話說蘋果在iOS7.0之後,很多系統界面都使用了毛玻璃效果,增加了界面的美觀性,比如下圖的通知中心界面;但是其iOS7.0的SDK並沒有提供給開發者實現毛玻璃效果的API,所以很多人都是通過一些別人封裝的框架來實現,後面我也會講到一個;其實在iOS7.0(包括)之前還是有系統的類可以實現毛玻璃效果的...
話說蘋果在iOS7.0之後,很多系統界面都使用了毛玻璃效果,增加了界面的美觀性,比如下圖的通知中心界面;

但是其iOS7.0的SDK並沒有提供給開發者實現毛玻璃效果的API,所以很多人都是通過一些別人封裝的框架來實現,後面我也會講到一個;
其實在iOS7.0(包括)之前還是有系統的類可以實現毛玻璃效果的, 就是 UIToolbar這個類,並且使用相當簡單,幾行代碼就可以搞定.
下麵是代碼實現:
創建一個UIToolbar實例,設置它的frame或者也可以通過添加約束
然後UIToolbar有一個屬性:barStyle,設置對應的枚舉值來呈現毛玻璃的樣式,最後再添加到需要進行毛玻璃效果的view上即可.
1 /*
2 毛玻璃的樣式(枚舉)
3 UIBarStyleDefault = 0,
4 UIBarStyleBlack = 1,
5 UIBarStyleBlackOpaque = 1, // Deprecated. Use UIBarStyleBlack
6 UIBarStyleBlackTranslucent = 2, // Deprecated. Use UIBarStyleBlack and set the translucent property to YES
7 */
8 UIImageView *bgImgView = [[UIImageView alloc] initWithFrame:self.view.bounds];
9 bgImgView.image = [UIImage imageNamed:@"huoying4.jpg"];
10 [self.view addSubview:bgImgView];
11
12 UIToolbar *toolbar = [[UIToolbar alloc] initWithFrame:CGRectMake(0, 0, bgImgView.frame.size.width*0.5, bgImgView.frame.size.height)];
13 toolbar.barStyle = UIBarStyleBlackTranslucent;
14 [bgImgView addSubview:toolbar];
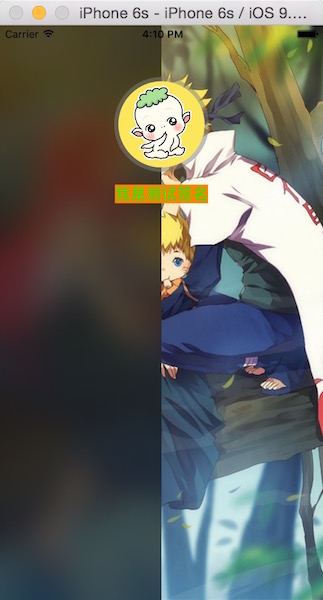
效果圖:

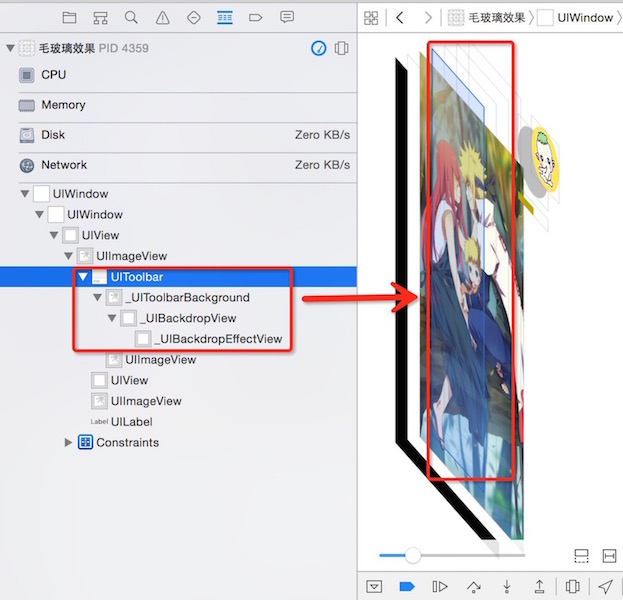
我們再來看看視圖結構:
通過視圖結構可以看到UIToolbar包含了三個子視圖
一個背景圖片和1個背景view,還有1個背景特效view,正是這幾個視圖結合在一起實現了毛玻璃的效果

==================================分割線====================================
在iOS8.0之後,蘋果新增了一個類UIVisualEffectView,通過這個類來實現毛玻璃效果與上面的UIToolbar一樣,而且效率也非常之高,使用也是非常簡單,幾行代碼搞定. UIVisualEffectView是一個抽象類,不能直接使用,需通過它下麵的三個子類來實現(UIBlurEffect, UIVisualEffevt, UIVisualEffectView);
子類UIBlurEffect只有一個類方法,用來快速創建一個毛玻璃效果,參數是一個枚舉,用來設置毛玻璃的樣式,
而UIVisualEffectView則多了兩個屬性和兩個構造方法,用來快速將創建的毛玻璃添加到這個UIVisualEffectView上.
特別註意: 這個類是iOS8.0之後才適用, 所以如果項目要相容iOS7.0的話, 還是要考慮其它的兩種方法了.
下麵來看看實現代碼:
同樣是先快速的實例化UIBlurEffect並設置毛玻璃的樣式,然後再通過UIVisualEffectView的構造方法將UIBlurEffect的實例添加上去
最後設置frame或者是通過添加約束, 將effectView添加到要實現了毛玻璃的效果的view控制項上,效果圖和上面的一樣.
1 UIImageView *bgImgView = [[UIImageView alloc] initWithFrame:self.view.bounds]; 2 bgImgView.image = [UIImage imageNamed:@"huoying4.jpg"]; 3 bgImgView.contentMode = UIViewContentModeScaleAspectFill; 4 //[bgImgView setImageToBlur: [UIImage imageNamed:@"huoying4.jpg"] blurRadius:20 completionBlock:nil]; 5 bgImgView.userInteractionEnabled = YES; 6 [self.view addSubview:bgImgView]; 7 8 /* 9 毛玻璃的樣式(枚舉) 10 UIBlurEffectStyleExtraLight, 11 UIBlurEffectStyleLight, 12 UIBlurEffectStyleDark 13 */ 14 UIBlurEffect *effect = [UIBlurEffect effectWithStyle:UIBlurEffectStyleDark]; 15 UIVisualEffectView *effectView = [[UIVisualEffectView alloc] initWithEffect:effect]; 16 effectView.frame = CGRectMake(0, 0, bgImgView.frame.size.width*0.5, bgImgView.frame.size.height); 17 [bgImgView addSubview:effectView];
但是我們來看看視圖結構,大家會發現和Toolbar不一樣哦!
其實是因為UIVisualEffectView這個類,構造方法幫我們創建了一個view,而這個view我們給它做了毛玻璃處理,再將其覆蓋到了背景圖之上

==================================分割線====================================
嗯! 最後再來給大家介紹一個國外大神封裝的UIImageView的分類,裡面不管是怎麼實現的,反正使用非常簡單,只要一句代碼就搞定.
下麵先看代碼:
1 UIImageView *bgImgView = [[UIImageView alloc] initWithFrame:self.view.bounds]; 2 //bgImgView.image = [UIImage imageNamed:@"huoying4.jpg"]; 3 bgImgView.contentMode = UIViewContentModeScaleAspectFill; 4 // 對背景圖片進行毛玻璃效果處理 參數blurRadius預設是20,可指定,最後一個參數block回調可以為nil 5 [bgImgView setImageToBlur: [UIImage imageNamed:@"huoying4.jpg"] blurRadius:20 completionBlock:nil]; 6 bgImgView.userInteractionEnabled = YES; 7 [self.view addSubview:bgImgView];
效果圖:

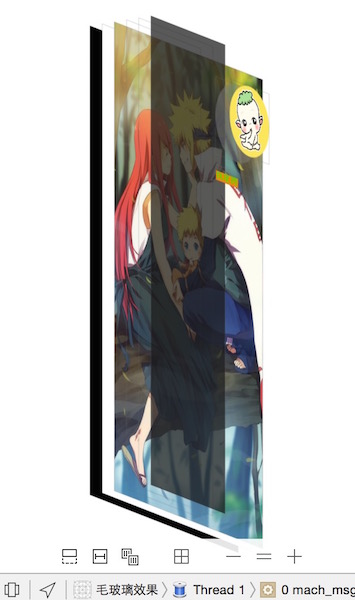
再來看看添加毛玻璃效果後的視圖結構:

哈哈哈, 大家應該看懂了, 這是直接對背景圖片進行了高斯模糊處理了,其它就不解釋了.
好啦, 反正iOS中要進行毛玻璃效果處理就這幾種方式,看大家的需求,喜歡用哪種就用哪種吧.
上面的demo,包括大神封裝的分類,如果需要詳細的源代碼的話,可以到我的gitHub上Clone啦!有問題歡迎留言一起探討學習.
我的gitHub地址: https://github.com/Kejiasir/EffectViewDemo



