1、Blazor Hybrid簡介 Blazor Hybrid 使開發人員能夠將桌面和移動本機客戶端框架與 .NET 和 Blazor 結合使用。在 Blazor Hybrid 應用中,Razor 組件在設備上是本機運行的。 這些組件通過本地互操作通道呈現到嵌入式 Web 視圖控制項。 組件不在瀏覽器 ...
1、Blazor Hybrid簡介
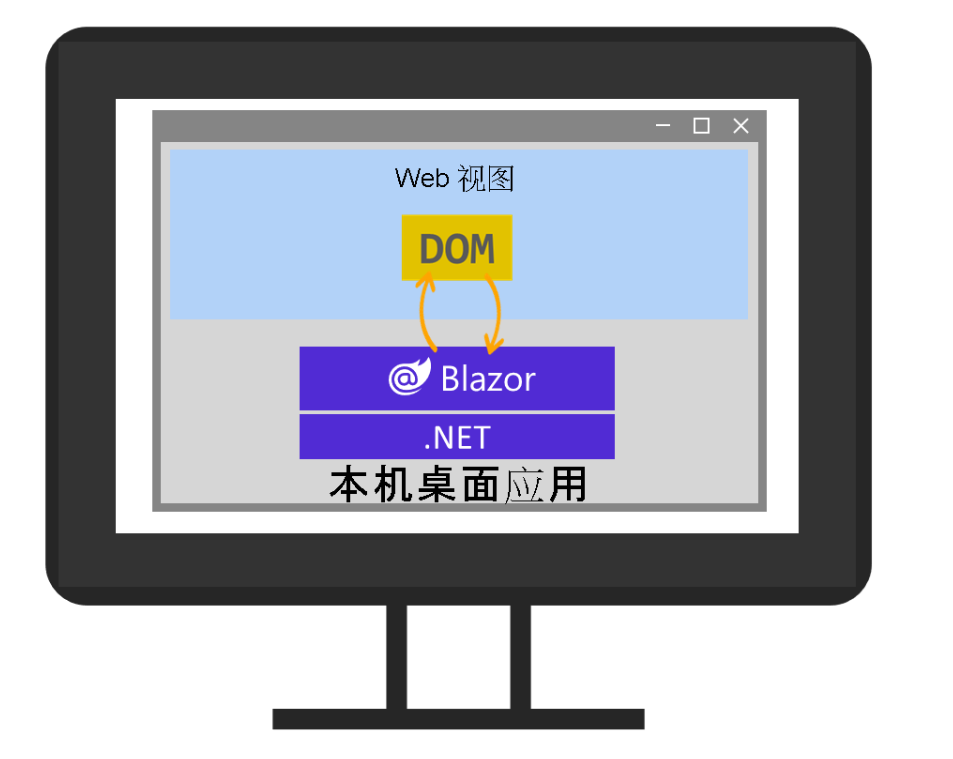
Blazor Hybrid 使開發人員能夠將桌面和移動本機客戶端框架與 .NET 和 Blazor 結合使用。在 Blazor Hybrid 應用中,Razor 組件在設備上是本機運行的。 這些組件通過本地互操作通道呈現到嵌入式 Web 視圖控制項。 組件不在瀏覽器中運行,並且不涉及 WebAssembly。 Razor 組件可快速載入和執行代碼,這些組件可通過 .NET 平臺完全訪問設備的本機功能。

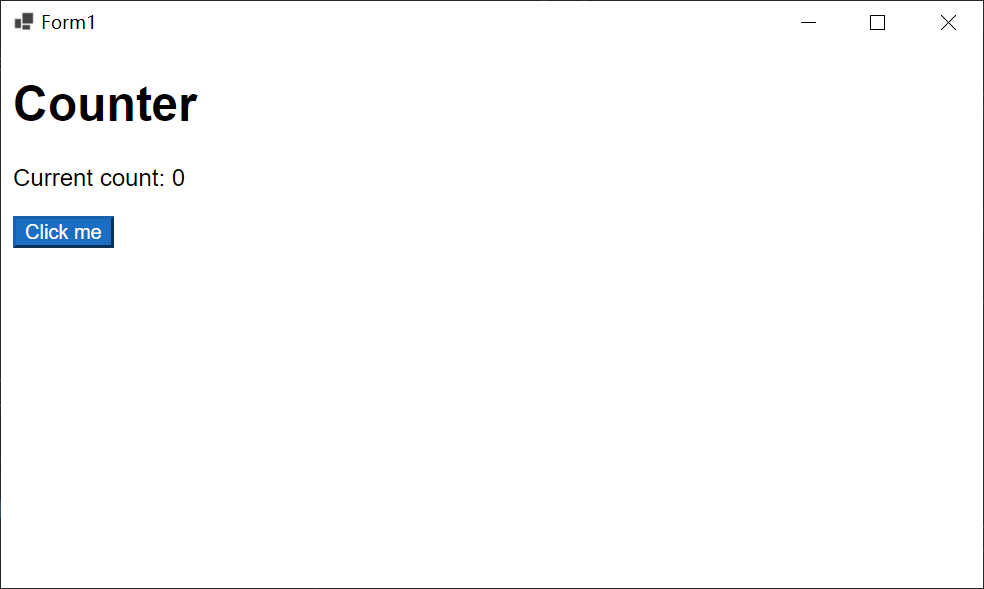
2、效果

3、步驟
如果對在winform中使用blazor hybrid感興趣的話,可以繼續往下閱讀,看看具體的實現步驟是怎樣的。
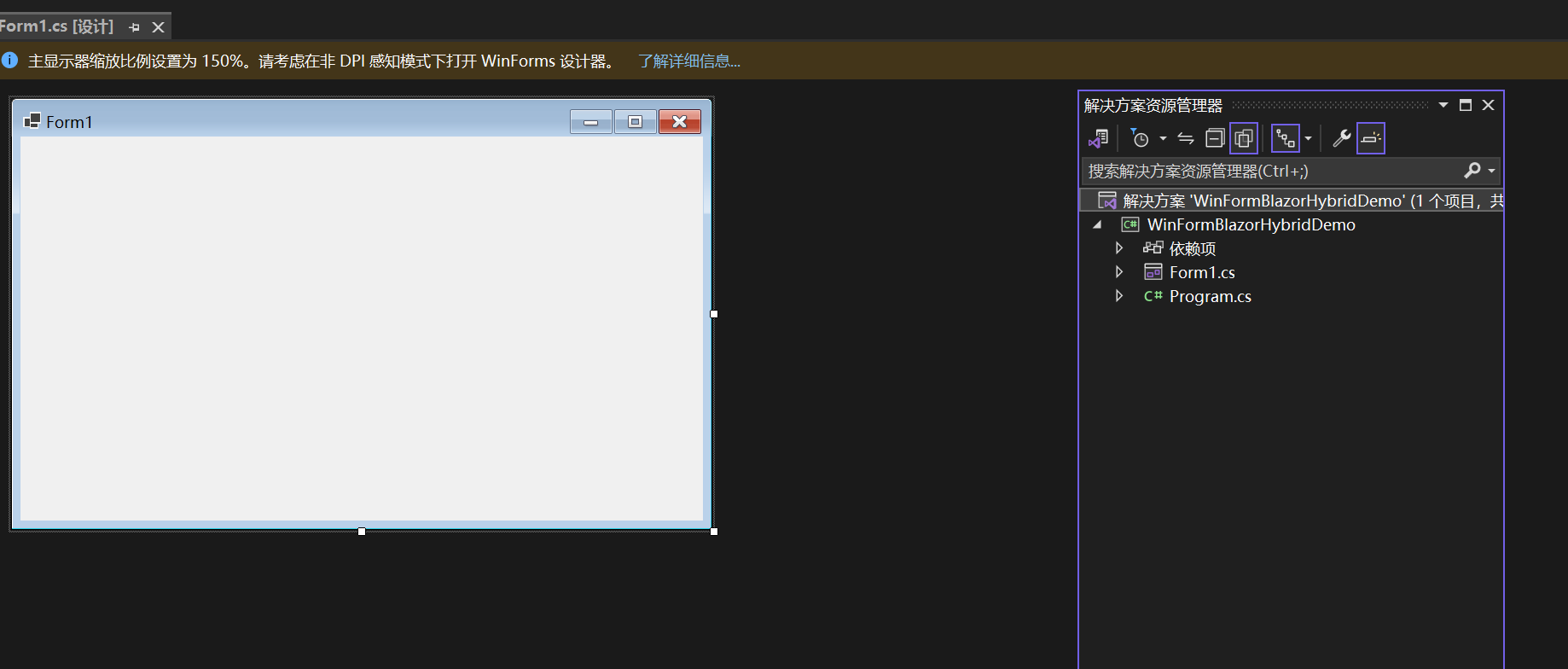
正常創建winform
創建一個winform,我這裡使用的是.NET 8,如下所示:

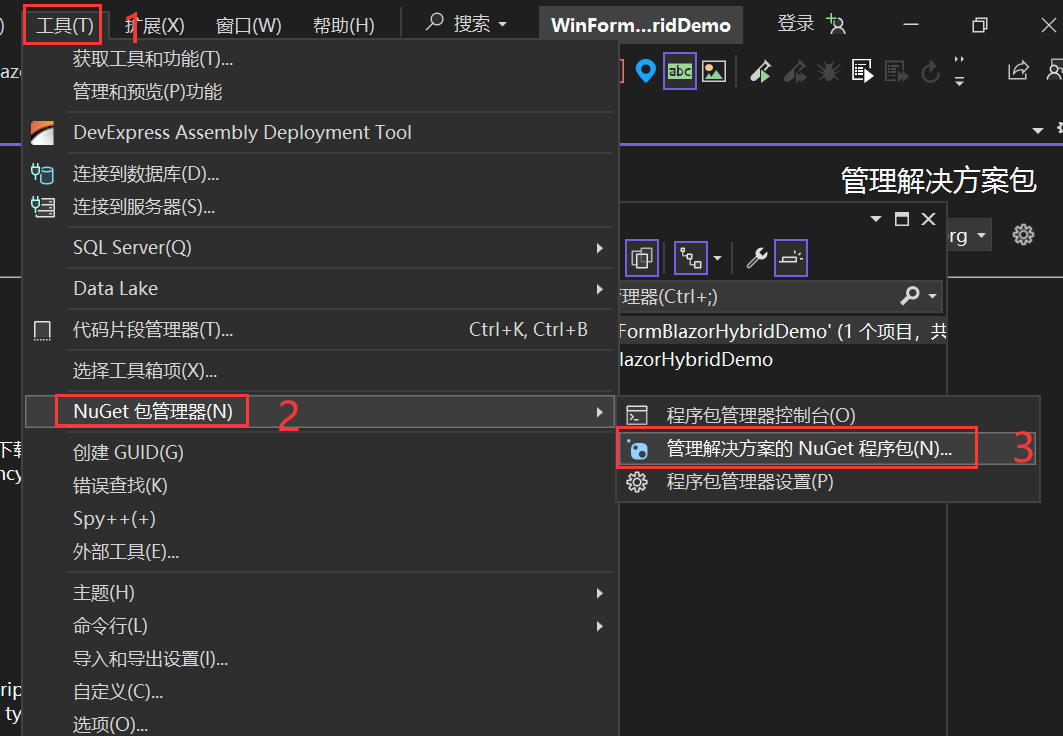
安裝NuGet包
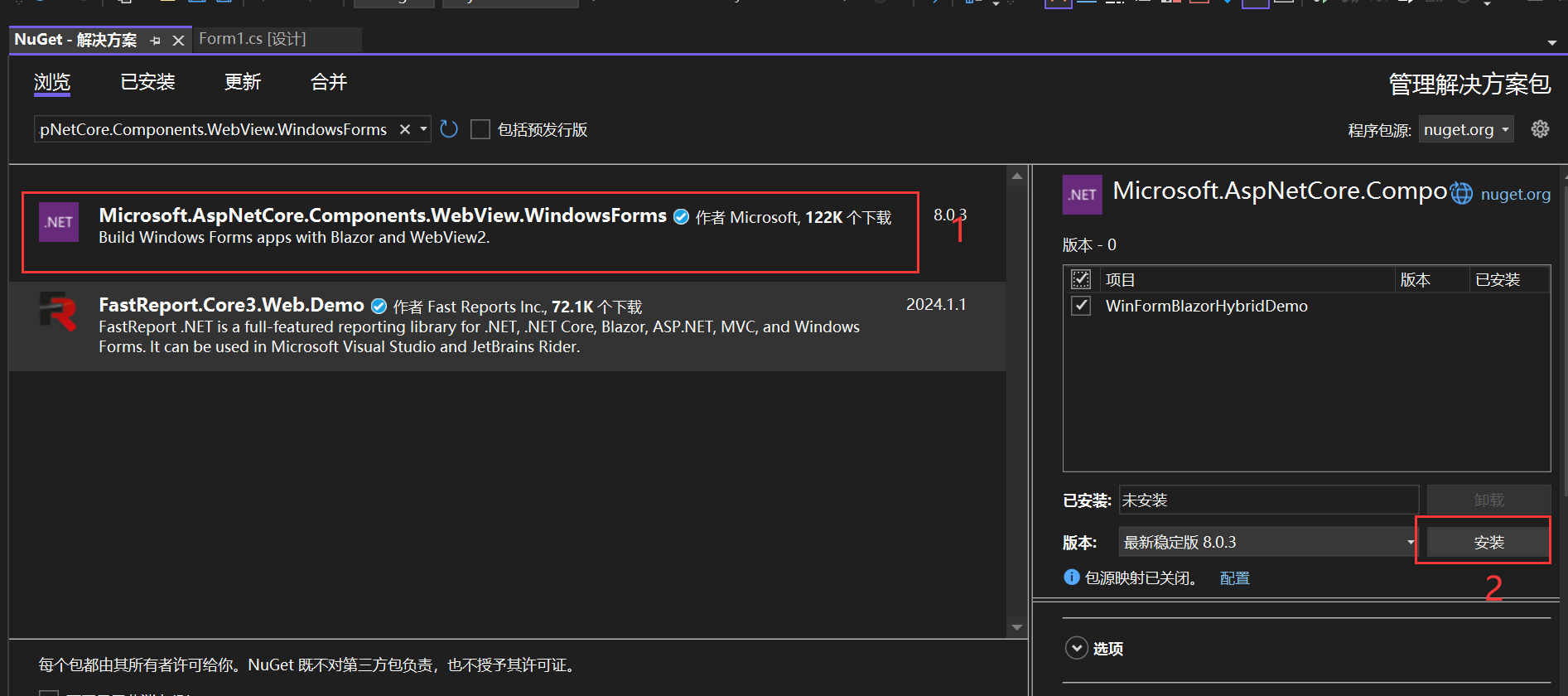
安裝Microsoft.AspNetCore.Components.WebView.WindowsForms,如下所示:


更改csproj文件
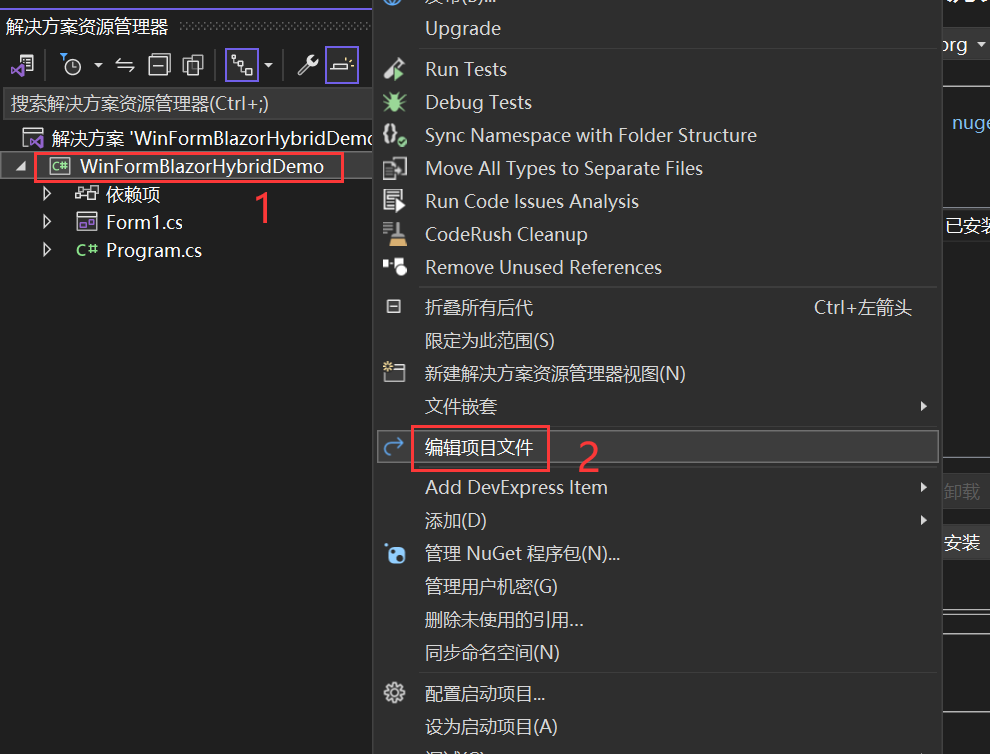
在“解決方案資源管理器”中,右鍵單擊項目的名稱 ,然後選擇“編輯項目文件”,如下所示:

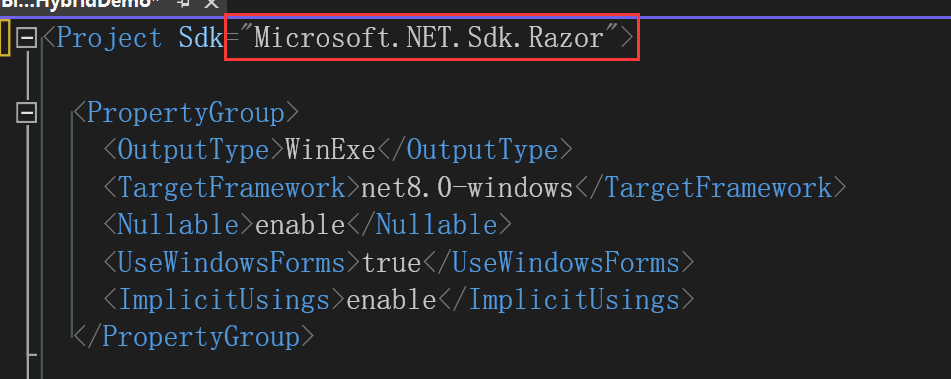
在項目文件的頂部,將 SDK 更改為 Microsoft.NET.Sdk.Razor,如下所示:

點擊保存,保存之後,你會發現你的項目變成了這樣,如下所示:

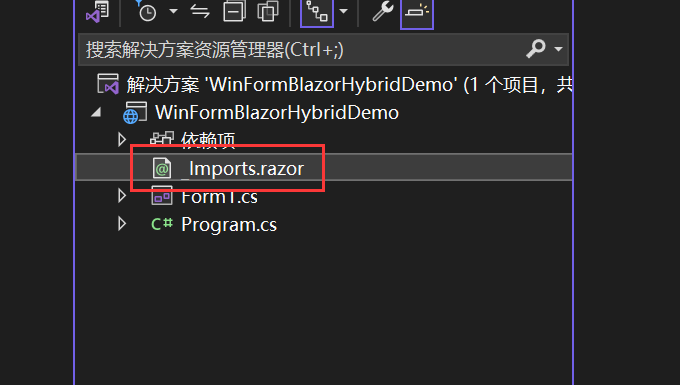
添加_Imports.razor 文件
_Imports.razor 文件添加到項目的根目錄。如下所示:

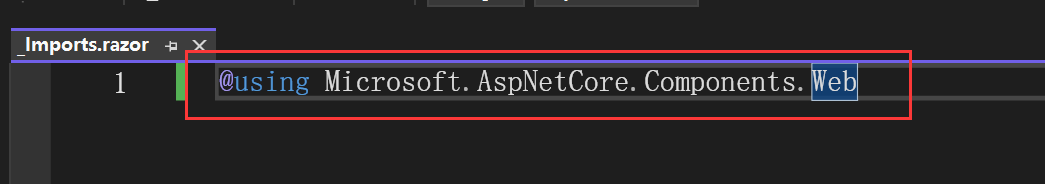
_Imports.razor中的內容為:
如下所示:

添加index.html 文件
先將 wwwroot 文件夾添加到該項目。
再將具有以下標記的 index.html 文件添加到 wwwroot 文件夾。


