場景描述: 場景描述:一個介面(IPerson)有很多個的欄位,可能有幾百。而且這些欄位都是必須的。 我們需要使用這個介面,但是我又不可能使用它的全部。可能只會使用幾個。 我還必須要使用這介面。這個時候,我們怎麼解決這個問題呢? TS給了我們一個工具類Partial,可以解決這隔辦法 Partial ...
場景描述:
場景描述:一個介面(IPerson)有很多個的欄位,可能有幾百。而且這些欄位都是必須的。
我們需要使用這個介面,但是我又不可能使用它的全部。可能只會使用幾個。
我還必須要使用這介面。這個時候,我們怎麼解決這個問題呢?
TS給了我們一個工具類Partial,可以解決這隔辦法
Partial [ pɑ rʃl ] [部分的]
使用的方式就是 let obj:Partial<介面名>={ }
工具類的使用 Partial
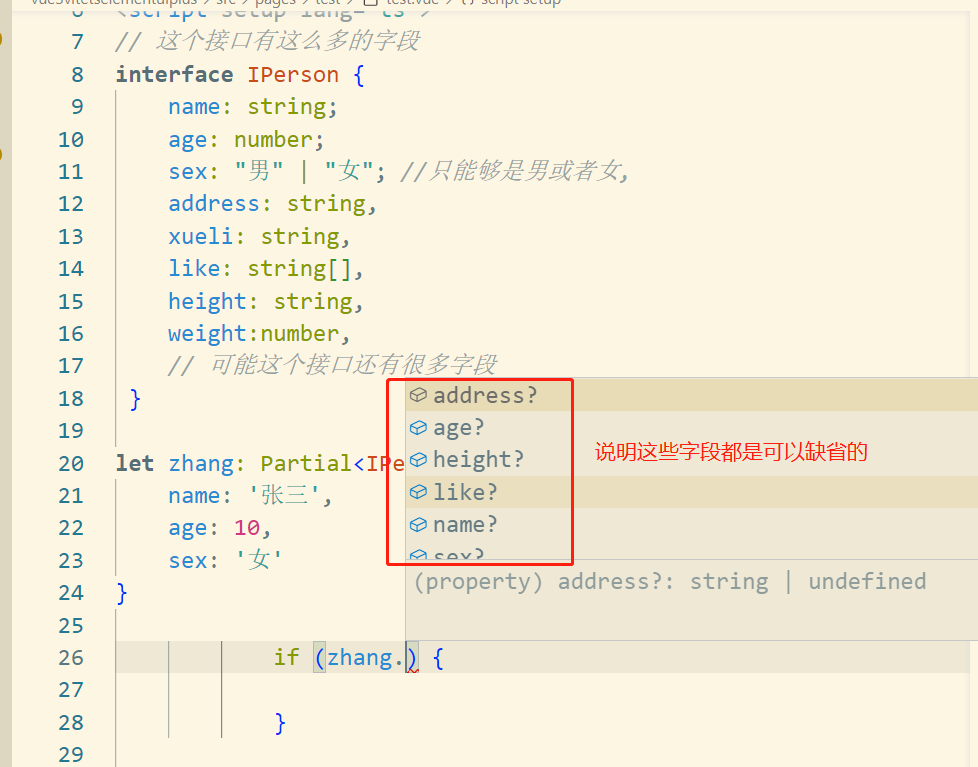
// 這個介面有這些的欄位
interface IPerson {
name: string;
age: number;
sex: "男" | "女"; //只能夠是男或者女,
address: string,
xueli: string,
like: string[],
height: string,
weight:number,
// 可能這個介面還有很多欄位
}
// 現在我要使用IPerson這個介面去聲明name, age, sex。
// 我們就可以使用工具類 Partial。Partial表示我只使用介面中的部分聲明
let zhang: Partial<IPerson> = {
name: '張三',
age: 10,
sex: '女'
}
Partial 是怎麼做的
我們將游標放在 Partial 上可以看見這樣的描述
type Partial<T> = { [P in keyof T]?: T[P] | undefined; }
什麼意思呢? 我們知道<T>是一個介面。
[P in keyof T] 中的T其實就是 IPerson 這個介面
簡單點就是翻譯成了下麵這樣的樣子
{
name ?: string | undefined,
age ?: number | undefined
sex ?: "男" | "女" | undefined
這樣的形式下去
}
通過 Partial 【怕 show兒】聲明後就不會報錯。達到使用介面的部分聲明

場景描述
interface IInfoPerson {
name: string;
age: number;
address?: string,
like?: string[],
}
我們之前聲明瞭一個介面。其中有幾個欄位是可選的(address,like )。
現在我們恰好需要使用這個介面,不過有幾個的可選欄位要變為必須欄位。
我們怎麼解決這個問題呢?
1.重新聲明一個介面。可以解決,但是這樣不好。
2.不用管它。我們心裡在使用的時候知道這幾個可選的欄位是必須欄位
3.使用 Required 讀音[rɪ ˈkwaɪ ə d ]
工具類 Required的簡單使用
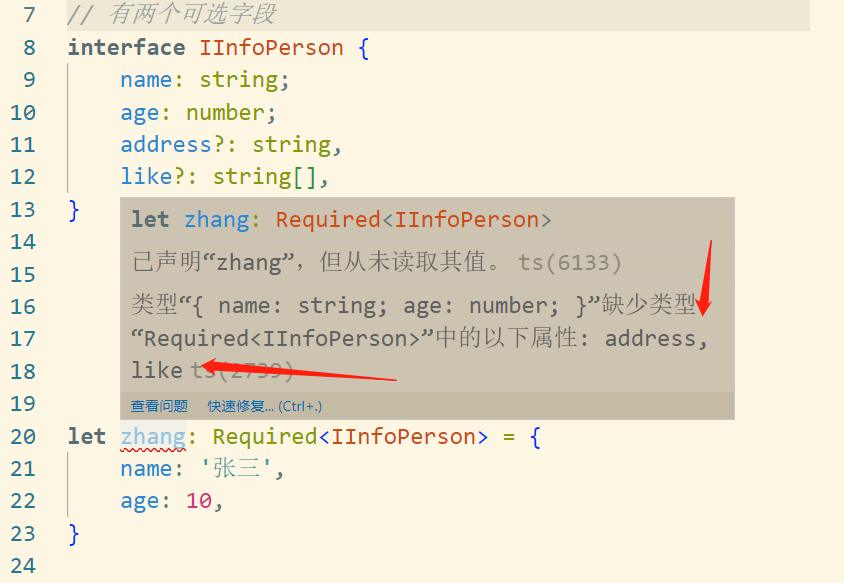
// 有兩個可選欄位
interface IInfoPerson {
name: string;
age: number;
address?: string,
like?: string[],
}
// 通過 Required 將可選欄位變為必須欄位
let lisi: Required<IInfoPerson> = {
name: '李四',
age: 10,
address: '在羅翔老師的視頻中',
like:['吃飯','睡覺']
}
// 通過 Required 將可選欄位變為必須欄位 【這個會報錯】
let zhang: Required<IInfoPerson> = {
name: '張三',
age: 10,
}

Required是怎麼做的?
游標放在 Required 上會出現下麵的提示內容
type Required<T> = { [P in keyof T]-?: T[P]; }
這裡的 -? 就是抵消掉問號 ?
這就變成了
{
name: string;
age: number;
address: string,
like: string[],
}
這樣就不可以預設了
遇見問題,這是你成長的機會,如果你能夠解決,這就是收穫。
作者:晚來南風晚相識出處:https://www.cnblogs.com/IwishIcould/
想問問題,打賞了卑微的博主,求求你備註一下的扣扣或者微信;這樣我好聯繫你;(っ•̀ω•́)っ✎⁾⁾!
如果覺得這篇文章對你有小小的幫助的話,記得在右下角點個“推薦”哦,或者關註博主,在此感謝!
萬水千山總是情,打賞5毛買辣條行不行,所以如果你心情還比較高興,也是可以掃碼打賞博主(っ•̀ω•́)っ✎⁾⁾!
想問問題,打賞了卑微的博主,求求你備註一下的扣扣或者微信;這樣我好聯繫你;(っ•̀ω•́)っ✎⁾⁾!
 支付寶
支付寶
 微信
本文版權歸作者所有,歡迎轉載,未經作者同意須保留此段聲明,在文章頁面明顯位置給出原文連接
微信
本文版權歸作者所有,歡迎轉載,未經作者同意須保留此段聲明,在文章頁面明顯位置給出原文連接 如果文中有什麼錯誤,歡迎指出。以免更多的人被誤導。



