flex佈局 -- 彈性盒模型 display: flex; 就會讓其變成彈性盒子 當把一個元素的 display 屬性設置為 flex 或者 inline-flex 後,它就成了一個容器。 flex 與 inline-flex 的關係就類似 block 與 inline-block 的關係,定義里 ...
flex佈局 -- 彈性盒模型
display: flex; 就會讓其變成彈性盒子
當把一個元素的 display 屬性設置為 flex 或者 inline-flex 後,它就成了一個容器。
flex 與 inline-flex 的關係就類似 block 與 inline-block 的關係,定義里容器是行內元素還是塊級元素。
常見屬性:
有六個常用屬性設置在容器上,分別為:
- flex-direction
- flex-wrap
- flew-flow
- justify-content
- align-items
- align-content
1.flex-direction屬性
flex-direction 屬性設置容器主軸的方向(改變彈性元素方向)
.wrap{
flex-direction:row | row-reverse | column | column=reverse;
}
包含四個屬性值:
row: 預設值,表示沿水平方向,由左到右。
row-reverse :表示沿水平方向,由右到左
column:表示垂直方向,由上到下
column-reverse:表示垂直方向,由下到上
2.flex-warp屬性
flex-wrap屬性用於設置當項目在容器中一行無法顯示的時候如何處理。(控制彈性元素溢出換行處理)
.wrap{
flex-wrap:nowrap | wrap | wrap-reverse;
}
包含三個屬性值:
nowrap:表示不換行
wrap:正常換行,第一個位於第一行的第一個

wrap-reverse:向上換行,第一行位於下方

3.flex-flow屬性
flex-flow屬性是flex-deriction和flex-wrap屬性的簡寫,預設值為[row nowrap];,
第一個屬性值為flex-direction的屬性值
第二個屬性值為flex-wrap的屬性值
.warp{
flex-flow: column wrap;
}
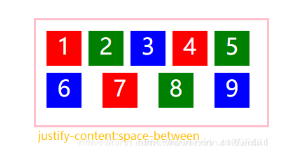
4.justify-content 屬性
justify-content屬性用於設置項目在容器中的對齊方式。(主軸元素的多種排列方式)
.wrap{
justify-content: flex-start | flex-end | center |space-between | space-around
}
該屬性主要要五個屬性值:
flex-start:預設值,左對齊(都與主軸位置有關)
flex-end:右對齊
center:居中對齊
space-between:兩端對齊

space-around:每個項目兩側的間距相等

5.align-items 屬性
align-items定義了項目在交叉軸上是如何對齊顯示的(交叉軸元素的多種排列方式)
.wrap{
align-items:flex-start | flex-end | center | baseline | stretch
}
該屬性主要有五個屬性值:(以交叉軸從上向下為例)
flex-start:交叉軸的起點對齊
flex-end 交叉軸的終點對齊
center 交叉軸居中對齊
baseline 項目的第一行文字的基線對齊
stretch:預設值:如果項目未設置高度或者高度為auto,將占滿整個容器的高度
6.align-content屬性
align-content屬性定義了多根軸線的對齊方式。如果項目只有一根軸線,該屬性不起作用。(多行元素在交叉軸的排列方式)
.box {
align-content: flex-start | flex-end | center | space-between | space-around | stretch;
}
該屬性可能取6個值。
flex-start:與交叉軸的起點對齊。
flex-end:與交叉軸的終點對齊。
center:與交叉軸的中點對齊。
space-between:與交叉軸兩端對齊,軸線之間的間隔平均分佈。
space-around:每根軸線兩側的間隔都相等。所以,軸線之間的間隔比軸線與邊框的間隔大一倍。
stretch(預設值):軸線占滿整個交叉軸。
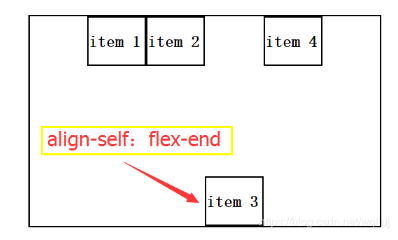
7.align-self 屬性
align-self屬性表示當前項目可以和其他項目擁有不一樣的對齊方式。它有六個可能的值。預設值為auto
auto:和父元素align-self的值一致
flex-start:頂端對齊
lex-end:底部對齊
center:豎直方向上居中對齊
baseline:item第一行文字的底部對齊
stretch:當item未設置高度時,item將和容器等高對齊
.item{
align-self: flex-start | flex-end | center | baseline | stretch
}

8.flex-grow 屬性
flex-group屬性用來控制當前項目是否放大顯示。預設值為0,表示即使容器有剩餘空間也不放大顯示。如果設置為1,則平均分攤後放大顯示。
.green-item{
order:-1;
flex-grow:2;
}

9.flex-shrink 屬性
flex-shrink屬性表示元素的縮小比例。預設值為1,如果空間不夠用時所有的項目同比縮小。如果一個項目的該屬性設置為0,則空間不足時該項目也不縮小。
.green-item{
flex-shrink:2;
}
10.flex-basis屬性
flex-basis屬性表示表示項目占據主軸空間的值。預設為auto,表示項目當前預設的大小。如果設置為一個固定的值,則該項目在容器中占據固定的大小。
.green-item{
flex-basis:100px;
//或者 flex-basis:200px;
}
11.flex屬性
flex屬性是 flex-grow屬性、flex-shrink屬性、flex-basis屬性的簡寫。預設值為:0 1 auto;
.item{
flex:(0 1 auto) | auto(1 1 auto) | none (0 0 auto)
}
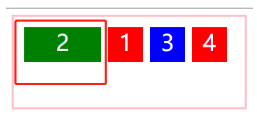
12.order屬性
order屬性設置項目排序的位置,預設值為0,數值越小越靠前
.green-item{
order:-1;
}
13.小手圖標的樣式
cursor: pointer;



