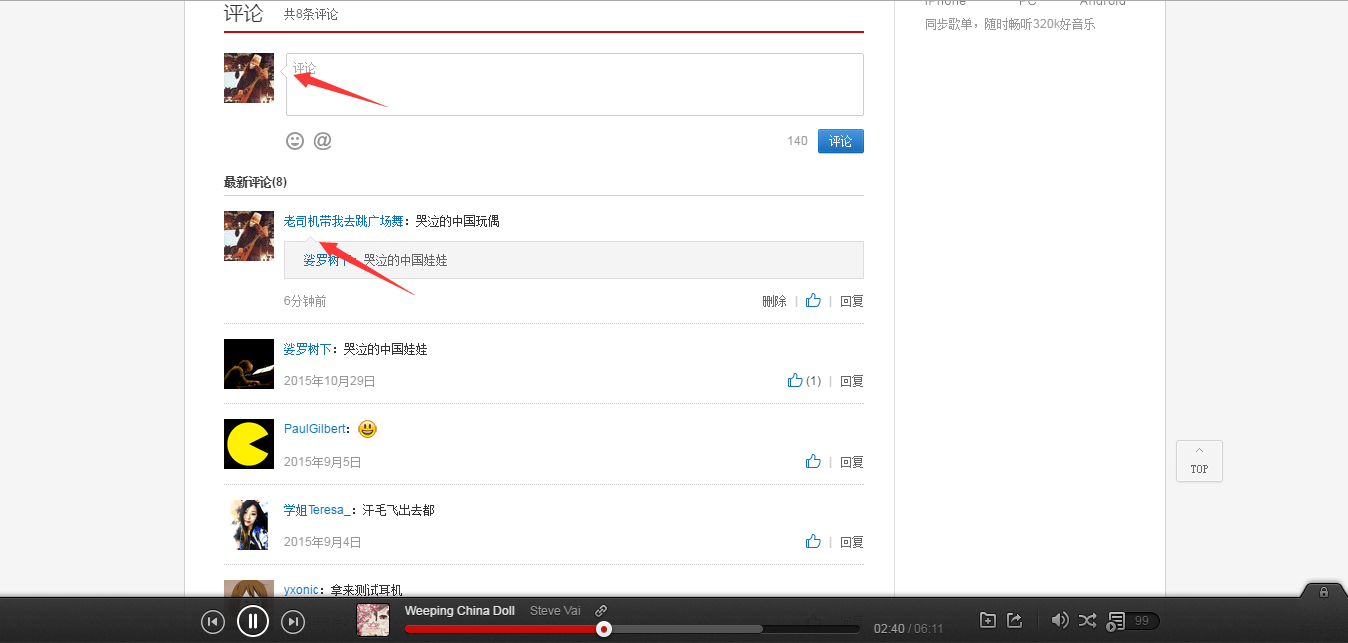
今天在網易雲的網頁版聽歌,話說Steve Vai的曲子永遠是這麼讓人揣摩不透,不過我還時更喜歡老Joe,咦,跑題了··· 大家可以看到評論輸入框和回覆框,上面都有個小尖角,實現的方式有很多,我一般是用border來做,只要給一個元素加上這四條屬性就行了: 下麵要講的是網易雲上面的黑科技,我看完真的是 ...
今天在網易雲的網頁版聽歌,話說Steve Vai的曲子永遠是這麼讓人揣摩不透,不過我還時更喜歡老Joe,咦,跑題了···

大家可以看到評論輸入框和回覆框,上面都有個小尖角,實現的方式有很多,我一般是用border來做,只要給一個元素加上這四條屬性就行了:
border-top: 400px solid red;
border-right: 400px solid transparent;
border-bottom: 400px solid transparent;
border-left: 400px solid transparent;
下麵要講的是網易雲上面的黑科技,我看完真的是服···
作為一個程式猿,看網頁總喜歡手賤的審查元素...
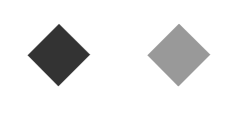
咦?這兩個小黑塊是啥?稍微一想,原來是這樣....
頂層的小方塊顏色是白色背景顏色,下麵還層疊了一個背景顏色為邊框顏色的小方塊,還是上圖比較直觀:

這裡有兩個小方塊,我們兩個小方塊都position:absolute;把右邊的小方塊向左移,移到馬上覆蓋左邊方塊為止:

OK,就像這個樣子,聰明的你可能已經知道這個是什麼了,假定背景顏色是白色的,邊框是紅色的,那我們只需要改變著兩個元素的color屬性即可:




我們只需給父元素position:relative;把這兩個小方塊定位到相應的地方就OK啦,感覺能想到這種方法的人也挺牛的,啊哈。



