1.margin的百分比值 普通元素的百分比maigin相對於容器元素的寬度(width) 進行計算的。 這裡我們在圖片外面設置一個寬高分別為800 * 600的容器。設置img{ margin: 10%; } 結果如下 結果margin值都是 800 * 10% = 80px; 所以這裡都是相對於 ...
1.margin的百分比值
普通元素的百分比maigin相對於容器元素的寬度(width) 進行計算的。
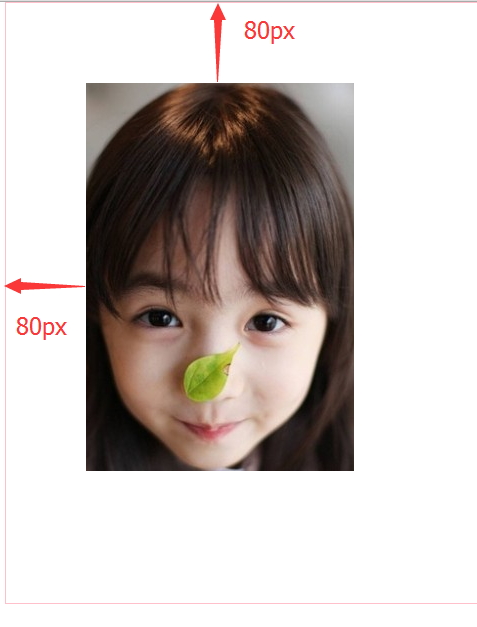
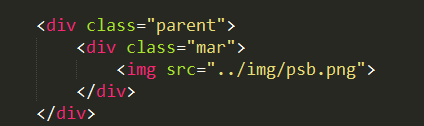
這裡我們在圖片外面設置一個寬高分別為800 * 600的容器。設置img{ margin: 10%; }
結果如下

結果margin值都是 800 * 10% = 80px; 所以這裡都是相對於容器的寬度計算的 容器的寬度計算 容器的寬度計算。說三遍
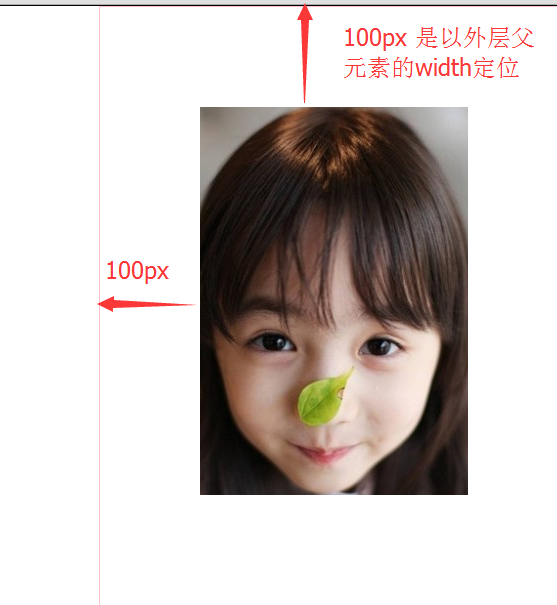
2.絕對定位的百分比maigin值



相對於第一個定位的祖先元素的 width值計算的。就是 parent 的 width = 1000px. 所以 margin = 100px;
3.可以使用margin 實現 2 : 1 的自適應
比如 有兩個容器


這裡 box的高度沒有指定。 由於設置 margin 50% 。他的高度就是父容器的一半 所以高寬比就是 1 : 2;

4. margin 的重疊 為什麼重疊
A) margin 重疊的兩個特性
只會發生在block的水平元素上。 (不包括 float 和 absolute元素)
不考慮 wirte-mode(就是書寫格式) 只發生在 垂直方向(margin-top margin-bottom)
B) 發生的情況
1> 相鄰的兄弟元素
2> 父級的第一個 和 最後一個子元素
3> 空的 block。
例子一 相鄰的兄弟元素


這裡就是兩個兄弟元素 。
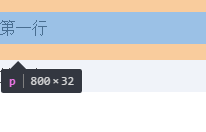
 這裡的 兩個p 之間只有一個em 沒有兩個em。 因為第一個margin-bottom 和 第二個的 margin-top 發生了重疊。
這裡的 兩個p 之間只有一個em 沒有兩個em。 因為第一個margin-bottom 和 第二個的 margin-top 發生了重疊。
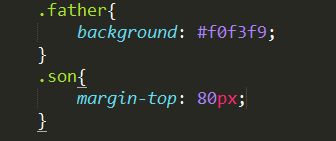
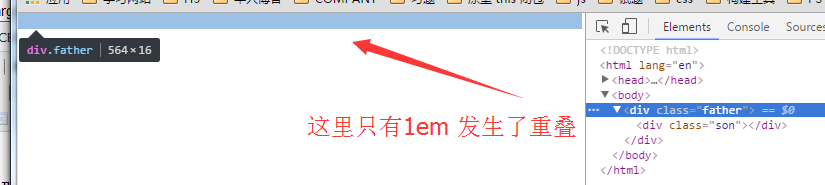
例子二 父元素和最後一個子元素 重疊


按照常規理論 son 和 父元素的 father 之間會 留出 80px的 margin-top值。但是實際上沒有。son的背景元素沒有變化 沒有留出80px;
這裡只是 給 父元素設置了 80px;

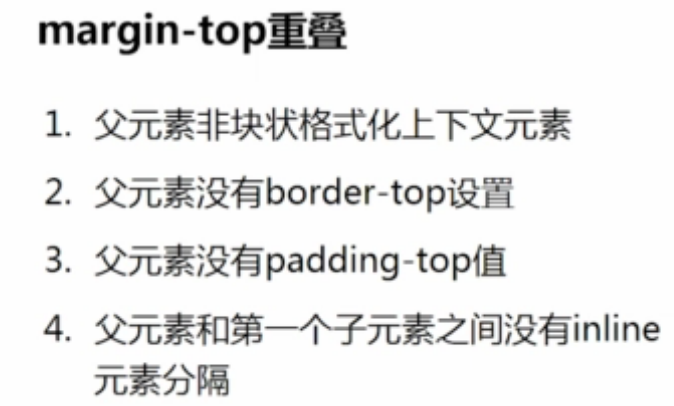
父子 margin重疊的 條件


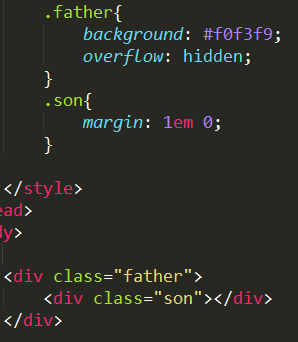
那麼怎麼幹掉margin-top 重疊呢?
只要不讓它滿足那些條件就可以了。
父元素添加 overflow: hidden; border-top padding-top (在他們之間加個空格);
例子三 空block元素的 margin 重疊。


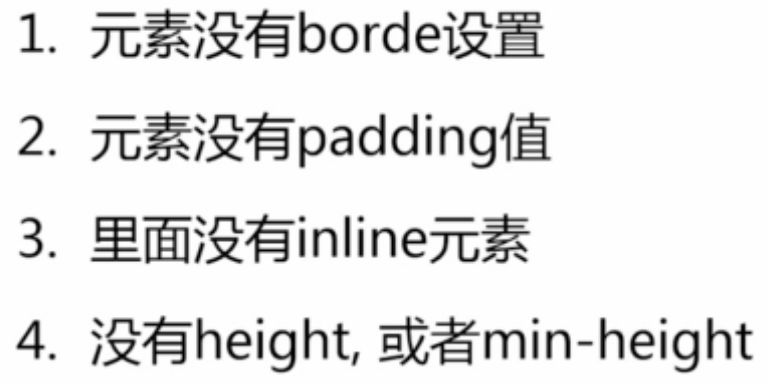
註意 裡面沒有任何內容的空元素 。空元素髮生margin重疊的條件

4 margin重疊的計算規則。
A) 正正取大值
B) 正負值相加
C) 負負取最負。
5. margin 重疊的意義
A) 連續段落或列表之類 如果沒有margin重疊 收尾出現 1 : 2 就會顯得不協調
B) web 中任何地方嵌套或直接放div 都不會影響原來的佈局
C) 遺落的空的任意 多個p元素 不要影響原來閱讀的排版
實際應用
製作列表 的時候控制每個列表的距離裡面的

.list{
margin-top : 15px;
margin-bottom: 15px;
}
更具有健壯性 即使最後一個 移除了 亦不會影響佈局


