× 目錄 [1]初始設置 [2]自動切圖 前面的話 隨著photoshop版本的不斷升級,軟體本身增加了很多新的功能,也為切圖工作增加了很多的便利。photoshop最新的版本新增了自動切圖功能,本文將詳細介紹photoshop的這個新功能 初始設置 當然首先還是要進行一些首選項設置 【1】在編輯 ...
×
目錄
[1]初始設置 [2]自動切圖前面的話
隨著photoshop版本的不斷升級,軟體本身增加了很多新的功能,也為切圖工作增加了很多的便利。photoshop最新的版本新增了自動切圖功能,本文將詳細介紹photoshop的這個新功能
初始設置
當然首先還是要進行一些首選項設置
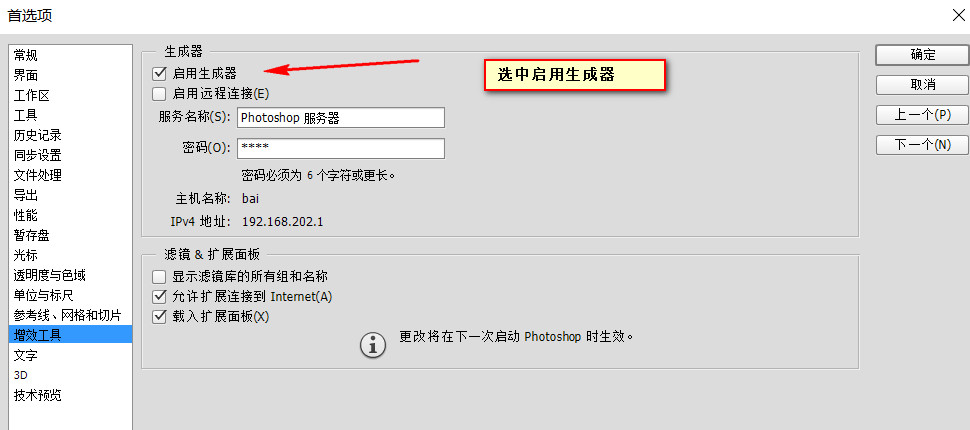
【1】在編輯 -> 首選項 -> 增效工具中,選中啟用生成器

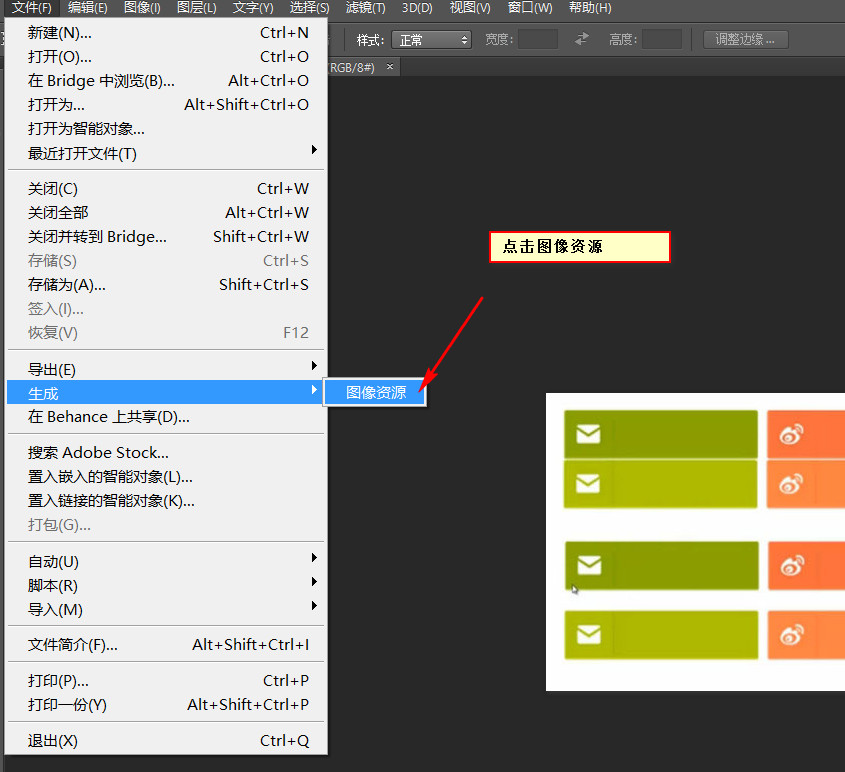
【2】重啟photoshop,在文件 -> 生成中,點擊圖像資源在文件 -> 生成中,點擊圖像資源
[註意]只有在photoshop中有文件打開的情況下,該項才可以點擊

自動切圖
png
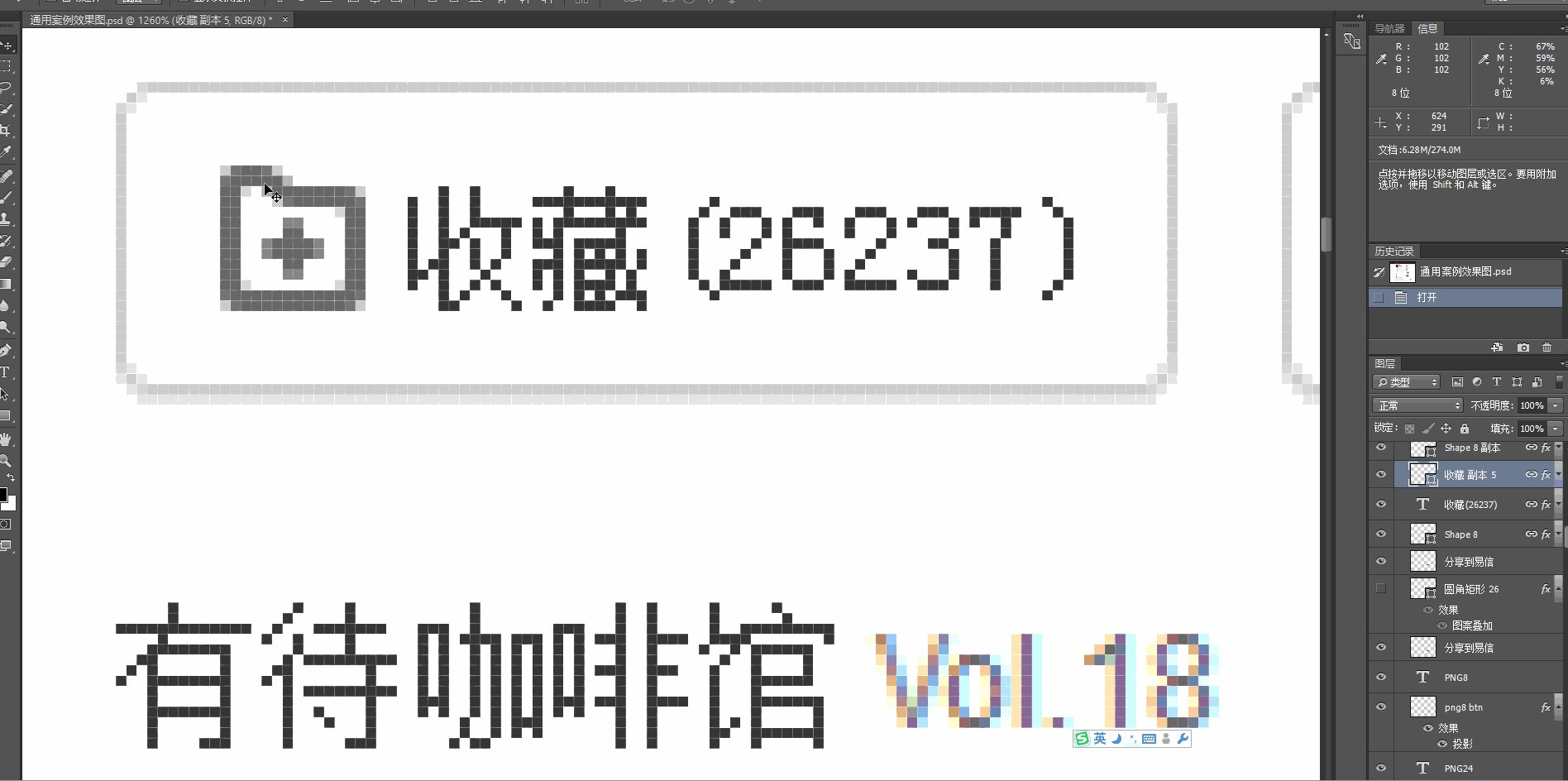
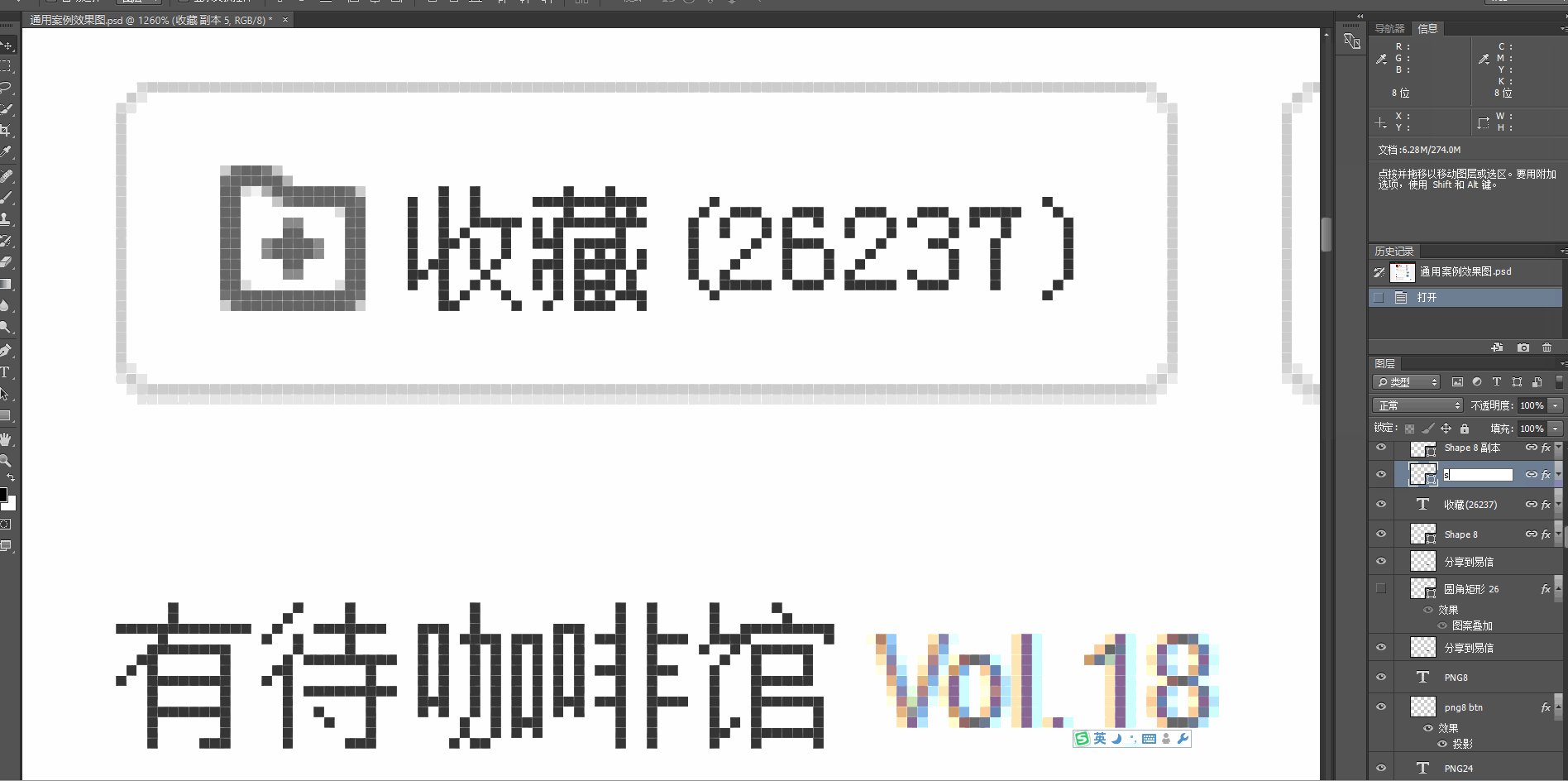
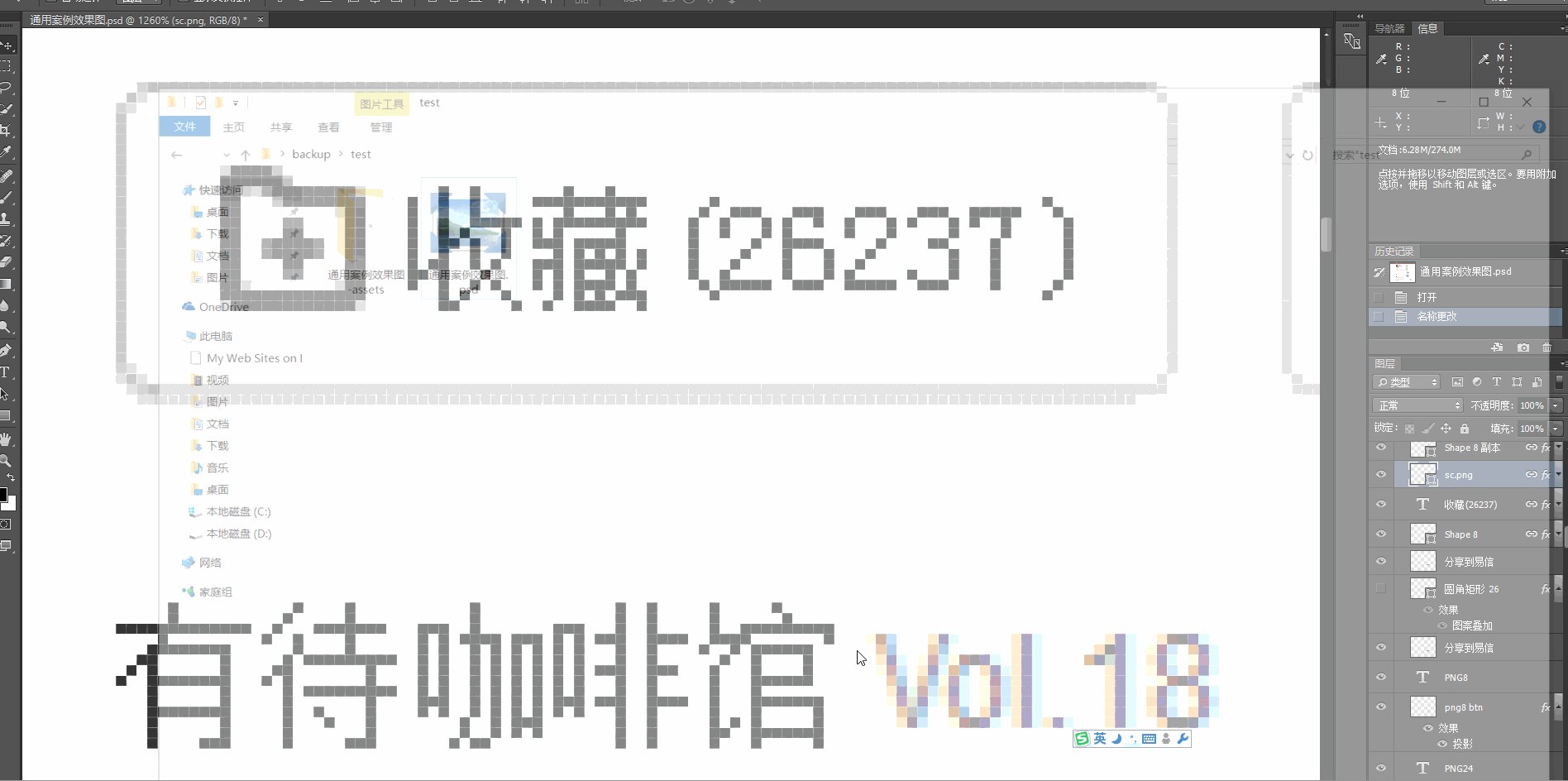
比如,我們要將收藏前的小圖標切出來,先找到該圖標對應的圖層或組,再將其重命名。重點是給其添加尾碼。如果想要保存png8格式的圖片,尾碼名寫為.png8。類似地,如果要保存png24格式,則尾碼名寫為.png24
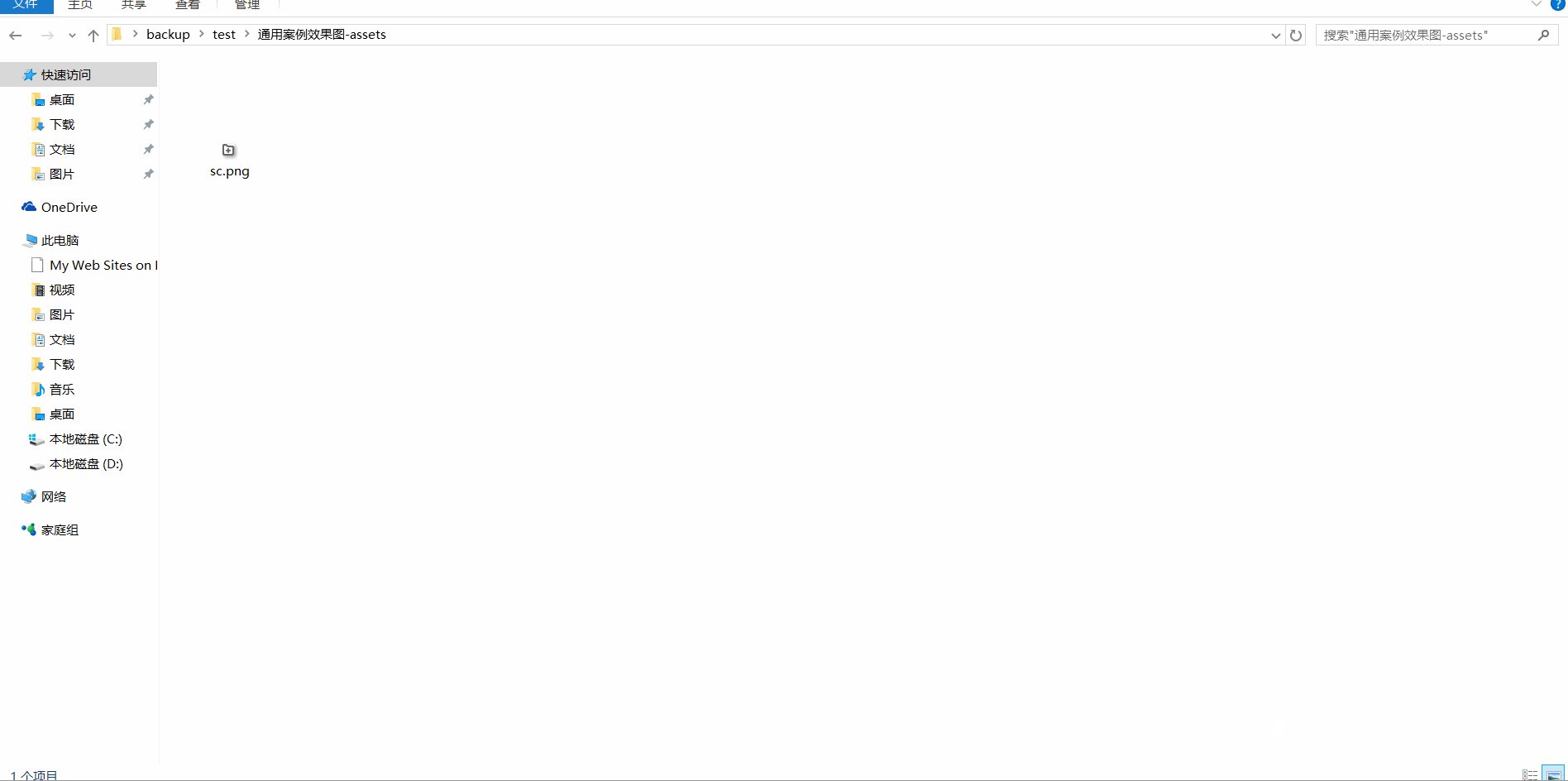
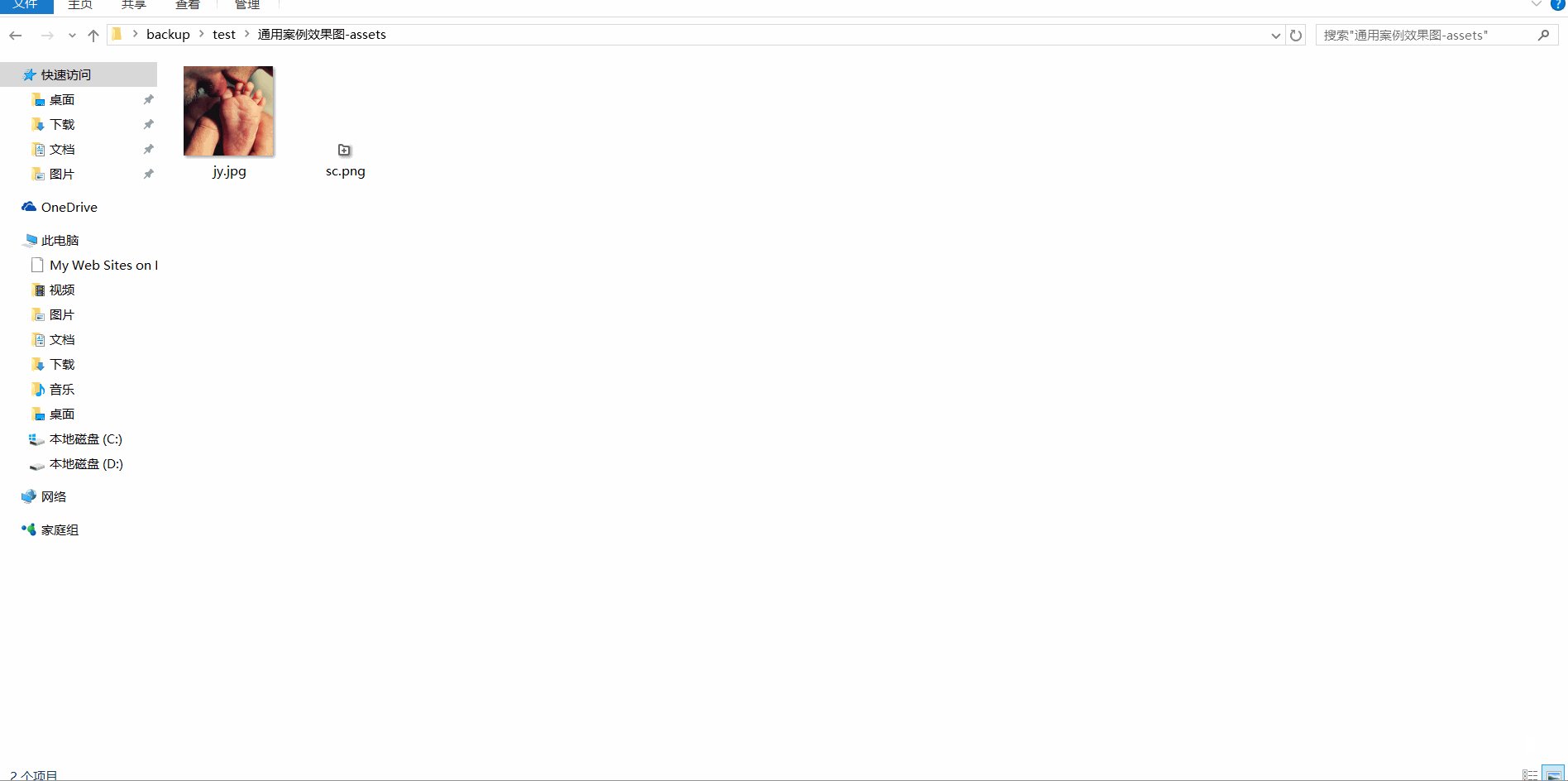
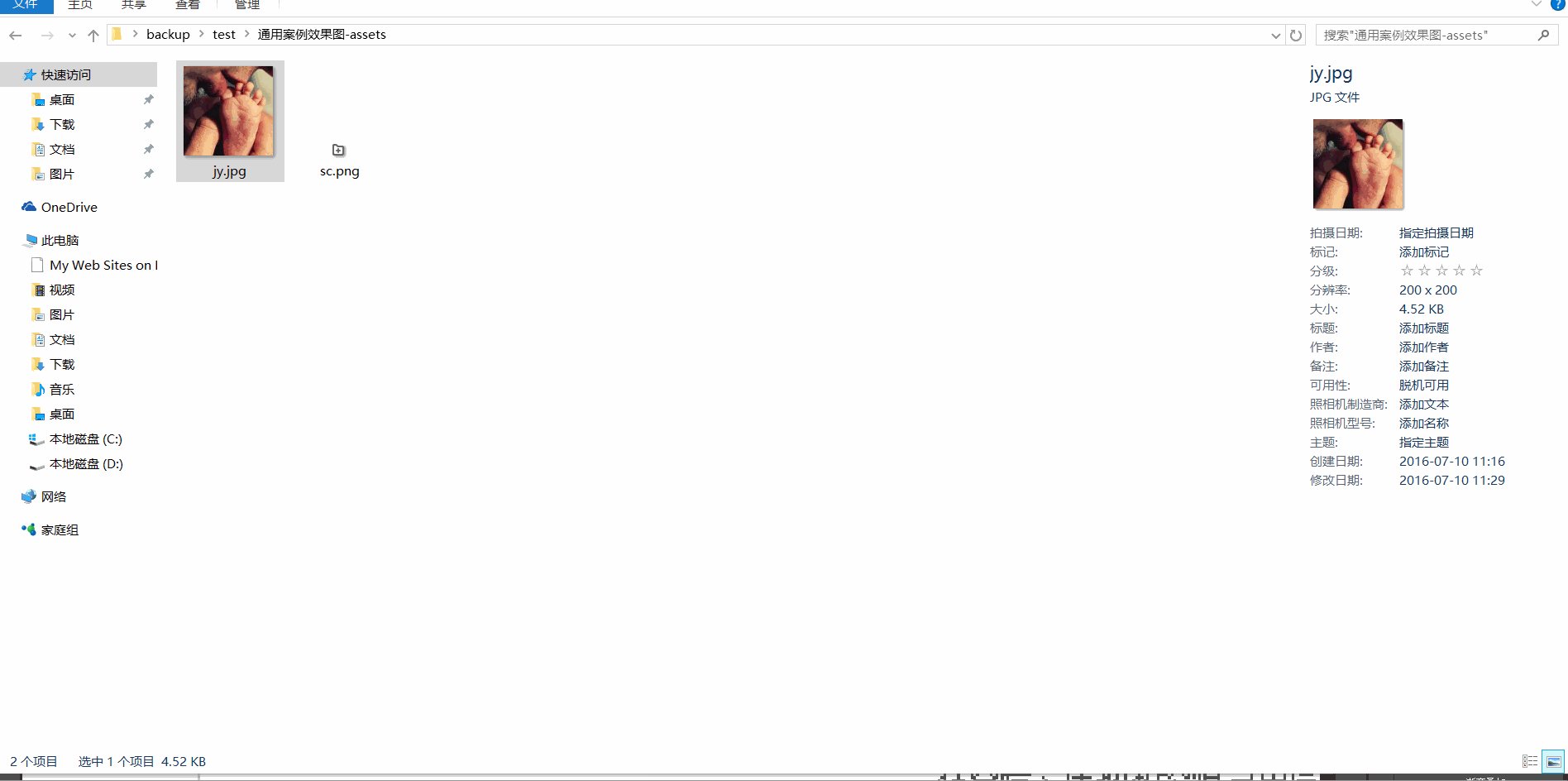
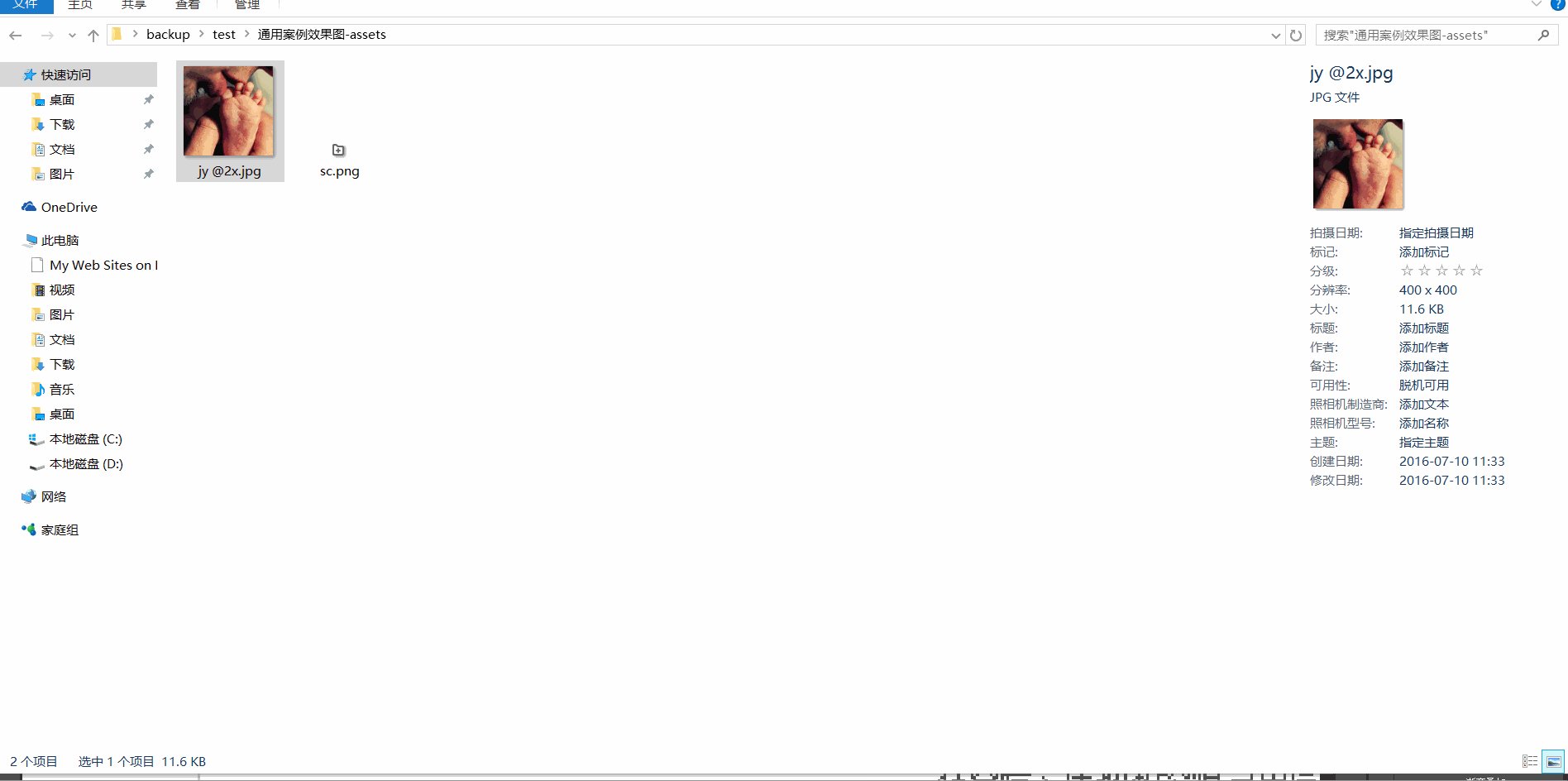
此時,圖像的存放目錄下會多出一個assets文件夾,裡面會存放剛纔保存的圖片sc.png

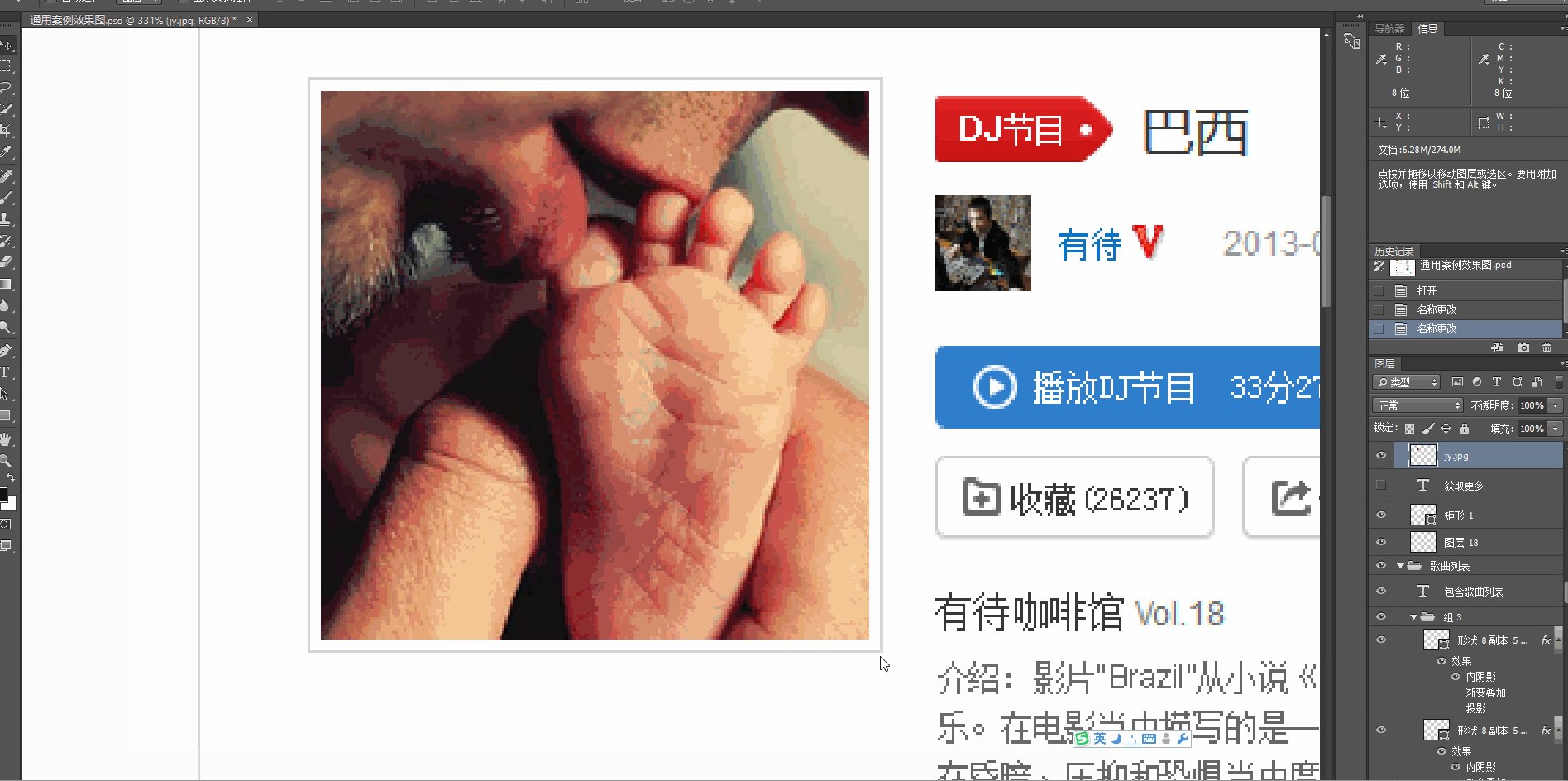
jpg
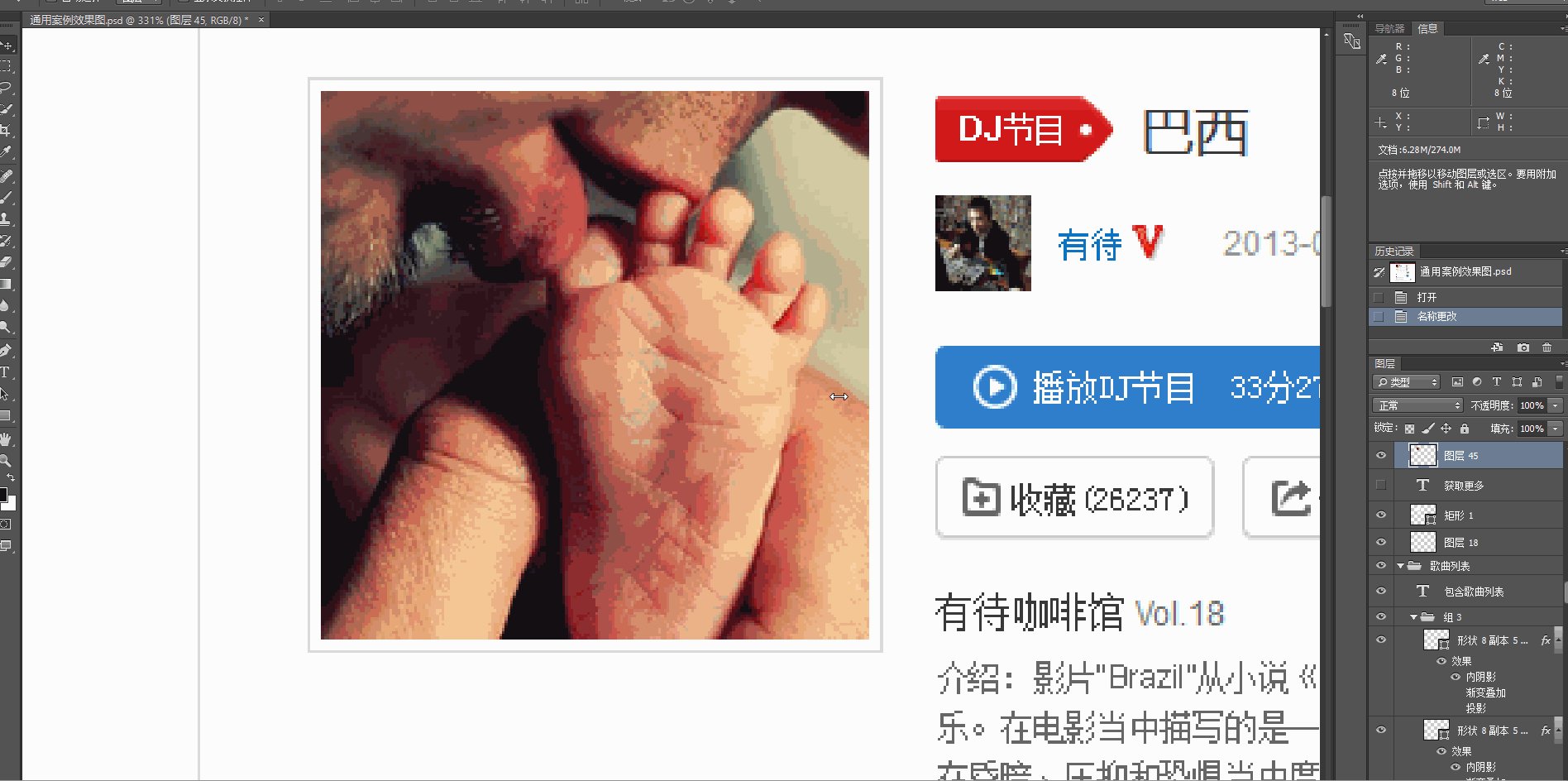
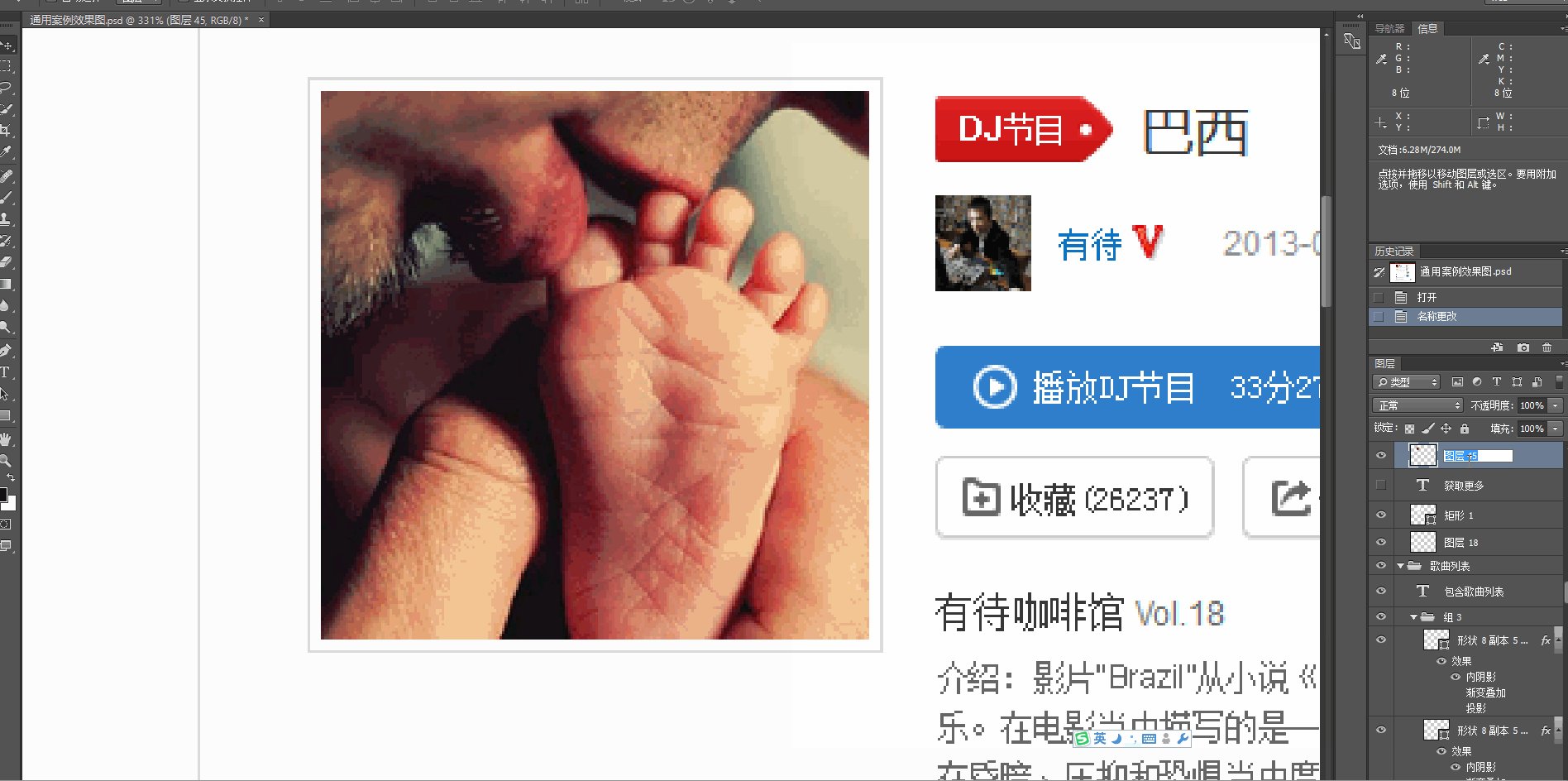
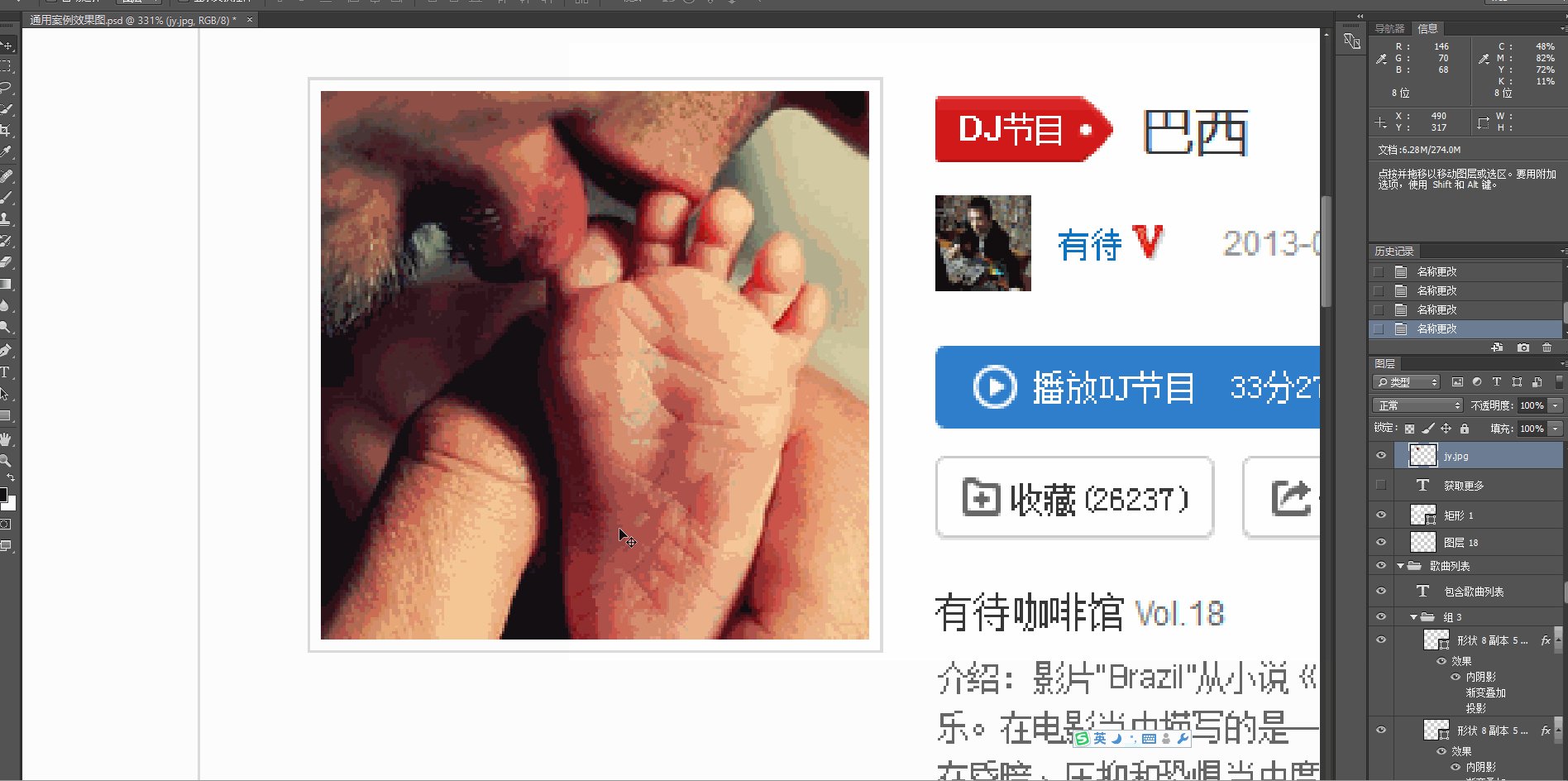
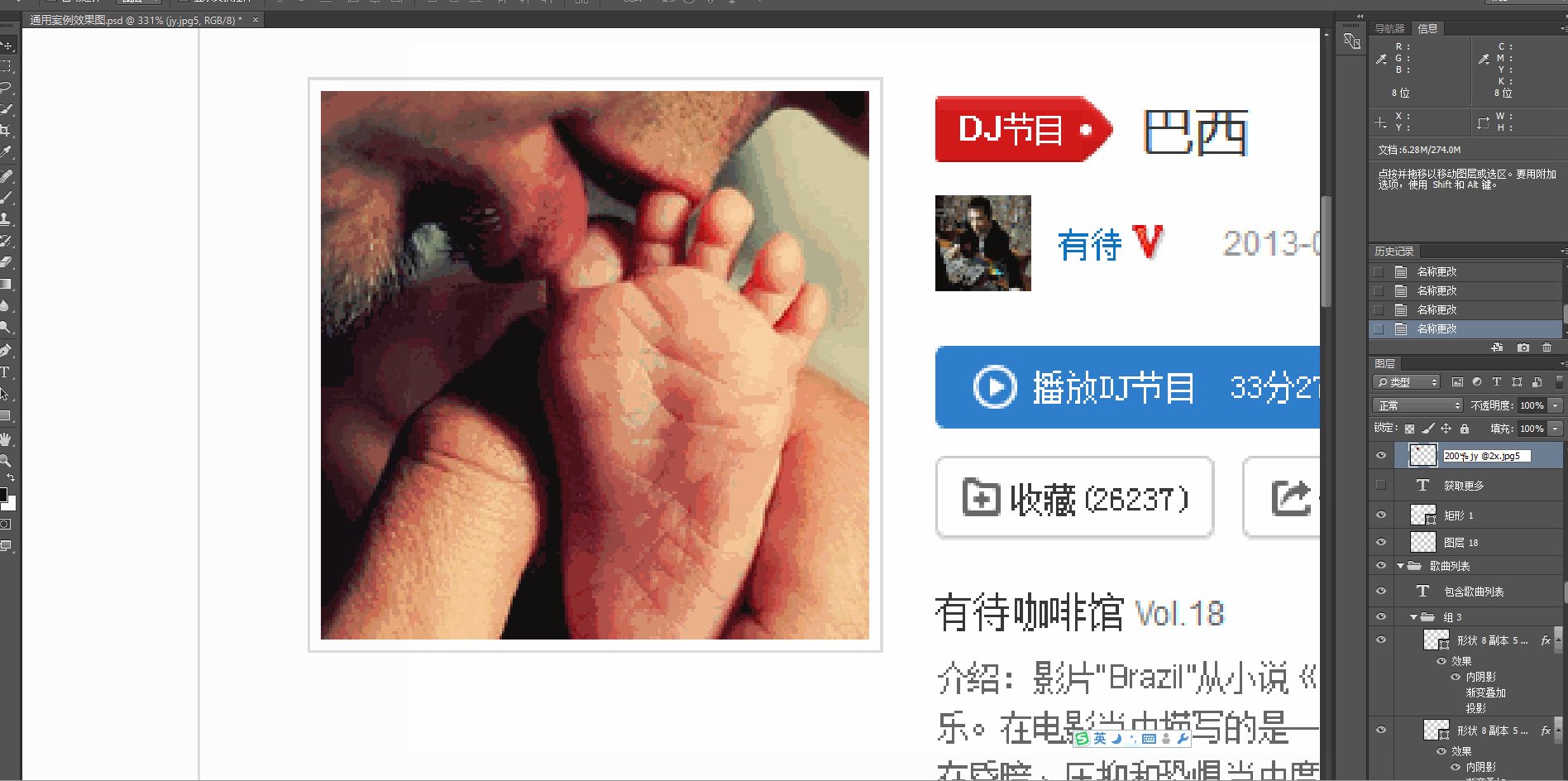
類似地,jpg格式圖片也是如此切法。比如我們要把腳丫的圖片切出來

實際上,jpg格式的圖片存儲時,是有品質選擇的,從0-100。如果我們把尾碼名寫為.jpg6,則代表品質為60。如果尾碼名為.jpg,則表示品質為100
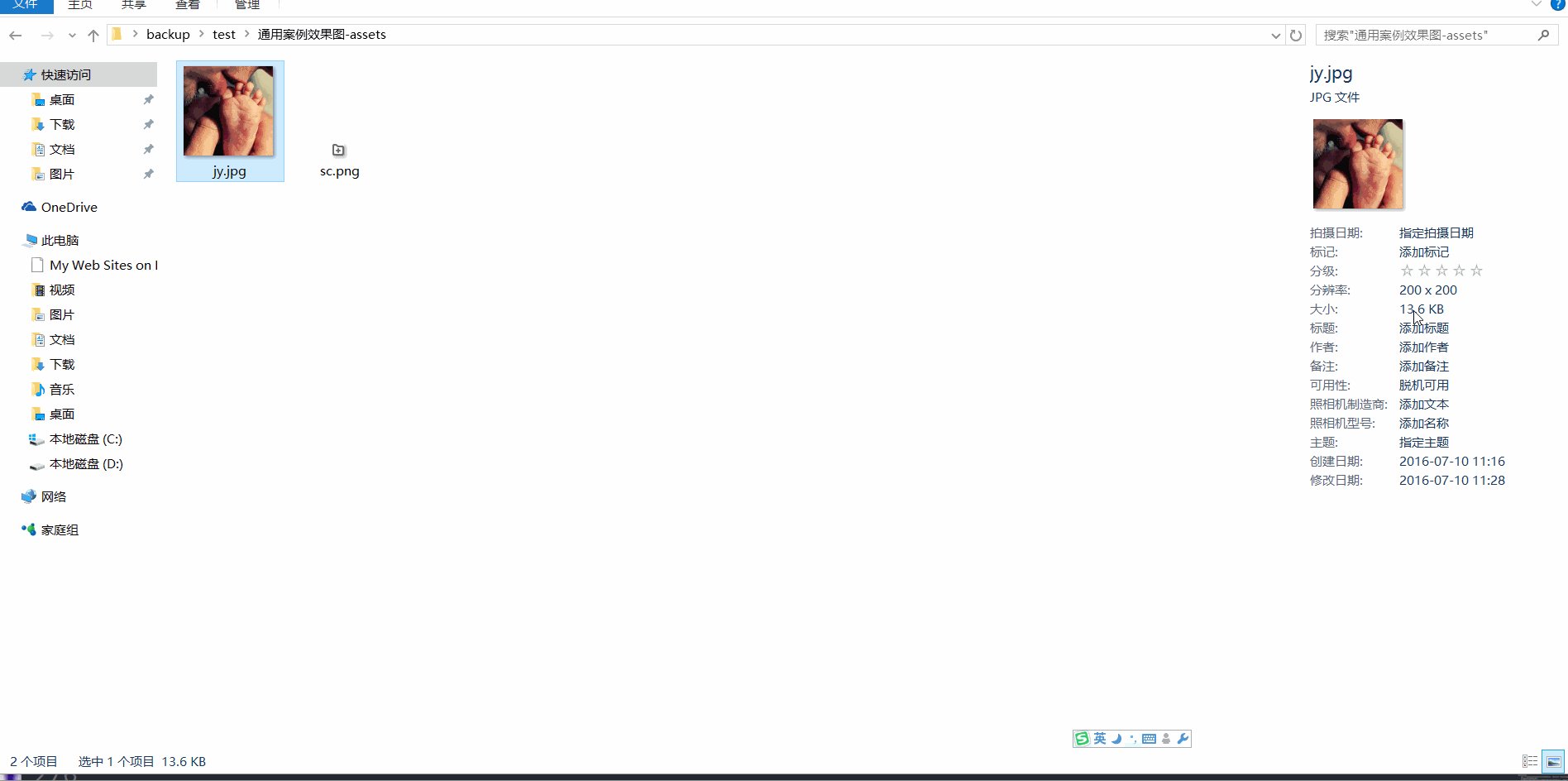
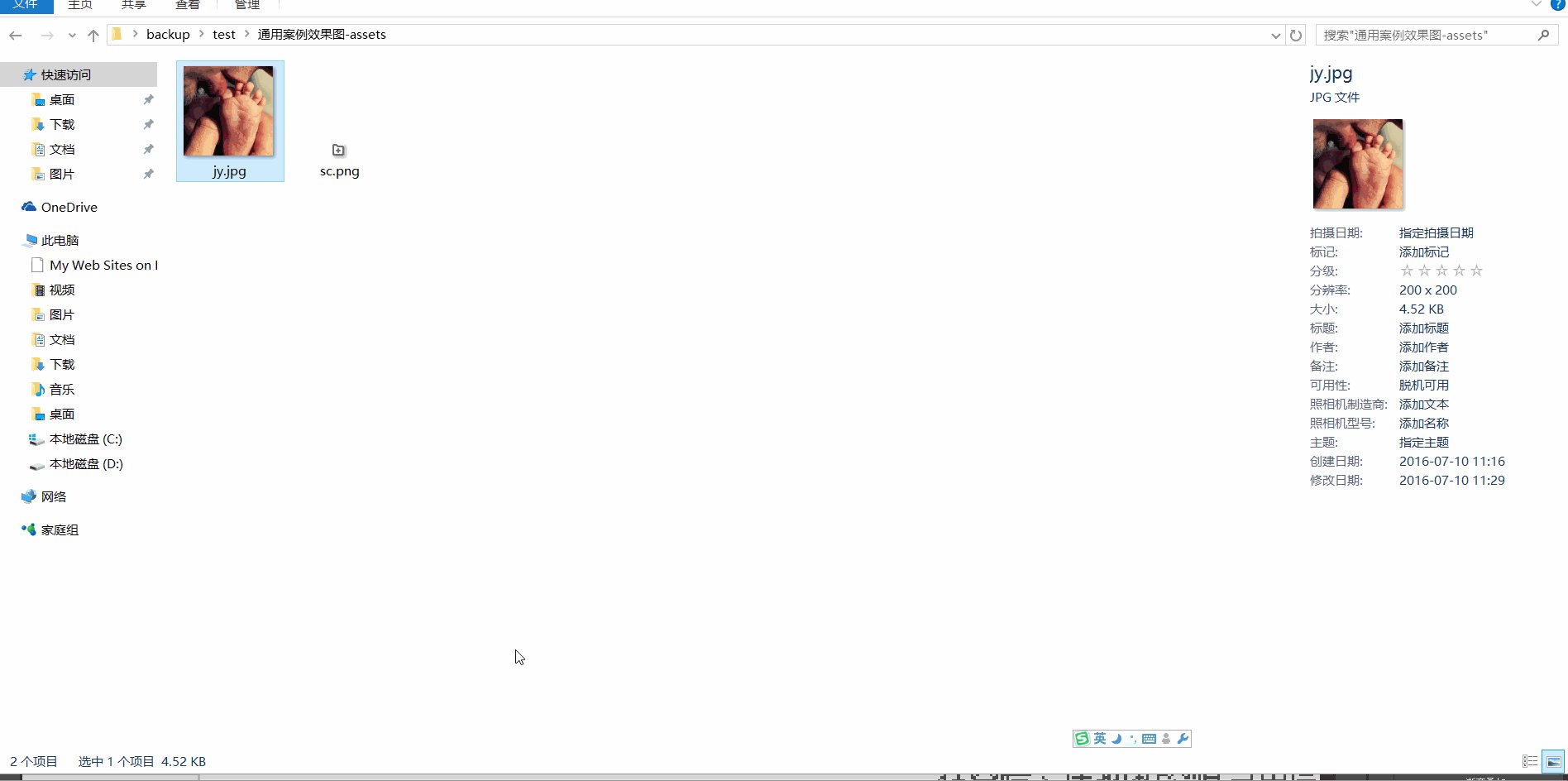
我們先打開原來切的那張圖片,大小為13.6k。將其尾碼名改為.jpg5後,大小變成了4.52k

2倍圖
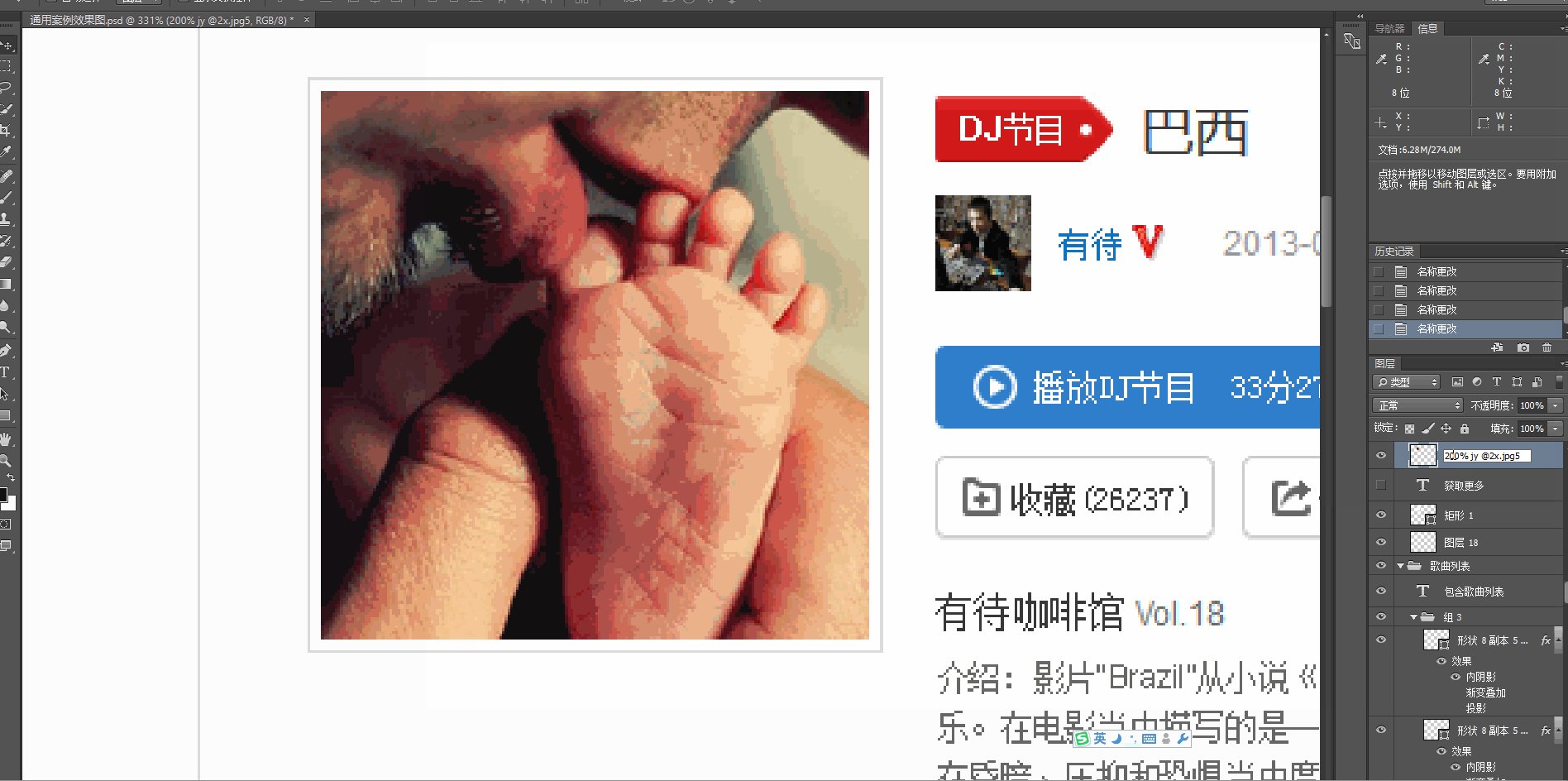
如果我們需要適應視網膜屏幕,切出2倍圖時,也可以使用自動切圖的功能。只需要將其重命名為200% 圖片名稱 @2x.jpg就可以
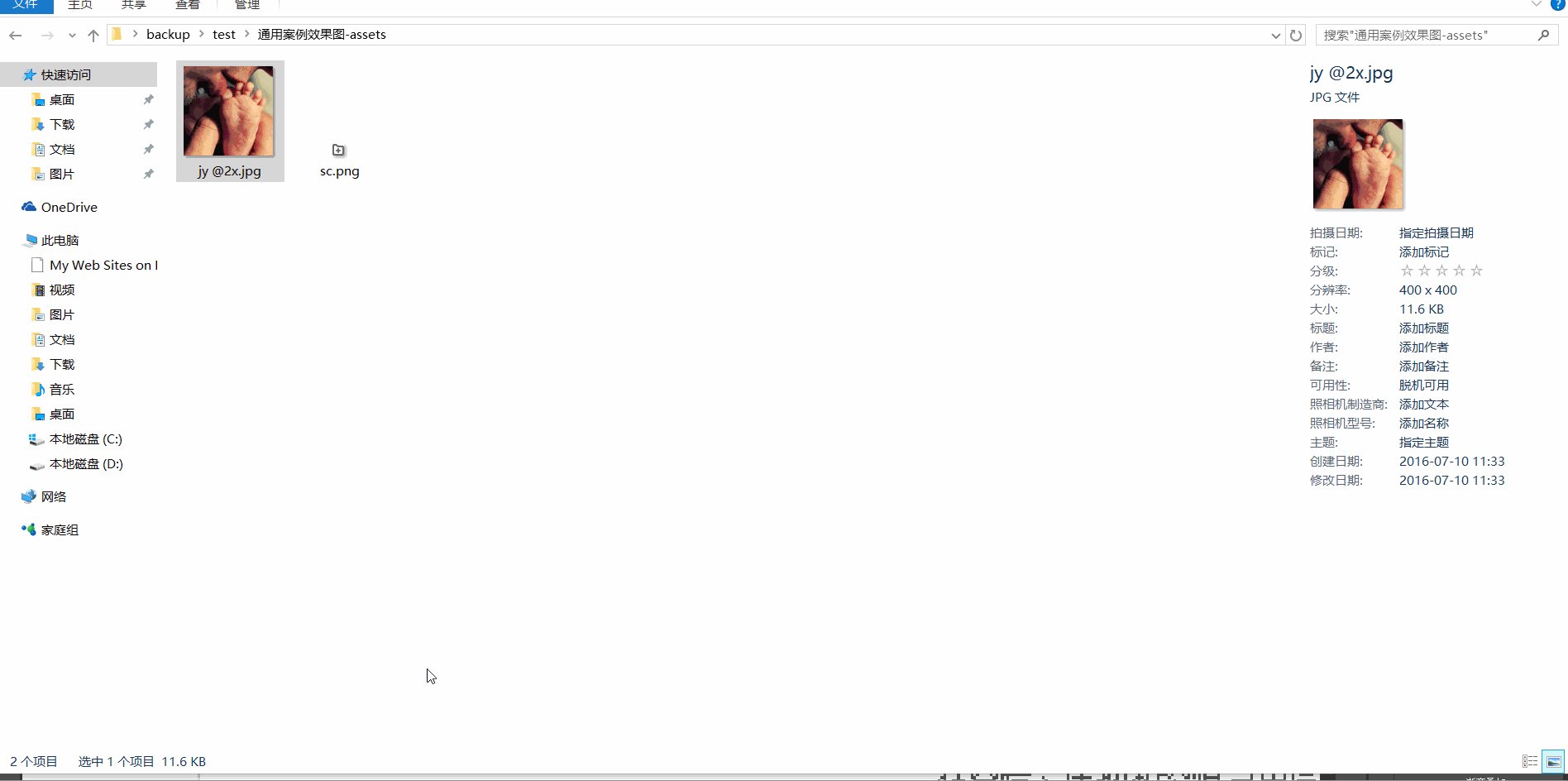
首先,我們先查看腳丫圖片的尺寸是200*200,當我們將其設置為200% jy @2x.jpg5後,再查看腳丫圖片的尺寸變成了400*400,也就是生成了2倍圖

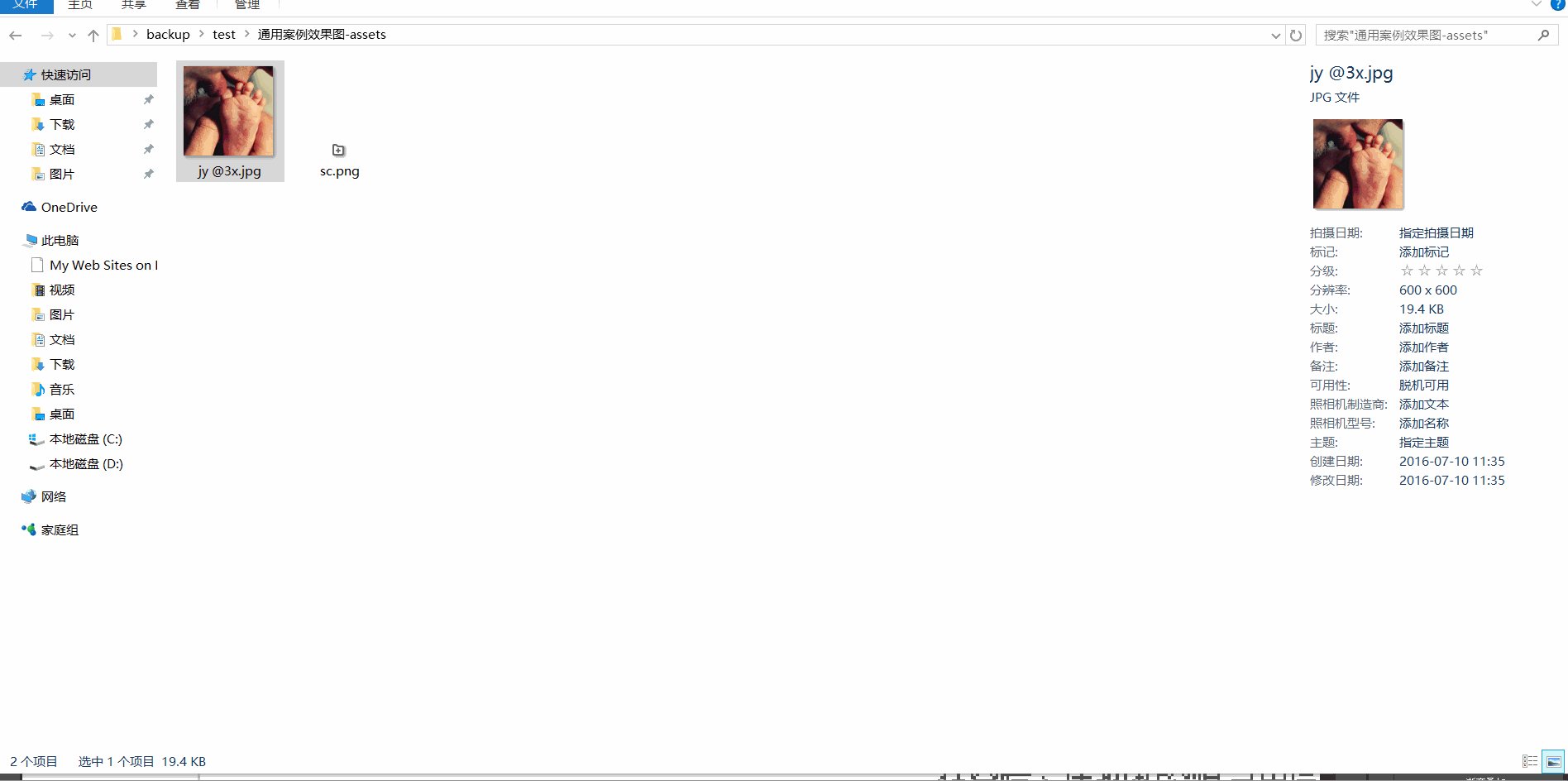
類似地,3倍圖也是相似做法