這段是html中的代碼 這是css中的代碼 在網頁中的顯示出來是這樣的 經過自己的實驗發現頭部引入的優先順序高於外部引入,頭一次寫博客寫的不好大家多提提建議。 ...
這段是html中的代碼
1 <!doctype html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>css頭部引用和外部引用哪一個優先順序高</title> 6 <link rel="stylesheet" href="測試.css"> 7 <style type="text/css"> 8 .one{ 9 color: red; 10 font-size: 30px; 11 } 12 </style> 13 </head> 14 <body> 15 <div> 16 <p class="one">用頭部引入和外部引入同時對這一句話進行了顏色和字型大小設置</p> 17 <p class="two">只用外部引入對這句話進行顏色和字型大小設置</p> 18 </div> 19 </body> 20 </html>
這是css中的代碼
1 .one,.two{ 2 color: blue; 3 font-size: 50px; 4 }
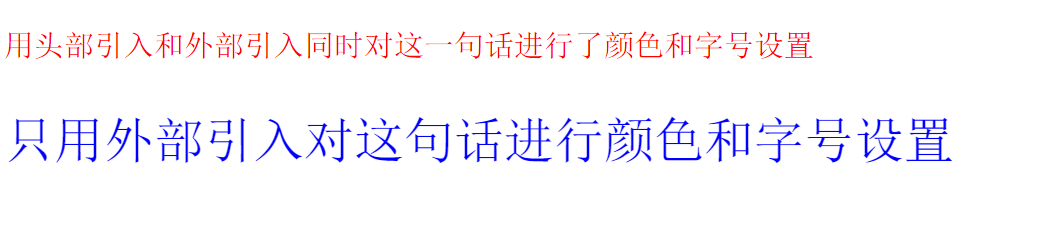
在網頁中的顯示出來是這樣的

經過自己的實驗發現頭部引入的優先順序高於外部引入,頭一次寫博客寫的不好大家多提提建議。



