前言: 自學第一天,什麼是TS ,為什麼要用 TS TS 全程 Typed JavaScript at Any Scale 解釋起來就是 添加了類型系統的 JavaScript, 是 JavaScript 的一個超集 讓 JS 從動態類型的語言,變成了一個靜態類型的語言,給變數賦予了類型 好,到這裡 ...
前言:
自學第一天,什麼是TS ,為什麼要用 TS
TS 全程 Typed JavaScript at Any Scale 解釋起來就是 添加了類型系統的 JavaScript, 是 JavaScript 的一個超集
讓 JS 從動態類型的語言,變成了一個靜態類型的語言,給變數賦予了類型
好,到這裡有同學就會問了,什麼是動態類型,什麼是靜態類型,啥是給變數賦予類型?讓我們來看下邊這一個慄子:
let a ;
a = "a";
a = 10;我們先來看第三步,10 是有類型的吧,類型是 number ,第二步也同理,此時回過頭來,我們再看第一步,a 是什麼類型?
a 在第一步的時候,沒有類型, 就是一個變數
這就是 JS 中的動態類型,a 什麼都可以存放,TS 就不同 你 let 了一個 String 類型的 a ,你就只能存放 String 類型
PS:擴展
有的同學就會說了,這樣動態類型怎麼了,很方便啊,啥都能放不好嗎?
對,是很方便,靈活,但卻是一把雙刃劍,我們舉個慄子:
funtion fun(a,b){
.....
}我們給 fun 傳了倆參數一個 a,一個 b 這時候 a 和 b 有類型嗎,也沒有類型
問題這就來了
假如這時候我要算一個加法,就是想要 a 和 b 加一塊的數值,按理來說我們做加法,傳的時候就該傳數字了,但 JS 這一塊你愛傳傳啥,我不管,隨便你傳
如果這時 a 和 b 這倆值又在別處 經歷了其他運算,這時候 JS 會把這個錯誤埋起來,我不立刻報錯
假如我們的這個運算是在第三行寫的,他不立刻報錯可能在三千行,三萬行在報錯,那維護成本,誰找錯誰知道...
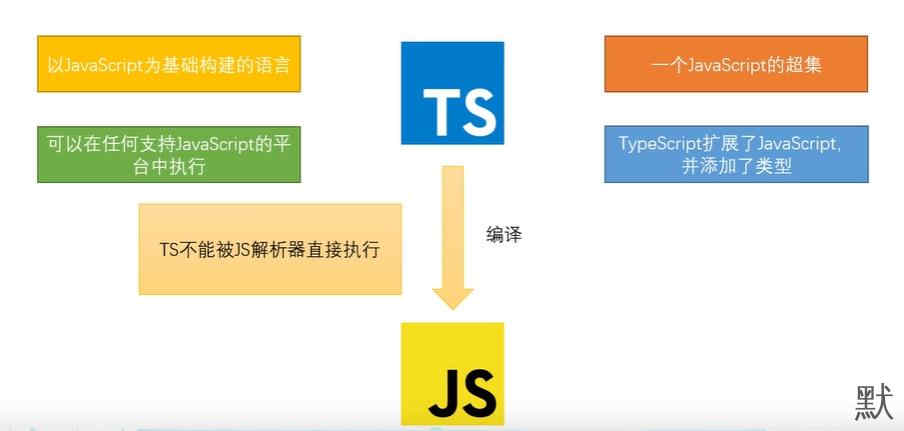
最後上圖:


總結一下上圖的內容,TS 是以 JS 為基礎搭建的語言,是一個 JS 的超集。
可以在任何支持 JS 的平臺中執行,也就是說 TS 完全相容 JS
不能被 JS 解析器直接執行,TS 不能直接被瀏覽器識別需要編譯成 JS
TS 擴展了 JS ,但不能取代 JS
開發環境:
好了介紹了這麼多,大家都對 TS 有了一個基本的概念了吧,現在我們第一天的正式學習
首先要想寫 TS 我們第一件事就是要搭建一個 TS 的開發環境,用 Node.js 來解析 TS
1. 下載 Node.js
地址 : http://nodejs.cn/download/
2. 安裝 Node.js
3. 使用 npm 全局安裝 TypeScript :
npm install -g typescript
安裝完之後輸入 tsc 出一堆 不報錯就代表安裝完成了 接下來讓我們開始寫吧


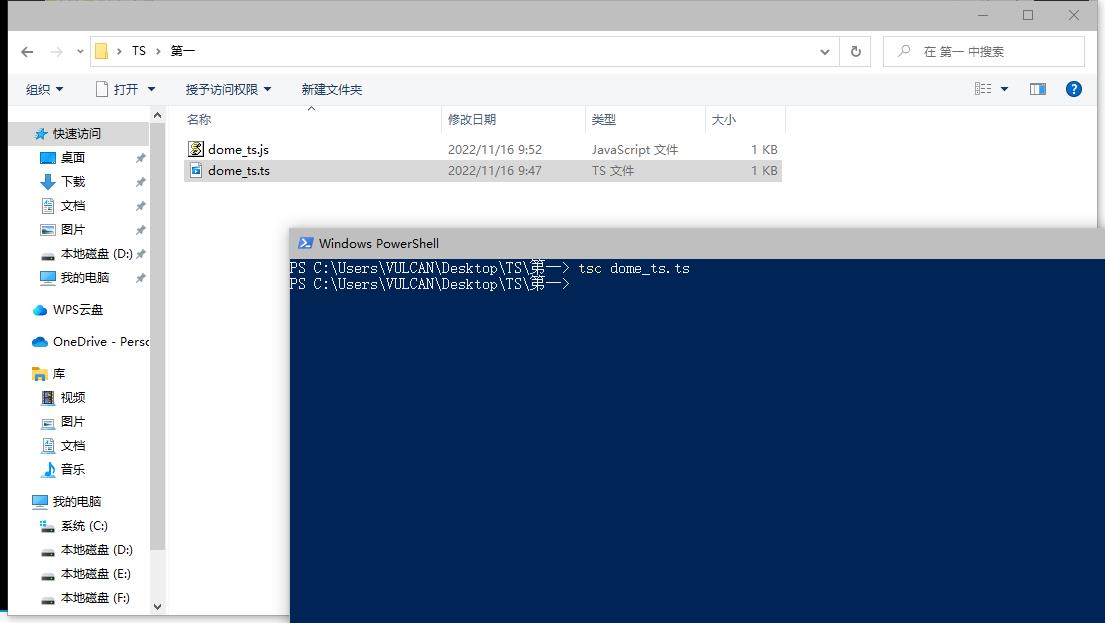
首先我們在創建一個尾碼名為 ts 的文件,然後隨便用什麼東西打開寫一段 js 代碼 因為 ts 是完全相容 js 的
所以我們這裡就寫一個簡單的 console
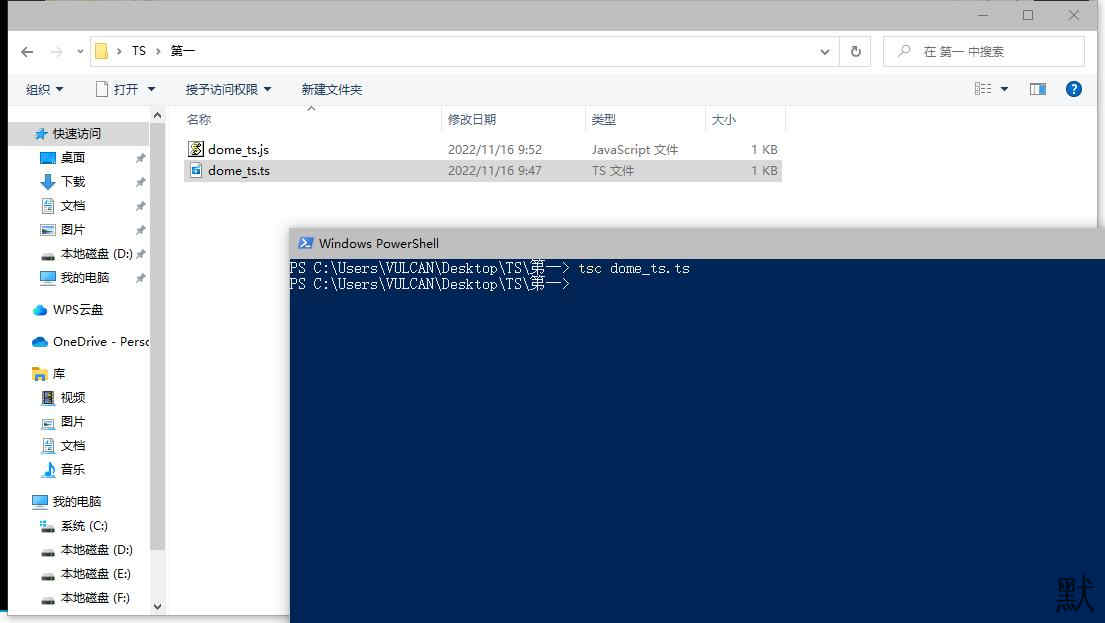
ts 文件是不能被網頁識別的 這時候就要進行編譯了


基本類型聲明:
我們都知道 JavaScript 的類型分為兩種:一種是原始數據類型(Primitive data types)另一種是對象類型(Object types)
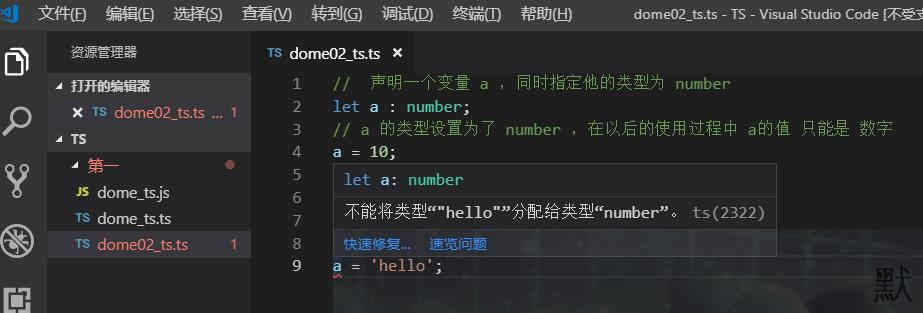
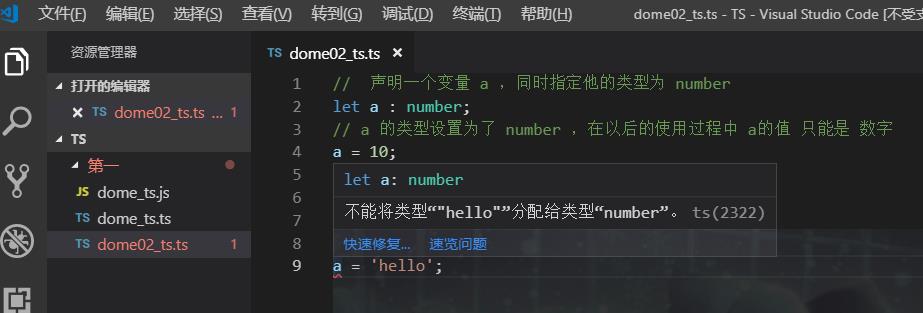
現在我們來看原始數據類型,也就是布爾值,數值,字元串,null,nudefined 在 TS 中如何聲明


如圖,let a :number 之後 ,在以後的使用過程中 a的值 只能是數字,如果賦值字元串的話,會明確的告訴你錯誤信息
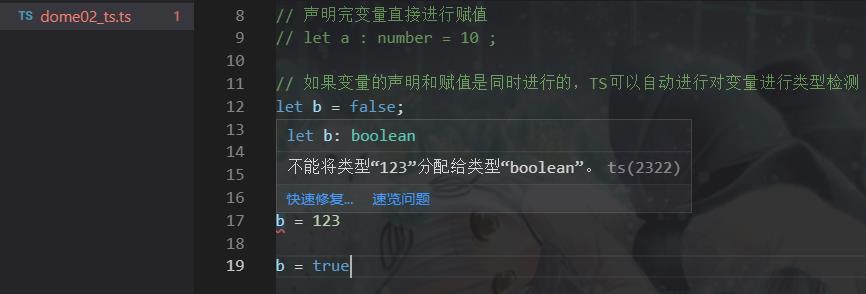
當然,我們也可以直接這樣聲明並賦值:
let a : number = 10 ;但這種語法在實際我們寫 TS 過程中是不常用的,TS的變數聲明和賦值是同時進行的,TS可以自動對變數進行類型檢測

類型聲明也可以用於函數上邊
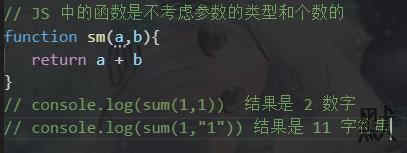
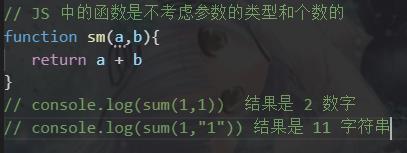
JS 中的函數是不考慮參數的類型和個數的


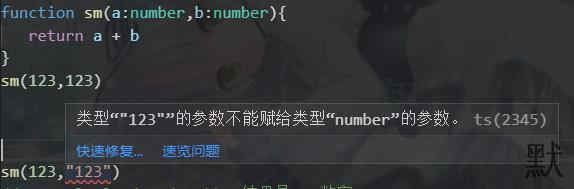
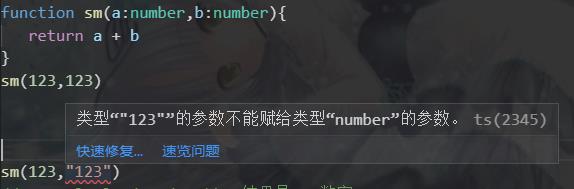
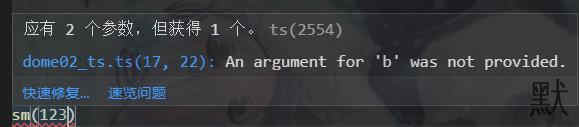
TS 中


當然 TS 相對嚴格你傳多傳少也是會報錯的



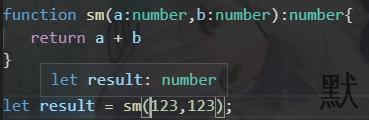
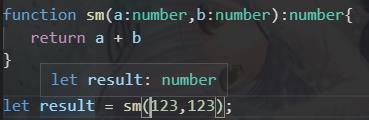
你也可以給函數的返回值添加類型,比如


其他基本類型:
| 類型 | 例子 | 描述 |
|---|---|---|
| number | 1, -33, 2.5 | 任意數字 |
| string | 'hi', "hi", hi |
任意字元串 |
| boolean | true、false | 布爾值true或false |
| 字面量 | 其本身 | 限制變數的值就是該字面量的值 |
| any | * | 任意類型 |
| unknown | * | 類型安全的any |
| void | 空值(undefined) | 沒有值(或undefined) |
| never | 沒有值 | 不能是任何值 |
| object | {name:'孫悟空'} | 任意的JS對象 |
| array | [1,2,3] | 任意JS數組 |
| tuple | [4,5] | 元組,TS新增類型,固定長度數組 |
| enum | enum{A, B} | 枚舉,TS中新增類型 |
上邊我們演示了前三個,接下來我們來看後邊
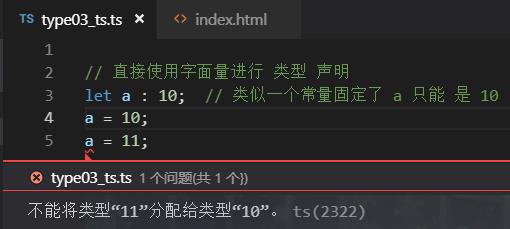
字面量
什麼是字面量,廢話不多說直接上圖

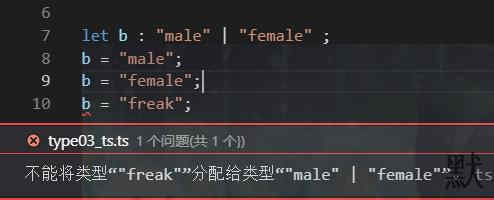
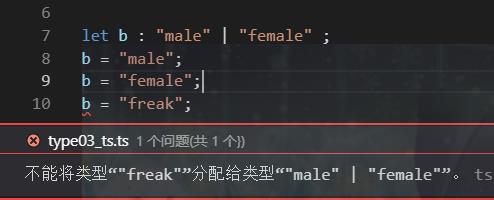
此時的 a 只能是 數字 10 ,當然這種是不常用的,我們一般都這樣使用,取一個字面量的範圍,我也叫這種為(聯合類型)


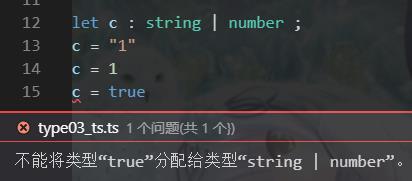
當然聯合類型不只用於字元串,我們也可這樣

any
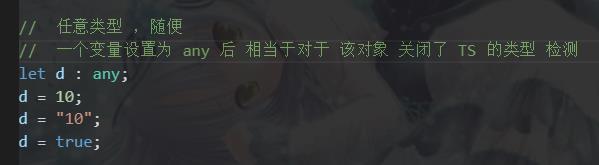
any的意思就是隨便,愛啥啥

註意的一點是,一個變數設置為 any 後(顯示的 any ),就相當於該對象關閉了 TS 的類型檢測,使用 TS 時候不建議使用 any
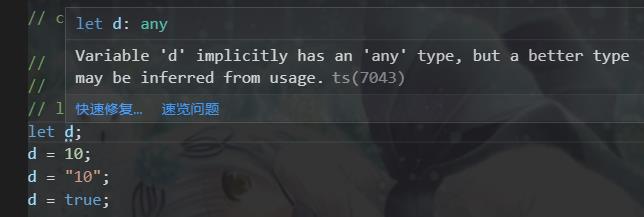
當然這還不最可怕的一點,最可怕的是

此時的 d 類型 還是 any 。所以聲明變數如果不指定類型,則 TS 解析器會自動判斷變數的類型為 any (隱式的 any )
雖然不建議使用,但代碼是死的,人是活的,因為 JS 是靈活的,在一些開發的過程中,你就是不知道那個值是什麼,或者說是不確定,這時我們可以用 any 或 unknown
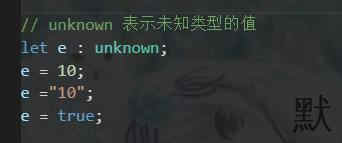
unknown
字面意思很明顯,unknown --> 我不知道 ,也是表示未知類型的值


這時就有人問了,誒六扇老師,這和 any 一樣啊,沒什麼區別啊
別急,看圖,區別這就來了


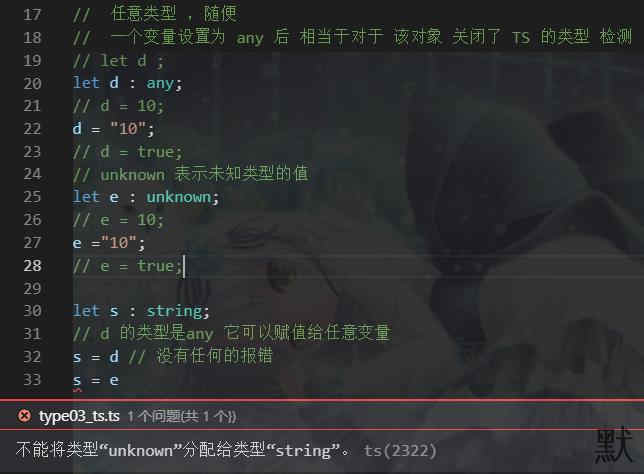
我們來看,變數 s 是 string 類型,而 變數 d 是 any 值是 字元串10 卻成功賦值沒有報錯,也就是說這玩意不止霍霍自己,還霍霍別人
而 unknown 就不一樣了
unknown 實際上就是一個類型安全的 any ,unknown 類型的變數,不能直接賦值給其他變數
這會又會有人問了,六扇老師,我就想讓 unknown 賦值給 s 怎麼辦?
第一種方法,在前邊加上一個類型判斷
用 typeof 判斷 e 是不是 string 是的話 賦值

方法二,在 TS 裡面有一個叫 類型斷言,先別管什麼意思,我們直接看圖

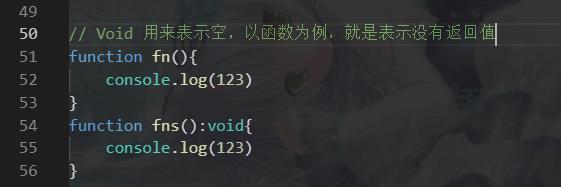
空值(Void)
JS裡面是沒有 Void 的概念, 在 TypeScript 中,可以用 Void 表示沒有任何返回值的函數
上文我們也說了,我們也可以給函數設置返回值的類型,在某些情況下我們寫的函數是沒有返回值的,此時就用到了 Void

never
和空不一樣,其實沒有返回值,也是一種返回,never是表示永遠不會返回結果
在我們寫代碼的時候,有一種函數是用來處理報錯,不會返回直接報錯,就可以用never

不常使用,瞭解就行
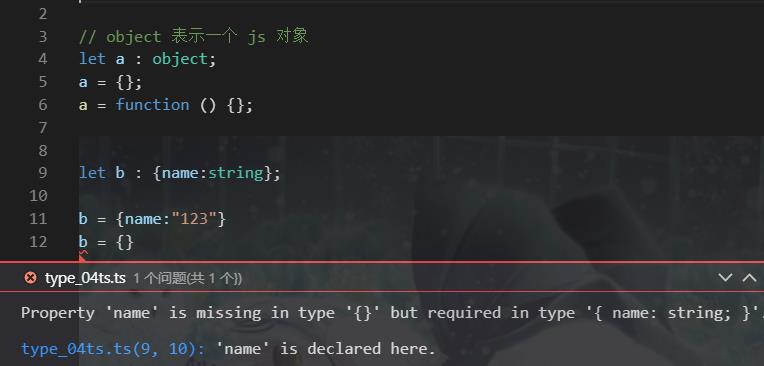
複雜的類型,object

我們可以跟上邊設置類型一樣,也可給 a 設置一個 object 類型,但這種不常用,通常我們都直接給後邊加 { } 來設置類型
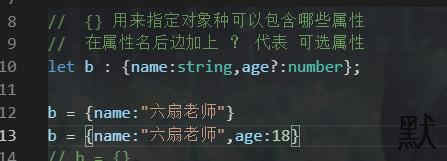
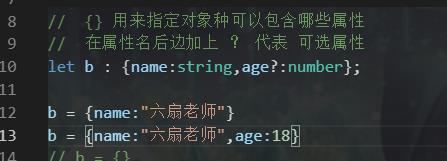
{ } 也可以用來指定對象可以包含哪些屬性,比如這時的 b 只能給它賦值 對象且裡面帶有 name 是 string 類型的,多一個不行,少了也不行
那六扇老師,我就想添加屬性怎麼辦?
看下圖


在屬性名後邊加上 ?代表可選屬性,就是有沒有都行的屬性,可加,可不加
效果是達到了,但好麻煩啊,六扇老師我就想 name 是固定值,後邊不管,愛怎麼加怎麼加行不?
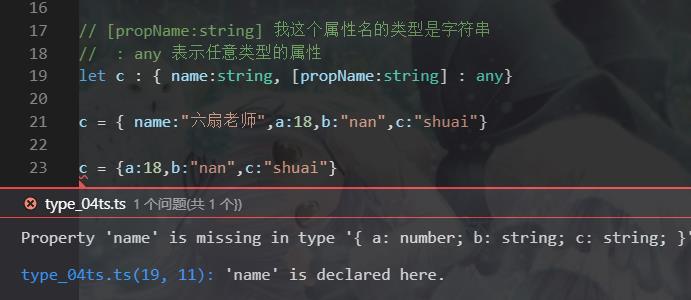
好,這位同學很會問問題,看完下圖之後叉出去

[propName:string] 表示 我這個屬性是字元串類型, propName 不是固定的,可以隨便寫,比如放個 xxx 也是行得通的
:any 表示任意類型
那回過頭再看代碼,這段代碼的意思就是除了 name 是 字元串類型以外,後邊其他的我不管,隨便
其實和前邊提到的字面量差不多,都是給一個限制
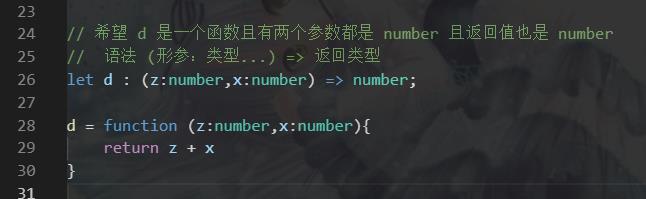
還有一種寫法是設置函數結構的類型聲明:

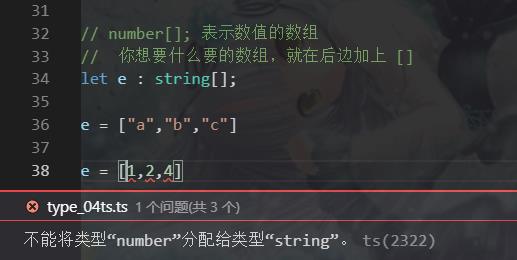
數組
和對象一樣,我們不是要什麼對象,而是要存放什麼類型的數組

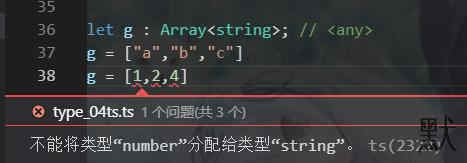
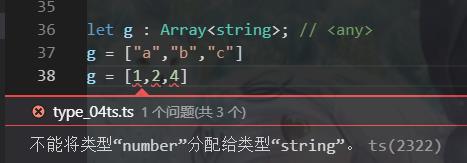
還有一種語法,在後邊加 Array<string>


以上就是我們 JS 裡面的數據類型,下邊我們來講倆不一樣的 TS 中新增的類型
tuple(元組)
什麼意思呢,就是固定長度的數組

當數組裡面的值是固定的時候,用元組是最好的選擇,性能上會強一點
enum 枚舉


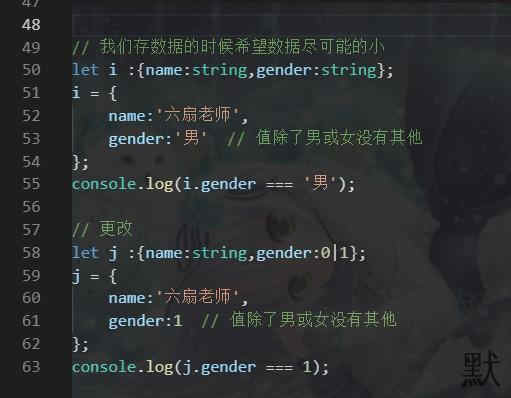
在我們存儲數據的時候,我們儘可能的希望數據小,像性別這種,除了男或者就是女這種值我們可以用 0 或 1 代替,但數據確實笑了,方便了,麻煩來了
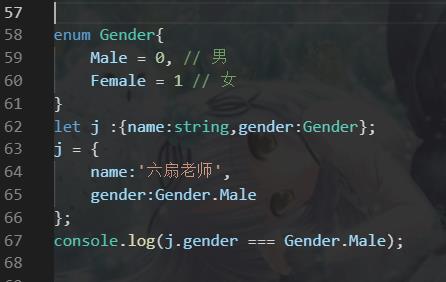
這個值是我們定義的,我們知道,但別人不知道啊,這時就要用到 enum(枚舉) 定義一個枚舉類
我們 enum 了一個 Gender 裡面 Male 表示男,Female 表示女,寫不寫 0 或者 1 沒區別,因為判斷的時候,就用 j 裡面的 gender 是否等於 Gender 裡面的值
就是把我們的一些固定選項都給列出來,單獨放一個類裡面,然後使用
擴展
類型別名:
假如我們需要倆個變數 ,他們倆的類型是一樣的,特別長

以上就是我們常見的類型,所以一定要反覆的去看,去練熟
好了,想瞭解更多有趣知識那就關註六扇老師抖音號吧
抖音搜索 六扇有伊人 或者 直接點擊
個人博客鏈接:http://blog.qianbaiyv.cn/get/my/blog/details/2311887075%40qq.com/148
轉載請標明


