在網頁中,我們可以將JavaScript代碼放在html文件中任何位置,但一般放在head或body標簽裡面。一般來說,
在網頁中,我們可以將JavaScript代碼放在html文件中任何位置,但一般放在head或body標簽裡面。
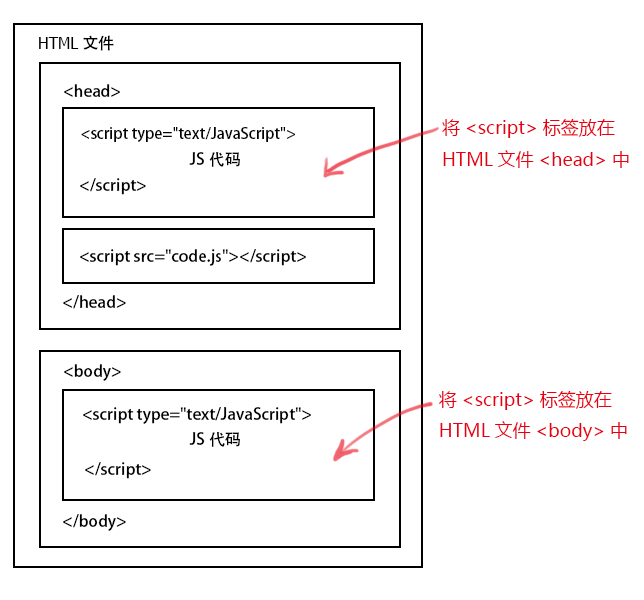
一般來說,<script>元素放在哪裡與其的功能作用是緊密相關的,在這裡討論2種情況:
1、放在<head>里
將<script>元素放在head中是為了讓瀏覽器在一開始就讀取,<script>元素會在整個網頁最開始解析時就載入執行,其優先次序僅次於<title>元素。
然後依次向下解析渲染。
應用:比如進行頁面顯示初始化的js必須放在head裡面。
2、放在<body>部分
瀏覽器按照頁面標簽順序依次解析,在讀取到JavaScript代碼時就會執行語句。
但有的JS函數是通過事件調用的,所以具體放在頁面的哪個位置並不影響其發揮作用的時間,所以,在考慮到前端性能方面的問題後,可以把不是最先執行的和事件調用的JS代碼放在body的最下麵。
寫一寫看咯:
<!DOCTYPE HTML>
<html>
<head>
<title>JS代碼的位置</title>
<script type="text/javascript">
document.write("I'M HEAD javascript");
</script>
</head>
<body>
<script type="text/javascript">
document.write("I'M body javascript");
</script>
</body>
</html>