1、data Vue 會遞歸將 data 的屬性轉換為 getter/setter,從而讓 data 的屬性能夠響應數據變化。對象必須是純粹的對象 (含有零個或多個的 key/value 對) data () { return { dataForm: { xxx: ‘’, xxx: 數字 //這裡的 ...
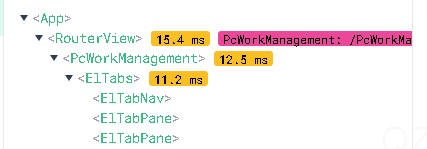
公司某項目需求在頁面顯示的組件是根據角色變化而變化的,在這個項目中我使用了elementplus的el-tabs來動態的顯示這些組件,如下圖所示

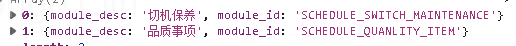
數據內容大概是這樣的

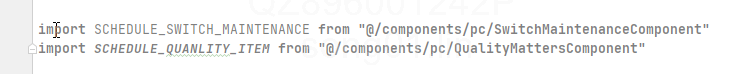
在未使用setup語法糖時候我要引入組件只需要在components中定義組件就好了,如下圖

然後就可以快樂得在component組件的:is中遍歷進組件的名稱就好了;但是在使用了setup語法糖之後,沒有了components選項,我突然就有點無從下手,在vue3官網中我看到了setup掛載組件的用法

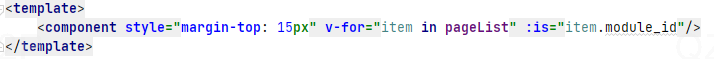
那就照著官網照貓畫虎吧,於是就寫下瞭如下代碼


然後發現不對勁,啥也不顯示,進devtools一看,這東西怎麼沒掛上啊

啥也沒有!
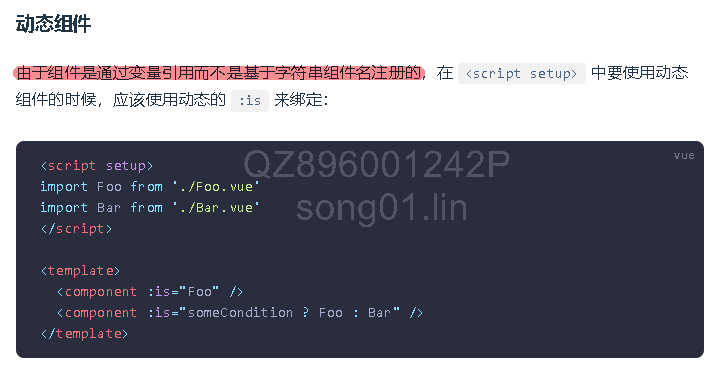
沒辦法,再仔細看看官網文檔吧

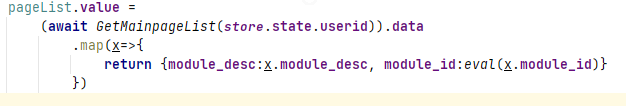
官網中明確說明組件是通過變數引用而不是基於字元串組件名註冊的,然而我在資料庫中取出來的組件名必然是字元串,這可咋整,只能用eval了唄

但是還是不行,瀏覽器報錯

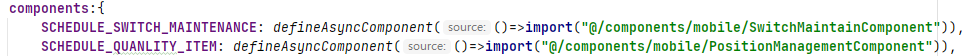
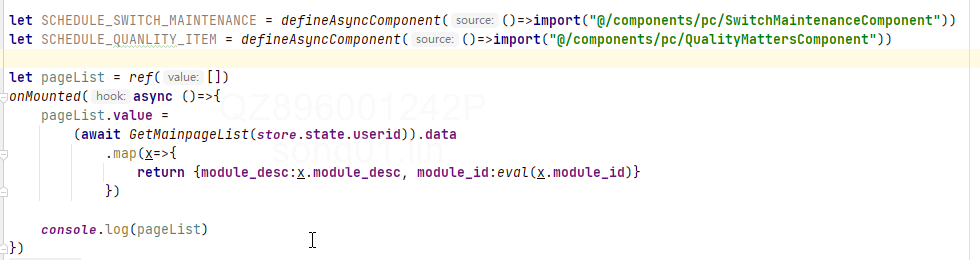
難道import定義組件在這裡面不行?那就試試defineAsyncComponent試試

OK,能看見了

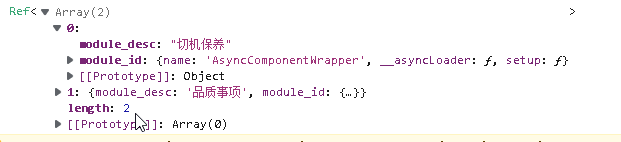
查看列印結果,moudle_id內容也變成組件了

問題解決



