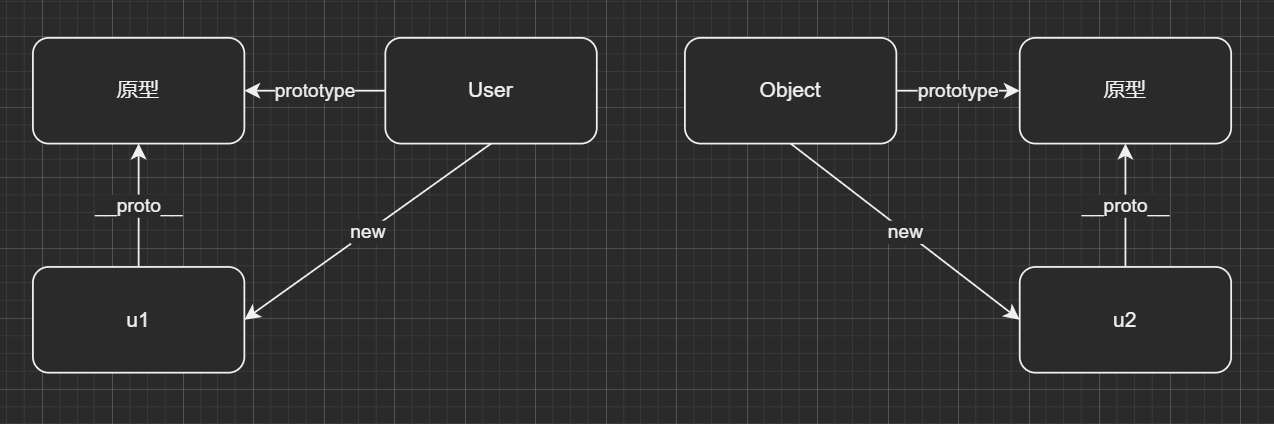
所有對象都有隱式原型; 原型也是對象,也有隱式原型. function User() {}console.log(User.prototype); function User() {}var u = new User();console.log(u.hasOwnProperty); Object.p ...

所有對象都有隱式原型;
原型也是對象,也有隱式原型.
function User() {}
console.log(User.prototype);

function User() {}
var u = new User();
console.log(u.hasOwnProperty);
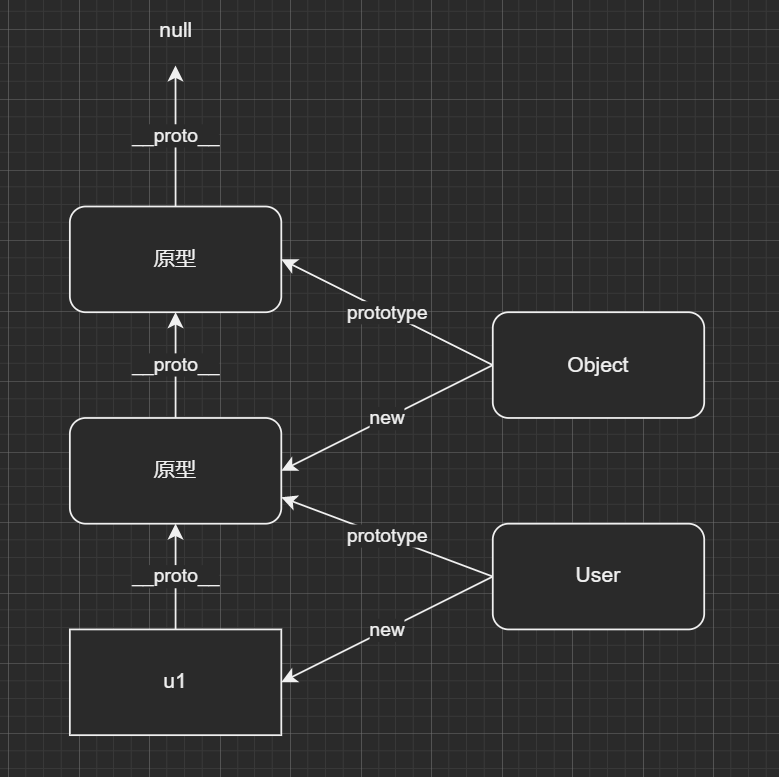
Object.prototype.hasOwnProperty
因為Object的原型上有這個函數,所以同一條原型鏈上的u1也能使用它.
console.log(u.hasOwnProperty === Object.prototype.hasOwnProperty);
Object.prototype.a = 1;
function User() {}
var u = new User();
console.log(u.a);
Object.prototype.a = 1;
function User() {}
var u = new User();
var arr = [1, 2, 3];
console.log(arr.a);
因此,在Object的原型上加上任何一個成員,就會影響所有的對象.

var sum = new Function("a", "b", "a+b");
console.log(sum.__proto__ === Function.prototype);
自定義函數的隱式原型===function的原型.
console.log(sum.call === Function.prototype.call);
函數sum new的是Function,所有函數sum的隱式原型===Function的原型.
Function 函數,瀏覽器自帶的,所有函數通過 new 它演化出來的.
想影響所有對象,就在Object的原型上加;想影響所有函數就在Function的原型上加.
Function.prototype.isFunc = true;
function sum() {}
console.log(sum.isFunc);
在Object原型上加東西,影響所有對象;
在函數原型上加東西,影響所有函數;
在自定義函數原型上加東西,影響所有自定義函數.
var arr = [2, 3, 5, 7, 89];
console.log(arr instanceof Array);
判斷左邊是否等於右邊,輸出是或否
console.log(Object.getPrototypeOf(arr1));
console.log(Object.getPrototypeOf(arr1) === Array.prototype);
得到對象的隱式原型.
var obj = {
2: 3,
b: 4,
c: 2,
};
obj.__proto__ = null;
console.log(obj);
得到一個沒有隱式原型的對象;禁用
var obj = Object.create(null);
obj.a = 1;
obj.b = 5;
console.log(obj);
create 往裡面傳值 改變隱式原型的指向
var obj = { a: 2, b: 3 };
Object.setPrototypeOf(obj, null);
obj.__proto__ = 123;
等同於
Object.setPrototypeOf(obj, 123);
設置obj的隱式原型為null



