Vue.js介紹 Vue.js是當下很火的一個JavaScript MVVM庫,它是以數據驅動和組件化的思想構建的。相比於Angular.js,Vue.js提供了更加簡潔、更易於理解的API,使得我們能夠快速地上手並使用Vue.js。 如果你之前已經習慣了用jQuery操作DOM,學習Vue.js時... ...
Vue.js介紹
Vue.js是當下很火的一個JavaScript MVVM庫,它是以數據驅動和組件化的思想構建的。相比於Angular.js,Vue.js提供了更加簡潔、更易於理解的API,使得我們能夠快速地上手並使用Vue.js。
如果你之前已經習慣了用jQuery操作DOM,學習Vue.js時請先拋開手動操作DOM的思維,因為Vue.js是數據驅動的,你無需手動操作DOM。它通過一些特殊的HTML語法,將DOM和數據綁定起來。一旦你創建了綁定,DOM將和數據保持同步,每當變更了數據,DOM也會相應地更新。
當然了,在使用Vue.js時,你也可以結合其他庫一起使用,比如jQuery。
本文的Demo和源代碼已放到GitHub,如果您覺得本篇內容不錯,請點個贊,或在GitHub上加個星星!
v-for Demo v-bind Demo Page Demo GitHub Source
MVVM模式
下圖不僅概括了MVVM模式(Model-View-ViewModel),還描述了在Vue.js中ViewModel是如何和View以及Model進行交互的。

ViewModel是Vue.js的核心,它是一個Vue實例。Vue實例是作用於某一個HTML元素上的,這個元素可以是HTML的body元素,也可以是指定了id的某個元素。
當創建了ViewModel後,雙向綁定是如何達成的呢?
首先,我們將上圖中的DOM Listeners和Data Bindings看作兩個工具,它們是實現雙向綁定的關鍵。
從View側看,ViewModel中的DOM Listeners工具會幫我們監測頁面上DOM元素的變化,如果有變化,則更改Model中的數據;
從Model側看,當我們更新Model中的數據時,Data Bindings工具會幫我們更新頁面中的DOM元素。
Hello World示例
瞭解一門語言,或者學習一門新技術,編寫Hello World示例是我們的必經之路。
這段代碼在畫面上輸出"Hello World!"。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<!--這是我們的View-->
<div id="app">
{{ message }}
</div>
</body>
<script src="js/vue.js"></script>
<script>
// 這是我們的Model
var exampleData = {
message: 'Hello World!'
}
// 創建一個 Vue 實例或 "ViewModel"
// 它連接 View 與 Model
new Vue({
el: '#app',
data: exampleData
})
</script>
</html>
使用Vue的過程就是定義MVVM各個組成部分的過程的過程。
- 定義View
- 定義Model
- 創建一個View實例或"ViewModel",它用於連接View和Model
在創建Vue實例時,需要傳入一個選項對象,選項對象可以包含數據、掛載元素、方法、模生命周期鉤子等等。
在這個示例中,選項對象的el屬性指向View,el: '#app'表示該Vue實例將掛載到<div id="app">...</div>這個元素;data屬性指向Model,data: exampleData表示我們的Model是exampleData對象。
Vue.js有多種數據綁定的語法,最基礎的形式是文本插值,使用一對大括弧語法,在運行時{{ message }}會被數據對象的message屬性替換,所以頁面上會輸出"Hello World!"。
Vue.js已經更新到2.0版本了,但由於還不是正式版,本文的代碼都是1.0.25版本的。
雙向綁定示例
MVVM模式本身是實現了雙向綁定的,在Vue.js中可以使用v-model指令在表單元素上創建雙向數據綁定。
<!--這是我們的View-->
<div id="app">
<p>{{ message }}</p>
<input type="text" v-model="message"/>
</div>
將message綁定到文本框,當更改文本框的值時,<p>{{ message }}</p> 中的內容也會被更新。
反過來,如果改變message的值,文本框的值也會被更新,我們可以在Chrome控制台進行嘗試。
Vue實例的data屬性指向exampleData,它是一個引用類型,改變了exampleData對象的屬性,同時也會影響Vue實例的data屬性。
Vue.js的常用指令
上面用到的v-model是Vue.js常用的一個指令,那麼指令是什麼呢?
Vue.js提供了一些常用的內置指令,接下來我們將介紹以下幾個內置指令:
- v-if指令
- v-show指令
- v-else指令
- v-for指令
- v-bind指令
- v-on指令
Vue.js具有良好的擴展性,我們也可以開發一些自定義的指令,後面的文章會介紹自定義指令。
v-if指令
v-if是條件渲染指令,它根據表達式的真假來刪除和插入元素,它的基本語法如下:
v-if="expression"
expression是一個返回bool值的表達式,表達式可以是一個bool屬性,也可以是一個返回bool的運算式。例如:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div id="app">
<h1>Hello, Vue.js!</h1>
<h1 v-if="yes">Yes!</h1>
<h1 v-if="no">No!</h1>
<h1 v-if="age >= 25">Age: {{ age }}</h1>
<h1 v-if="name.indexOf('jack') >= 0">Name: {{ name }}</h1>
</div>
</body>
<script src="js/vue.js"></script>
<script>
var vm = new Vue({
el: '#app',
data: {
yes: true,
no: false,
age: 28,
name: 'keepfool'
}
})
</script>
</html>
註意:yes, no, age, name這4個變數都來源於Vue實例選項對象的data屬性。
這段代碼使用了4個表達式:
- 數據的
yes屬性為true,所以"Yes!"會被輸出; - 數據的
no屬性為false,所以"No!"不會被輸出; - 運算式
age >= 25返回true,所以"Age: 28"會被輸出; - 運算式
name.indexOf('jack') >= 0返回false,所以"Name: keepfool"不會被輸出。
註意:v-if指令是根據條件表達式的值來執行元素的插入或者刪除行為。
這一點可以從渲染的HTML源代碼看出來,面上只渲染了3個<h1>元素,v-if值為false的<h1>元素沒有渲染到HTML。
為了再次驗證這一點,可以在Chrome控制台更改age屬性,使得表達式age >= 25的值為false,可以看到<h1>Age: 28</h1>元素被刪除了。
age是定義在選項對象的data屬性中的,為什麼Vue實例可以直接訪問它呢?
知識因為每個Vue實例都會代理其選項對象里的data屬性。
v-show指令
v-show也是條件渲染指令,和v-if指令不同的是,使用v-show指令的元素始終會被渲染到HTML,它只是簡單地為元素設置CSS的style屬性。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div id="app">
<h1>Hello, Vue.js!</h1>
<h1 v-show="yes">Yes!</h1>
<h1 v-show="no">No!</h1>
<h1 v-show="age >= 25">Age: {{ age }}</h1>
<h1 v-show="name.indexOf('jack') >= 0">Name: {{ name }}</h1>
</div>
</body>
<script src="js/vue.js"></script>
<script>
var vm = new Vue({
el: '#app',
data: {
yes: true,
no: false,
age: 28,
name: 'keepfool'
}
})
</script>
</html>
在Chrome控制台更改age屬性,使得表達式age >= 25的值為false,可以看到<h1>Age: 24</h1>元素被設置了style="display:none"樣式。
v-else指令
可以用v-else指令為v-if或v-show添加一個“else塊”。v-else元素必須立即跟在v-if或v-show元素的後面——否則它不能被識別。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div id="app">
<h1 v-if="age >= 25">Age: {{ age }}</h1>
<h1 v-else>Name: {{ name }}</h1>
<h1>---------------------分割線---------------------</h1>
<h1 v-show="name.indexOf('keep') >= 0">Name: {{ name }}</h1>
<h1 v-else>Sex: {{ sex }}</h1>
</div>
</body>
<script src="js/vue.js"></script>
<script>
var vm = new Vue({
el: '#app',
data: {
age: 28,
name: 'keepfool',
sex: 'Male'
}
})
</script>
</html>
v-else元素是否渲染在HTML中,取決於前面使用的是v-if還是v-show指令。
這段代碼中v-if為true,後面的v-else不會渲染到HTML;v-show為tue,但是後面的v-else仍然渲染到HTML了。
v-for指令
v-for指令基於一個數組渲染一個列表,它和JavaScript的遍歷語法相似:
v-for="item in items"
items是一個數組,item是當前被遍歷的數組元素。
 隱藏代碼
隱藏代碼
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<link rel="stylesheet" href="styles/demo.css" />
</head>
<body>
<div id="app">
<table>
<thead>
<tr>
<th>Name</th>
<th>Age</th>
<th>Sex</th>
</tr>
</thead>
<tbody>
<tr v-for="person in people">
<td>{{ person.name }}</td>
<td>{{ person.age }}</td>
<td>{{ person.sex }}</td>
</tr>
</tbody>
</table>
</div>
</body>
<script src="js/vue.js"></script>
<script>
var vm = new Vue({
el: '#app',
data: {
people: [{
name: 'Jack',
age: 30,
sex: 'Male'
}, {
name: 'Bill',
age: 26,
sex: 'Male'
}, {
name: 'Tracy',
age: 22,
sex: 'Female'
}, {
name: 'Chris',
age: 36,
sex: 'Male'
}]
}
})
</script>
</html>
我們在選項對象的data屬性中定義了一個people數組,然後在#app元素內使用v-for遍歷people數組,輸出每個person對象的姓名、年齡和性別。
v-bind指令
v-bind指令可以在其名稱後面帶一個參數,中間放一個冒號隔開,這個參數通常是HTML元素的特性(attribute),例如:v-bind:class
v-bind:argument="expression"
下麵這段代碼構建了一個簡單的分頁條,v-bind指令作用於元素的class特性上。
這個指令包含一個表達式,表達式的含義是:高亮當前頁。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<link rel="stylesheet" href="styles/demo.css" />
</head>
<body>
<div id="app">
<ul class="pagination">
<li v-for="n in pageCount">
<a href="javascripit:void(0)" v-bind:class="activeNumber === n + 1 ? 'active' : ''">{{ n + 1 }}</a>
</li>
</ul>
</div>
</body>
<script src="js/vue.js"></script>
<script>
var vm = new Vue({
el: '#app',
data: {
activeNumber: 1,
pageCount: 10
}
})
</script>
</html>
註意v-for="n in pageCount"這行代碼,pageCount是一個整數,遍歷時n從0開始,然後遍歷到pageCount –1結束。
v-on指令
v-on指令用於給監聽DOM事件,它的用語法和v-bind是類似的,例如監聽<a>元素的點擊事件:
<a v-on:click="doSomething">
有兩種形式調用方法:綁定一個方法(讓事件指向方法的引用),或者使用內聯語句。
Greet按鈕將它的單擊事件直接綁定到greet()方法,而Hi按鈕則是調用say()方法。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div id="app">
<p><input type="text" v-model="message"></p>
<p>
<!--click事件直接綁定一個方法-->
<button v-on:click="greet">Greet</button>
</p>
<p>
<!--click事件使用內聯語句-->
<button v-on:click="say('Hi')">Hi</button>
</p>
</div>
</body>
<script src="js/vue.js"></script>
<script>
var vm = new Vue({
el: '#app',
data: {
message: 'Hello, Vue.js!'
},
// 在 `methods` 對象中定義方法
methods: {
greet: function() {
// // 方法內 `this` 指向 vm
alert(this.message)
},
say: function(msg) {
alert(msg)
}
}
})
</script>
</html>
v-bind和v-on的縮寫
Vue.js為最常用的兩個指令v-bind和v-on提供了縮寫方式。v-bind指令可以縮寫為一個冒號,v-on指令可以縮寫為@符號。
<!--完整語法-->
<a href="javascripit:void(0)" v-bind:class="activeNumber === n + 1 ? 'active' : ''">{{ n + 1 }}</a>
<!--縮寫語法-->
<a href="javascripit:void(0)"
:class="activeNumber
=== n + 1 ? 'active' : ''">{{ n + 1 }}</a>
<!--完整語法-->
<button v-on:click="greet">Greet</button>
<!--縮寫語法-->
<button
@:click="greet"
>Greet</button>
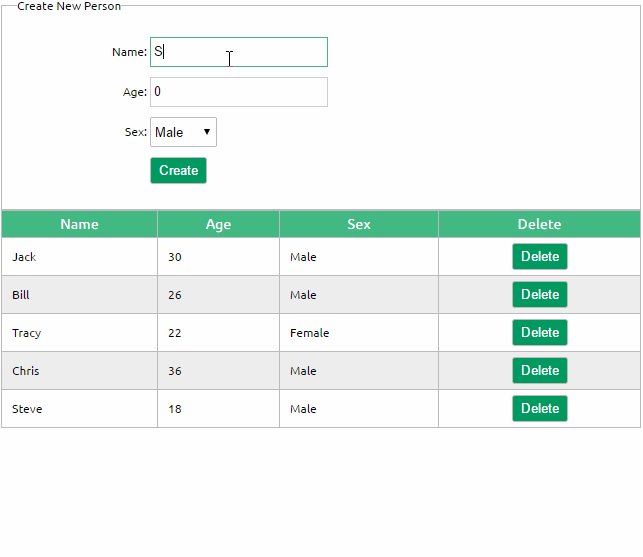
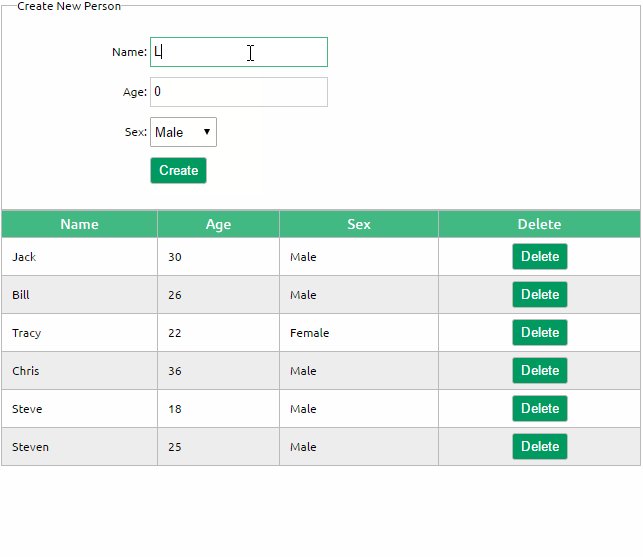
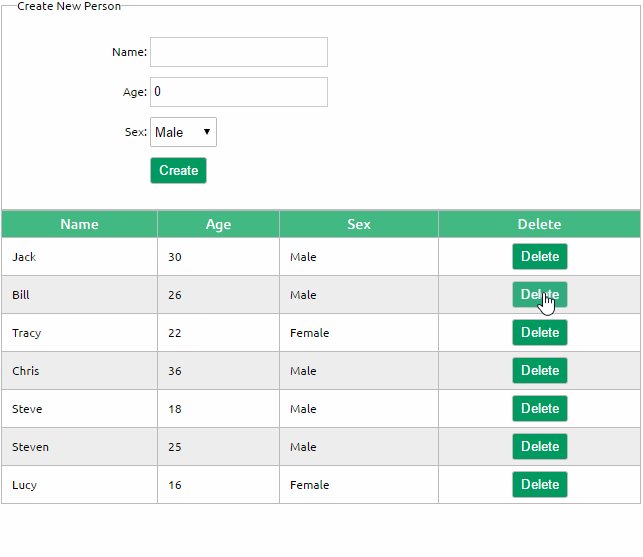
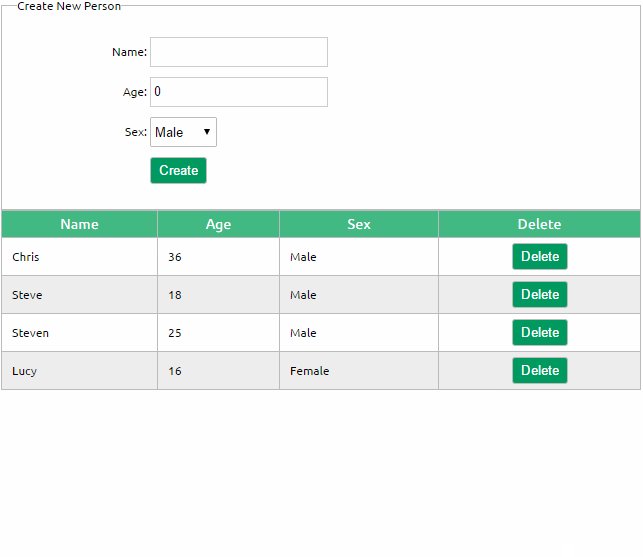
綜合示例
現在我們已經介紹了一些Vue.js的基礎知識了,結合以上知識我們可以來做個小Demo。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<link rel="stylesheet" href="styles/demo.css" />
</head>
<body>
<div id="app">
<fieldset>
<legend>
Create New Person
</legend>
<div class="form-group">
<label>Name:</label>
<input type="text" v-model="newPerson.name"/>
</div>
<div class="form-group">
<label>Age:</label>
<input type="text" v-model="newPerson.age"/>
</div>
<div class="form-group">
<label>Sex:</label>
<select v-model="newPerson.sex">
<option value="Male">Male</option>
<option value="Female">Female</option>
</select>
</div>
<div class="form-group">
<label></label>
<button @click="createPerson">Create</button>
</div>
</fieldset>
<table>
<thead>
<tr>
<th>Name</th>
<th>Age</th>
<th>Sex</th>
<th>Delete</th>
</tr>
</thead>
<tbody>
<tr v-for="person in people">
<td>{{ person.name }}</td>
<td>{{ person.age }}</td>
<td>{{ person.sex }}</td>
<td :class="'text-center'"><button @click="deletePerson($index)">Delete</button></td>
</tr>
</tbody>
</table>
</div>
</body>
<script src="js/vue.js"></script>
<script>
var vm = new Vue({
el: '#app',
data: {
newPerson: {
name: '',
age: 0,
sex: 'Male'
},
people: [{
name: 'Jack',
age: 30,
sex: 'Male'
}, {
name: 'Bill',
age: 26,
sex: 'Male'
}, {
name: 'Tracy',
age: 22,
sex: 'Female'
}, {
name: 'Chris',
age: 36,
sex: 'Male'
}]
},
methods:{
createPerson: function(){
this.people.push(this.newPerson);
// 添加完newPerson對象後,重置newPerson對象
this.newPerson = {name: '', age: 0, sex: 'Male'}
},
deletePerson: function(index){
// 刪一個數組元素
this.people.splice(index,1);
}
}
})
</script>
</html>
在我的GitHub Pages查看該Demo:
總結
本文簡單介紹了Vue.js的MVVM模型和它的雙向綁定機制,然後以一個Hello World示例開始了我們的Vue.js之旅,接著我們瞭解了幾個比較常用的指令,最後根據這些知識我們構建了一個簡單的示例。