HTML標簽 1、標題和段落 <h1>一級標題</h1> ~ <h6>六級標題</h6>是標題標簽,獨占一行,均有加粗效果,且字體逐漸變小 <h1>一級標題</h1> 一級標題 <h6>六級標題</h6> 六級標題 <p>p是段落標簽,獨占一行</p> p標簽是段落標簽,獨占一行 ...
1、標題和段落
<h1>一級標題</h1> ~ <h6>六級標題</h6>是標題標簽,獨占一行,均有加粗效果,且字體逐漸變小
<h1>一級標題</h1>
一級標題
<h6>六級標題</h6>
六級標題
<p>p是段落標簽,獨占一行</p>
p標簽是段落標簽,獨占一行
<br> (換行)
<hr> (一行橫線)
2、文本格式化標簽
| 標簽 | 說明 | 效果 |
|---|---|---|
<b></b> <strong></strong> |
加粗 | 加粗 |
<u></u> <ins></ins> |
下劃線 | 下劃線 |
<i></i> <em></em> |
傾斜 | 傾斜 |
<s></s> <del></del> |
刪除線 |
其中,strong、ins、em、del表示的強調語義更強烈,更推薦
3、媒體標簽
圖片標簽:
<img src="" alt="">
其中路徑中的./表示當前的路徑,可用./文件名也可直接文件名獲取同級文件,預設寬高等比縮放(只需給出width和height中的一個值)
如:
<img src="C:\xxx.jpg" alt="" title="title文字在滑鼠懸停時顯示" width="60%" height="">
音頻標簽:
<audio src="" controls></audio>
controls:顯示播放控制項,autoplay:自動播放(部分瀏覽器不支持),loop:迴圈播放
如:
<audio src="C:\xxx.wav" controls></audio>
視頻標簽:
<video src=""></video>
controls:顯示視頻控制項,autoplay:自動播放(谷歌瀏覽器需配合muted屬性靜音播放),loop:迴圈播放
如:
<video src="C:\xxx.mp4" controls></video>
超鏈接:
<a href="目標網頁.html">超鏈接</a>
target:_self,預設值,在當前視窗跳轉;_blank,在新視窗跳轉。
如:
<a href="www.baidu.com" target="_blank">跳轉百度</a>
開發初期,不知道跳轉地址,可以將href的值書寫為 #
4、列表標簽
無序列表
ul表示無需標簽的整體,用於包裹li標簽
li標簽表示無序列表的每一項,用於包含每一行的內容
ul中只能包含li標簽,li標簽中可以包含任何內容
如:
<ul>
<li>蘋果</li>
<li>香蕉</li>
</ul>
- 蘋果
- 香蕉
有序列表
ol表示無需標簽的整體,用於包裹li標簽
li標簽表示無序列表的每一項,用於包含每一行的內容
ol中只能包含li標簽,li標簽中可以包含任何內容
如:
<ol>
<li>蘋果</li>
<li>香蕉</li>
</ol>
- 蘋果
- 香蕉
自定義列表
dl表示自定義列表的整體,用於包裹dt/dd標簽
dt表示自定義列表的主題
dd表示自定義列表的針對主題的每一項內容
dd會預設顯示縮進效果,dl中只能包含dt/dd標簽,dt/dd標簽中可以包含任何內容
如:
<dl>
<dt>幫助</dt>
<dd>指南</dd>
<dd>xx</dd>
</dl>
- 幫助
- 指南
- xx
5、表格標簽
table表示整體,可用於包裹多個tr
tr表示表格的每一行,可用於包裹td
td表示表格單元格,可用於包裹內容
表格屬性:
border:邊框寬度,width:表格寬度,height:表格高度(寬高設置只對tbody有效,但一般寬高在CSS里設置)
caption:表格標題,書寫在table標簽內部,th:表頭單元格(有加粗效果),書寫在tr標簽內部
表格結構標簽包含thead、tbody、tfoot,分別表示表頭、表主體、表底,表格標簽內部用於包裹tr標簽,可省略不寫
合併單元格:(保留左/上原則)
rowspan:跨行合併,屬性值:合併單元格的個數
colspan:跨列合併,屬性值:合併單元格的個數
如:
<table>
<caption><strong>學生表</strong></caption>
<thead>
<tr>
<th>name</th>
<th>age</th>
<th>sex</th>
</tr>
</thead>
<tbody>
<tr>
<td>小明</td>
<td rowspan="2">14</td>
<td>女</td>
</tr>
<tr>
<td>小紅</td>
<!-- <td>15</td> //刪除該行 -->
<td>男</td>
</tr>
</tbody>
<tfoot>
<tr>
<td>...</td>
<td>...</td>
<td>...</td>
</tr>
</tfoot>
</table>
| name | age | sex |
|---|---|---|
| 小明 | 14 | 女 |
| 小紅 | 男 | |
| ... | ... | ... |
6、表單標簽
input系列標簽:根據type屬性不同,展示不同效果。
| 標簽名 | type屬性值 | 說明 |
|---|---|---|
input |
text |
文本框,輸入單行文本 |
| — | password |
密碼 |
| — | radio |
單選框 |
| — | checkbox |
多選框 |
| — | file |
文件選擇 |
| — | submit |
提交 |
| — | reset |
重置 |
| — | button |
普通按鈕,預設無功能,配合JS使用 |
text/password:placeholder屬性表示占位符
radio:含有相同name屬性的為一組,checked預設選中
checkbox:checked預設選中
file:multiple表示多文件選擇
submit、reset、button:需要配合form(表單域標簽)使用
button標簽是雙標簽,更便於包裹其他內容:文字圖片等,Google瀏覽器中button預設是提交(submit)按鈕
如:
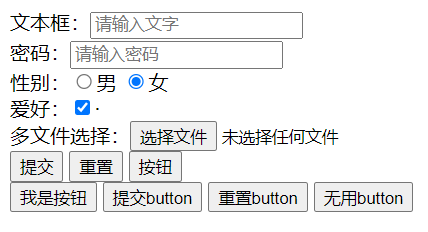
<form action="">
文本框:<input type="text" placeholder="請輸入文字">
<br>
密碼:<input type="password" placeholder="請輸入密碼">
<br>
性別:<input type="radio" name="sex">男 <input type="radio" name="sex" checked>女
<br>
愛好:<input type="checkbox" checked>
<br>
多文件選擇:<input type="file" multiple>
<br>
<input type="submit">
<input type="reset">
<input type="button" value="按鈕">
<br>
<button>我是按鈕</button>
<button type="submit">提交button</button>
<button type="reset">重置button</button>
<button type="button">無用button</button>
</form>

select下拉菜單標簽:select:下單菜單整體,option:下拉菜單的每一項
selected:下單菜單的預設選中
textarea標簽:cols規定文本域內可見寬度,rows規定文本域內可見行數(可通過右下角調整大小,實際推薦使用CSS設置樣式)
label標簽:實現點擊文字即勾選
①用label標簽把內容包裹,表單添加id屬性,label標簽for屬性設置對應id
②直接用label把內容和標簽標簽一起包裹,把label標簽的for屬性刪除
如:
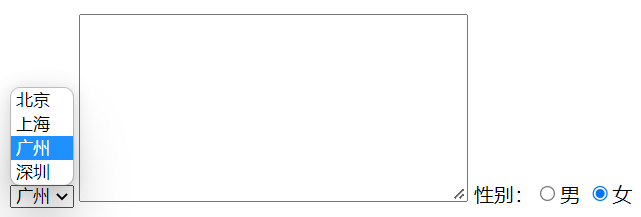
<select>
<option>北京</option>
<option>上海</option>
<option selected>廣州</option>
<option>深圳</option>
</select>
<textarea cols="40" rows="10"></textarea>
性別:<input type="radio" name="sex" id="man"><label for="man">男</label> <!-- 第一種方法 -->
<label><input type="radio" name="sex" checked>女</label> <!-- 第二種方法 -->

7、語義化標簽
沒有語義的佈局標簽:
div:一行只顯示一個
span:一行可顯示多個
如:
<div>
this is div
</div>
<div>
this is div
</div>
<span>this is span</span>
<span>this is span</span>
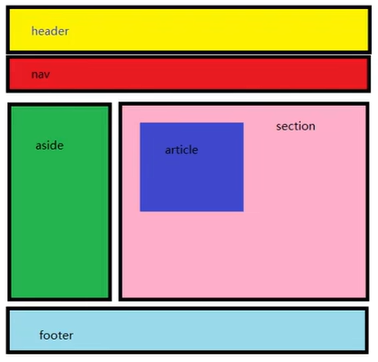
有語義的佈局標簽:
header:網頁頭部
nav:網頁導航
footer:網頁底部
aside:網頁側邊欄
section:網頁區塊
article:網頁文章

8、字元實體
源碼中即使輸入多個空格,網頁端也只會識別一個

HTML骨架標簽說明
-
<!DOCTYPE html>:文檔類型聲明,告訴瀏覽器該網頁的HTML版本 -
<html lang="en">:標識網頁使用的語言,常見:zh-CN簡體中文,en英文 -
<meta charset="UTF-8">:標識網頁使用的字元編碼,開發統一使用UTF-8即可-
常見的字元編碼:
-
UTF-8:萬國碼,國際化的字元編碼,收錄了全球語言文字 -
GB2312:6000+漢字 -
GBK:20000+漢字
-
-
<meta http-equiv="X-UA-Compatible" content="IE=edge">,解決IE相容性差 -
<meta name="viewport" content="width=device-width, initial-scale=1.0"> -



