拖放排序列表是一種廣泛使用的 UI 元素,允許用戶通過將項目拖放到所需位置來重新排序。這個功能可以在許多網路應用程式中找到,比如任務管理器和電子商務網站。 在這篇博文中,您將學習如何使用 HTML、CSS 和 JavaScript 創建拖放可排序列表。不使用任何外部 JavaScript 庫來創建這 ...
拖放排序列表是一種廣泛使用的 UI 元素,允許用戶通過將項目拖放到所需位置來重新排序。這個功能可以在許多網路應用程式中找到,比如任務管理器和電子商務網站。
在這篇博文中,您將學習如何使用 HTML、CSS 和 JavaScript 創建拖放可排序列表。不使用任何外部 JavaScript 庫來創建這個可排序列表,因此您將對 DOM 操作、事件處理、數組操作等有更深入的瞭解。
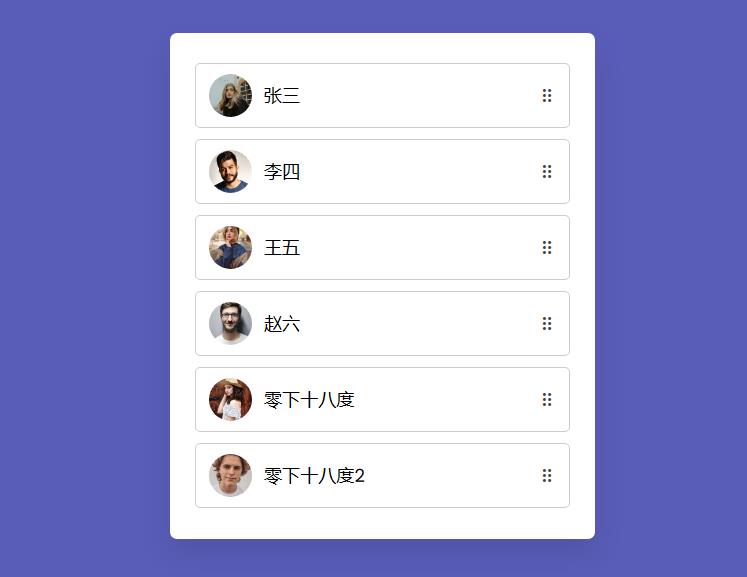
先來看一下做好後的效果:

上面的每一個列表都可以通過滑鼠拖動,改變順序。我們來看看這是怎麼實現的:
創建拖放可排序列表 JavaScript 的步驟
創建一個文件夾。您可以隨意命名此文件夾,併在此文件夾中創建下述文件。
1,創建一個 index.html 文件。
2,創建一個 style.css 文件。
3,創建一個 script.js 文件。
首先,將以下 HTML 代碼添加到您的index.html文件中以創建可拖動、可排序的列表項: 我添加了六個列表項,但您可以添加任意多個。
<!DOCTYPE html> <html lang="en" dir="ltr"> <head> <meta charset="utf-8"> <title>Drag and Drop Sortable List | CodingNepal</title> <link rel="stylesheet" href="style.css"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="https://unicons.iconscout.com/release/v4.0.0/css/line.css"> <script src="script.js" defer></script> </head> <body> <ul class="sortable-list"> <li class="item" draggable="true"> <div class="details"> <img src="images/img-1.jpg"> <span>張三</span> </div> <i class="uil uil-draggabledots"></i> </li> <li class="item" draggable="true"> <div class="details"> <img src="images/img-2.jpg"> <span>李四</span> </div> <i class="uil uil-draggabledots"></i> </li> <li class="item" draggable="true"> <div class="details"> <img src="images/img-3.jpg"> <span>王五</span> </div> <i class="uil uil-draggabledots"></i> </li> <li class="item" draggable="true"> <div class="details"> <img src="images/img-4.jpg"> <span>趙六</span> </div> <i class="uil uil-draggabledots"></i> </li> <li class="item" draggable="true"> <div class="details"> <img src="images/img-5.jpg"> <span>零下十八度</span> </div> <i class="uil uil-draggabledots"></i> </li> <li class="item" draggable="true"> <div class="details"> <img src="images/img-6.jpg"> <span>零下十八度2</span> </div> <i class="uil uil-draggabledots"></i> </li> </ul> </body> </html>
接下來,將以下CSS代碼添加到style.CSS文件中,用來設置列表項的樣式。如果您願意,你可以通過更改文件中的顏色、字體、大小和其他屬性來自定義它。
* 導入谷歌字體-Poppins */ @import url('https://fonts.googleapis.com/css2?family=Poppins:wght@400;500;600&display=swap'); * { margin: 0; padding: 0; box-sizing: border-box; font-family: 'Poppins', sans-serif; } body { display: flex; align-items: center; justify-content: center; min-height: 100vh; background: #595DB8; } .sortable-list { width: 425px; padding: 25px; background: #fff; border-radius: 7px; padding: 30px 25px 20px; box-shadow: 0 15px 30px rgba(0, 0, 0, 0.1); } .sortable-list .item { list-style: none; display: flex; cursor: move; background: #fff; align-items: center; border-radius: 5px; padding: 10px 13px; margin-bottom: 11px; /* box-shadow: 0 2px 4px rgba(0,0,0,0.06); */ border: 1px solid #ccc; justify-content: space-between; } .item .details { display: flex; align-items: center; } .item .details img { height: 43px; width: 43px; pointer-events: none; margin-right: 12px; object-fit: cover; border-radius: 50%; } .item .details span { font-size: 1.13rem; } .item i { color: #474747; font-size: 1.13rem; } .item.dragging { opacity: 0.6; } .item.dragging :where(.details, i) { opacity: 0; }
最後,將以下JavaScript代碼添加到script.js文件中,將拖放功能添加到可排序列表中:要更深入地理解代碼,您可以下載本文的源碼,或者閱讀代碼中的註釋併進行實驗。
const sortableList = document.querySelector(".sortable-list");
const items = sortableList.querySelectorAll(".item");
items.forEach(item => {
item.addEventListener("dragstart", () => {
//延遲後將拖動類添加到項目
setTimeout(() => item.classList.add("dragging"), 0);
});
// 正在從dragend事件的項中刪除拖動類
item.addEventListener("dragend", () => item.classList.remove("dragging"));
});
const initSortableList = (e) => {
e.preventDefault();
const draggingItem = document.querySelector(".dragging");
// 獲取除當前拖動之外的所有項目並生成它們的數組
let siblings = [...sortableList.querySelectorAll(".item:not(.dragging)")];
// 查找要放置拖動項的同級項
let nextSibling = siblings.find(sibling => {
return e.clientY <= sibling.offsetTop + sibling.offsetHeight / 2;
});
// 在找到的同級項之前插入拖動項
sortableList.insertBefore(draggingItem, nextSibling);
}
sortableList.addEventListener("dragover", initSortableList);
sortableList.addEventListener("dragenter", e => e.preventDefault());
需要註意的是,用於創建拖放可排序列表的腳本代碼只能在帶有滑鼠的設備上工作。如果您想啟用觸摸功能,還需要添加觸摸事件偵聽器。
結論和總結
按照本文中的步驟,您已經成功地使用HTML、CSS和JavaScript創建了拖放可排序列表。現在,您可以修改代碼以滿足您的需求。
如果您遇到任何問題或代碼無法按預期工作,您可以免費下載此項目的源代碼文件。
提取碼:r4qy



