前言 在前面文章中,介紹了 ASP.NET Core在 macOS,Linux 上基於Nginx和Jexus的發佈和部署,本篇文章主要是如何在Docker容器中運行ASP.NET Core應用程式。 ASP.NET Nginx 發佈和部署 : "http://www.cnblogs.com/savo ...
前言
在前面文章中,介紹了 ASP.NET Core在 macOS,Linux 上基於Nginx和Jexus的發佈和部署,本篇文章主要是如何在Docker容器中運行ASP.NET Core應用程式。
ASP.NET Nginx 發佈和部署 :http://www.cnblogs.com/savorboard/p/dotnet-core-publish-nginx.html。
Asp.Net Jexus 發佈和部署:http://www.cnblogs.com/savorboard/p/dot-net-linux-jexus.html。
目錄
- Docker 常用命令
- Docker 安裝Asp.Net Core鏡像
- 使用Dockerfile部署
Docker 常用命令
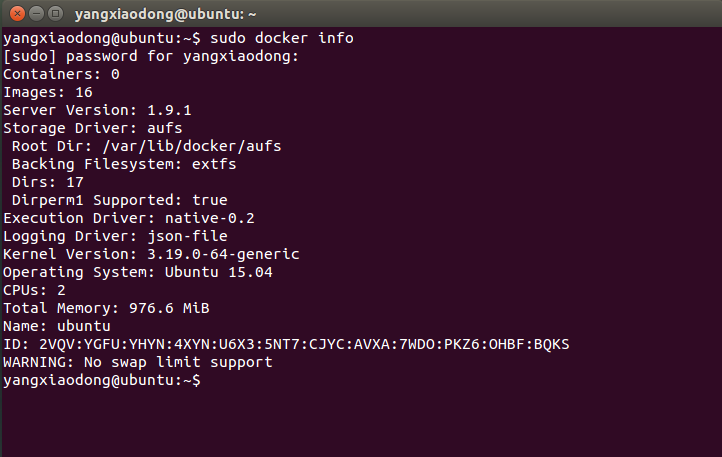
docker info
檢查Docker的安裝是否正確,如果沒有找到此命令,則表示Docker沒有正確安裝
docker pull busybox
拉取一個預建的鏡像
sample_job=$(docker run -d busybox /bin/sh -c "while true; do echo Docker; sleep 1; done")
以後臺進程的方式運行hello docker
sample_job命令會隔一秒列印一次Docker,使用Docker logs可以查看輸出。如果沒有起名字,那這個job會被分配一個id,以後使用命令例如Docker logs查看日誌會變得比較麻煩。
docker logs $sample_job
運行Docker logs命令來查看job的當前狀態:
docker help
所有Docker命令
docker stop $sample_job
停止名為sample_job的容器
docker restart $sample_job
重新啟動該容器
docker stop $sample_job docker rm $sample_job
如果要完全移除容器,需要將該容器停止,然後才能移除
docker commit $sample_job job1
將容器的狀態保存為鏡像
docker images
令查看所有鏡像的列表
下麵分享一些我經常使用的一些命令:
移除所有的容器和鏡像,用一行命令大掃除:
docker kill $(docker ps -q) ; docker rm $(docker ps -a -q) ; docker rmi $(docker images -q -a)
僅僅想刪除所有的容器,你可以運行如下命令:
docker kill $(docker ps -q) ; docker rm $(docker ps -a -q)
清除名稱為none的鏡像,一般都是下載一般失敗的殘留:
docker ps -a | grep "Exited" | awk '{print $1 }'|xargs docker stop
docker ps -a | grep "Exited" | awk '{print $1 }'|xargs docker rm
docker images|grep none|awk '{print $3 }'|xargs docker rmi清除單個鏡像:
docker rmi -f <image id>
Docker 安裝Asp.Net Core鏡像
有關Docker的安裝請參考官網:
https://www.docker.com/products/docker
到這裡,假設你的Docker已經安裝完成,以下環境為 Liunx(Ubuntu 15.02)。

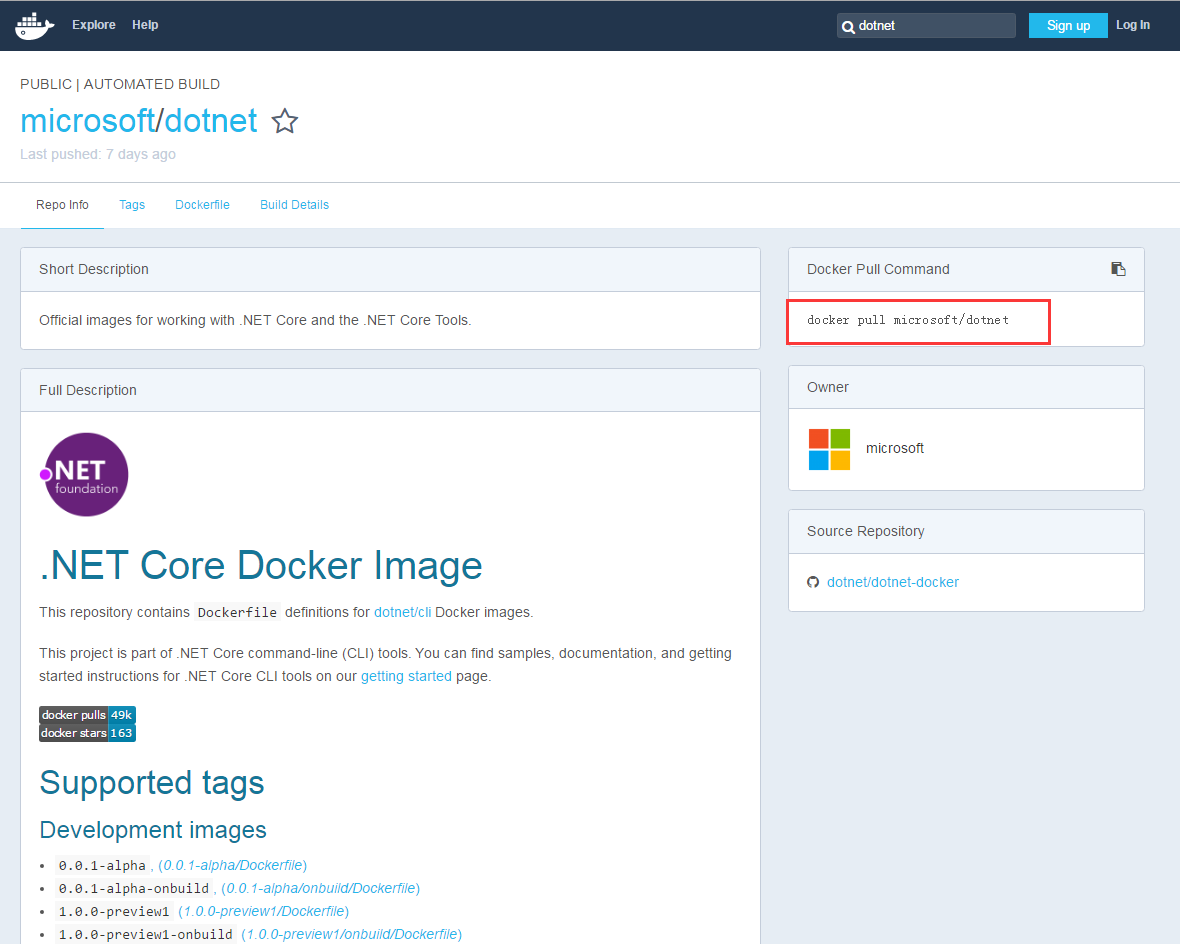
打開 https://hub.docker.com 右上角搜索dotnet,選擇第一個搜索結果microsoft/dotnet,點進去如下圖:

得到命令了吧,切換到命令行視窗運行以下命令來安裝asp.net core 鏡像。
sudo docker pull microsoft/dotnet
什麼? 沒響應,速度慢? 你不會買個高速VPN啊~
什麼? 沒錢? 你不會找一個國內的Docker鏡像站啊~ DaoCloud鏡像啊,阿裡雲Docker鏡像啊。。自己動手找啊。。
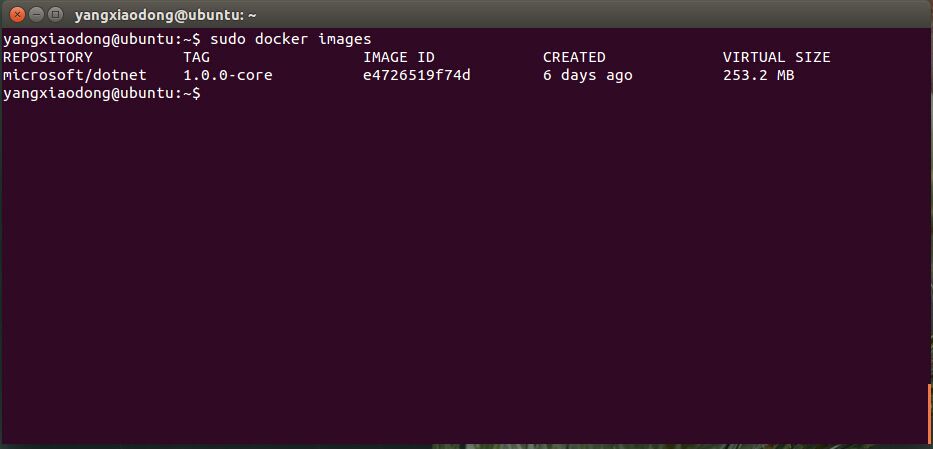
鏡像下載完成之後,輸入sudo docker iamges我們檢查一下:

至此,準備工作已經全部完成了
使用 Dockerfile 部署
Dockerfile 是什麼東西,Dockerfile有什麼用,自行百度。
博主直接教你怎麼寫吧:
總不能一直用5000埠吧,這次我們使用60000埠
1、程式命令行切換到publish文件目錄中。
2、sudo touch Dockerfile 名稱不要寫錯了,沒有任何尾碼名,來新建一個Dockerfile文件。
3、sudo vim Dockerfile 使用Vim來編輯Dockerfile。如果Vim不會用就用gedit吧。
4、輸入以下內容:
Dockerfile
#基於 `microsoft/dotnet:1.0.0-core` 來構建我們的鏡像
FROM microsoft/dotnet:1.0.0-core
#拷貝項目publish文件夾中的所有文件到 docker容器中的publish文件夾中
COPY . /publish
#設置工作目錄為 `/publish` 文件夾,即容器啟動預設的文件夾
WORKDIR /publish
#設置Docker容器對外暴露60000埠
EXPOSE 60000
#使用`dotnet HelloWebApp.dll`來運行應用程式
CMD ["dotnet", "HelloWebApp.dll", "--server.urls", "http://*:60000"]
使用:wq來保存並退出 (gedit無視掉 )。
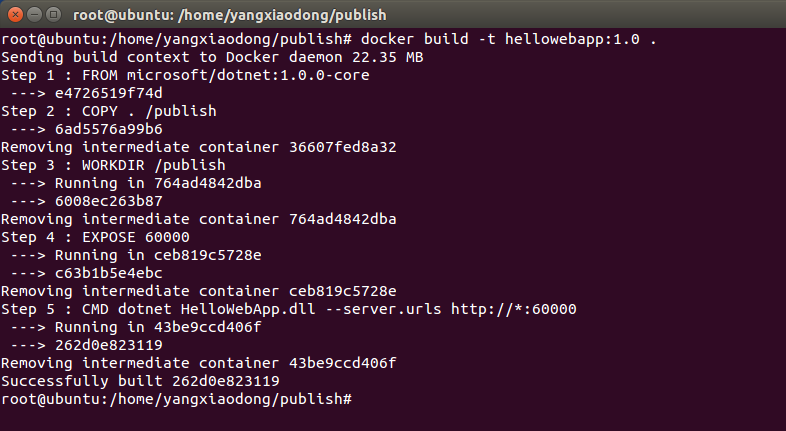
構建鏡像
運行 docker build -t hellowebapp:1.0 . 來構建一個鏡像

運行構建的鏡像
使用docker run --name hellowebapp -d -p 60000:60000 hellowebapp:1.0

打開瀏覽器測試一下:

PS: 終於通了,踩了好多坑。你不點個贊麽?
下一篇怎麼在 Linux 為 dotnet 創建守護進程(Linux 部署必備知識),已經寫好了,明天發。
本文地址:http://www.cnblogs.com/savorboard/p/dotnetcore-docker.html
作者博客:Savorboard
歡迎轉載,請在明顯位置給出出處及鏈接



