有關xhEditor的文件上傳配置官方文檔鏈接:http://i.hdu.edu.cn/dcp/dcp/comm/xheditor/demos/demo08.html 一、xhEditor圖片上傳的配置 DWZ集成的xhEditor預設的配置是預設模式沒有如下圖上傳按鈕的,如果需要本地瀏覽上傳,則需 ...
有關xhEditor的文件上傳配置官方文檔鏈接:http://i.hdu.edu.cn/dcp/dcp/comm/xheditor/demos/demo08.html
一、xhEditor圖片上傳的配置
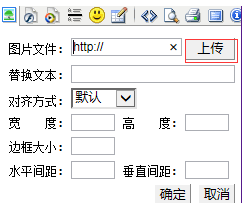
DWZ集成的xhEditor預設的配置是預設模式沒有如下圖上傳按鈕的,如果需要本地瀏覽上傳,則需相關的配置

這裡拿上傳圖片為例:
<textarea class="editor" upimgurl="@Url.Action("xhEditorImgUpload", "Common" })" upimgext="jpg,jpeg,gif,png" style="display: none;"></textarea>
其中標簽內屬性 upimgex很容易看出來是對圖片格式的限定,重點是 upimgurl這個屬性的配置
upimgurl屬性的值是上傳圖片到伺服器的方法(這裡基於.Net MVC的方法調用)
二、圖片上傳方法和xhEditor需要返回的數據格式
上傳文件功能變數名稱字為:filedata,後臺接收文件Request.Files["filedata"]
當通過此方法將圖片上傳至指定的伺服器後需返回一個json對象,
json的格式必須為:{err:"錯誤信息提示",msg:"圖片路徑"}

如果是普通上傳模式這裡還需要點確定,這樣上傳後的圖片才會顯示在編輯器上,
如需將圖片上傳成功立即顯示在編輯器上,則在返回的的路徑加上一個半形的感嘆號即可"!"賦給返回msg
如{err:"",msg:"!http://192.168.1.188/Upload/image.jpg"}




