0. 沒有找到一款中意的分頁插件,又不想使用現成的(醜到爆),所以自己動手造一個吧 先看下效果(其實也不咋滴...): 我的小站地址:我的Bootstrap小站; PS:(問博客園:為什麼老是刪我的置頂隨便?上一篇閱讀量都快500了,也分分鐘給我從首頁刪掉...真是無語了<博客園地址:http:// ...
0. 沒有找到一款中意的分頁插件,又不想使用現成的(醜到爆),所以自己動手造一個吧
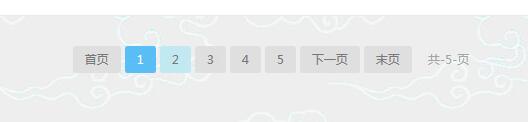
先看下效果(其實也不咋滴...):
我的小站地址:我的Bootstrap小站;

PS:(問博客園:為什麼老是刪我的置頂隨便?上一篇閱讀量都快500了,也分分鐘給我從首頁刪掉...真是無語了<博客園地址:http://www.cnblogs.com/haust/p/5615946.html> )。

有點另類,分頁直接是在後臺拼接好html,然後發送到前臺的:
1. 分頁容器:
<div class="pagination"> <ul> //************分頁HTML********* </ul> </div>
2. PagerHelper:
namespace ZYN.BLOG.WebHelper { public class PagerHelper { /// <summary> /// 生成分頁Html數據 /// </summary> /// <param name="currentPage">當前頁</param> /// <param name="pageSize">頁容量</param> /// <param name="totalCount">數據總條數</param> /// <returns>pagerHtmlString</returns> public static string GeneratePagerString(int currentPage, int pageSize, int totalCount) { var redirectToUrl = HttpContext.Current.Request.Url.AbsolutePath; pageSize = pageSize <= 0 ? 4 : pageSize; //1.0 總頁數 int totalPages = Math.Max((totalCount + pageSize - 1) / pageSize, 1); //2.0 分頁條的容量 int pageBarSize = 6;//預設一個分頁條顯示6個頁碼。分頁條容量 //3.0 分頁條的個數 totalPages個頁數按 pageBarSize = 6 可以 分為多少個分頁條 int pageBarNum = (totalPages + pageBarSize - 1) / pageBarSize; // totalPages=13時,也就是把13個頁碼分成3個分頁條 //判斷當前頁currentPage坐落在第幾個分頁條內 int position = (currentPage - 1) / pageBarSize; //根據分頁條的序號,計算出該分頁條的第一個頁碼start和最後一個頁碼end int start = position * pageBarSize + 1; //如果是最後一個分頁條,則需判斷它實際的頁條容量;否則頁條容量就是pageBarSize int curBarCapacity = pageBarSize; if (position == pageBarNum - 1) { curBarCapacity = totalPages - (pageBarNum - 1) * pageBarSize; } StringBuilder pagerHtmlString = new StringBuilder(); StringBuilder endHtmlString = new StringBuilder(); //處理首頁 pagerHtmlString.AppendFormat("<li id='start-page'><a href='{0}?pageIndex={1}&pageSize={2}'>首頁</a></li> ", redirectToUrl, 1, pageSize); //處理上一頁:如果當前頁不是第一頁,就加上上一頁 if (currentPage > 1) { pagerHtmlString.AppendFormat("<li class='prev-page'><a href='{0}?pageIndex={1}&pageSize={2}'>上一頁</a></li> ", redirectToUrl, currentPage - 1, pageSize); } //假如起始位置start為1 7 13 for (int i = 0; i < curBarCapacity; i++) //curBarCapacity=3 i=0 1 2 { int j = start + i; //要顯示的頁碼當量值 if (j == currentPage) { //對當前頁的處理:class=active pagerHtmlString.AppendFormat("<li class='active show-page'><span>{0}</span></li> ", currentPage); if (curBarCapacity == pageBarSize) { //不處理最後一個分頁條頁 if (currentPage == start + pageBarSize - 1) { if (currentPage + 1 < totalPages) { endHtmlString.AppendFormat("<li class='show-page'><a href='{0}?pageIndex={1}&pageSize={2}'>{3}</a></li>", redirectToUrl, currentPage + 1, pageSize, currentPage + 1); } endHtmlString.Append("<li class='show-page'><span>...</span></li>"); endHtmlString.AppendFormat("<li class='show-page'><a href='{0}?pageIndex={1}&pageSize={2}'>{3}</a></li>", redirectToUrl, totalPages, pageSize, totalPages); } } } else { pagerHtmlString.AppendFormat("<li class='show-page'><a href='{0}?pageIndex={1}&pageSize={2}'>{3}</a></li> ", redirectToUrl, j, pageSize, j); } } //省略號的處理 pagerHtmlString.Append(endHtmlString.ToString()); //處理下一頁:如果當前頁不是最後一頁,則加上下一頁。也即中間的所有分頁條都顯示下一頁 if (currentPage != totalPages) { pagerHtmlString.AppendFormat("<li class='next-page'><a href='{0}?pageIndex={1}&pageSize={2}'>下一頁</a></li> ", redirectToUrl, currentPage + 1, pageSize); } //處理末頁 pagerHtmlString.AppendFormat("<li id='end-page'><a href='{0}?pageIndex={1}&pageSize={2}'>末頁</a></li> ", redirectToUrl, totalPages, pageSize); pagerHtmlString.AppendFormat("<li id='total-page'><span>共-{0}-頁</span></li>", totalPages); pagerHtmlString.Append(" "); return pagerHtmlString.ToString(); } } }
3 渲染出來的分頁HTML是這樣的:
<div class="pagination"> <ul>
<li id="start-page"><a href="/Home/WrapArtList/0?pageIndex=1&pageSize=6">首頁</a></li>
<li class="active show-page"><span>1</span></li>
<li class="show-page"><a href="/Home/WrapArtList/0?pageIndex=2&pageSize=6">2</a></li>
<li class="show-page"><a href="/Home/WrapArtList/0?pageIndex=3&pageSize=6">3</a></li>
<li class="show-page"><a href="/Home/WrapArtList/0?pageIndex=4&pageSize=6">4</a></li>
<li class="show-page"><a href="/Home/WrapArtList/0?pageIndex=5&pageSize=6">5</a></li>
<li class="next-page"><a href="/Home/WrapArtList/0?pageIndex=2&pageSize=6">下一頁</a></li>
<li id="end-page"><a href="/Home/WrapArtList/0?pageIndex=5&pageSize=6">末頁</a></li>
<li id="total-page"><span>共-5-頁</span></li>
</ul> </div>
4. CSS樣式:
/* 分頁樣式pagination ====== */ .pagination { /* div pagination*/ margin: 0; padding: 20px; text-align: center; font-size: 12px; display: block; } .pagination ul { display: inline-block; *display: inline; *zoom: 1; margin-left: 0; margin-bottom: 0; padding: 0; } .pagination ul > li { display: inline; } .pagination ul > li > a, .pagination ul > li > span { margin: 0 2px; float: left; padding: 5px 12px; background-color: #ddd; color: #666; border-radius: 2px; opacity: .88; } .pagination ul > li > a:hover, .pagination ul > li > a:focus { background-color: #bce8f1; } .pagination ul > .active > a, .pagination ul > .active > span { background-color: #45B6F7; color: #fff; } .pagination ul > .active > a, .pagination ul > .active > span { cursor: default; } .pagination ul > li > span, .pagination ul > .disabled > span, .pagination ul > .disabled > a, .pagination ul > .disabled > a:hover, .pagination ul > .disabled > a:focus { color: #999999; background-color: transparent; cursor: default; } /* 自定義的分頁pagination 結束====== */
5. 不嫌棄的話,拿去用吧...
如果有你發現了bug或有疑問、有建議的話,可以去我的小站找我: 去看看? ;
或者在這篇隨筆下通知我一下,謝謝...




