引言 人類自誕生開始,無論是鑿木取火還是製造武器,都是在不斷的解決問題。 所以說,人類的進步就是一個不斷解決問題的過程。 BEM引入背景 因為項目的業務邏輯發生重大變化,所以原來大半年的開發周期里做的事情基本上變成無用功。但是公司的項目上線時間依舊沒有改變。剩下的時間只有區區的兩個月,要做的功能是有 ...
引言
人類自誕生開始,無論是鑿木取火還是製造武器,都是在不斷的解決問題。
所以說,人類的進步就是一個不斷解決問題的過程。
BEM引入背景
因為項目的業務邏輯發生重大變化,所以原來大半年的開發周期里做的事情基本上變成無用功。但是公司的項目上線時間依舊沒有改變。剩下的時間只有區區的兩個月,要做的功能是有社區+電商+核心業務的網站,著實是非常的緊張。
所以為了在有限的時間裡面能夠完成,甚至於保質保量的完成項目的開發。正所謂非常時期,非常方法。我們必須要高效的完成設計稿到頁面輸出的這個過程,這時候SASS和一些模板引擎(我們使用的jade)配合自動化構建工具(gulp)就展示出了他們和傳統html配合css所不同的強力肌肉了。
BEM到底有什麼好的呢?
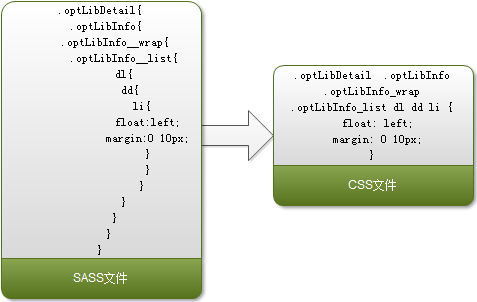
因為以前也用過sass,所以感覺有一個坑的地方就是:當dom結構比較複雜的時候,最後sass編譯完成以後的css的嵌套層級非常的深。

如果按照傳統的方式,為了防止css樣式衝突。我們會給我們的css類名增加深層次的嵌套。所以在寫sass的時候我們也按照這樣的方式來寫,結果就會出現如上圖css文件這般的樣式。這樣的話樣式如果需要進行查找和修改的時候就會非常的頭疼。而且眼睛也很累。所以很多人都覺得重寫css會比修改css要快樂得多。
所以,按照我在文章開頭所說的話推而廣之。技術的進步就是不斷解決問題的過程。那麼,問題來了:我們如何可以快樂的使用sass的特性,又可以減少層級的嵌套呢?
那就快使用BEM規範來書寫類樣式吧!今天就拿出來說說,希望能給大家有所裨益。
因為sass為我們引入了很多很強大的特性,例如巨集(mixin)和include。這樣就為了我們實現sass樣式的復用提供了一條康莊大道。既然sass可以復用了,除去表現,不考慮行為,剩下結構。就是我們的html了,既然html要能復用的話,就必須要將結構進行組件化的分割。
這也是BEM的核心思想:塊(block)、元素(element)、修飾符(modifier),我喜歡在這裡將塊稱為組件。

原始的BEM的規範如下:
.block{}
.block__element{}
.block__element--modifier{}
而我使用的是Nicolas Gallagher修改過的規範,不同如下:
.block{}
.block__element{}
.block--modifier{}
//
.block-user{}
.block-user__element{}
.block-user--modifier{}
修改過的之所以使用兩個連字元和下劃線而不是一個,是為了讓你自己的塊可以用單個連字元來界定
我們來按照上面這個常用的Tab切換來做一個定量的分析。
按照BEM規範來看,tab這個切換就是一個可復用的組件。所以TAB就是一個組件
所以我們的頂級類名就是:.tab
每個單獨的tab頁簽就是一個單獨的元素:.tab__tab1,.tab__tab2...
每個單獨的tab元素就會有選中這樣的狀態,這裡就是最後一層:.tab__tab1--active
//BEM scss
.tab{} .tab__tab1{} .tab__tab1--active{}
//normal scss .tab{ .tab1{ .tab1_active{} } }
改進後的BEM規範:
//BEM scss .tab{} .tab__tab1{} .tab--active{}
如果我們有一個tab頁面是個豎版的怎麼辦呢?使用了改進版的如下
.tab-vertical{} .tab-vertical__tab1{} .tab-vertical--active{}
如果使用未改進版的BEM寫個豎版的,當然這個在BEM裡面未定義,而且相對而言,對於改進版而言的類命過長。
.tab-vertical{} .tab-vertical__tab1{} .tab-vertical__tab1--active{}
這樣我們就可以把組件化的sass寫成一個單獨的scss文件,當我們的結構需要使用到這個組件的時候,我們就把它include進去,因為是一個單獨的組件,所有無外乎你的最外層是什麼類命,我都可以使用。
//main.html <div class="tab"> <ul> <li class="tab__tab1 tab--active"></li> <li class="tab__tab1"></li> <li class="tab__tab2"></li> </ul> </div>

總結:
因為使用了BEM規範,我們的類名高度的特異性。所以即使不嵌套類名,我們的樣式衝突的可能性也很小。只要整個團隊能遵循這個規範,需要修改的時候我們可以馬上定位要具體的組件,而且我們也可以很方便的瞭解到項目中其他同事想要表達的樣式信息。當然,BEM規範的受人詬病的地方也正是類名太長,不太美觀,而且如果沒有接觸過BEM規範的人來看css的話會一頭霧水,但是瑕不掩瑜。BEM一定會為你的項目加速。
正所謂技術無好壞,合適方最好。
想瞭解更多可以戳如下鏈接:
http://docs.emmet.io/filters/bem/
http://nicolasgallagher.com/about-html-semantics-front-end-architecture/



