Ext JS 6 如何從資料庫動態抓取JS腳本內容來動態創建Web窗體... ...
JavaScript不需要編譯即可運行,這讓JavaScript構建的應用程式可以變得很靈活。我們可以根據需要動態從伺服器載入JavaScript腳本來創建和控制UI來與用戶交互。下麵結合Ext JS來說明如何從伺服器上動態載入JS腳本來動態創建窗體。
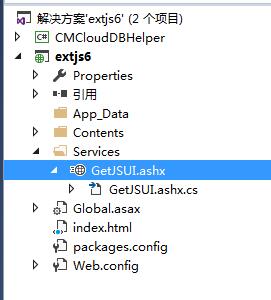
1 項目結構:
項目結構如下:其中GetJSUI一般處理程式用來從資料庫表中抓取UI配置,並返回到客戶端;Contents文件夾下用HTML文件和JS庫等。

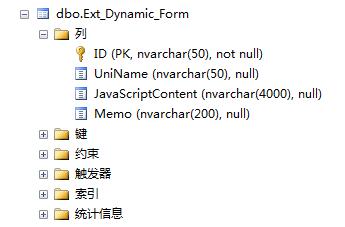
2 資料庫表結構
可以用下麵的SQL在MSSQL中創建表,其中JavaScriptContent欄位存儲具體的JS腳本。
1 CREATE TABLE [dbo].[Ext_Dynamic_Form]( 2 [ID] [nvarchar](50) NOT NULL, 3 [UniName] [nvarchar](50) NULL, 4 [JavaScriptContent] [nvarchar](4000) NULL, 5 [Memo] [nvarchar](200) NULL, 6 CONSTRAINT [PK_Ext_Dynamic_Form] PRIMARY KEY CLUSTERED 7 ( 8 [ID] ASC 9 ) 10 ) ON [PRIMARY]

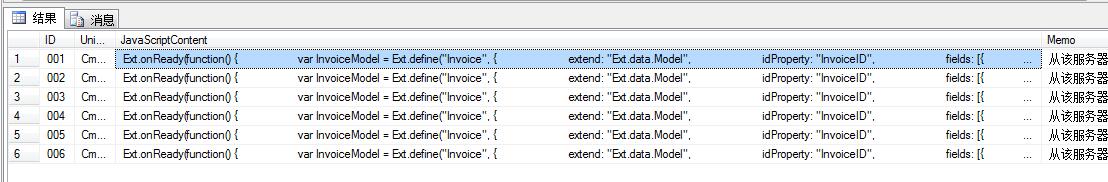
創建好後,可以初始化數據:

4 GetJSUI 編程
1 using System; 2 using System.Collections.Generic; 3 using System.Linq; 4 using System.Web; 5 using CMCloudDBHelper; 6 namespace extjs6.Services 7 { 8 /// <summary> 9 /// author:jackwangcumt 10 /// </summary> 11 public class GetJSUI : IHttpHandler 12 { 13 14 public void ProcessRequest(HttpContext context) 15 { 16 string js = ""; 17 context.Response.ContentType = "text/plain"; 18 //context.Response.ContentType = "text/javascript"; 19 CMCDataAccess da = new CMCDataAccess(); 20 string SQLForJS = "select * FROM Ext_Dynamic_Form where ID='006'"; 21 System.Data.DataTable dt= da.GetDataTable(SQLForJS); 22 if(dt!=null) 23 { 24 if(dt.Rows.Count==1) 25 { 26 js = dt.Rows[0]["JavaScriptContent"].ToString(); 27 } 28 29 } 30 31 //utf-8 32 context.Response.ContentEncoding = System.Text.Encoding.UTF8; 33 context.Response.Write(js); 34 35 } 36 37 public bool IsReusable 38 { 39 get 40 { 41 return false; 42 } 43 } 44 } 45 }
5 主界面html
<html> <head> <title>Dynamically generate forms from server javascript</title> <!-- Library Files --> <meta http-equiv="X-UA-Compatible" content="IE=edge" charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no"> <script type="text/javascript" src="ext6/ext-all-debug.js"></script> <link rel="stylesheet" type="text/css" href="ext6/classic/theme-triton/resources/theme-triton-all-debug.css"> <script type="text/javascript" src="ext6/classic/theme-triton/theme-triton-debug.js"></script> <script type="text/javascript"> //load *.js file from server function loadScript(url, callback) { var script = document.createElement("script") script.type = "text/javascript"; if (script.readyState) { //IE script.onreadystatechange = function() { if (script.readyState == "loaded" || script.readyState == "complete") { script.onreadystatechange = null; callback(); } }; } else { //Others script.onload = function() { callback(); }; } script.src = url; document.getElementsByTagName("head")[0].appendChild(script); } //load js text from server function loadScriptSrc(js, callback) { var script = document.createElement("script") script.type = "text/javascript"; //script.async = true; if (script.readyState) { //IE script.onreadystatechange = function() { if (script.readyState == "loaded" || script.readyState == "complete") { script.onreadystatechange = null; callback(); } }; } else { //Others script.onload = function() { callback(); }; } script.text = js; console.log(script); document.getElementsByTagName("head")[0].appendChild(script); //不能少 callback(); } //Ext JS 6 Ext.onReady(function() { //https://www.sencha.com/forum/showthread.php?268193-How-to-load-content-dynamically-for-tabpanel var pmain = Ext.widget('panel', { renderTo: document.body, height: 800, width: 800, layout: 'border', items: [{ title: 'West', region: 'west', width: 200, collapsible: true }, { xtype: 'tabpanel', region: 'center', items: [{ title: 'First Tab', itemId: 'tab01', }, { title: 'Second Tab', layout: 'fit', loader: { url: 'Form.json', autoLoad: true, renderer: 'component' } }] }] }); //ajax config var reqConfig = { url: '../Services/GetJSUI.ashx', method: 'get', callback: function (options, success, response) { // var msg = ['success:', success, '\n', 'data:', response.responseText]; // alert(msg.join('')); loadScriptSrc(response.responseText, function() { Ext.Msg.alert("loaded js","從伺服器載入JS完成"); var gp = Ext.create("gpView"); Ext.ComponentQuery.query('#tab01')[0].add(gp); }); } }; Ext.Ajax.request(reqConfig); //loadScript("dynamicLoadJS2.js", function() { // Ext.Msg.alert("loaded"); // var gp = Ext.create("gpView"); // //console.log(gp); // //gp.body.renderTo(pmain); // // Ext.ComponentQuery.query('#tab01')[0].add({ // // html: 'Oh, Hello.' // // }); // Ext.ComponentQuery.query('#tab01')[0].add(gp); //}); }); </script> </head> <body> </body> </html>
6 運行

這樣我們可以做一個主框架,然後構建菜單和許可權等通用體系,通過在資料庫中配置菜單及UI,可以動態擴展應用。


