中使用它。
請註意,上面的代碼只是一個示例,實際的 Tailwind UI 組件可能會有不同的命名和導入方式,具體取決於你下載的組件庫版本和你的項目結構。
由於 Tailwind UI 是一個付費產品,我無法提供實際的組件代碼。但是,一旦你有了 Tailwind UI 組件庫,你可以按照其文檔中的說明來使用和定製組件。
組件狀態和變體:
組件狀態和變體是 Tailwind CSS 的一個強大功能,它允許你根據組件的不同狀態(如懸停、焦點、活動等)或變體(如大小、顏色等)來應用不同的樣式。例如,你可以創建一個按鈕組件,它在懸停時改變背景顏色:
<!-- Button with hover state -->
<button class="bg-blue-500 hover:bg-blue-700 text-white font-bold py-2 px-4 rounded">
Click me
</button>
在這個例子中,hover:bg-blue-700 是一個狀態變體,它指定了按鈕在滑鼠懸停時的背景顏色。Tailwind CSS 還支持其他狀態變體,如 focus:outline-none(焦點時去除輪廓)和 active:bg-blue-800(活動時改變背景顏色)。
通過使用組件狀態和變體,你可以創建出更加動態和響應式的用戶界面。
第七章:響應式設計
響應式設計原則:
響應式設計是一種使網頁能夠自適應不同設備和屏幕尺寸的設計方法。其核心原則包括:
- 流體網格:使用相對單位(如百分比)而不是固定單位(如像素)來定義佈局,使頁面元素能夠根據屏幕尺寸調整大小。
- 彈性圖片和媒體:確保圖片和其他媒體元素能夠根據容器的大小進行縮放,避免溢出。
- 媒體查詢:使用 CSS 媒體查詢來應用不同的樣式規則,以適應不同的視口寬度。
- 移動優先:從移動設備的設計開始,然後逐步添加樣式以適應更大的屏幕,確保移動用戶的體驗優先。
媒體查詢的使用:
媒體查詢是 CSS3 的一個功能,允許開發者根據設備的特性(如視口寬度、高度、方向等)應用不同的樣式。在 Tailwind CSS 中,你可以直接在類中使用媒體查詢,例如:
<div class="p-4 sm:p-6 md:p-8">
<!-- 內容 -->
</div>
在這個例子中,p-4 表示在小於 sm(640px)的屏幕上應用 1rem(預設 16px)的內邊距,sm:p-6 表示在 sm 屏幕上應用 1.5rem 的內邊距,md:p-8 表示在 md(768px)及以上屏幕上應用 2rem 的內邊距。
響應式實用類:
Tailwind CSS 提供了一系列響應式實用類,這些類允許你根據不同的斷點應用不同的樣式。這些類以 sm:、md:、lg:、xl: 和 2xl: 首碼表示不同的屏幕尺寸斷點。例如:
<div class="hidden sm:block">
<!-- 在小於 sm 斷點的屏幕上隱藏,在 sm 及以上屏幕上顯示 -->
</div>
移動優先設計:
移動優先設計是一種設計策略,它從最小的屏幕尺寸開始設計,然後逐步添加樣式以適應更大的屏幕。在 Tailwind CSS 中,這通常意味著首先定義移動設備的樣式,然後使用響應式實用類來覆蓋或添加樣式以適應更大的屏幕。例如:
<button class="bg-blue-500 text-white py-2 px-4 rounded md:bg-red-500">
<!-- 在移動設備上背景為藍色,在 md 及以上屏幕上背景為紅色 -->
</button>
通過遵循響應式設計原則,使用媒體查詢和響應式實用類,以及採用移動優先的設計策略,你可以創建出適應各種設備和屏幕尺寸的網頁。
第八章:高級功能
定製化配置:
定製化配置是指根據項目需求對開發工具或框架進行個性化設置。以 Tailwind CSS 為例,你可以通過修改 tailwind.config.js 文件來定製化配置。例如,你可以添加自定義顏色、字體、邊框、陰影等。以下是一個簡單的配置示例:
module.exports = {
theme: {
extend: {
colors: {
primary: '#3490dc',
secondary: '#ffed4a',
danger: '#e3342f',
},
spacing: {
'128': '32rem',
},
},
},
variants: {
extend: {},
},
plugins: [],
};
在這個配置中,我們添加了自定義顏色和間距。
插件系統:
插件系統允許開發者擴展和定製工具或框架的功能。以 Tailwind CSS 為例,你可以創建自定義插件來添加新的實用類或修改現有實用類的行為。以下是一個簡單的插件示例:
module.exports = function ({ addBase, theme }) {
addBase({
'.my-custom-class': {
color: theme('colors.primary'),
padding: theme('spacing.4'),
},
});
};
在這個插件中,我們添加了一個名為 .my-custom-class 的新實用類。
JavaScript 集成:
JavaScript 集成是指將 JavaScript 代碼與 CSS 樣式相結合,以實現更複雜的功能。以 Tailwind CSS 為例,你可以使用 JavaScript 來動態地添加或移除實用類。以下是一個簡單的示例:
document.addEventListener('DOMContentLoaded', () => {
const button = document.querySelector('#my-button');
button.addEventListener('click', () => {
button.classList.add('bg-blue-500', 'text-white', 'py-2', 'px-4', 'rounded');
});
});
在這個示例中,當用戶點擊按鈕時,按鈕的樣式會動態地改變。
性能優化:
性能優化是指提高網頁的載入速度和運行效率。以下是一些性能優化的方法:
- 壓縮和合併 CSS 和 JavaScript 文件。
- 使用圖片優化工具來減小圖片文件大小。
- 利用瀏覽器緩存來存儲靜態資源。
- 使用懶載入技術來延遲載入非關鍵資源。
- 確保代碼的效率和可維護性。
通過定製化配置、使用插件系統、JavaScript 集成和性能優化,你可以創建出更強大、更靈活和更高效的網頁。
附錄
常見問題解答:
-
什麼是 Tailwind CSS?
- Tailwind CSS 是一個功能類優先的 CSS 框架,它允許你通過組合類來快速構建自定義用戶界面。
-
為什麼選擇 Tailwind CSS?
- 快速開發:通過組合類快速構建 UI。
- 定製性強:可以輕鬆定製和擴展。
- 響應式設計:內置響應式工具類,方便實現不同屏幕尺寸的適配。
-
如何安裝 Tailwind CSS?
- 使用 npm 或 yarn 安裝 Tailwind CSS。
- 在你的 CSS 文件中引入 Tailwind CSS。
-
Tailwind CSS 如何與 JavaScript 框架集成?
- Tailwind CSS 可以與 React、Vue、Angular 等框架集成。
- 按照框架的文檔進行配置和集成。
資源與工具:
- Tailwind CSS 官方文檔:提供詳細的指南和 API 參考。
- Tailwind CSS UI Kit:提供預製的 UI 組件,可以快速啟動項目。
- Tailwind CSS Play:線上工具,可以實時預覽和測試 Tailwind CSS 類。
- Tailwind CSS Plugins:社區提供的插件,擴展 Tailwind CSS 的功能。
學習路徑與進階:
- 基礎階段:學習 Tailwind CSS 的核心概念和類。
- 進階階段:學習如何自定義 Tailwind CSS,包括主題配置和插件開發。
- 高級階段:學習如何將 Tailwind CSS 集成到 JavaScript 框架中,以及如何進行性能優化。
- 專業領域:根據項目需求,學習 Tailwind CSS 在不同領域的應用,如電子商務、內容管理、數據分析等。
- 持續學習:關註 Tailwind CSS 的更新和社區動態,學習新的功能和最佳實踐。
相關示例代碼
button
<button class="cursor-pointer group relative flex gap-1.5 px-8 py-4 bg-black bg-opacity-80 text-[#f1f1f1] rounded-3xl hover:bg-opacity-70 transition font-semibold shadow-md">
<svg xmlns="http://www.w3.org/2000/svg" fill="none" viewBox="0 0 24 24" height="24px" width="24px"><g stroke-width="0" id="SVGRepo_bgCarrier"></g><g stroke-linejoin="round" stroke-linecap="round" id="SVGRepo_tracerCarrier"></g><g id="SVGRepo_iconCarrier"> <g id="Interface / Download"> <path stroke-linejoin="round" stroke-linecap="round" stroke-width="2" stroke="#f1f1f1" d="M6 21H18M12 3V17M12 17L17 12M12 17L7 12" id="Vector"></path> </g> </g></svg>
Download
<div class="absolute opacity-0 -bottom-full rounded-md py-2 px-2 bg-black bg-opacity-70 left-1/2 -translate-x-1/2 group-hover:opacity-100 transition-opacity shadow-lg">
Download
</div>
</button>
checkbox
<input
type="checkbox"
id="react-option"
value=""
class="hidden peer"
required=""
/>
<label
for="react-option"
class="flex z-10 items-center peer relative justify-center w-14 h-14 shadow-lg duration-300 [box-shadow:1px_1px_0px_1px_#eab92d] border-2 border-gray-800 peer-checked:border-2 peer-checked:border-gray-800 rounded-lg cursor-pointer text-neutral-50 peer-checked:[box-shadow:1px_1px_0px_1px_#075985] peer-checked:hover:[box-shadow:1px_1px_0px_1px_#1e1e1e] hover:[box-shadow:1px_1px_0px_1px_#1e1e1e]"
>
</label>
<svg
class="absolute stroke-sky-800 w-12 h-23 duration-300 peer-checked:opacity-100 opacity-0"
height="100"
preserveAspectRatio="xMidYMid meet"
viewBox="0 0 100 100"
width="100"
x="0"
xmlns="http://www.w3.org/2000/svg"
y="0"
>
<path
class="svg-stroke-primary"
d="M82.1,61.2a31.9,31.9,0,0,1-12.4,2.4A33.3,33.3,0,0,1,36.4,30.3a31.9,31.9,0,0,1,2.4-12.4A33.3,33.3,0,1,0,82.1,61.2Z"
fill="none"
stroke-linecap="round"
stroke-linejoin="round"
stroke-width="8"
></path>
</svg>
<svg
class="absolute stroke-yellow-500 w-12 h-23 duration-300 peer-checked:opacity-0 opacity-100"
height="100"
preserveAspectRatio="xMidYMid meet"
viewBox="0 0 100 100"
width="100"
x="0"
xmlns="http://www.w3.org/2000/svg"
y="0"
>
<path
class="svg-stroke-primary"
d="M50,18v3.6m0,56.8V82M82,50H78.4M21.6,50H18M72.6,72.6l-2.5-2.5M29.9,29.9l-2.5-2.5m45.2,0-2.5,2.5M29.9,70.1l-2.5,2.5M64.2,50A14.2,14.2,0,1,1,50,35.8,14.3,14.3,0,0,1,64.2,50Z"
fill="none"
stroke-linecap="round"
stroke-linejoin="round"
stroke-width="8"
></path>
</svg>
Toggle switch
<label class="relative inline-flex items-center cursor-pointer">
<input class="sr-only peer" value="" type="checkbox" />
<div
class="w-24 h-12 rounded-full ring-0 peer duration-500 outline-none bg-gray-200 overflow-hidden before:flex before:items-center before:justify-center after:flex after:items-center after:justify-center before:content-['☀️'] before:absolute before:h-10 before:w-10 before:top-1/2 before:bg-white before:rounded-full before:left-1 before:-translate-y-1/2 before:transition-all before:duration-700 peer-checked:before:opacity-0 peer-checked:before:rotate-90 peer-checked:before:-translate-y-full shadow-lg shadow-gray-400 peer-checked:shadow-lg peer-checked:shadow-gray-700 peer-checked:bg-[#383838] after:content-['



