介紹 圖片預覽在應用開發中是一種常見場景,在諸如QQ、微信、微博等應用中均被廣泛使用。本模塊基於Image組件實現了簡單的圖片預覽功能。 使用說明: 雙指捏合縮放圖片大小 雙擊圖片進行圖片的大小切換 圖片在放大模式下,滑動圖片查看圖片的對應位置 效果圖預覽 實現思路 image組件的objectFi ...
介紹
圖片預覽在應用開發中是一種常見場景,在諸如QQ、微信、微博等應用中均被廣泛使用。本模塊基於Image組件實現了簡單的圖片預覽功能。
使用說明:
- 雙指捏合縮放圖片大小
- 雙擊圖片進行圖片的大小切換
- 圖片在放大模式下,滑動圖片查看圖片的對應位置
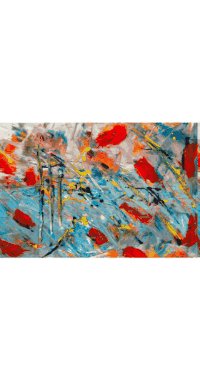
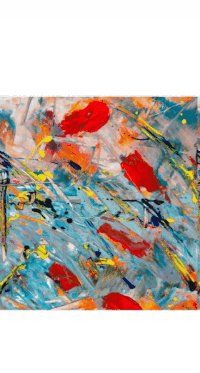
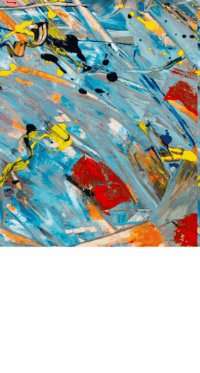
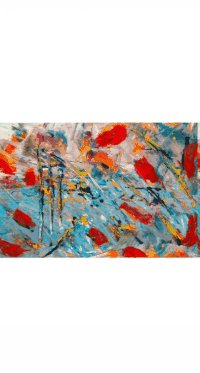
效果圖預覽

實現思路
- image組件的objectFit屬性設置為Contain以保證圖片縮放過程中的寬高比
- 通過對image組件的寬高、位置控制來實現圖片的縮放與移動
高性能知識點
不涉及
模塊依賴
不涉及
工程結構&模塊類型
imageviewer // har類型
|---constants // 常量
|---model // 模型層-方案中用到的各種數據模型
|---view // 視圖層-圖片預覽方案涉及的主要組件
|---|---ImageViewerView.ets // 視圖層-入口
|---|---ImageContentView.ets // 視圖層-圖片預覽方案的主要承載組件



