前言 此文我首發於CSDN(所以裡面的圖片有它的水印) 趁著隔離梳理一下之前做的一個有用的功能:在瀏覽器中去切割多解析度瓦片圖 這是一個有趣的過程,跟我一起探索吧 閱讀本文需具備前置知識:對krpano有所瞭解,如:使用krpano去開發全景 本著故弄玄虛的原則,最精彩的會放到最後揭曉,由淺入深,層 ...
前言
- 此文我首發於CSDN(所以裡面的圖片有它的水印)
- 趁著隔離梳理一下之前做的一個有用的功能:在瀏覽器中去切割多解析度瓦片圖
- 這是一個有趣的過程,跟我一起探索吧
- 閱讀本文需具備前置知識:對krpano有所瞭解,如:使用krpano去開發全景
本著故弄玄虛的原則,最精彩的會放到最後揭曉,由淺入深,層層遞進!
1.功能簡介
- 減輕伺服器壓力,krpano切圖比較消耗CPU和記憶體,我們團隊的伺服器曾經因為太多人同時切圖導致卡頓、宕機
- 提升切圖速度,在js切圖速度會比後端快,前端切圖與後端切圖可以同時使用,這樣切圖速度可以快100%以上
- 無水印,krpano是需要花錢註冊的,沒有註冊的情況下去切圖會有無數水印,使用本工具可以解決這個問題
- 提升用戶體驗,立方體切圖僅需要幾秒鐘,在移動端APP中,切圖可以立馬生成全景且僅保留在本地,點擊保存的時候才上傳到雲端
- ......
DEMO: https://irispro.github.io/krpanoJSToolDemo/dist/index.html
GitHub源碼地址:https://github.com/IrisPro/KrpanoToolJS
NPM地址:https://www.npmjs.com/package/@krpano/js-tools
2.回顧krpano切圖
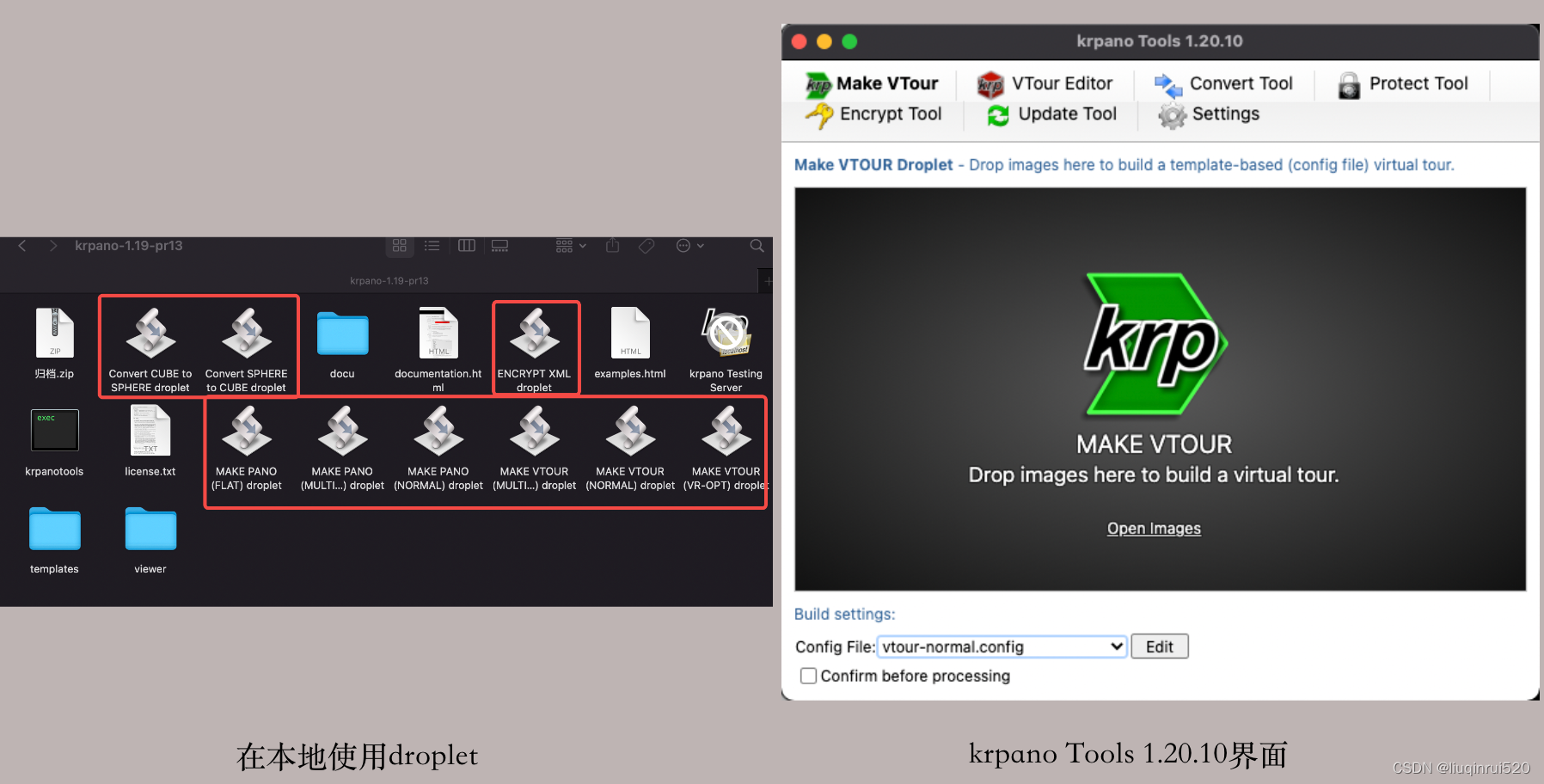
- 在以往,咱們最常用的切圖方式是使用krpanotools命令行工具在伺服器切圖,如果是手動切圖的話,就會在本地使用 MAKE VTOUR (MULTIRES) droplet、MAKE VTOUR (NORMAL) droplet,在1.20開始使用krpano Tools應用程式可以進行可視化操作,除了切圖外,還能方便還原全景圖。

3.krpano切圖最常用的方式
- 第一,普通切圖,即立方體切圖,將全景圖切為上、下、左、右、前、後6張圖。優點:切圖速度快,占用存儲少。缺點:場景啟動時間不夠快,放大模糊。
- 第二,多解析度切圖,跟瓦片地圖原理類似。優點:啟動速度快,圖片清晰。缺點:占用存儲較多,切圖時間較久,一般用於航拍、風景等大範圍場景的需求,室內樣板間預覽,幾乎不太需要。比較著名的應用案例大家可以看看720雲上的何同學六百萬粉絲合影,這一個場景的圖片超過了百萬張。在地圖領域中是必用的技術.(如此就能夠根據不同的縮放等級來顯示不同的清晰度的圖像,這樣的好處是如果要載入一張4k的全景圖,不需要一次性就將整個全景圖都載入進來,可以先載入一個縮放等級低的全景,然後當使用者進行縮放查看細節的時候再載入清晰度更高的圖像,這樣就可以明顯提高載入速度,避免因為圖片過大使得載入時間過長和不必要的流量浪費。不足之處就是需要為一張全景圖額外準備不同清晰度的圖片,增加了圖片處理的工作量,也增加了圖片存儲的空間占用。)
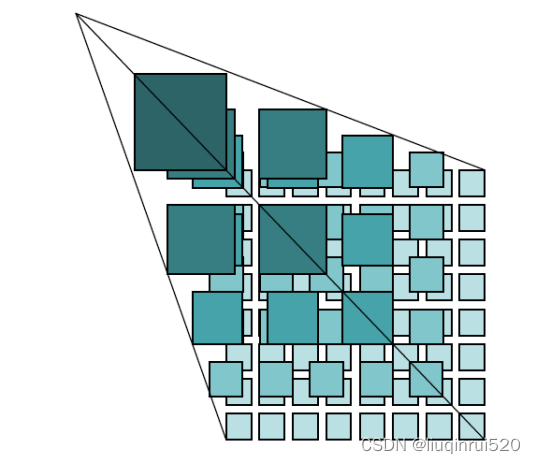
4.瓦片地圖金字塔模型
瓦片地圖金字塔模型是一種多解析度層次模型,從瓦片金字塔的底層到頂層,解析度越來越低,但表示的地理範圍不變。首先確定地圖服務平臺所要提供的縮放級別的數量N,把縮放級別最高、地圖比例尺最大的地圖圖片作為金字塔的底層,即第0層,並對其進行分塊,從地圖圖片的左上角開始,從左至右、從上到下進行切割,分割成相同大小(比如256x256像素)的正方形地圖瓦片,形成第0層瓦片矩陣;在第0層地圖圖片的基礎上,按每像素分割為2×2個像素的方法生成第1層地圖圖片,並對其進行分塊,分割成與下一層相同大小的正方形地圖瓦片,形成第1層瓦片矩陣;採用同樣的方法生成第2層瓦片矩陣;…;如此下去,直到第N一1層,構成整個瓦片金字塔。
- 其實,krpano多解析度就是借鑒這種原理。
正片開始
5.前置知識介紹:ImageData
-
ImageData是圖片的數據化,保存了圖片每個像素的信息,它有以下屬性:
- data:包含圖像隱藏像素的 Uint8ClampedArray 數組。如果數組沒有給定,指定大小的黑色矩形圖像將會被創建。
- width: 描述圖片寬度
- height:描述圖片高度
-
ImageData中的data,是一個數組,每四個元素描述一個像素,分別表示rgba,所以一張100x100px的圖片,data的數組長度為 100 x 100 x 4 = 40000。我們平時用全景圖渲染精度一般在10000點~20000點。
-
data數組會隨著解析度的提高指數級增長,如10000x10000的全景圖與20000*20000的全景圖,前者數組長度為4億,後者16億。所以,在處理ImageData的時候,如此複雜的計算,我們需要使用多線程技術web worker,否則會阻塞渲染進程。
-
canvas這個就不多介紹了,大家都懂。
6.普通切圖(立方體切圖)
其實切立方體圖網上很多現成的方案,難點在於如何切瓦片圖。
我使用了現成的方案,在我倉庫地址中最底部有提及。
原理:將輸入的圖片使用canvas畫出來,然後轉為ImageData,通過球體轉立方體的演算法,將對應像素映射到每一個面上,最終再通過ImageData轉回圖片。
https://jaxry.github.io/panorama-to-cubemap/
demo中有三個選項:
- Liner(柔和的細節)
- Cubic(鋒利的細節,我選擇這一種,與krpano一致)
- Lanczos(畫質最好,耗時是第二種的3.5倍,太耗時且結果肉眼感知不明顯)
7.多解析度瓦片圖演算法(重頭戲)
01.通過krpano切圖結果推理多解析度切圖高清的原因
一張全景圖,可以切出幾百上千張碎圖,越放大就越清晰,並且初次縮放和旋轉場景,可以看到控制台一直在載入圖片。
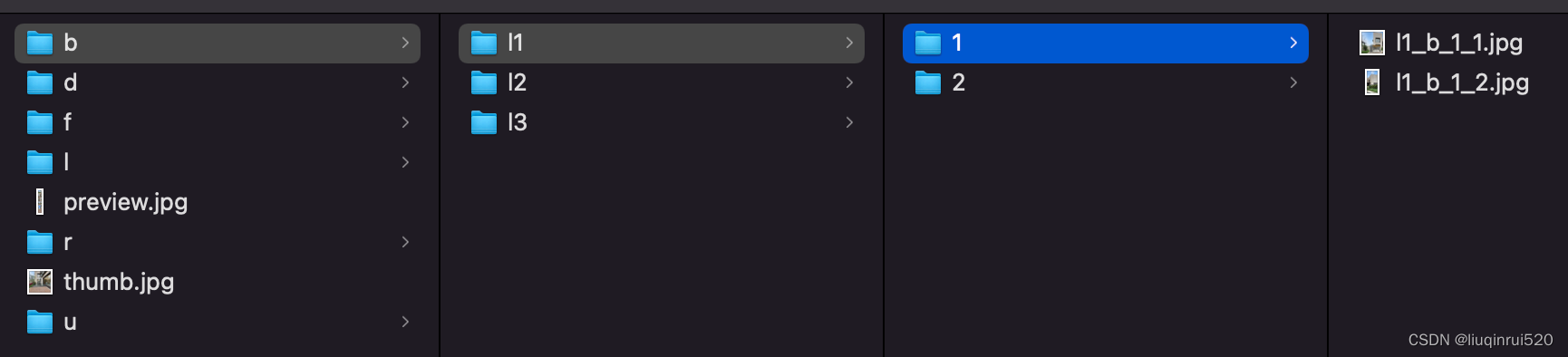
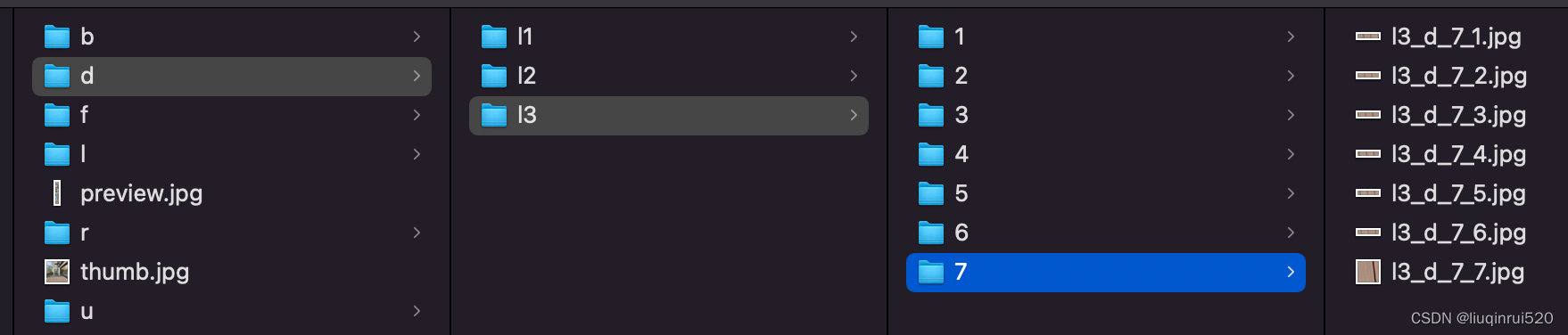
首先,我們來看看krpano切出來的圖片的目錄結構:
(圖一)多解析度切圖:

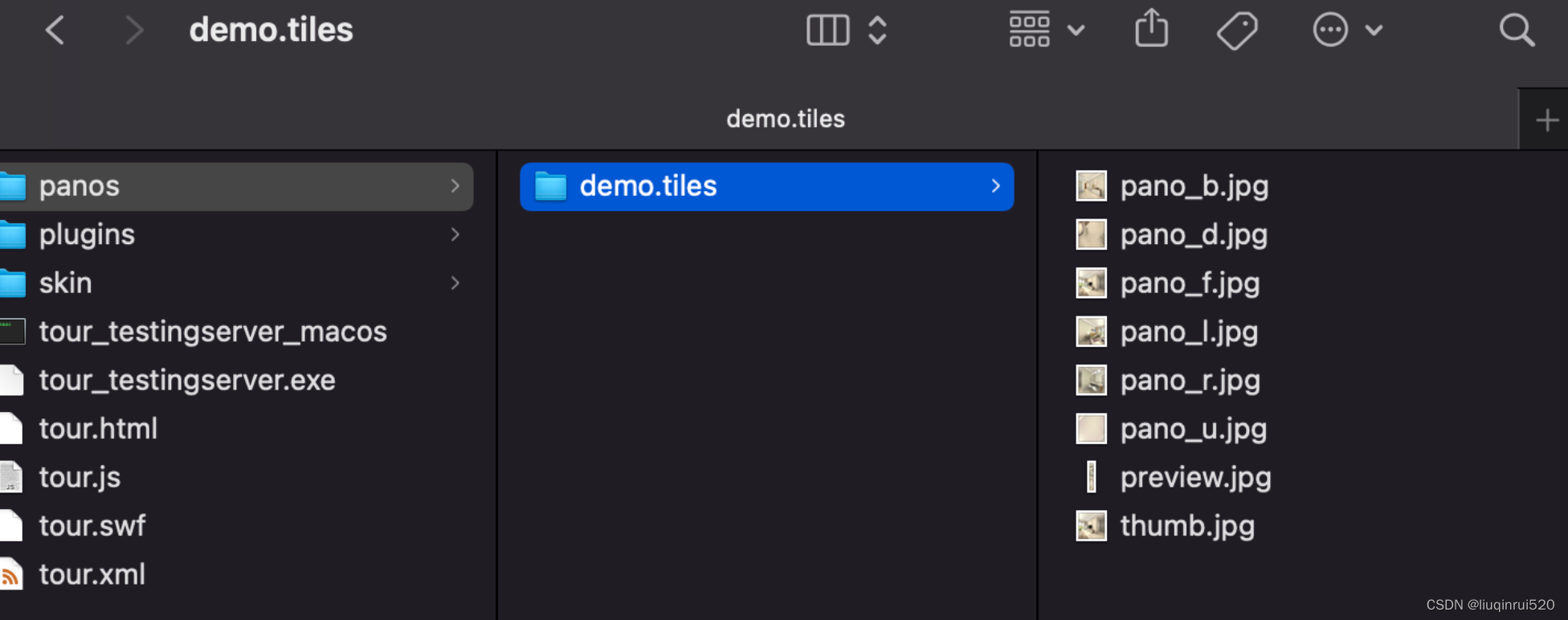
(圖二)普通切圖:

普通切圖我們好理解。除了preview.jpg和thumb.jpg,其它以pano_開頭的圖片都代表立方體其中一個面。
通過對比,我猜測多解析度每一個文件夾對應立方體每一個面。
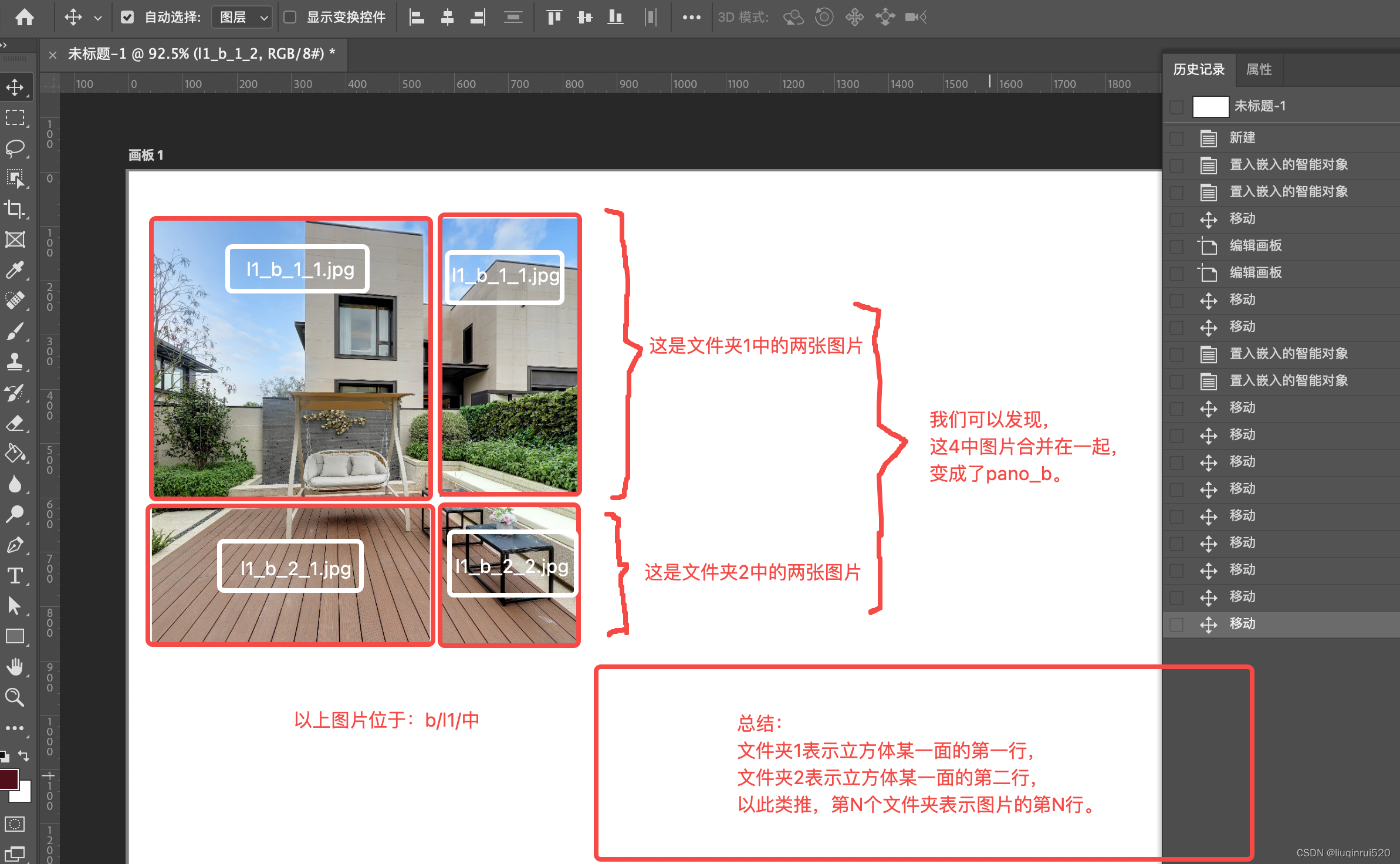
為了探究這些碎圖是什麼東西,我打開Photoshop,將圖一中文件夾b->l1裡面文件夾的圖片都放在畫布中,如下圖三所示:
圖三:

緊接著,我把剩下l2、l3文件夾裡面的所有圖片,按照上文同樣的操作,放在Photoshop中把圖片合併,驚奇地發現l1、l2、l3這三個文件夾每個文件夾合併的圖片都是一樣的,除了解析度不一樣以外,解析度等級:l3 > l2 > l1,層級越高解析度越高。如下圖所示:

02.小結krpano切圖規律
- 每一面圖片的多個文件夾(l1、l2、l3)代表多張不同解析度的圖片
- 文件夾名稱l1、l2、l3,其中的英文字母l是level的縮寫,數字代表圖片的層級
- 每一層級裡面的文件夾表示這張圖片的第幾行,按順序把每一行都拼起來就可以變成一面完整的圖
- 多解析度瓦片圖高清的原因:普通切圖解析度為2048x2048,而的解析度切圖最高解析度可以達到3200x3200,解析度越高肯定越清晰
03.演算法思路推理與實現
小思路:
- 每一面的圖片我們可以通過普通切圖拿到
- 把每一面的圖使用canvas轉成不同解析度的圖片,然後逐行對它進行切割
問題:
- 一張全景圖需要分多少層級?
- 每一層級的解析度是多少?
- 每一張瓦片圖的最大尺寸和最小尺寸是多少?
為了能找出規律,我製作了非常多不同解析度的全景圖,使用krpano Tools去切圖,並根據輸出記錄不同解析度的層級、每一層級的解析度,試圖找出他們的規律。
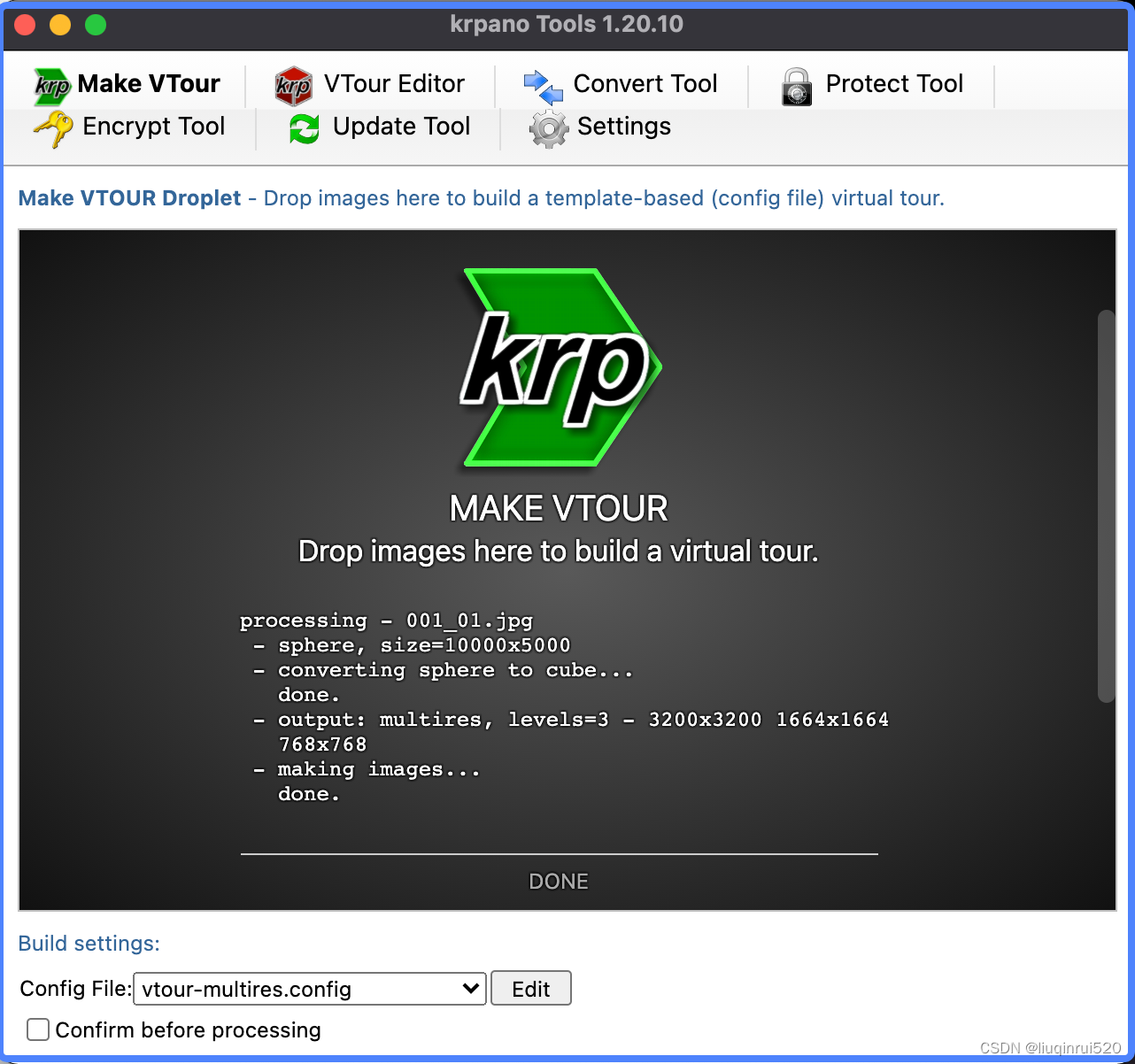
如圖所示,這是krpano Tools 1.20.10:

從上圖中可以發現,每次切圖的時候控制台會輸出幾個參數:
- 全景圖的解析度
- 一共多少層級,如圖中所示 levels=3,表示有3個層級
- 每一層級的解析度,如圖中所示,3200x3200 1664x1664 768x768,由高到低
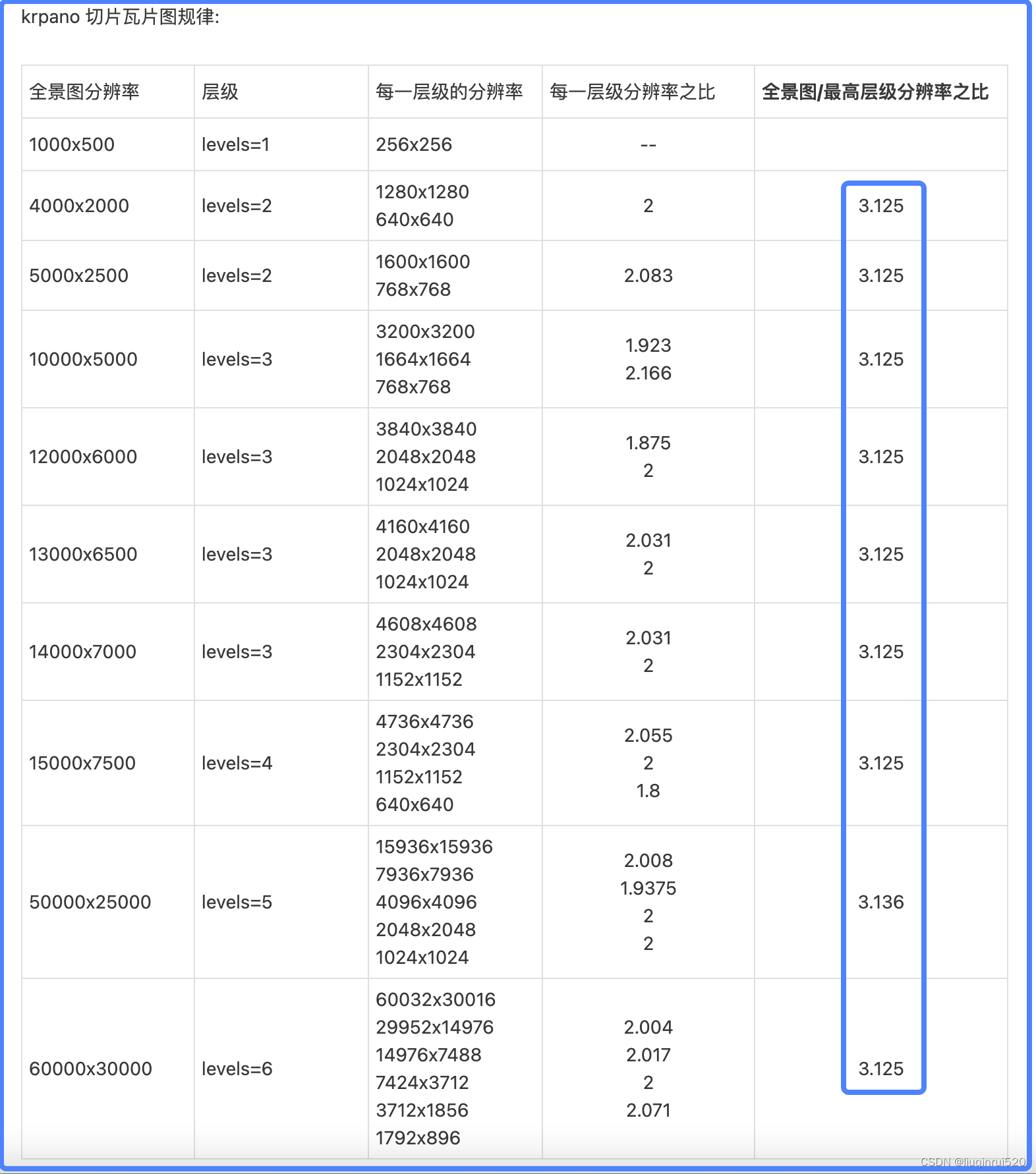
根據這些數據,我製成了一個表格:

為了讓樣本更具參考意義,全景圖的解析度我從1000x500 一直到 60000x30000。
為什麼知道了6萬就不往上測試了呢?因為我電腦Photoshop的極限就在這裡了,沒辦法輸出更高解析度的圖片了,從10個樣本中,我依舊可以得出以下規律:
- 相鄰層級解析度之比約等於 2,波動為0.2
- 全景圖的解析度與最高層級的解析度之比為 3.125 ,幾乎所有都一樣,僅有一個波動為0.012
3.125 這個數值我會把它當成一個突破口,
即最高層級圖片的分辨 = 全景圖解析度 / 3.125。
接著我查看vtour-multtires.config文件,即多解析度切圖的配置文件,這是一份krpano Tools預設的配置文件,可以手動去修改切圖的配置。一般幾乎不會去改動這裡,我們團隊生產過幾十萬個場景都沒有改過這裡,所以預設的配置已經是符合絕大部分使用場景。故,我把其中的配置作為標準來參考。

以下僅列舉了部分配置,完整配置可以參考krpano官網文檔
// 多解析度切圖配置
multires=true // 是否是多解析度
tilesize=512 // 瓦片圖大小
levels=auto // 自動層級
levelstep=2 // (重點)每一層與上一層
maxsize=auto // 最高層級解析度(自動計算)
maxcubesize=auto // 每一面最大的尺寸
stereosupport=true
adjustlevelsizes=true // 允許調節每一層級的尺寸
adjustlevelsizesformipmapping=true
<!-- XML中image節點信息 -->
<image>
<cube url="panos/IMG_1914.tiles/%s/l%l/%0v/l%l_%s_%0v_%0h.jpg" multires="512,1024,2048,3840,7680" />
</image>
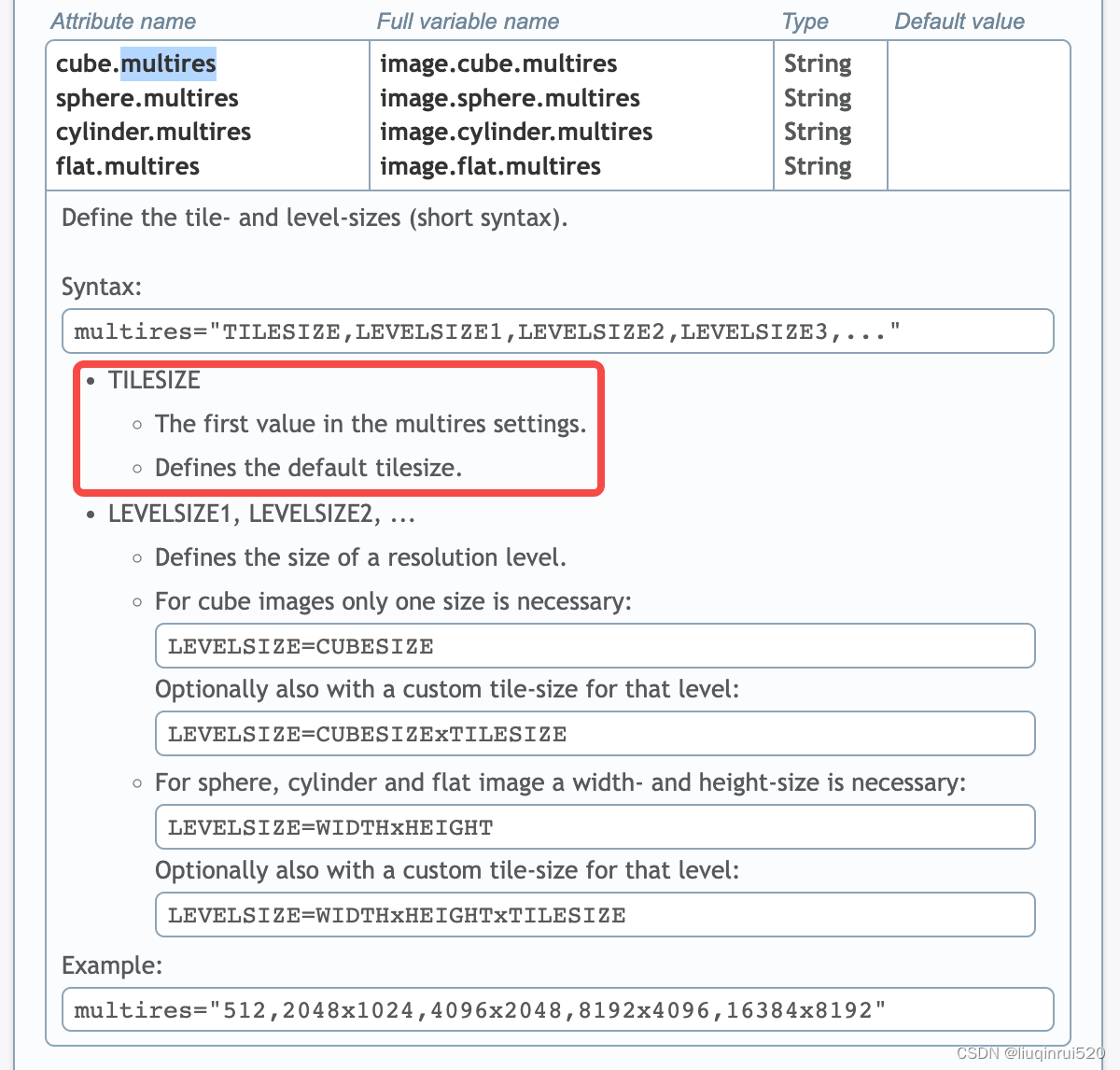
再通過官網,查看 cube節點的multires屬性,第一個值表示單張瓦片圖的大小。

既然單張瓦片圖尺寸是512,那我就打開查看生成的圖片,看看到底是不是。
結果發現:幾乎所有的圖片都是512x512,除了最後一張圖片和最後一行。
官網對tilesize=auto的解讀:
- Size of the multi-resolution tile images.
- Should be between 256 and 1024.
- When using 'auto' the tool will automatically try find a good value for 'symmetric tile splitting'.
- The today recommendation for best rendering performance is using 512 as tilesize.
- It's a good compromise between the GPU-texture-upload-time and the number of GPU-draw-calls required to fill the screen.
- Note - the tilesize affects the loading and decoding time and also the rendering performance.
得知:
- 瓦片圖大小在256 - 1024之間
- 性能最好的是512。這也是krpano強大和嚴謹之處,他經過大量測試的出來的結果。
另一個屬性:levelstep=2
- 表示每一層與相鄰一層的比為 2
到此,我們先整理一下已知信息:
- 瓦片圖的大小為512x512,但最後一行或者每行的最後一列可能不是512
- 最高層級解析度 = 全景圖 / 3.125
- 每一層級的解析度與相鄰層級的比為 2
雖然官方說瓦片圖尺寸為256-512,但是看官方切出來的圖片,最後一行很多都小於256。我通過大量樣本分析,最小值為64。那麼我給瓦片圖尺寸的定義為:大小為64-512,優先切512的圖片,最後假設不足512但也不能小於64。
每一層級的寬度 % 512 % 64 = 0
經過驗證,krpano所有切圖都滿足這樣的條件。
如果餘數不為零,那咋辦?同樣經過大量樣本推算,如果餘數小於64,則捨棄,即當前層級的解析度要減去這個餘數,如果餘數大於64,則相加。
這時候我簡單寫一條演算法來計算一下我的猜想:
// 設全景圖大小為10000x5000
const panoSize = 10000
// 繫數,瓦片圖最高層級的尺寸 = 圖片寬度 / 繫數
const coefficient = 3.125
// 瓦片圖最大尺寸
const maxTileSize = 512
// 瓦片圖最小尺寸
const minTileSize = 64
// 相鄰層級的比
const levelstep = 2
// 調整層級的尺寸:控制 faceSize % 512 % 64 = 0
function adjustLevelSize(inputLevelSize: number) {
if (inputLevelSize % maxTileSize % minTileSize === 0) return inputLevelSize
const lastTileSize = inputLevelSize % maxTileSize
// 最後一行小於64則捨棄
if (lastTileSize < minTileSize) {
inputLevelSize -= lastTileSize
} else {
// 最後一行瓦片的餘數(對64取餘)
const minRemainder = lastTileSize % minTileSize
if (minRemainder !== 0) {
inputLevelSize = inputLevelSize - (minTileSize - minRemainder)
}
}
return inputLevelSize
}
// 最高層級(餘數為0)
let levelSize1 = panoSize / coefficient // levelSize1 = 3200
levelSize1 = adjustLevelSize(levelSize1) // levelSize1 = 3200
// 下一級(餘數為0)
let levelSize2 = levelSize1 / levelstep // levelSize2 = 1600
levelSize2 = adjustLevelSize(levelSize2) // levelSize2 = 1600
// 下一級(餘數為32,800 % 512 % 64 = 32,捨棄,故levelSize3 = 800 - 32 = 768)
let levelSize3 = levelSize2 / levelstep // levelSize3 = 800
levelSize3 = adjustLevelSize(levelSize3) // levelSize3 = 768
...
// 官方1萬-1.5萬像素的,只有三個層級,故切到第三層,那我就不能再切了,我得找出最低層級的最小解析度。
通過以上的計算,同一張全景圖我的演算法與krpano切圖進行對比:
| level | 我的演算法 | krpano演算法 |
|---|---|---|
| 3 | 3200 | 3200 |
| 2 | 1600 | 1664 |
| 1 | 768 | 768 |
第二層級雖然有64像素的差距,但是我遵循的是層級比為2,krpano第二層級偶爾會略大或者略小,其實這是動態計算的,前面也有講,幾乎約等於2,在正常波動內,所以這沒問題。
2萬px以內的全景圖,每隔1000px我都測試一下,發現沒有問題,完全可用。
04.最終演算法實現
analyzeImageLevel(panoWidth: number) {
// 繫數,瓦片圖最高層級的尺寸 = 圖片寬度 / 繫數
const coefficient = 3.125
// 瓦片圖最大尺寸
const maxTileSize = 512
// 瓦片圖最小尺寸
const minTileSize = 64
// 調整層級的尺寸:控制 faceSize % 512 % 64 = 0
function adjustLevelSize(inputLevelSize: number) {
if (inputLevelSize % maxTileSize % minTileSize === 0) return inputLevelSize
const lastTileSize = inputLevelSize % maxTileSize
// 最後一行小於64則捨棄
if (lastTileSize < minTileSize) {
inputLevelSize -= lastTileSize
} else {
// 最後一行瓦片的餘數(對64取餘)
const minRemainder = lastTileSize % minTileSize
if (minRemainder !== 0) {
inputLevelSize = inputLevelSize - (minTileSize - minRemainder)
}
}
return inputLevelSize
}
function getLevelConfig(panoSize): ILevelConfig[] {
let count = 1
let levels = []
const minFaceSize = 640
const topLevelSize = panoSize / coefficient
// 最高層
levels.push({
level: count,
size: adjustLevelSize(topLevelSize)
})
getNextLevelConfig(topLevelSize)
// 遞歸獲取子層級
function getNextLevelConfig(topLevelSize) {
const levelstep = 2
const nextLevelSize = topLevelSize / levelstep
if (nextLevelSize + minTileSize >= minFaceSize) {
count++
levels.push({
level: count,
size: adjustLevelSize(nextLevelSize)
})
getNextLevelConfig(nextLevelSize)
}
}
// 層級轉為正常從小到大
levels = levels.map((item, index) => {
item.level = levels.length - index
return item
})
return levels
}
this.levelConfig = getLevelConfig(panoWidth)
}
8.利用canvas分割圖片
上面我們推算出了演算法,得到了這樣的數據:
// 層級數
// 每一層級的解析度
let levelConfig = [
{
level: 1,
size: 768,
},
{
level: 2,
size: 1600,
},
{
level: 3,
size: 3200,
},
]
把一張圖按照一定的規律風格成碎圖,這很簡單,不在這裡詳細展開,否則篇幅太長,可以去網上搜索或者我到時候單獨寫個文章。
9.如何在生成目錄結構和下載?
大家在使用我的DEMO的時候可以發現,你傳一張全景圖上去,我可以在瀏覽器給你直接下載整個壓縮包,並且裡面已經分好層級和目錄結構。
如圖所示,這是我在瀏覽器生成的:

01.JSZip
-
這時候,我給大家推薦一個非常好用的瀏覽器壓縮與解壓工具JSZip,官方文檔。效率高,速度快,壓縮2G以內的非常快,有一次我壓縮3700張圖片,每張1m,這是記憶體就爆滿了,不過這種極限條件下一般遇不到,解決方法也很簡單,分塊上傳。
-
他可以讓我們很方便的去壓縮文件上傳到伺服器,在前端壓縮文件再傳到後端的優勢是可以極大減少請求數量,比如上傳1000張需要1000個請求,壓縮成一個文件僅需要一個請求,並且大文件上傳速度比傳碎文件速度快。
-
做這個demo遇到很多問題:
- Mac上unix可執行文件壓縮就再解壓,就不是可執行文件了,因為在Mac中可執行文件其實就是可以使用普通文稿去生成,暫時無解;
- 在vite構建工具中,如果文件放到了assets中,打包之後的文件會帶上hash,導致場景無法預覽,如果放在public中又無法使用import,巧妙的解決方法:把所有需要放在assets中的打包成一個壓縮包,單獨導入這個壓縮包,再把它解壓,最終合併到zip實例中去;
- ...
02.file-saver
下載的話,我也推薦一個好用的庫,file-saver,源碼鏈接。下載文件其實很簡單,但是如果有非常好用、穩定的庫,那直接用就得了,不用自己寫。
在早期,關於文件的操作,我都是交給後端來處理,我調介面。但現在不一樣,這兩個庫給了我無限的想象空間,很多東西我可以在前端去組裝去做,然後再統一給到後端。
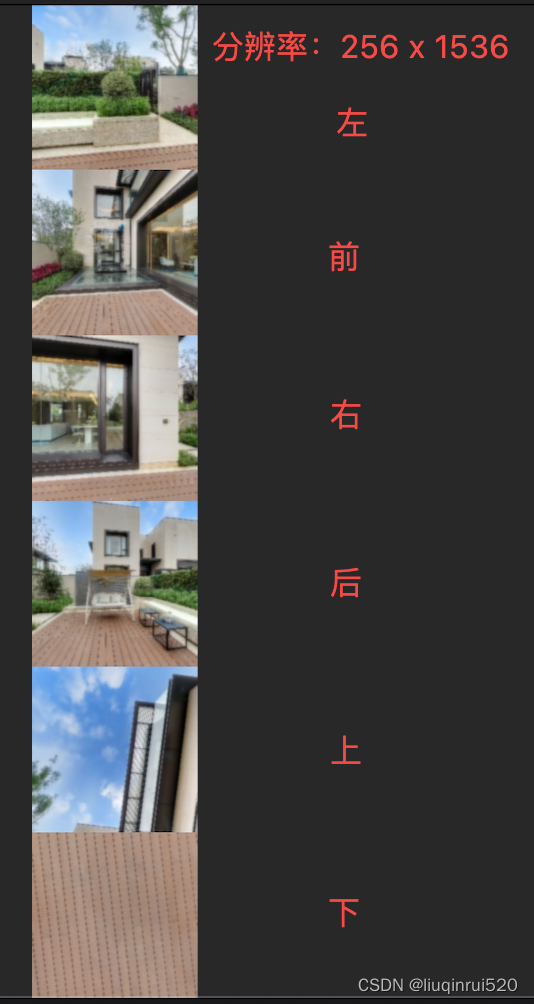
10.生成預覽圖 preview.jpg
前面最核心都做完了,這個小圖片豈能難道我?果不其然!!!
進入場景前會先載入預覽圖,等場景圖片載入完後才顯示原圖,這樣可以提升場景載入速度並且不會耗費太多資源。
預覽圖如下,是一張解析度為256x1536的長條圖。它生成的方式是立方體的六個面,按照「左、前、右、後、上、下」,自上而下拼接成。

我就是這樣去合成的,我測試的時候把場景image節點隱藏掉,僅載入預覽圖,發現沒問題很完美。
錯就錯在我是一個特別細心的人,如下圖,我發現我合成的圖片體積有221kb,而krpano才77kb,體積整整比它大了三倍啊。這裡面到底暗藏了什麼玄機?

通過對比,我們可以直觀的看出來,我的圖片要比krpano清晰的,它的圖片略帶模糊,但是其實觀感並不差,過渡都非常平滑。
那麼我推測,讓圖片變得模糊可以大大降低圖片體積,這跟我們平時壓縮圖片還有點不太一樣,壓縮圖片主要是減少冗餘像素,壓縮率太高圖片觀感會比較差。
這時候,我又看了配置文件vtour-multries.config
# preview pano settings
preview=true
graypreview=false
previewsmooth=25
previewpath=%OUTPUTPATH%/panos/%BASENAME%.tiles/preview.jpg
其中有一個屬性叫做:previewsmooth。
瞬間明白了,krpano是給它做了一個平滑處理。仔細想想,上面已經說了場景的預覽圖是為了提升載入速度和平滑過渡到原圖。那麼,第一預覽圖的體積就不能太大。第二,如果預覽圖沒有做平滑處理的話,載入之後看起來會顆粒感比較嚴重,影響觀感。此刻很想再說一聲Krpano YYDS...
所以,我也需要對預覽圖進行平滑處理。
圖片平滑處理的方式常見的有這幾種:
- 均值平滑
- 高斯平滑
- 中值平滑
通過對比這幾種效果,比較符合的是高斯平滑,其實就是咱們平時所說的高斯模糊
11.縮略圖thumb.jpg
krpano已經做到極致了。
krpano的縮略圖一般只有17kb左右,但卻如此清晰,觀感也很好。
如果我用高斯模糊的話,會顯得不清晰,可能它應該經過其它的處理。我考慮到縮略圖的使用場景,認為沒必要深究縮略圖,它的作用僅用來示意。使用我demo切出來的圖,相信你們也看不出差別。
12總結:
01.技術上,我們需要瞭解:
- 核心點在於推理出krpano多解析度切圖的演算法
- canvas 2d
- ImageData
- web worker
- 高斯模糊
- 善用jszip
- file-saver
02.對於krpano的評價
- 我僅僅是實現krpano的部分功能,不難發現krpano做的非常好,很多細節都考慮得很到位,並且自身也做過很多測試;
- krpano的價格其實並不貴,一次註冊終身免費,並且我們使用的10年來,它一直在迭代;
- ...
03.為什麼我要做這個功能?
- 這一定是從用戶體驗出發,從產品出發,從業務中來,再去思考如何與技術結合;
- 有點在開篇已經提過了,有一定的使用場景;
04.我為什麼能夠去完成它呢?
- 因為這不是一個KPI項目,不是一個公司項目,不是團隊規劃的需求,而是我自己的項目,但它的起因也是源於業務中遇到的問題;
- 如果在公司中,一個功能埋頭2天沒有頭緒,那麼大概已經想要放棄了,因為會有期限給你施加壓力。而我自己業餘項目,是每隔一段時間就去想想、看看,一步一步去找規律、求證、驗證、測試,儘量成功,失敗也無所謂;
- 做任何事情都需要耐心、沉著冷靜
05.如何還原全景圖?
- 這是後面再把它做到krpano-js-tools裡面,敬請期待;
- 我的做法不完全沿用現在的做法,會使用 webgl,使用webgl做全景,業界的標桿是貝殼找房;