如圖設置的一種引導頁的開啟這個引用時先將圖片進行一個動畫當動畫結束時進入到了引導頁面 下麵的小圖片 當點擊的時候ViewPager消失 再點擊時ViewPager在顯示出來先看開啟界面 上面的動畫還是值得借鑒的package com.demo.activity;import com.demo.pul...
如圖設置的一種引導頁的開啟這個引用時先將圖片進行一個動畫當動畫結束時進入到了引導頁面

下麵的小圖片 當點擊的時候ViewPager消失 再點擊時ViewPager在顯示出來
先看開啟界面 上面的動畫還是值得借鑒的
package com.demo.activity; import com.demo.pullrefresh.R; import android.app.Activity; import android.content.Intent; import android.content.SharedPreferences; import android.os.Bundle; import android.view.animation.AlphaAnimation; import android.view.animation.Animation; import android.view.animation.Animation.AnimationListener; import android.view.animation.AnimationSet; import android.view.animation.RotateAnimation; import android.view.animation.ScaleAnimation; import android.widget.RelativeLayout; /** * 閃屏頁 * * @author Administrator * */ public class SplashActivity extends Activity { private RelativeLayout rl_root; @Override protected void onCreate(Bundle savedInstanceState) { // TODO Auto-generated method stub super.onCreate(savedInstanceState); setContentView(R.layout.splashactivity); rl_root = (RelativeLayout) findViewById(R.id.rl_root); startAnim(); } /** * 開啟動畫 */ private void startAnim() { // TODO Auto-generated method stub // 動畫集合 AnimationSet set = new AnimationSet(false); // 旋轉動畫 RotateAnimation rotate = new RotateAnimation(0, 360, Animation.RELATIVE_TO_SELF, 0.5f, Animation.RELATIVE_TO_SELF, 0.5f); rotate.setDuration(1000);// 設置動畫的時間 rotate.setFillAfter(true); // 設置動畫狀態 // 縮放的動畫 ScaleAnimation scale = new ScaleAnimation(0, 1, 0, 1, Animation.RELATIVE_TO_SELF, 0.5f, Animation.RELATIVE_TO_SELF, 0.5f); scale.setDuration(1000); scale.setFillAfter(true); // 漸變的動畫 AlphaAnimation alpha = new AlphaAnimation(0, 1); alpha.setDuration(2000); alpha.setFillAfter(true); set.addAnimation(rotate); set.addAnimation(scale); set.addAnimation(alpha); // 設置動畫監聽 set.setAnimationListener(new AnimationListener() { @Override public void onAnimationStart(Animation arg0) { // TODO Auto-generated method stub } @Override public void onAnimationRepeat(Animation arg0) { // TODO Auto-generated method stub } // 動畫執行完 @Override public void onAnimationEnd(Animation arg0) { // TODO Auto-generated method stub startActivity(new Intent(SplashActivity.this, GuideActivity.class)); finish(); } }); rl_root.startAnimation(set); } /** * 調轉到下個界面 */ private void jumpNextPage() { SharedPreferences sPreferences = getSharedPreferences("infos", MODE_PRIVATE); boolean isuserGuid = sPreferences.getBoolean("key", false); if (!isuserGuid) { // 進入引導頁 startActivity(new Intent(SplashActivity.this, GuideActivity.class)); } else { startActivity(new Intent(SplashActivity.this, MainActivity.class)); } finish(); } }
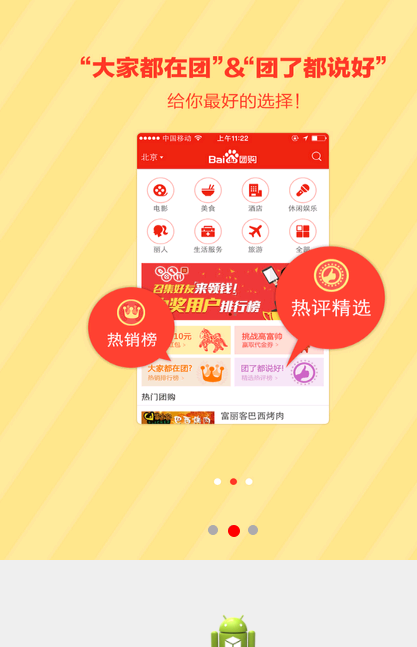
在看引導界面
package com.demo.activity; import java.util.ArrayList; import com.demo.pullrefresh.R; import android.app.Activity; import android.content.Intent; import android.os.Bundle; import android.support.v4.view.PagerAdapter; import android.support.v4.view.ViewPager; import android.support.v4.view.ViewPager.OnPageChangeListener; import android.view.View; import android.view.ViewGroup; import android.view.ViewTreeObserver.OnGlobalLayoutListener; import android.view.Window; import android.widget.Button; import android.widget.ImageView; import android.widget.LinearLayout; import android.widget.RelativeLayout; public class GuideActivity extends Activity { /** * 圖片的數據 */ private static final int[] mImageIds = new int[] { R.drawable.guide_1, R.drawable.guide_2, R.drawable.guide_3 }; private ArrayList<ImageView> mImageViewList; /** * ViewPager的實現 */ private ViewPager vPager; private LinearLayout llPointGroup;// 引導原點的父控制項 private View viewRedPoint;// 小紅點 private int mPointWidth;// 圓點間的距離 private Button btnStart;// 進入其他的界面 /** * 設置一個按鈕當點擊的時候將ViewPager所在的Layout隱藏再點擊的時候將它顯示出來 */ private ImageView igv_image; private RelativeLayout rl_one; private boolean visibility_flag; @Override protected void onCreate(Bundle savedInstanceState) { // TODO Auto-generated method stub super.onCreate(savedInstanceState); requestWindowFeature(Window.FEATURE_NO_TITLE); setContentView(R.layout.activity_guide); vPager = (ViewPager) findViewById(R.id.vp_guide); llPointGroup = (LinearLayout) findViewById(R.id.ll_point_group); viewRedPoint = findViewById(R.id.view_red_position); btnStart = (Button) findViewById(R.id.btn_start); igv_image = (ImageView) findViewById(R.id.igv_image); rl_one = (RelativeLayout) findViewById(R.id.rl_one); initViews(); vPager.setAdapter(new GuideAdapter()); vPager.setOnPageChangeListener(new GuidePageListener()); igv_image.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View arg0) { // TODO Auto-generated method stub if (visibility_flag) { rl_one.setVisibility(View.VISIBLE); visibility_flag = false; } else { rl_one.setVisibility(View.INVISIBLE); visibility_flag = true; } } }); btnStart.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View arg0) { // TODO Auto-generated method stub startActivity(new Intent(GuideActivity.this, MainProducte.class)); finish(); } }); } /** * 初始化界面 */ private void initViews() { // TODO Auto-generated method stub mImageViewList = new ArrayList<ImageView>(); // 初始化引導的3個界面 for (int i = 0; i < mImageIds.length; i++) { ImageView imageView = new ImageView(this); imageView.setBackgroundResource(mImageIds[i]); mImageViewList.add(imageView); } // 初始化引導頁的小圓點 for (int i = 0; i < mImageIds.length; i++) { View pointView = new View(this); pointView.setBackgroundResource(R.drawable.shape_point_gray); LinearLayout.LayoutParams params = new LinearLayout.LayoutParams( 10, 10); if (i > 0) { params.leftMargin = 10;// 設置圓點間隔 } pointView.setLayoutParams(params);// 設置圓點的大小 llPointGroup.addView(pointView); } // 獲取視圖樹,對layout結束事件進行監聽 llPointGroup.getViewTreeObserver().addOnGlobalLayoutListener( new OnGlobalLayoutListener() { // 當layout執行結束後回調此方法 @Override public void onGlobalLayout() { // TODO Auto-generated method stub llPointGroup.getViewTreeObserver() .removeGlobalOnLayoutListener(this); mPointWidth = llPointGroup.getChildAt(1).getLeft() - llPointGroup.getChildAt(0).getLeft(); System.out.println("圓點距離:————" + mPointWidth); } }); } /** * ViewPager數據的適配器 * * @author Administrator * */ class GuideAdapter extends PagerAdapter { @Override public int getCount() { // TODO Auto-generated method stub return mImageIds.length; } // 判斷是否由對象生成界面 @Override public boolean isViewFromObject(View view, Object object) { // TODO Auto-generated method stub return view == object;// 它用於判斷你當前要顯示的頁面 } // 初始化position位置的界面 類似於baseAdapter的 getView方法 @Override public Object instantiateItem(ViewGroup container, int position) { // TODO Auto-generated method stub container.addView(mImageViewList.get(position)); return mImageViewList.get(position); } // 摧毀position位置的界面 @Override public void destroyItem(ViewGroup container, int position, Object object) { // TODO Auto-generated method stub // super.destroyItem(container, position, object); container.removeView((View) object); } } /** * ViewPager 的滑動監聽 * * @author Administrator * */ class GuidePageListener implements OnPageChangeListener { // 滑動事件 @Override public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) { // TODO Auto-generated method stub System.out.println("當前位置:" + position + ";百分比:" + positionOffset + "; 移動距離:" + positionOffsetPixels); int len = (int) (mPointWidth * positionOffset + position * mPointWidth); RelativeLayout.LayoutParams params = (RelativeLayout.LayoutParams) viewRedPoint .getLayoutParams();// 獲取當前紅色的佈局參數 params.leftMargin = len;// 設置左邊距 viewRedPoint.setLayoutParams(params);// 重新給小紅點設置佈局參數 } // 某個頁面被選中 @Override public void onPageSelected(int position) { // TODO Auto-generated method stub if (position == mImageIds.length - 1) {// 最後一個頁面 btnStart.setVisibility(View.VISIBLE); } else { btnStart.setVisibility(View.INVISIBLE); } } // 滑動狀態發生變化 @Override public void onPageScrollStateChanged(int state) { // TODO Auto-generated method stub } } }

<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" > <RelativeLayout android:id="@+id/rl_one" android:layout_width="match_parent" android:layout_height="400dp" > <android.support.v4.view.ViewPager android:id="@+id/vp_guide" android:layout_width="match_parent" android:layout_height="match_parent" /> <Button android:id="@+id/btn_start" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentBottom="true" android:layout_centerHorizontal="true" android:layout_marginBottom="50dp" android:background="@drawable/btn_guide_selector" android:padding="5dp" android:visibility="invisible" android:text="下個" android:textColor="@drawable/btn_guide_text_selector" /> <RelativeLayout android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentBottom="true" android:layout_centerHorizontal="true" android:layout_marginBottom="15dp" > <LinearLayout android:id="@+id/ll_point_group" android:layout_width="wrap_content" android:layout_height="wrap_content" android:orientation="horizontal" > </LinearLayout> <View android:id="@+id/view_red_position" android:layout_width="8dp" android:layout_height="8dp" android:background="@drawable/shape_point_red" /> </RelativeLayout> </RelativeLayout> <RelativeLayout android:layout_below="@id/rl_one" android:layout_width="match_parent" android:layout_height="match_parent" android:background="#eee"> <ImageView android:id="@+id/igv_image" android:layout_width="40dp" android:layout_height="40dp" android:src="@drawable/ic_launcher" android:layout_centerInParent="true" /> </RelativeLayout> </RelativeLayout>View Code

<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android" >
<item android:state_pressed="true" android:color="@android:color/black"></item>
<item android:color="@android:color/white"/>
</selector>
View Code




