一:創建一個新的工程,項目初始化 npm init -y 二:搭建項目框架 三:編寫main.js文件內容,在index.js中引入,在把index.js引入到index.html中 例: export default()=>{ function computer(){ let h2=documen ...
一:創建一個新的工程,項目初始化
npm init -y
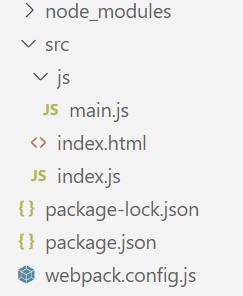
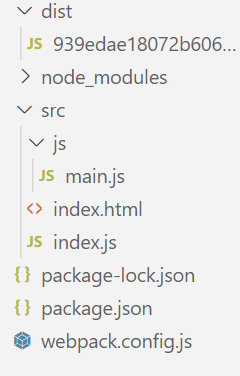
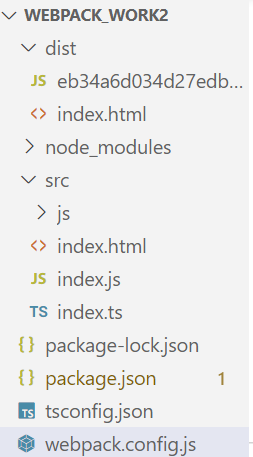
二:搭建項目框架

三:編寫main.js文件內容,在index.js中引入,在把index.js引入到index.html中
例:
export default()=>{
function computer(){
let h2=document.createElement("h2");
h2.innerHTML="Hello WebPack";
return h2;
}
document.body.appendChild(h2);
}
import h2 from "./js/main"
h2();
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
<script src="./index.js"></script>
</html>
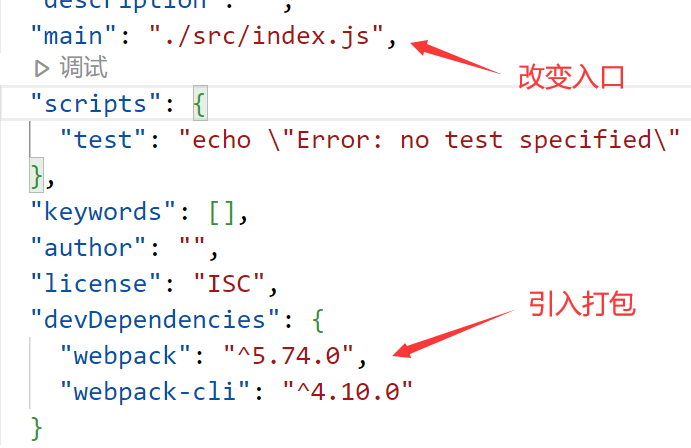
四:安裝打包依賴,修改函數入口
npm i -D webpack webpack-cli

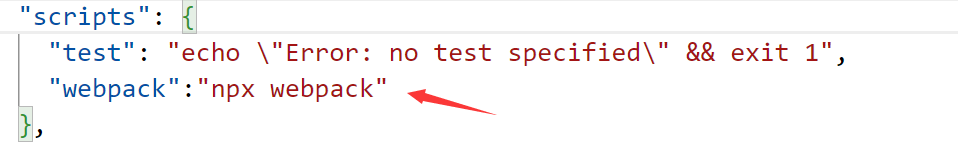
五:配置打包文件webpack.config.js,(還可以在packge.json中聲明打包代碼,方便運行)——可寫可不寫
module.exports={
//入口
entry:["./src/index.js"],
//出口
output:{
//打包後的文件路徑,預設也是dist文件
path:__dirname+"/dist",
//文件名稱,這裡我用hash值來命名,防止每次打包名稱重覆
filename:"[hash].js"
},
//配置打包環境/生產or開發
mode:"production"
}

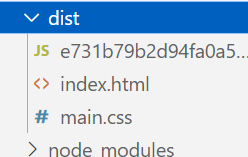
六:打包成功後效果圖


七:插件應用(webpack-plugins)自動引入打包好的外部文件
一:引入插件
npm i -D html-webpack-plugin

二:在webpack.config.json文件中引入該插件並使用
const HemlWebpackPlugin =require("html-webpack-plugin")
module.exports={
//入口
entry:["./src/index.js"],
//出口
output:{
//打包後的文件路徑,預設也是dist文件
path:__dirname+"/dist",
//文件名稱,這裡我用hash值來命名,防止每次打包名稱重覆
filename:"[hash].js"
},
//使用html-webpack-plugin插件
plugins:[
new HemlWebpackPlugin({
//模板路徑
template:"./src/index.html",
//打包生成的文件名
filename:"index.html",
//指定標題
title:"Webpack Demo",
})
],
//配置打包環境/生產or開發
mode:"development"
}
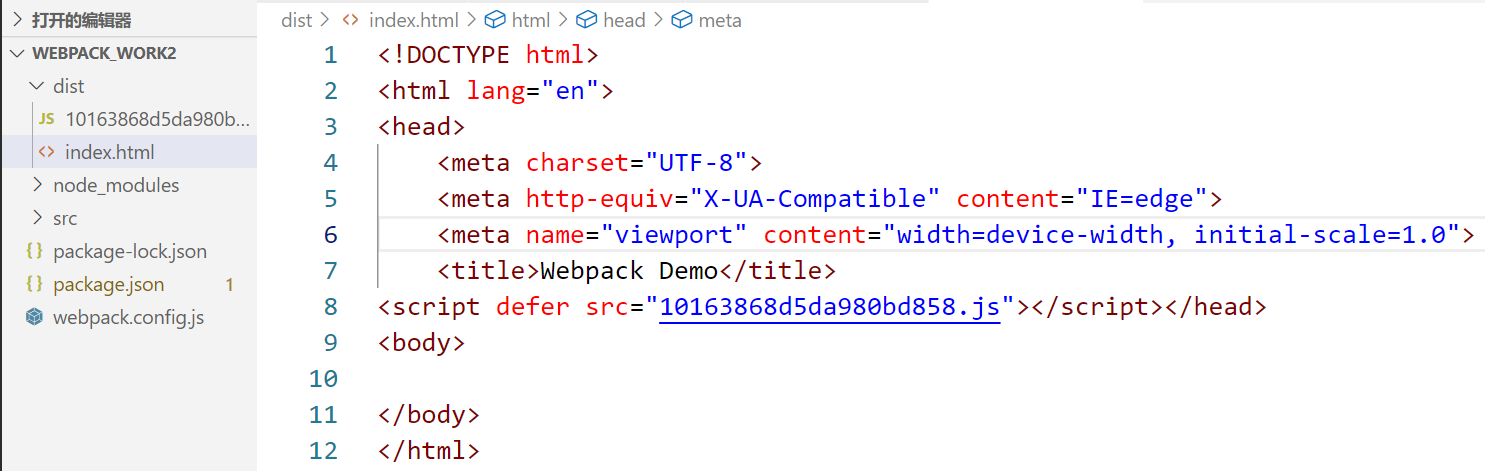
三:運行打包後的效果圖

八:插件應用(Ts)
一:編寫index.ts文件
export default(x:number,y:number):number=>{
return x+y;
}
二:編寫tsconfig.json文件
{
"compilerOptions": {
//Es的目標版本
"target": "es2015",
//模板化規範版本
"module": "es2015",
//是否總是啟用嚴格模式
"alwaysStrict": true
}
}
三:編寫webpack.config.js文件並且修改packjson.js中的入口
const HemlWebpackPlugin =require("html-webpack-plugin")
module.exports={
//入口
entry:["./src/index.ts"],
//出口
output:{
//打包後的文件路徑,預設也是dist文件
path:__dirname+"/dist",
//文件名稱,這裡我用hash值來命名,防止每次打包名稱重覆
filename:"[hash].js"
},
//模塊處理
module:{
//模塊轉換集合
rules:[
{
test: /\.ts$/, //匹配所有以.ts結尾的文件
loader:"ts-loader",//使用ts-loader的模塊轉換器處理
exclude:/node_modules/ //排除掉的目錄文件
},
]
},
//模塊解析處理
resolve:{
//解析所有以.js/.ts結尾的文件
extensions:[".js",".ts"]
},
//使用html-webpack-plugin插件
plugins:[
new HemlWebpackPlugin({
//模板路徑
template:"./src/index.html",
//打包生成的文件名
filename:"index.html",
//指定標題
title:"Webpack Demo",
})
],
//配置打包環境/生產or開發
mode:"development"
}

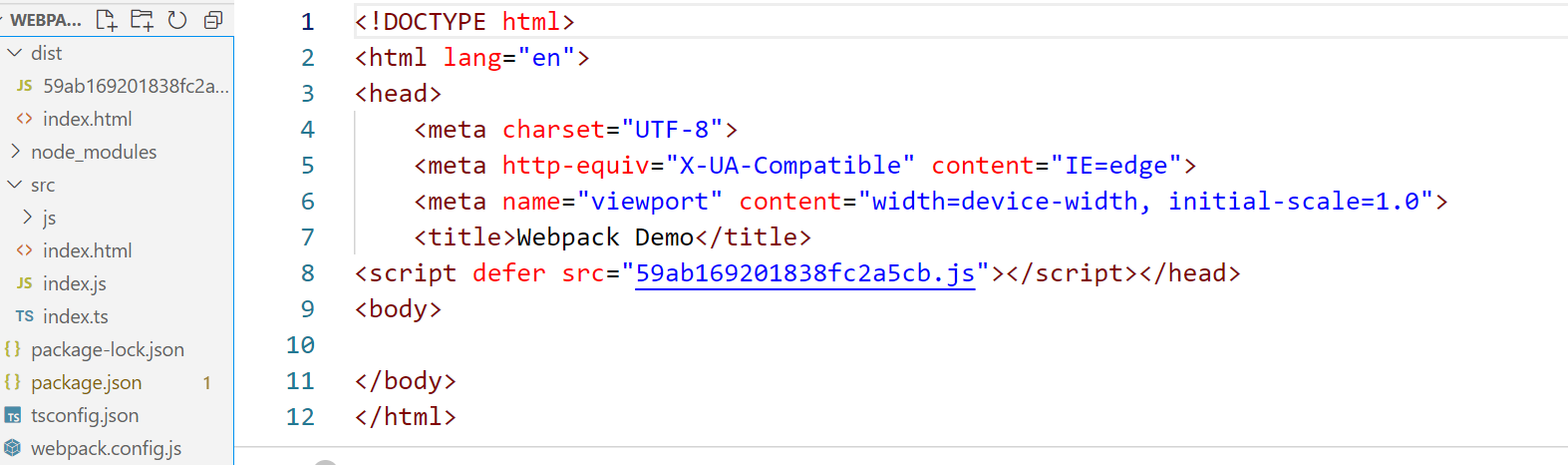
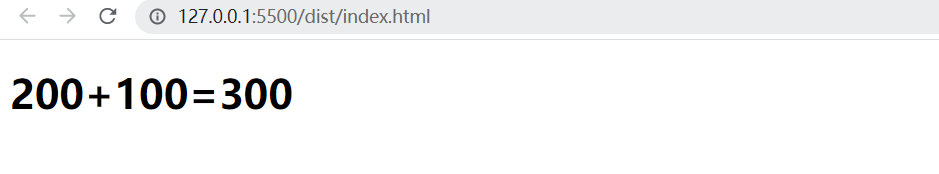
四:運行打包效果圖


九:插件應用(clean-webpack-plugin)打包後自動清理舊版本文件
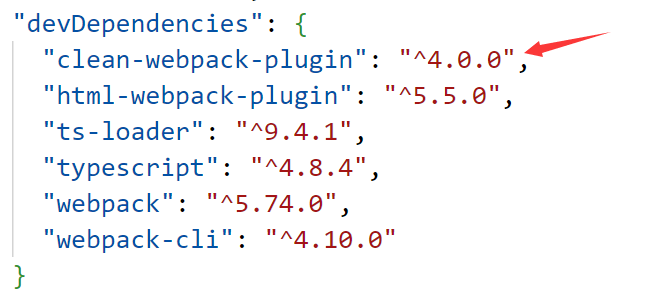
一:引入插件
npm i -D clean-webpack-plugin

二:編寫webpack.config.js
const HemlWebpackPlugin =require("html-webpack-plugin");
const {CleanWebpackPlugin}=require("clean-webpack-plugin");
module.exports={
//入口
entry:["./src/index.ts"],
//出口
output:{
//打包後的文件路徑,預設也是dist文件
path:__dirname+"/dist",
//文件名稱,這裡我用hash值來命名,防止每次打包名稱重覆
filename:"[hash].js"
},
//模塊處理
module:{
//模塊轉換集合
rules:[
{
test: /\.ts$/, //匹配所有以.ts結尾的文件
loader:"ts-loader",//使用ts-loader的模塊轉換器處理
exclude:/node_modules/ //排除掉的目錄文件
},
]
},
//模塊解析處理
resolve:{
//解析所有以.js/.ts結尾的文件
extensions:[".js",".ts"]
},
//使用html-webpack-plugin插件
plugins:[
new CleanWebpackPlugin({
//指定要刪除的文件類型
cleanAfterEveryBuildPatterns:["**/*.js"]
}),
new HemlWebpackPlugin({
//模板路徑
template:"./src/index.html",
//打包生成的文件名
filename:"index.html",
//指定標題
title:"Webpack Demo",
})
],
//配置打包環境/生產or開發
mode:"development"
}
三:運行打包效果圖(自動刪除了舊版本的文件)

十:插件應用(webpack-dev-server)配置伺服器打包完成後自動啟動頁面,並且可以開啟熱模塊替換
一:引入插件
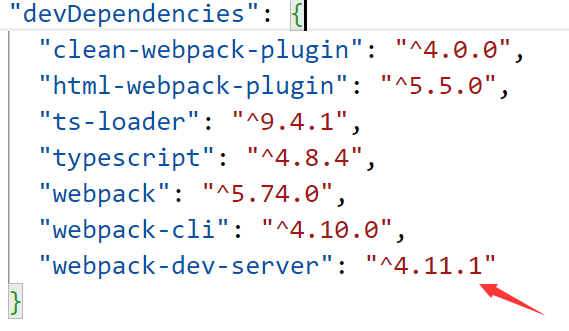
npm i -D webpack-dev-server

二:編寫webpack.config.js文件,運行server的命令也可以打包到packjson.js中——可寫可不寫
devServer:{
//是否自動打開
open:true,
historyApiFallback: true,
//是否使用熱模塊替換
hot: true,
//是否壓縮
compress: true,
//地址
host: "本地地址——cmd=>ipconfig查看",
//埠
port: 8089
},

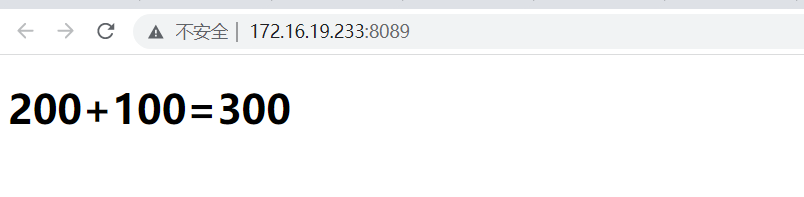
三:運行打包後效果圖

十一:插件應用(css-loader style-loader)
一:引入插件
npm i -D css-loader style-loader

二:編寫css文件並且在ts中引入
body{
background-color: bisque;
}
import console from "./js/typescript";
//導入css,將把該css輸出引用到js的位置
import './css/index.css'
const x:number=200;
const y:number=100;
document.body.innerHTML=`<h1>${x}+${y}=${console(x,y)}</h1>`
三:編寫webpack.config.js文件
module:{
//模塊轉換集合
rules:[
{
test: /\.css$/, //匹配所有以.css結尾的文件
use:["style-loader","css-loader"],//從後向前使用loader處理指定文件
exclude:/node_modules/ //排除掉的目錄文件
},
{
test: /\.ts$/, //匹配所有以.ts結尾的文件
loader:"ts-loader",//使用ts-loader的模塊轉換器處理
exclude:/node_modules/ //排除掉的目錄文件
},
]
},
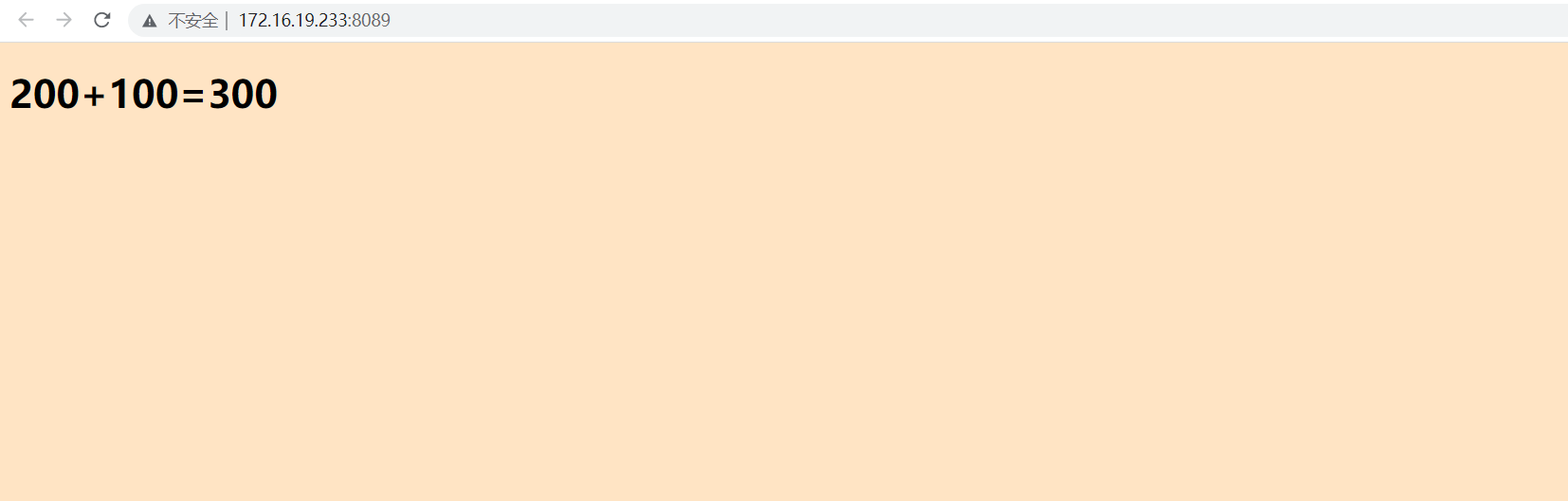
四:打包運行效果圖

十二:插件應用(node-sass sass-loader)
一:引入插件
npm i -D node-sass sass-loader

二:編寫scss文件並且在ts中引入
$color:#fff;
h1{
color: $color;
text-align: center;
}
import console from "./js/typescript";
//導入css,將把該css輸出引用到js的位置
import './css/index.css'
import './css/index.scss'
const x:number=200;
const y:number=100;
document.body.innerHTML=`<h1>${x}+${y}=${console(x,y)}</h1>`
三:編寫webpack.config.js
rules:[
{
test: /\.css$/, //匹配所有以.css結尾的文件
use:["style-loader","css-loader"],//從後向前使用loader處理指定文件
exclude:/node_modules/ //排除掉的目錄文件
},
{
test: /\.scss$/, //匹配所有以.css結尾的文件
use:[
{loader:"style-loader"},//將css添加到js中生產的style節點中
{loader:"css-loader"},//載入css
{loader:"sass-loader"} //把scss處理成css
//倒處理,從下往上
]
},
{
test: /\.ts$/, //匹配所有以.ts結尾的文件
loader:"ts-loader",//使用ts-loader的模塊轉換器處理
exclude:/node_modules/ //排除掉的目錄文件
},
]
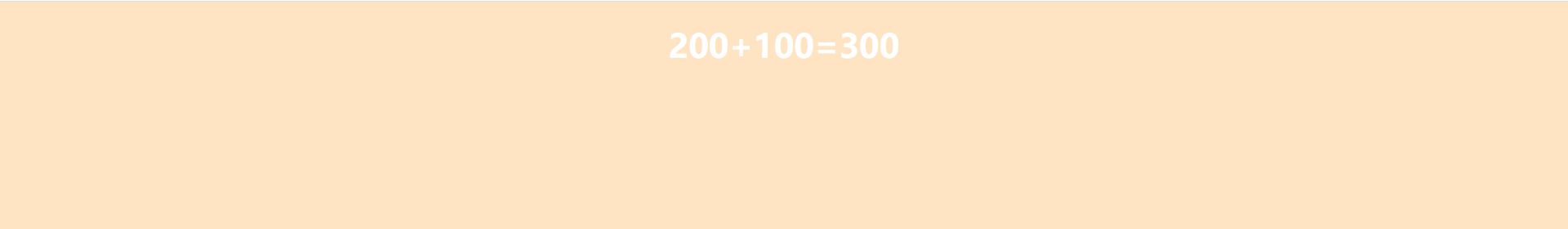
四:打包運行後效果圖

十三:插件應用(mini-css-extract-plugin)建議使用該方法,要不然css全放在js中js文件太大,用戶打開頁面就很慢
一:引入插件
npm i -D mini-css-extract-plugin

二:編寫webpack.config.js文件
const MiniCssExtractPlugin=require("mini-css-extract-plugin");
添加新的new MiniCssExtractPlugin()
plugins:[
new CleanWebpackPlugin({
//指定要刪除的文件類型
cleanAfterEveryBuildPatterns:["**/*.js"]
}),
new HemlWebpackPlugin({
//模板路徑
template:"./src/index.html",
//打包生成的文件名
filename:"index.html",
//指定標題
title:"Webpack Demo",
}),
new MiniCssExtractPlugin()
],
替換掉所有的style.loader
rules:[
{
test: /\.css$/, //匹配所有以.css結尾的文件
use:[MiniCssExtractPlugin.loader,"css-loader"],//從後向前使用loader處理指定文件
exclude:/node_modules/ //排除掉的目錄文件
},
{
test: /\.scss$/, //匹配所有以.css結尾的文件
use:[
{loader:MiniCssExtractPlugin.loader},//將css添加到獨立的文件中
{loader:"css-loader"},//載入css
{loader:"sass-loader"} //把scss處理成css
//倒處理,從下往上
]
},
{
test: /\.ts$/, //匹配所有以.ts結尾的文件
loader:"ts-loader",//使用ts-loader的模塊轉換器處理
exclude:/node_modules/ //排除掉的目錄文件
},
]
三:打包運行後的效果圖

十四:插件應用(html-loader)
一:引入插件
npm i -D html-loader

二:編寫webpack.config.js文件並且修改index.html以及ts文件的引入組件的方式
rules:[
{
test:/\.html$/,
use:[{
loader:"html-loader",
options:{
minimize:true //是否壓縮html
}
}]
}
]
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title><%=htmlWebpackPlugin.options.title%></title>
</head>
<body>
<img src="./img/clw.jpg">
</body>
</html>
原來的ts會把我們顯示的圖片給刷新覆蓋掉,所以這裡我們要修改一下我們的ts生產組件的代碼
import console from "./js/typescript";
//導入css,將把該css輸出引用到js的位置
import './css/index.css'
import './css/index.scss'
const x:number=200;
const y:number=100;
let p=document.createElement("div");
p.innerHTML=`<h1>${x}+${y}=${console(x,y)}</h1>`;
document.body.appendChild(p);
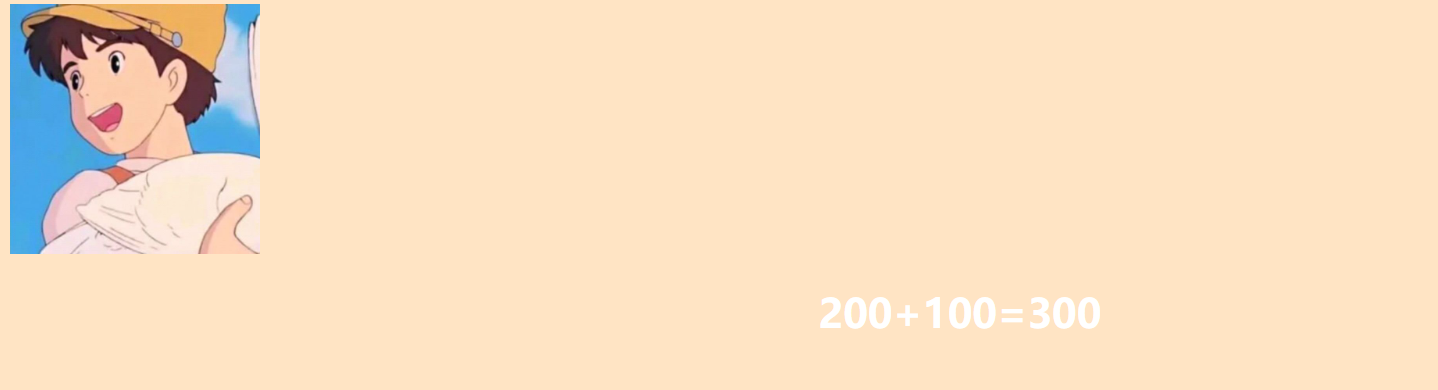
三:打包運行後的效果圖