後端應用分層是什麼,例如:你用Spring MVC開發web程式、項目用三層架構分包,這些都用了分層思想。 MVC模式包含了三部分: 視圖(view):負責界面顯示、處理用戶交互。如:前端應用 控制器(controller):協調視圖層與模型層之間的相互工作。控制器接收視圖層發來的請求,決定用那些模 ...
後端應用分層是什麼,例如:你用Spring MVC開發web程式、項目用三層架構分包,這些都用了分層思想。
MVC模式包含了三部分:
-
視圖(view):負責界面顯示、處理用戶交互。如:前端應用
-
控制器(controller):協調視圖層與模型層之間的相互工作。控制器接收視圖層發來的請求,決定用那些模型來處理,以及處理完後用那些視圖顯示結果。
-
模型(model):模型持有所有數據、狀態和程式邏輯。接收控制器轉發來的視圖請求,處理請求並返回結果。
實際開發中,視圖層可以用JSP/HTML/CSS、或者用Vue/React實現,控制器層用Servlet來接收並響應請求,模型層用JavaBean實現。以上功能SpringMVC框架都集成了,使用它能夠輕鬆地開發出MVC應用。
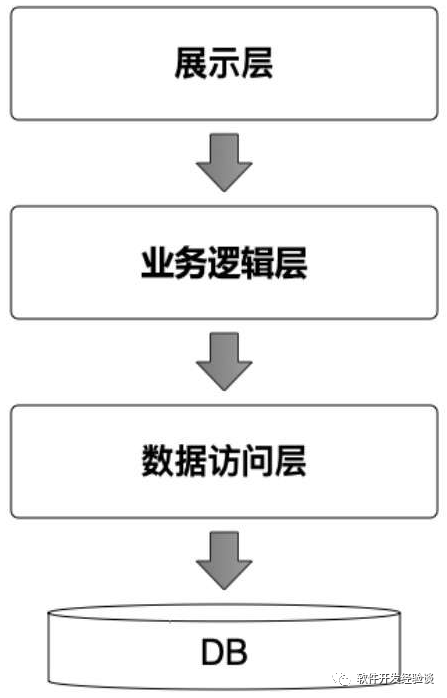
MVC模式中的model層承擔了太多工作,不符合單一職責原則,隨著系統複雜度越來越高,程式變得越難維護。因此再次使用分層的思想把model層拆分為業務邏輯層(負責程式邏輯)、數據訪問層(負責與資料庫交互)。model層只剩下薄薄的一層,負責中轉數據。再把視圖view、控制器controller這兩部分合併為展示層,應用就演變成了傳統的三層架構。如下圖:

應用通過分層使得程式結構清晰、耦合低,升級和維護都變得十分容易。開發人員只需關註一層,不必擔心自己的設計會影響到其他層,對提高軟體質量大有好處。如果要更改某一層的具體實現代碼,只要本層的介面保持穩定,對其上層可以不用修改。可以很容易地用新的實現來替換原有層的實現。即使本層的介面發生變化,也隻影響到相鄰的上層,修改工作量小且錯誤可以控制,不會帶來意外的風險。
分層架構的一個重要原則是每層只能與位於其下方的層發生耦合。分層架構分為兩種,嚴格分層架構和鬆散分層架構。在嚴格分層架構中,某層只能與位於其直接下方的層發生耦合;在鬆散分層架構中,則允許某層與它的任意下方層發生耦合。三層架構就是嚴格分層架構,其缺點是可能會導致每層級聯的修改。這種修改尤其體現在自上而下的方向,比如,展示層要增加一個數據顯示,業務邏輯層要計算好數據並返回,數據訪問層可能要從其他數據源中讀取到數據。
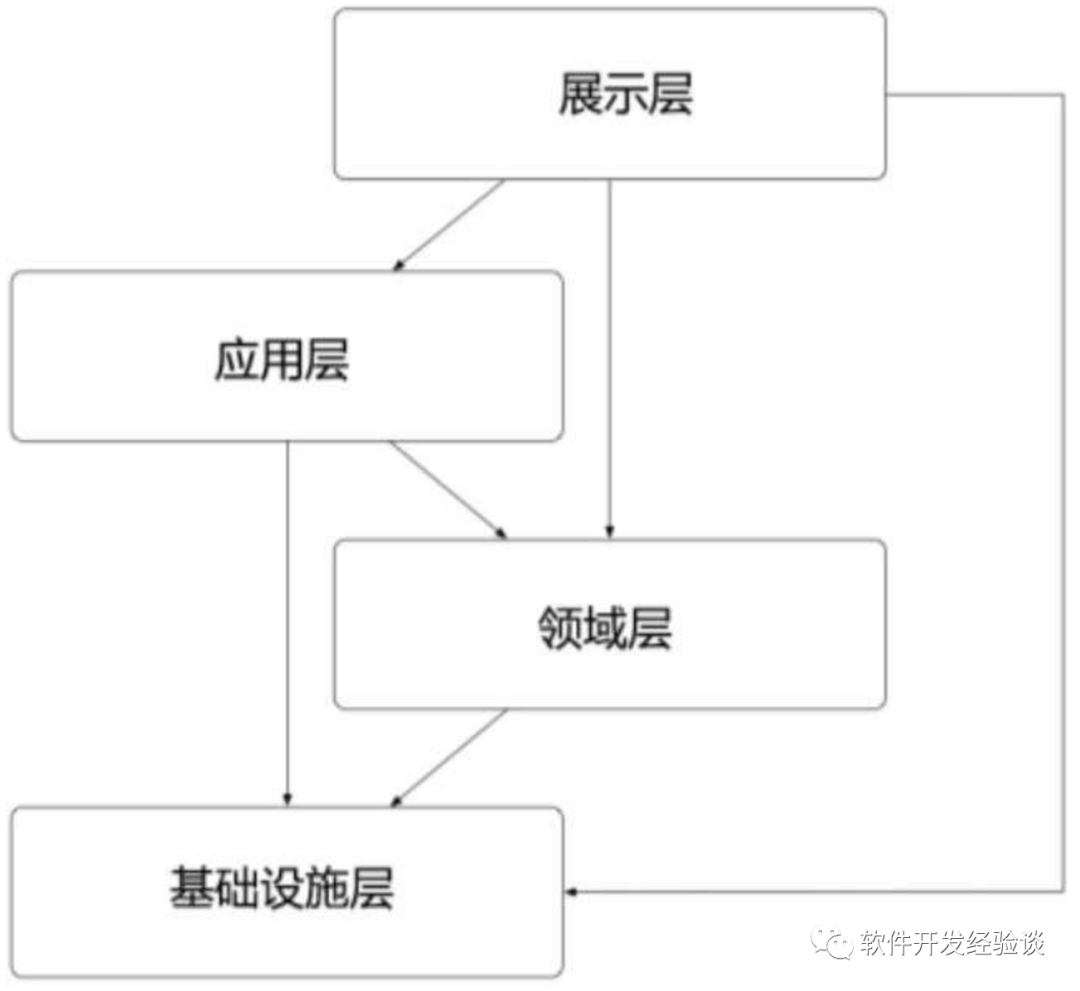
領域驅動設計是採用鬆散分層架構,整個系統劃分為基礎設施層、領域層、應用層和展示層。領域層是系統的核心,是抽象且穩定的一層,它包含業務流程、業務規則、功能介面。在領域層定義的介面是交由基礎設施層去實現,這樣只要高層介面穩定,底層實現可以被替換。這個叫依賴倒置原則,高層不與底層緊耦合,不依賴於具體實現,用來改善每層引起的級聯修改。

下麵介紹下阿裡巴巴推薦的分層結構,相比於三層架構,增加了開發API層、通用邏輯層(Manager層)。如下圖:

-
開發API層:是定義了一層對外提供的介面,不依賴其他層,是提供給其他系統調用的SDK開發包。由Service層依賴並實現業務邏輯,對外訪問會暴露成RPC介面或者Http介面,內部調用則引用具體的實現。
-
終端顯示層:各個端的模板渲染並執行顯示的層。主要是velocity 渲染,JS 渲染,JSP 渲染,移動端展示等。現在流行的前後端分離的開發模式,而前端開發框架React/Vue已承擔了頁面渲染、路由、狀態管理等工作,所以這一層根據自己需求來添加。
-
Web 層:提供給客戶端訪問的介面,主要是對訪問控制進行轉發,各類基本參數校驗。
-
Service 層:相對具體的業務邏輯服務層。
-
Manager 層:通用業務處理層。位於Service層與Dao層中間,主要作用如下:
-
1)對第三方平臺封裝,預處理返回結果及轉化異常信息,適配上層介面,相當於DDD中的防腐層。
-
2)對 Service 層通用能力的下沉,如緩存方案、中間件通用處理。
-
3)與 DAO 層交互,對多個 DAO 的組合復用。
-
DAO 層:數據訪問層,與底層 MySQL、Oracle、Hbase、OB 等進行數據交互。
-
第三方服務:包括其它部門 RPC 服務介面,基礎平臺,其它公司的 HTTP 介面。這一層沒必要單獨一層,可以移到Manager層來做第三方服務封裝。
-
外部數據介面:給外部(應用)數據存儲服務提供的介面,多用於數據要做二次加工與遷移的場景中。


