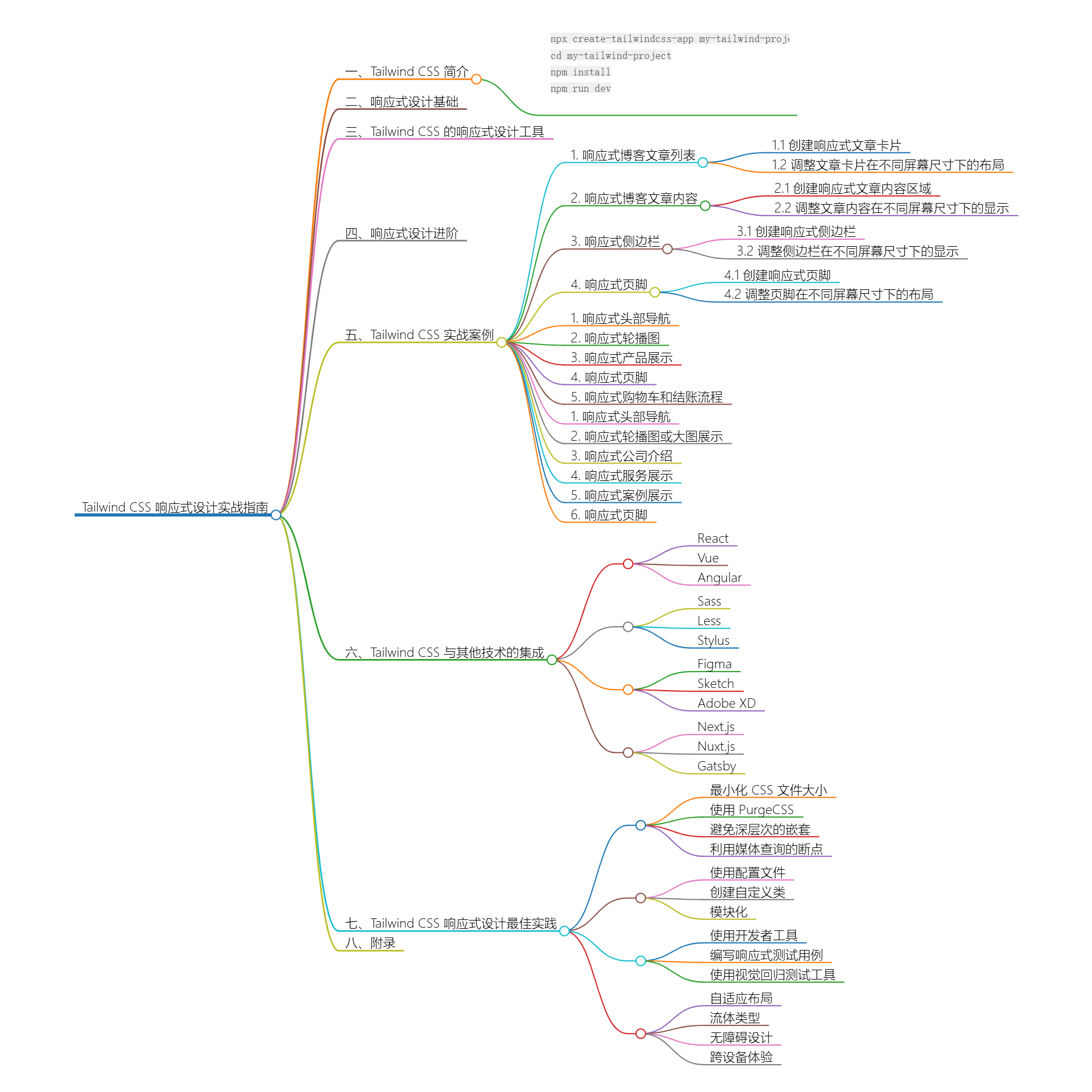
這篇文章介紹瞭如何運用Tailwind CSS框架創建響應式網頁設計,涵蓋博客、電商網站及企業官網的佈局實例,包括頭部導航、內容區域、側邊欄、頁腳及輪播圖等組件的響應式實現。同時,探討了與JavaScript框架集成、CSS預處理器配合、設計工具應用以及伺服器端渲染的策略,並提供了性能優化、代碼組織... ...
title: Tailwind CSS 響應式設計實戰指南
date: 2024/6/13
updated: 2024/6/13
author: cmdragon
excerpt:
這篇文章介紹瞭如何運用Tailwind CSS框架創建響應式網頁設計,涵蓋博客、電商網站及企業官網的佈局實例,包括頭部導航、內容區域、側邊欄、頁腳及輪播圖等組件的響應式實現。同時,探討了與JavaScript框架集成、CSS預處理器配合、設計工具應用以及伺服器端渲染的策略,並提供了性能優化、代碼組織、測試調試的最佳實踐,最後展望了響應式設計的未來趨勢。
categories:
- 前端開發
tags:
- 響應式設計
- Tailwind CSS
- 前端開發
- 網站佈局
- 移動優先
- 代碼優化
- 用戶體驗


掃碼關註或者微信搜一搜:編程智域 前端至全棧交流與成長
第一章:Tailwind CSS 簡介
1.1 什麼是 Tailwind CSS
Tailwind CSS 是一個功能類優先的 CSS 框架,它允許你通過組合一系列的實用程式類來快速構建自定義設計。與傳統的 CSS
框架不同,Tailwind CSS
不提供預定義的組件,而是提供了一套完整的實用程式類,你可以根據需要自由組合它們來創建任何樣式。cmdragon's Blog
1.2 Tailwind CSS 的設計理念
Tailwind CSS 的設計理念是“原子化”和“實用程式優先”。這意味著它提供了一系列非常小的、獨立的類,你可以將它們組合起來創建複雜的佈局和樣式。這種設計理念使得
Tailwind CSS 非常靈活和可定製,同時也使得代碼更加清晰和易於維護。
1.3 Tailwind CSS 的安裝與配置
要安裝 Tailwind CSS,你需要首先創建一個新項目,然後安裝 Tailwind CSS 和其 peer dependencies。你可以使用以下命令來創建一個新的
Tailwind CSS 項目:
npx create-tailwindcss-app my-tailwind-project
cd my-tailwind-project
npm install
npm run dev
這將創建一個新的項目,並啟動一個開發伺服器,你可以在瀏覽器中查看你的 Tailwind CSS 應用。
1.4 Tailwind CSS 的核心概念:實用程式類
實用程式類是 Tailwind CSS 的核心,它們允許你通過添加類來快速應用樣式。實用程式類通常由兩部分組成:屬性和值。屬性可以是顏色、字體、邊距、間距等,而值則是具體的數值或關鍵字。
例如,要創建一個帶有紅色背景和白色文本的按鈕,你可以使用以下 HTML:
<button class="bg-red-500 text-white px-4 py-2 rounded">Click me</button>
這裡,.bg-red-500設置了背景顏色,.text-white設置了文本顏色,.px-4和.py-2設置了水平和垂直內邊距,.rounded設置了圓角。
實用程式類是 Tailwind CSS 的核心概念,它們允許你通過組合一系列的類來快速構建自定義設計。通過使用實用程式類,你可以快速地創建複雜的佈局和樣式,同時保持代碼的簡潔和可維護性。
第二章:響應式設計基礎
2.1 響應式設計概述
響應式設計是一種網頁設計方法,旨在確保網頁能夠在不同的設備和屏幕尺寸上提供良好的用戶體驗。隨著移動設備的普及,響應式設計變得越來越重要。它允許網頁根據屏幕尺寸自動調整佈局和視覺表現,從而為用戶提供一致的瀏覽體驗。
2.2 媒體查詢與斷點
媒體查詢是響應式設計的核心,它允許你根據設備的特性(如屏幕寬度、設備類型、解析度等)來應用不同的樣式規則。媒體查詢的語法非常簡潔明瞭,它使用@media
規則來定義條件表達式。條件表達式可以是設備的媒體類型(如screen、print等)、設備的特性(如min-width、max-width
等)以及邏輯運算符(如and、not、only等)。
例如,要創建一個當屏幕寬度小於或等於 600px 時隱藏某個元素的樣式,你可以使用以下 CSS:
@media (max-width: 600px) {
.hidden-on-small-screens {
display: none;
}
}
這裡,@media (max-width: 600px)定義了一個媒體查詢,它只在屏幕寬度小於或等於 600px 時應用樣式。.hidden-on-small-screens
是一個實用程式類,它將display屬性設置為none。
斷點是響應式設計中的一個重要概念,它指的是屏幕尺寸的特定點,在這些點上,網頁的佈局和樣式會發生變化。例如,你可以在屏幕寬度小於
600px 時使用一個佈局,在屏幕寬度大於 600px 時使用另一個佈局。
2.3 佈局與網格系統
佈局是響應式設計中的一個重要方面,它涉及到如何組織網頁上的元素。Tailwind CSS
提供了一套完整的佈局工具,包括容器、柵格系統、邊距、間距等。這些工具允許你快速地創建複雜的佈局,同時保持代碼的簡潔和可維護性。
例如,要創建一個包含三個列的柵格佈局,你可以使用以下 HTML:
<div class="grid grid-cols-3 gap-4">
<div class="bg-red-500">Column 1</div>
<div class="bg-green-500">Column 2</div>
<div class="bg-blue-500">Column 3</div>
</div>
這裡,.grid和.grid-cols-3定義了一個柵格佈局,它包含三個列。.gap-4設置了列之間的間距。每個列都使用實用程式類來設置背景顏色和內容。
2.4 響應式圖片與視頻
響應式圖片和視頻是響應式設計中的一個重要方面,它們允許你根據屏幕尺寸自動調整圖片和視頻的大小。Tailwind CSS
提供了一套完整的實用程式類,可以讓你輕鬆地創建響應式圖片和視頻。
例如,要創建一個響應式圖片,你可以使用以下 HTML:
<img src="image.jpg" class="w-full h-auto" alt="Responsive image">
這裡,.w-full設置了圖片的寬度為 100%,.h-auto設置了圖片的高度為自動。這將確保圖片在所有屏幕尺寸上都能保持其原始的寬高比。
響應式設計是現代網頁設計中的一個重要方面,它允許網頁根據屏幕尺寸自動調整佈局和視覺表現,從而為用戶提供一致的瀏覽體驗。通過使用媒體查詢、佈局工具和實用程式類,你可以輕鬆地創建響應式網頁。
第三章:Tailwind CSS 的響應式設計工具
3.1 響應式工具類
Tailwind CSS 提供了一套強大的響應式工具類,允許你根據不同的屏幕尺寸應用不同的樣式。這些工具類使用首碼來指定它們應該應用於哪些斷點。預設情況下,Tailwind
CSS 提供了五個斷點:sm(small)、md(medium)、lg(large)、xl(extra large) 和2xl(double extra large)。你可以使用這些斷點來創建響應式設計。
例如,要創建一個在小型屏幕上隱藏,在大型屏幕上顯示的按鈕,你可以使用以下 HTML:
<button class="hidden sm:inline-block">Click me</button>
這裡,.hidden類會在所有屏幕尺寸上隱藏按鈕,而.sm:inline-block類會在屏幕寬度至少為sm斷點時顯示按鈕。
3.2 響應式斷點配置
Tailwind CSS 允許你自定義響應式斷點。你可以在tailwind.config.js文件中配置這些斷點。例如,要添加一個新的斷點xs(extra
small),你可以使用以下配置:
module.exports = {
theme: {
screens: {
xs: '480px',
sm: '640px',
md: '768px',
lg: '1024px',
xl: '1280px',
'2xl': '1536px',
},
},
};
這裡,我們添加了一個新的斷點xs,其屏幕寬度為 480px。現在,你可以使用.xs:inline-block等工具類來創建針對這個斷點的樣式。
3.3 響應式佈局與網格
Tailwind CSS 提供了一套完整的佈局工具,包括柵格系統、容器、邊距、間距等。這些工具允許你創建響應式佈局,同時保持代碼的簡潔和可維護性。
例如,要創建一個響應式的柵格佈局,你可以使用以下 HTML:
<div class="grid grid-cols-1 sm:grid-cols-2 lg:grid-cols-3 gap-4">
<div class="bg-red-500">Column 1</div>
<div class="bg-green-500">Column 2</div>
<div class="bg-blue-500">Column 3</div>
</div>
這裡,.grid-cols-1設置了一個列的柵格佈局,.sm:grid-cols-2設置了在屏幕寬度至少為sm斷點時的兩列佈局,.lg:grid-cols-3
設置了在屏幕寬度至少為lg斷點時的三列佈局。.gap-4設置了列之間的間距。
3.4 響應式字體與間距
Tailwind CSS 提供了一套完整的字體和間距工具,允許你創建響應式的文本和間距。這些工具類使用首碼來指定它們應該應用於哪些斷點。
例如,要創建一個在小型屏幕上使用小字體,在大型屏幕上使用大字體的標題,你可以使用以下 HTML:
<h1 class="text-sm sm:text-lg lg:text-xl">Responsive Title</h1>
這裡,.text-sm設置了小字體,.sm:text-lg設置了在屏幕寬度至少為sm斷點時的中字體,.lg:text-xl
設置了在屏幕寬度至少為lg斷點時的大字體。
同樣,你可以使用間距工具類來創建響應式的間距。例如,要創建一個在小型屏幕上使用小間距,在大型屏幕上使用大間距的容器,你可以使用以下
HTML:
<div class="p-2 sm:p-4 lg:p-6">Responsive Padding</div>
這裡,.p-2設置了小間距,.sm:p-4設置了在屏幕寬度至少為sm斷點時的中間距,.lg:p-6設置了在屏幕寬度至少為lg斷點時的大間距。
通過使用 Tailwind CSS 的響應式設計工具,你可以輕鬆地創建響應式網頁。這些工具類允許你根據不同的屏幕尺寸應用不同的樣式,從而為用戶提供一致的瀏覽體驗。
第四章:響應式設計進階
4.1 響應式導航與菜單
在Tailwind中,我們可以使用flex,justify-between,items-center等類來創建響應式導航欄,並使用md:flex和md:hidden
等類來控制不同屏幕尺寸下的顯示狀態。
<nav class="bg-gray-800 p-4 flex justify-between items-center">
<div class="text-white text-lg">Logo</div>
<div class="text-white text-lg md:flex hidden">
<a href="#" class="p-2">Home</a>
<a href="#" class="p-2">About</a>
<a href="#" class="p-2">Services</a>
<a href="#" class="p-2">Contact</a>
</div>
<button class="md:hidden" onclick="toggleMenu()">
<svg class="w-6 h-6 text-white" fill="none" stroke="currentColor" viewBox="0 0 24 24"
xmlns="http://www.w3.org/2000/svg">
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M4 6h16M4 12h16m-7 6h7"></path>
</svg>
</button>
</nav>
<div id="mobileMenu" class="md:hidden bg-gray-800 text-white p-4 flex flex-col">
<a href="#" class="p-2">Home</a>
<a href="#" class="p-2">About</a>
<a href="#" class="p-2">Services</a>
<a href="#" class="p-2">Contact</a>
</div>
<script>
function toggleMenu() {
var mobileMenu = document.getElementById('mobileMenu');
mobileMenu.classList.toggle('hidden');
}
</script>
4.2 響應式表單與輸入
Tailwind提供了form-control類來創建響應式表單,以及block,w-full,mt-2等類來控製表單元素的佈局和間距。
<form class="space-y-4">
<div>
<label for="email" class="block text-sm font-medium text-gray-700">Email address</label>
<input type="email" name="email" id="email"
class="mt-1 block w-full p-2 border border-gray-300 rounded-md shadow-sm focus:outline-none focus:ring-indigo-500 focus:border-indigo-500 sm:text-sm">
</div>
<div>
<label for="password" class="block text-sm font-medium text-gray-700">Password</label>
<input type="password" name="password" id="password"
class="mt-1 block w-full p-2 border border-gray-300 rounded-md shadow-sm focus:outline-none focus:ring-indigo-500 focus:border-indigo-500 sm:text-sm">
</div>
<button type="submit"
class="w-full flex justify-center py-2 px-4 border border-transparent rounded-md shadow-sm text-sm font-medium text-white bg-indigo-600 hover:bg-indigo-700 focus:outline-none focus:ring-2 focus:ring-offset-2 focus:ring-indigo-500">
Sign in
</button>
</form>
4.3 響應式圖片與媒體
Tailwind允許我們使用object-cover,object-center,w-full,h-full等類來創建響應式圖片和媒體元素。
<img src="image.jpg" alt="Responsive image" class="object-cover w-full h-64 md:h-80 lg:h-96">
<video controls class="w-full h-auto">
<source src="movie.mp4" type="video/mp4">
Your browser does not support the video tag.
</video>
4.4 響應式動畫與過渡
Tailwind提供了transition,ease-in-out,duration-300等類來創建響應式動畫和過渡效果。
<button class="bg-blue-500 hover:bg-blue-700 text-white font-bold py-2 px-4 rounded transition ease-in-out duration-300">
Click me
</button>
通過使用Tailwind CSS的實用類,我們可以輕鬆地創建響應式設計,而不需要編寫大量的CSS代碼。這些類可以幫助我們快速調整元素在不同屏幕尺寸下的佈局和樣式。
第五章:Tailwind CSS 實戰案例
響應式博客佈局
AD:覆蓋廣泛主題工具可供使用
1. 響應式博客文章列表
1.1 創建響應式文章卡片
在Tailwind CSS中,我們可以使用網格系統(grid)和響應式斷點(sm,md,lg)來創建響應式的文章卡片佈局。
<div class="grid grid-cols-1 sm:grid-cols-2 md:grid-cols-3 gap-4">
<div class="bg-white shadow-md p-4 rounded-lg">
<img src="article-image.jpg" alt="Article Image" class="w-full h-48 object-cover rounded-t-lg">
<h2 class="text-xl font-semibold mt-2">文章標題</h2>
<p class="text-gray-600 mt-1">文章摘要...</p>
<a href="#" class="text-blue-500 mt-2 block">閱讀更多</a>
</div>
<!-- 更多文章卡片 -->
</div>
1.2 調整文章卡片在不同屏幕尺寸下的佈局
在上述代碼中,我們使用了grid-cols-1,sm:grid-cols-2,md:grid-cols-3
來控制不同屏幕尺寸下每行顯示的文章卡片數量。這樣,無論用戶使用的是手機、平板還是桌面電腦,都能獲得良好的閱讀體驗。
2. 響應式博客文章內容
2.1 創建響應式文章內容區域
為了確保文章內容在不同設備上都能清晰展示,我們可以使用Tailwind的響應式字體大小和間距類。
<article class="prose lg:prose-lg mx-auto">
<h1>文章標題</h1>
<p>文章內容...</p>
<!-- 更多內容 -->
</article>
2.2 調整文章內容在不同屏幕尺寸下的顯示
在上述代碼中,我們使用了prose和lg:prose-lg類來控制文章內容的字體大小和行間距。這些類會根據屏幕尺寸自動調整,確保在不同設備上都有良好的閱讀體驗。
3. 響應式側邊欄
3.1 創建響應式側邊欄
側邊欄通常包含博客的導航鏈接、標簽雲或作者簡介等內容。我們可以使用Tailwind的響應式顯示類來控制側邊欄的顯示。
<div class="md:flex">
<div class="w-full md:w-1/4 bg-gray-100 p-4">
<h3 class="text-lg font-semibold">側邊欄內容</h3>
<ul>
<li><a href="#">關於作者</a></li>
<li><a href="#">熱門文章</a></li>
<!-- 更多鏈接 -->
</ul>
</div>
<div class="w-full md:w-3/4 p-4">
<!-- 主要內容區域 -->
</div>
</div>
3.2 調整側邊欄在不同屏幕尺寸下的顯示
在上述代碼中,我們使用了md:flex和md:w-1/4、md:w-3/4來控制側邊欄和主要內容區域的佈局。這樣,側邊欄只在屏幕寬度達到中等尺寸時顯示,而在小屏幕設備上則隱藏,以確保主要內容的可讀性。
4. 響應式頁腳
4.1 創建響應式頁腳
頁腳通常包含版權信息、聯繫方式和社交媒體鏈接等。我們可以使用Tailwind的響應式間距類來確保頁腳在不同設備上都有合適的佈局。
<footer class="bg-gray-800 text-white py-4">
<div class="container mx-auto px-4">
<p class="text-center">© 2023 博客名稱. 保留所有權利.</p>
<div class="text-center mt-2">
<a href="#" class="mx-2">社交媒體鏈接</a>
<a href="#" class="mx-2">另一個鏈接</a>
</div>
</div>
</footer>
4.2 調整頁腳在不同屏幕尺寸下的佈局
在上述代碼中,我們使用了py-4和text-center等類來控制頁腳的垂直間距和文本對齊方式。這些類確保頁腳在不同屏幕尺寸下都能保持一致的佈局和風格。
響應式電商網站
創建一個響應式電商網站涉及到多個方面,包括佈局、導航、產品展示、購物車和結賬流程等。以下是一個基本的響應式電商網站佈局的示例,使用HTML和CSS(特別是Tailwind
CSS)來實現。
1. 響應式頭部導航
<nav class="bg-blue-600 text-white p-4 flex justify-between items-center">
<a href="#" class="text-2xl font-bold">品牌名稱</a>
<div class="flex items-center">
<a href="#" class="px-4">首頁</a>
<a href="#" class="px-4">產品</a>
<a href="#" class="px-4">關於我們</a>
<a href="#" class="px-4">聯繫</a>
<button class="bg-blue-800 hover:bg-blue-700 text-white px-4 py-2 rounded">購物車</button>
</div>
</nav>
2. 響應式輪播圖
<div class="carousel relative shadow-md rounded-lg overflow-hidden">
<div class="carousel-inner relative w-full overflow-hidden">
<img src="slide1.jpg" class="block w-full" alt="...">
<img src="slide2.jpg" class="block w-full" alt="...">
<!-- 更多幻燈片 -->
</div>
<button class="absolute top-0 bottom-0 left-0 flex items-center justify-center p-4">
<svg class="h-8 w-8 text-white" fill="none" viewBox="0 0 24 24" stroke="currentColor">
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M15 19l-7-7 7-7"/>
</svg>
</button>
<button class="absolute top-0 bottom-0 right-0 flex items-center justify-center p-4">
<svg class="h-8 w-8 text-white" fill="none" viewBox="0 0 24 24" stroke="currentColor">
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M9 5l7 7-7 7"/>
</svg>
</button>
</div>
3. 響應式產品展示
<div class="grid grid-cols-1 sm:grid-cols-2 md:grid-cols-3 lg:grid-cols-4 gap-4 p-4">
<div class="bg-white shadow-md rounded-lg overflow-hidden">
<img src="product1.jpg" class="w-full h-48 object-cover" alt="...">
<div class="p-4">
<h3 class="text-lg font-semibold">產品名稱</h3>
<p class="text-gray-600 mt-1">產品描述...</p>
<div class="flex justify-between items-center mt-4">
<span class="text-gray-900 font-bold">$29.99</span>
<button class="bg-blue-600 hover:bg-blue-700 text-white px-4 py-2 rounded">添加到購物車</button>
</div>
</div>
</div>
<!-- 更多產品 -->
</div>
4. 響應式頁腳
<footer class="bg-gray-800 text-white p-4">
<div class="container mx-auto flex justify-between items-center">
<p>© 2023 品牌名稱. 保留所有權利.</p>
<div>
<a href="#" class="text-white hover:underline mx-2">隱私政策</a>
<a href="#" class="text-white hover:underline mx-2">使用條款</a>
<a href="#" class="text-white hover:underline mx-2">聯繫我們</a>
</div>
</div>
</footer>
5. 響應式購物車和結賬流程
購物車和結賬流程通常需要後端支持,但前端部分可以使用響應式設計來確保在不同設備上的良好體驗。這裡提供一個簡單的購物車示例:
<div class="bg-white shadow-md rounded-lg p-4">
<h2 class="text-lg font-semibold mb-4">購物車</h2>
<div class="flex justify-between items-center mb-4">
<div>
<img src="product1.jpg" class="w-20 h-20 object-cover rounded" alt="...">
<span class="ml-4">產品名稱</span>
</div>
<div>
<span class="text-gray-900 font-bold">$29.99</span>
<button class="bg-red-600 hover:bg-red-700 text-white px-2 py-1 rounded ml-4">移除</button>
</div>
</div>
<!-- 更多購物車項 -->
<div class="flex justify-between items-center mt-4">
<span class="text-gray-900 font-bold">總計</span>
<span class="text-gray-900 font-bold">$29.99</span>
</div>
<button class="bg-blue-600 hover:bg-blue-700 text-white px-4 py-2 rounded mt-4 w-full">結賬</button>
</div>
以上代碼提供了一個基本的響應式電商網站佈局。在實際開發中,你可能需要添加更多的功能和樣式,以及後端邏輯來處理購物車和結賬流程。此外,為了實現輪播圖的功能,你可能需要使用JavaScript庫,如Swiper.js。
響應式企業官網
創建一個響應式企業官網需要考慮到網站在不同設備上的顯示效果,確保用戶在手機、平板和桌面電腦上都能獲得良好的體驗。以下是一個基本的響應式企業官網佈局的示例,使用HTML和CSS(特別是Tailwind
CSS)來實現。
1. 響應式頭部導航
<nav class="bg-blue-600 text-white p-4 flex justify-between items-center">
<a href="#" class="text-2xl font-bold">公司名稱</a>
<div class="flex items-center">
<a href="#" class="px-4">首頁</a>
<a href="#" class="px-4">關於我們</a>
<a href="#" class="px-4">服務</a>
<a href="#" class="px-4">案例</a>
<a href="#" class="px-4">聯繫</a>
<button class="bg-blue-800 hover:bg-blue-700 text-white px-4 py-2 rounded">免費咨詢</button>
</div>
</nav>
2. 響應式輪播圖或大圖展示
<div class="carousel relative shadow-md rounded-lg overflow-hidden">
<div class="carousel-inner relative w-full overflow-hidden">
<img src="banner1.jpg" class="block w-full" alt="...">
<img src="banner2.jpg" class="block w-full" alt="...">
<!-- 更多幻燈片 -->
</div>
<button class="absolute top-0 bottom-0 left-0 flex items-center justify-center p-4">
<svg class="h-8 w-8 text-white" fill="none" viewBox="0 0 24 24" stroke="currentColor">
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M15 19l-7-7 7-7"/>
</svg>
</button>
<button class="absolute top-0 bottom-0 right-0 flex items-center justify-center p-4">
<svg class="h-8 w-8 text-white" fill="none" viewBox="0 0 24 24" stroke="currentColor">
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M9 5l7 7-7 7"/>
</svg>
</button>
</div>
3. 響應式公司介紹
<div class="bg-gray-100 p-4">
<h2 class="text-3xl font-bold text-center mb-4">關於我們</h2>
<p class="text-lg text-gray-700 text-center">
公司簡介,包括公司歷史、願景、使命和核心價值觀等。
</p>
</div>
4. 響應式服務展示
<div class="grid grid-cols-1 sm:grid-cols-2 md:grid-cols-3 lg:grid-cols-4 gap-4 p-4">
<div class="bg-white shadow-md rounded-lg overflow-hidden">
<div class="p-4">
<h3 class="text-lg font-semibold">服務名稱</h3>
<p class="text-gray-600 mt-1">服務描述...</p>
</div>
</div>
<!-- 更多服務 -->
</div>
5. 響應式案例展示
<div class="bg-gray-100 p-4">
<h2 class="text-3xl font-bold text-center mb-4">成功案例</h2>
<div class="grid grid-cols-1 sm:grid-cols-2 md:grid-cols-3 lg:grid-cols-4 gap-4">
<div class="bg-white shadow-md rounded-lg overflow-hidden">
<img src="case1.jpg" class="w-full h-48 object-cover" alt="...">
<div class="p-4">
<h3 class="text-lg font-semibold">案例名稱</h3>
<p class="text-gray-600 mt-1">案例描述...</p>
</div>
</div>
<!-- 更多案例 -->
</div>
</div>
6. 響應式頁腳
<footer class="bg-gray-800 text-white p-4">
<div class="container mx-auto flex justify-between items-center">
<p>© 2023 公司名稱. 保留所有權利.</p>
<div>
<a href="#" class="text-white hover:underline mx-2">隱私政策</a>
<a href="#" class="text-white hover:underline mx-2">使用條款</a>
<a href="#" class="text-white hover:underline mx-2">聯繫我們</a>
</div>
</div>
</footer>
以上代碼提供了一個基本的響應式企業官網佈局。在實際開發中,你可能需要添加更多的功能和樣式,以及後端邏輯來處理用戶咨詢和案例展示。此外,為了實現輪播圖的功能,你可能需要使用JavaScript庫,如Swiper.js。
第六章:Tailwind CSS 與其他技術的集成
Tailwind CSS 是一個功能類優先的 CSS 框架,它允許開發者快速構建自定義用戶界面。Tailwind CSS
可以與其他技術集成,以提供更強大的開發體驗。以下是一些常見的集成方式:
6.1 Tailwind CSS 與 JavaScript 框架
Tailwind CSS 可以與各種 JavaScript 框架集成,如 React, Vue, Angular 等。這些框架通常都有自己的組件系統,Tailwind CSS
可以作為樣式解決方案來使用。
- React: 在 React 中,你可以直接在組件的類名中使用 Tailwind CSS 的功能類。例如:
import React from 'react';
function MyComponent() {
return (
<div className="bg-blue-500 text-white p-4 rounded-lg">
Hello, World!
</div>
);
}
export default MyComponent;
- Vue: 在 Vue 中,你也可以直接在模板中使用 Tailwind CSS 的功能類。例如:
<template>
<div class="bg-blue-500 text-white p-4 rounded-lg">
Hello, Vue!
</div>
</template>
- Angular: 在 Angular 中,你可以使用 Tailwind CSS 的功能類來樣式化你的組件。例如:
<div class="bg-blue-500 text-white p-4 rounded-lg">
Hello, Angular!
</div>
6.2 Tailwind CSS 與 CSS 預處理器
Tailwind CSS 可以與 CSS 預處理器如 Sass, Less, Stylus 等集成。雖然 Tailwind CSS 本身是一個 PostCSS
插件,但它可以與其他預處理器一起使用,以提供更多的樣式定製能力。
例如,你可以使用 Sass 的變數和混合(mixins)來擴展 Tailwind CSS 的功能:
@import 'tailwindcss/base';
@import 'tailwindcss/components';
@import 'tailwindcss/utilities';
@tailwind base;
@tailwind components;
@tailwind utilities;
// 使用 Sass 變數
$primary-color: #3490dc;
// 使用 Sass 混合
@mixin button-variant($color) {
@apply text-white bg-$color hover:bg-$color-dark;
}
.button {
@include button-variant($primary-color);
}
6.3 Tailwind CSS 與設計工具
Tailwind CSS 可以與設計工具如 Figma, Sketch, Adobe XD 等集成。這些工具通常提供 Tailwind CSS 的插件,允許設計師在設計階段直接使用
Tailwind CSS 的功能類。
例如,在 Figma 中,你可以安裝 Tailwind CSS 插件,然後在設計時直接應用 Tailwind CSS 的類名。
6.4 Tailwind CSS 與伺服器端渲染
Tailwind CSS 可以與伺服器端渲染(SSR)技術集成,如 Next.js, Nuxt.js, Gatsby 等。這些框架允許你在伺服器上渲染應用程式,以提高性能和
SEO。
例如,在 Next.js 中,你可以直接使用 Tailwind CSS 的功能類來樣式化你的頁面:
import React from 'react';
function MyPage() {
return (
<div className="bg-blue-500 text-white p-4 rounded-lg">
Hello, Next.js!
</div>
);
}
export default MyPage;
在伺服器端渲染的應用程式中,Tailwind CSS 的功能類會被正確地應用,確保應用程式在伺服器和客戶端上都能正確顯示。
第七章:Tailwind CSS 響應式設計最佳實踐
7.1 性能優化
在使用 Tailwind CSS 進行響應式設計時,性能優化是一個重要的考慮因素。以下是一些性能優化的最佳實踐:
- 最小化 CSS 文件大小:Tailwind CSS 允許你通過配置文件來精確控制生成的 CSS。確保只包含項目中實際使用的功能類,以減少最終
CSS 文件的大小。 - 使用 PurgeCSS:PurgeCSS 是一個工具,可以刪除未使用的 CSS 類,從而減少最終構建的 CSS 文件大小。確保在構建過程中集成
PurgeCSS。 - 避免深層次的嵌套:雖然 Tailwind CSS 支持嵌套類,但過深的嵌套會增加 CSS 的複雜性,並可能導致性能問題。儘量保持 CSS
結構的扁平化。 - 利用媒體查詢的斷點:Tailwind CSS 提供了一系列預定義的媒體查詢斷點,如
sm,md,lg,xl
等。合理使用這些斷點可以避免不必要的媒體查詢,從而提高性能。
7.2 代碼組織與維護
為了保持代碼的可維護性,以下是一些組織 Tailwind CSS 代碼的最佳實踐:
- 使用配置文件:Tailwind CSS 允許你通過
tailwind.config.js文件來自定義配置。利用這個文件來組織你的設計系統,如顏色、字體、邊距等。 - 創建自定義類:對於項目中重覆使用的樣式,可以創建自定義類來簡化代碼。例如,使用
@apply指令來應用多個類到一個元素上。 - 模塊化:將樣式分割成多個模塊或組件,以便於管理和重用。例如,使用 CSS-in-JS 庫或 CSS 模塊來組織樣式。
7.3 響應式設計的測試與調試
測試和調試響應式設計是確保在不同設備上都能提供良好用戶體驗的關鍵。以下是一些測試與調試的最佳實踐:
- 使用開發者工具:現代瀏覽器提供了強大的開發者工具,可以模擬不同設備的大小和解析度,幫助開發者測試響應式設計。
- 編寫響應式測試用例:在自動化測試中包含響應式測試用例,以確保在不同屏幕尺寸下應用程式的行為符合預期。
- 使用視覺回歸測試工具:這些工具可以幫助你檢測 UI 在不同屏幕尺寸下的變化,確保設計的一致性。
7.4 響應式設計的未來趨勢
隨著技術的發展,響應式設計也在不斷演進。以下是一些可能的未來趨勢:
- 自適應佈局:佈局將更加智能,能夠根據內容自動調整,而不是依賴於固定的斷點。
- 流體類型:字體大小將不再是固定的,而是根據屏幕大小和解析度動態調整。
- 無障礙設計:響應式設計將更加註重無障礙性,確保所有用戶都能輕鬆訪問內容。
- 跨設備體驗:設計將更加註重跨設備的連貫性,確保用戶在移動設備、平板和桌面設備上都能獲得一致的用戶體驗。
附錄
8.1 Tailwind CSS 官方文檔
Tailwind CSS 官方文檔是學習、參考和查找 Tailwind CSS 功能的權威資源。官方文檔提供了詳細的指南、組件示例、配置選項和更新日誌。訪問
Tailwind CSS 官方文檔,你可以找到以下內容:
- 安裝指南:介紹如何在項目中安裝 Tailwind CSS。
- 功能指南:詳細解釋 Tailwind CSS 的所有功能,包括實用類、配置、插件等。
- 組件庫:提供一系列預設計的組件,可以直接在項目中使用。
- 更新日誌:記錄 Tailwind CSS 的每個版本更新,包括新功能、改進和修複的 bug。
8.2 常用資源與社區
Tailwind CSS 擁有一個活躍的社區和豐富的資源,可以幫助你更好地學習和使用 Tailwind CSS。以下是一些常用的資源:
- Tailwind CSS 官方社區:Tailwind CSS 官方社區提供了論壇、討論組和問答區,可以與其他開發者交流和解決問題。
- Tailwind CSS 博客:Tailwind CSS 官方博客發佈有關 Tailwind CSS 的最新新聞、教程和案例研究。
- 第三方教程和指南:網路上有很多第三方教程和指南,可以幫助你更深入地瞭解 Tailwind CSS 的使用。
- Tailwind CSS 插件市場:Tailwind CSS 插件市場提供了各種插件,可以擴展 Tailwind CSS 的功能。
8.3 響應式設計工具與插件
為了更好地進行響應式設計,可以使用一些工具和插件來提高效率和效果。以下是一些常用的工具和插件:
- Tailwind CSS 插件:Tailwind CSS 插件可以擴展 Tailwind CSS 的功能,例如添加自定義實用類、集成第三方庫等。
- 響應式設計工具:如 Bootstrap、Foundation 和 Material-UI 等,提供了一套預設計的組件和樣式,可以幫助你快速構建響應式界面。
- 代碼編輯器插件:如 VS Code 的 Tailwind CSS IntelliSense 插件,可以提供實時反饋和自動補全功能。
8.4 常見問題與解答
在使用 Tailwind CSS 進行響應式設計時,可能會遇到一些常見問題。以下是一些常見問題的解答:
- 如何自定義斷點?在
tailwind.config.js
文件中,可以自定義斷點,例如theme: { screens: { 'sm': '640px', 'md': '768px', 'lg': '1024px', 'xl': '1280px' } }。 - 如何使用 PurgeCSS?PurgeCSS 可以通過配置文件集成到構建過程中,例如使用
purgecss-webpack-plugin插件。 - 如何創建自定義實用類?可以使用
@apply指令來應用多個類到一個元素上,例如@apply bg-blue-500 text-white p-4。 - 如何調試響應式設計?可以使用瀏覽器的開發者工具來模擬不同設備的大小和解析度,以及使用視覺回歸測試工具來檢測 UI 的變化。



