一、表單 <form id="" name="" method="post/get" action="負責處理的服務端"> id不可重覆;name可重覆;get提交有長度限制,並且編碼後的內容在地址欄可見,post提交無長度限制,且編碼後內容不可見。 </form> 1、文本輸入 文本框<input ...
一、表單
<form id="" name="" method="post/get" action="負責處理的服務端"> id不可重覆;name可重覆;get提交有長度限制,並且編碼後的內容在地址欄可見,post提交無長度限制,且編碼後內容不可見。
</form>
1、文本輸入
文本框<input type="txt" name="" id="" value="" />
註:上面設置value值,表示設置預設值
密碼框<input type="password" name="" id="" value="" />
文本域<textarea name="" id="" cols=""(字元多少) rows=""(幾行高)></textarea>
隱藏域<input type="hidden" name="" id="" value="" />
2、按鈕
提交按鈕<input type="submit" name="" id="" disabled="disabled" value=""/>點擊後轉到form內的提交伺服器的地址
註:上面中設置value值表示運行時上面顯示的文字。
重置按鈕<input type="reset" name="" id="" disabled="disabled" value=""/>
普通按鈕<input type="button" name="" id="" disabled="disabled" value=""/>
圖片按鈕<input type="image" name="" id="" disabled="disabled" src="圖片地址"/>
附:
disabled,使按鈕失效;enable,使可用。
3、選擇輸入
單選按鈕組<input type="redio" name="" checked="checked" value=""/> name的值用來分組;value值看不見,是提交給程式用的;checked,設置預設選項。
註:單選按鈕組選中後不可取消。
覆選框組<input type="checkbox" name="" checked="checked" value=""/>
註:checked="checked"表示一上來就選中,且覆選框可選中可取消。
文件上傳<input type="file" name="" id="" />
<label for=""></label>
<label> 標簽為 input 元素定義標註(標記)。
label 元素不會向用戶呈現任何特殊效果。不過,它為滑鼠用戶改進了可用性。如果您在 label 元素內點擊文本,就會觸發此控制項。就是說,當用戶選擇該標簽時,瀏覽器就會自動將焦點轉到和標簽相關的表單控制項上。
<label> 標簽的 for 屬性應當與相關元素的 id 屬性相同。
下拉列表框
<select name="" id="" size="" multiple="multiple"> --size=1時,為菜單;>1時,為列表。multiple為多選。
<option value="值">內容1</option>
<option value="值" selected="selected">內容2</option> --selected,設為預設
<option value="值">內容3</option>
</select>
綜上HTML程式顯示:

1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 5 <title>無標題文檔</title> 6 </head> 7 8 <body background="22.jpg"> 9 <form> 10 賬號:<input type="text" value="12345" disabled="disabled" /><br /><br /> 11 密碼:<input type="password" /><br /><br /> 12 說說:<textarea cols="140" rows="8"></textarea><br /><br /> 13 請問:中華人民共和國成立於那一年?<input type="text" /> 14 <input type="submit" value="提交" /> 15 <input type="hidden" value="1949" /> 16 <input type="reset" /><br /> 17 <input type="button" value="登錄" /><br /> 18 <input type="image" src="55.jpg" /><br /> 19 <input type="radio" name="sex" />男<br /> 20 <input type="radio" name="sex" />女<br /> 21 <input type="checkbox" checked="checked" />可樂<br /> 22 <input type="checkbox" />雞腿<br /> 23 <input type="file" /><br /><br /> 24 <select size="1"> 25 <option value="11">可口可樂</option> 26 <option value="22">雪碧</option> 27 <option value="33" selected="selected">芬達</option> 28 </select> 29 </form> 30 </body> 31 </html>View Code
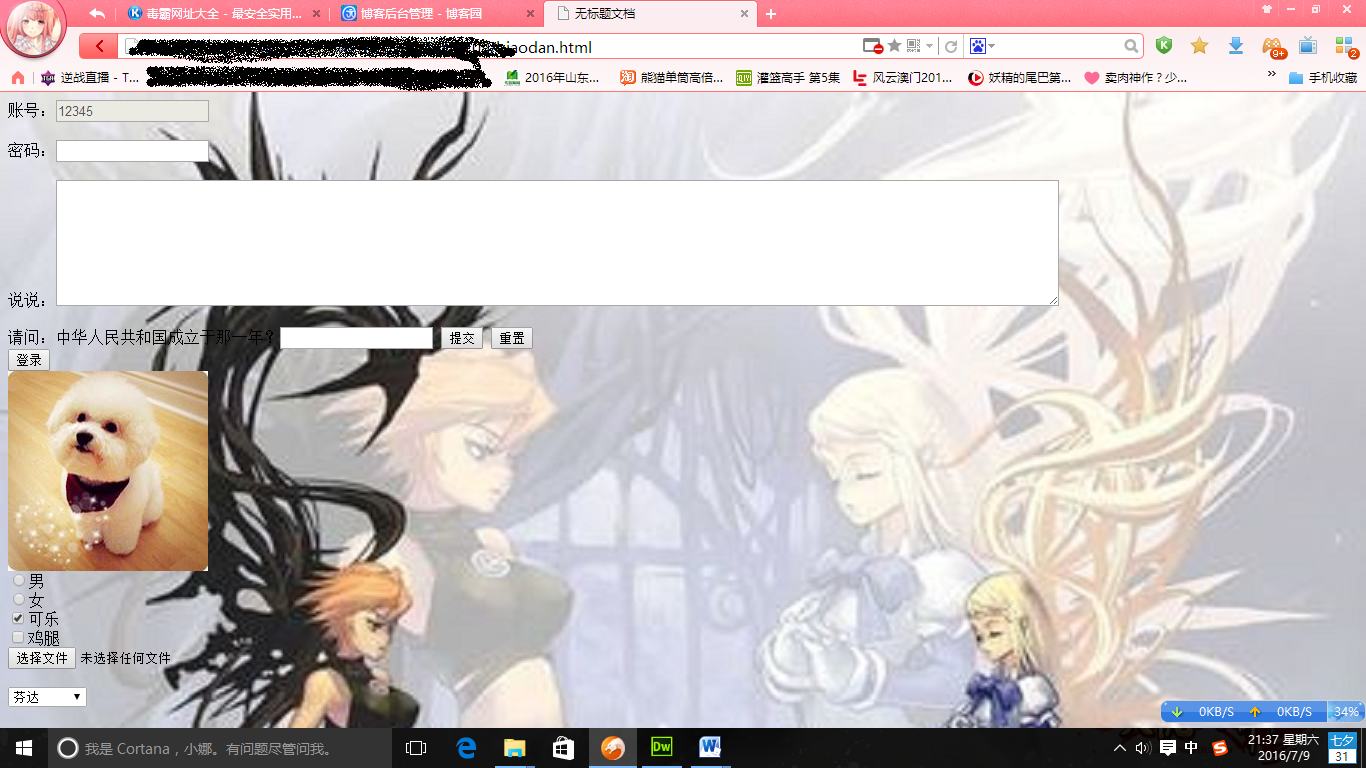
運行結果顯示:
實例分析:做郵箱界面程式顯示

1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 5 <title>無標題文檔</title> 6 </head> 7 8 <body background="11.jpg"> 9 <font face="華文隸書"> 10 <table align="center" width="600" height="600" border="1" cellpadding="0" cellspacing="0"> 11 <tr> 12 <td width="150"> 郵箱:</td> 13 <td><form><input type="text" /></form></td> 14 </tr> 15 <tr> 16 <td></td> 17 <td valign="middle"><font color="#999999">需要通過郵箱激活賬戶,不支持sohu,21cn,sogou的郵箱</font></td> 18 19 </tr> 20 <tr> 21 <td> 登錄用戶名:</td> 22 <td><form><input type="text" /></form></td> 23 </tr> 24 <tr> 25 <td></td> 26 <td valign="middle"><font color="#999999">僅在登錄時使用,字元數不少於4個</font></td> 27 </tr> 28 <tr> 29 <td> 顯示名稱:</td> 30 <td><form><input type="text" /></form></td> 31 </tr> 32 <tr> 33 <td></td> 34 <td><font color="#999999">即昵稱,字元數不少於2個</font></td> 35 </tr> 36 <tr> 37 <td> 密碼:</td> 38 <td><form><input type="password" /></form></td> 39 </tr> 40 <tr> 41 <td> 確認密碼:</td> 42 <td><form><input type="password" /></form></td> 43 </tr> 44 <tr> 45 <td></td> 46 <td><font color="#999999">至少8位,必須包含字母、數字、特殊字元</font></td> 47 </tr> 48 <tr> 49 <td> 性別:</td> 50 <td><form><select size="1"> 51 <option value="1" selected="selected">男</option> 52 <option value="2">女</option> 53 </select></form> 54 </td> 55 </tr> 56 <tr> 57 <td> 喜好:</td> 58 <td><form><select size="1"> 59 <option value="1">打游戲</option> 60 <option value="2">打籃球</option> 61 <option value="3">看電影</option> 62 <option value="4" selected="selected">聽音樂</option> 63 <option value="5">旅游</option> 64 </select></form> 65 </td> 66 </tr> 67 <tr> 68 <td></td> 69 <td><form><input type="submit" value="註冊" /></form></td> 70 </tr> 71 72 </table> 73 </font> 74 </body> 75 </html>View Code
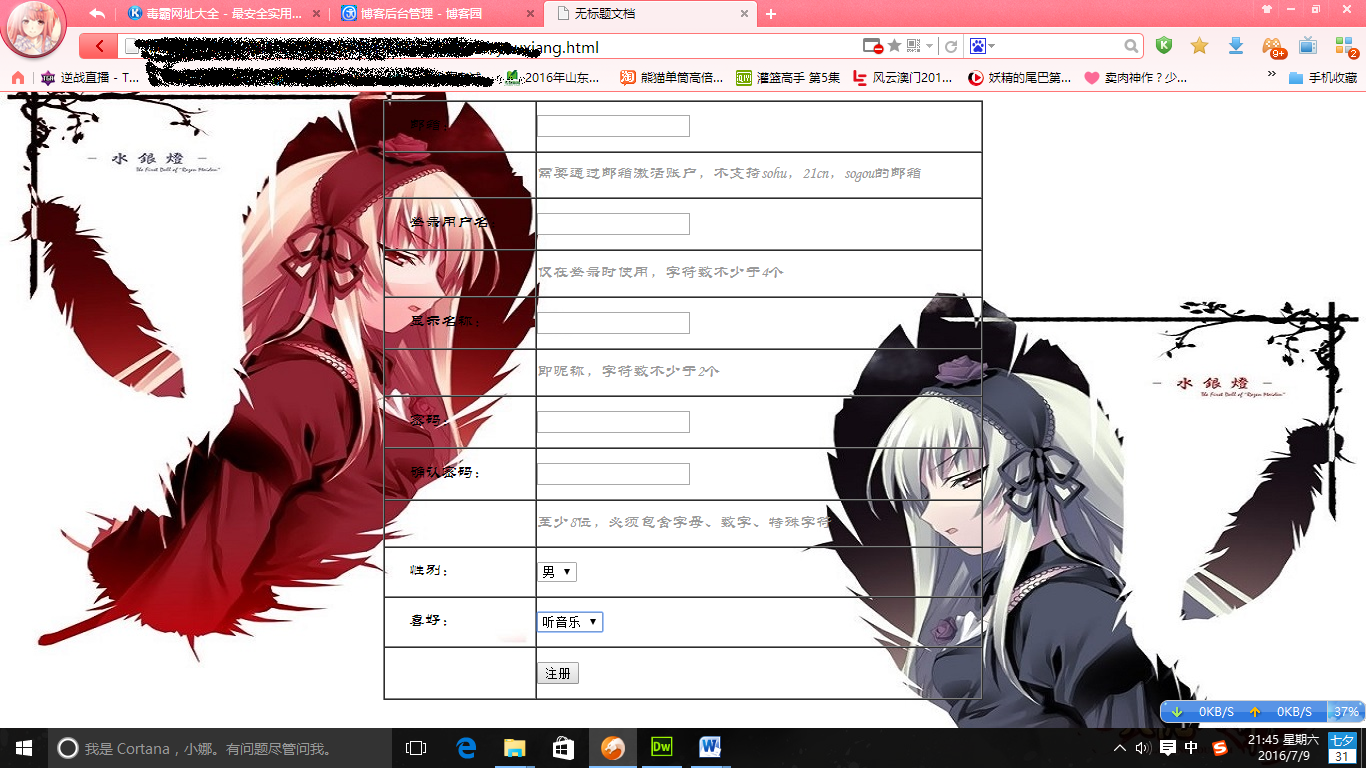
運行結果顯示:

二、圖片熱點
規划出圖片上的一個區域,可以做出超鏈接,直接點擊圖片區域就可以完成跳轉的效果。
示例:

1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 5 <title>無標題文檔</title> 6 </head> 7 8 <body> 9 <img src="a006.jpg" usemap="ditu" /> 10 <map name="ditu"> 11 <area shape="rect" coords="0,0,50,50" href="http://www.baidu.com" /> 12 <area shape="circle" coords="265,118,80" href="http://qq.com" /> 13 </map> 14 </body> 15 </html>View Code
設計界面:矩形和圓形的地方在運行時,滑鼠放上會變成小手狀,表示有鏈接。
三、網頁劃區和拼接
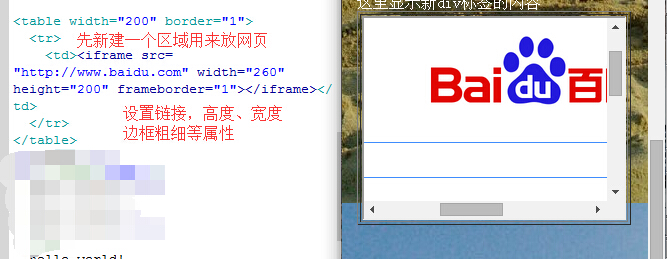
劃區:在一個網頁里,規划出一個區域用來展示另一個網頁的內容。
示例:

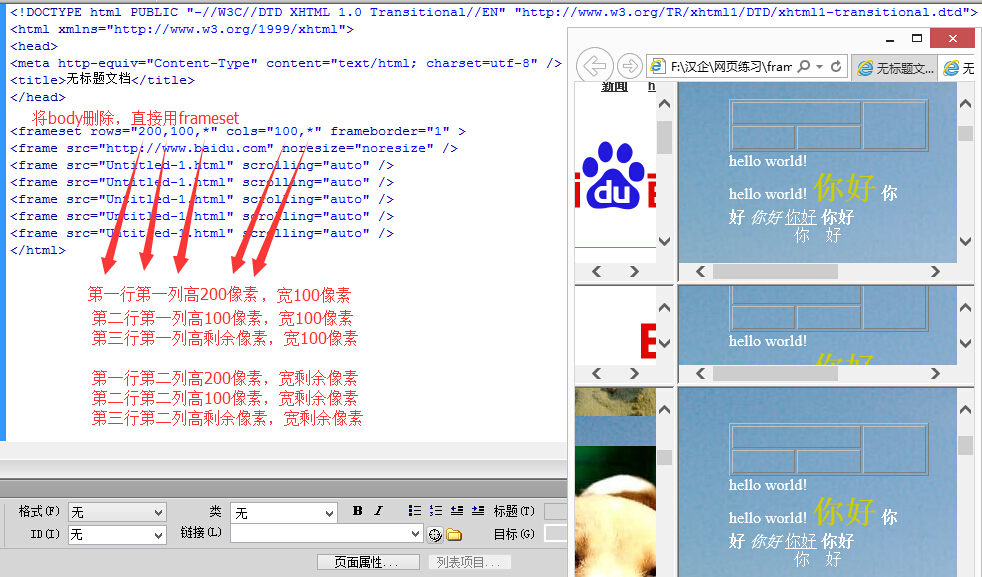
拼接:在一個網路頁面內,規划出多個頁面視窗,以表格拼接的形式展示出來。(可以想象一下監控畫面,多個畫面同時顯示)
示例: