以下兩種方法均為全站出錯處理 方法一: 1、在Web.config配置文件中<system.web></system.web>中添加<customErrors mode="On" defaultRedirect="404.htm" ></customErrors>節點 2、添加錯誤處理頁面:Appl ...
以下兩種方法均為全站出錯處理
方法一:
1、在Web.config配置文件中<system.web></system.web>中添加<customErrors mode="On" defaultRedirect="404.htm" ></customErrors>節點
<?xml version="1.0" encoding="utf-8"?> <!-- 有關如何配置 ASP.NET 應用程式的詳細信息,請訪問 http://go.microsoft.com/fwlink/?LinkId=169433 --> <configuration> <system.web> <compilation debug="true" targetFramework="4.5" /> <httpRuntime targetFramework="4.5" /> <customErrors mode="On" defaultRedirect="404.htm" > </customErrors> </system.web> </configuration>
2、添加錯誤處理頁面:ApplicationErroy.aspx
調用下麵的方法:
protected void DealErroy()
{ HttpException erroy = new HttpException(); string strCode = erroy.ErrorCode.ToString(); string strMsg = erroy.Message; erroy.HelpLink = "sss"; Response.Write("ErrorCode:" + strCode + ""); Response.Write("Message:" + strMsg); Response.Write("HelpLink:" + erroy.HelpLink); Response.Write("Source:" + erroy.Source + ""); Response.Write("TargetSite:" + erroy.TargetSite); Response.Write("InnerException:" + erroy.InnerException); Response.Write("StackTrace:" + erroy.StackTrace); Response.Write("GetHtmlErrorMessage:" + erroy.GetHtmlErrorMessage()); Response.Write("erroy.GetHttpCode().ToString():" + erroy.GetHttpCode().ToString()); Response.Write("erroy.Data.ToString():" + erroy.Data.ToString());
}
這種方法不能完整地顯示錯誤信息。
方法二:
1、依舊在Web.config配置文件中找到<system.web></system.web>節點
在該節點中添加<customErrors mode="On" defaultRedirect="ApplicationErroy.aspx" ></customErrors>葉節點
2、右鍵添加Global.asax文件,找到Application_Error事件,加入以下代碼:
Exception erroy = Server.GetLastError(); string err = "出錯頁面是:" + Request.Url.ToString() + "<br>"; err += "異常信息:" + erroy.Message + "<br>"; err += "Source:" + erroy.Source + "<br>"; err += "StackTrace:" + erroy.StackTrace + "<br>"; Server.ClearError(); Application["erroy"] = err;
3、添加錯誤處理頁面:ApplicationErroy.aspx 加入以下代碼:
Response.Write(Application["erroy"].ToString());
這種方法能完整地顯示錯誤信息,最好的辦法還是兩種方法一起用最好。
另:web.config中<system.web></system.web>的<customErrors mode="On" defaultRedirect="ApplicationErroy.aspx" ></customErrors>葉節點添加以下代碼
<!--訪問被禁止-->
<error statusCode="403" redirect="NoAccess.htm" /> <!--找不到頁面--> <error statusCode="404" redirect="FileNotFound.htm" />
下麵添加後的完整外觀,可與上面代碼進行對比,方便自己明白代碼添加到哪裡,其中404.htm、NoAccess.htm、FileNotFound.htm
<?xml version="1.0" encoding="utf-8"?> <!-- 有關如何配置 ASP.NET 應用程式的詳細信息,請訪問 http://go.microsoft.com/fwlink/?LinkId=169433 --> <configuration> <system.web> <compilation debug="true" targetFramework="4.5" /> <httpRuntime targetFramework="4.5" /> <customErrors mode="On" defaultRedirect="404.htm" > <!--訪問被禁止--> <error statusCode="403" redirect="NoAccess.htm" /> <!--找不到頁面--> <error statusCode="404" redirect="FileNotFound.htm" /> </customErrors> </system.web> </configuration>
1、此處錯誤代碼是用來配置ASP.NET程式錯誤的代碼 100 : Continue 101 : witching Protocols 200 : OK 201 : Created 202 : Accepted 203 : Non-Authoritative Information 204 : No Content 205 : Reset Content 206 : Partial Content 300 : Multiple Choices 301 : Moved Permanently 302 : Found 303 : See Other 304 : Not Modified 305 : Use Proxy 307 : Temporary Redirect 400 : Bad Request 401 : Unauthorized 402 : Payment Required 403 : Forbidden 404 : Not Found 405 : Method Not Allowed 406 : Not Acceptable 407 : Proxy Authentication Required 408 : Request Time-out 409 : Conflict 410 : Gone 411 : Length Required 412 : Precondition Failed 413 : Request Entity Too Large 414 : Request-URI Too Large 415 : Unsupported Media Type 416 : Requested range not satisfiable 417 : Expectation Failed 500 : Internal Server Error 501 : Not Implemented 502 : Bad Gateway 503 : Service Unavailable 504 : Gateway Time-out 505 : HTTP Version not supported 2、此處錯誤代碼是用來配置IIS伺服器錯誤的代碼 HTTP 400 - 請求無效 HTTP 401.1 - 未授權:登錄失敗 HTTP 401.2 - 未授權:伺服器配置問題導致登錄失敗 HTTP 401.3 - ACL 禁止訪問資源 HTTP 401.4 - 未授權:授權被篩選器拒絕 HTTP 401.5 - 未授權:ISAPI 或 CGI 授權失敗 HTTP 403 - 禁止訪問 HTTP 403 - 對 Internet 服務管理器 (HTML) 的訪問僅限於 Localhost HTTP 403.1 禁止訪問:禁止可執行訪問 HTTP 403.2 - 禁止訪問:禁止讀訪問 HTTP 403.3 - 禁止訪問:禁止寫訪問 HTTP 403.4 - 禁止訪問:要求 SSL HTTP 403.5 - 禁止訪問:要求 SSL 128 HTTP 403.6 - 禁止訪問:IP 地址被拒絕 HTTP 403.7 - 禁止訪問:要求客戶證書 HTTP 403.8 - 禁止訪問:禁止站點訪問 HTTP 403.9 - 禁止訪問:連接的用戶過多 HTTP 403.10 - 禁止訪問:配置無效 HTTP 403.11 - 禁止訪問:密碼更改 HTTP 403.12 - 禁止訪問:映射器拒絕訪問 HTTP 403.13 - 禁止訪問:客戶證書已被吊銷 HTTP 403.15 - 禁止訪問:客戶訪問許可過多 HTTP 403.16 - 禁止訪問:客戶證書不可信或者無效 HTTP 403.17 - 禁止訪問:客戶證書已經到期或者尚未生效 HTTP 404.1 - 無法找到 Web 站點 HTTP 404 - 無法找到文件 HTTP 405 - 資源被禁止 HTTP 406 - 無法接受 HTTP 407 - 要求代理身份驗證 HTTP 410 - 永遠不可用 HTTP 412 - 先決條件失敗 HTTP 414 - 請求 - URI 太長 HTTP 500 - 內部伺服器錯誤 HTTP 500.100 - 內部伺服器錯誤 - ASP 錯誤 HTTP 500-11 伺服器關閉 HTTP 500-12 應用程式重新啟動 HTTP 500-13 - 伺服器太忙 HTTP 500-14 - 應用程式無效 HTTP 500-15 - 不允許請求 global.asa Error 501 - 未實現 HTTP 502 - 網關錯誤
這些狀態代碼表示臨時的響應。客戶端在收到常規響應之前,應準備接收一個或多個 1xx 響應。
100 - 繼續。 101 - 切換協議。 2xx - 成功 這類狀態代碼表明伺服器成功地接受了客戶端請求。 200 - 確定。客戶端請求已成功。 201 - 已創建。 202 - 已接受。 203 - 非權威性信息。 204 - 無內容。 205 - 重置內容。 206 - 部分內容。 3xx - 重定向 客戶端瀏覽器必須採取更多操作來實現請求。例如,瀏覽器可能不得不請求伺服器上的不同的頁面,或通過代理伺服器重覆該請求。 302 - 對象已移動。 304 - 未修改。 307 - 臨時重定向。 4xx - 客戶端錯誤 發生錯誤,客戶端似乎有問題。例如,客戶端請求不存在的頁面,客戶端未提供有效的身份驗證信息。 400 - 錯誤的請求。
401 - 訪問被拒絕。IIS 定義了許多不同的 401 錯誤,它們指明更為具體的錯誤原因。這些具體的錯誤代碼在瀏覽器中顯示,但不在 IIS 日誌中顯示: 401.1 - 登錄失敗。 401.2 - 伺服器配置導致登錄失敗。 401.3 - 由於 ACL 對資源的限制而未獲得授權。 401.4 - 篩選器授權失敗。 401.5 - ISAPI/CGI 應用程式授權失敗。 401.7 – 訪問被 Web 伺服器上的 URL 授權策略拒絕。這個錯誤代碼為 IIS 6.0 所專用。
403 - 禁止訪問:IIS 定義了許多不同的 403 錯誤,它們指明更為具體的錯誤原因: 403.1 - 執行訪問被禁止。 403.2 - 讀訪問被禁止。 403.3 - 寫訪問被禁止。 403.4 - 要求 SSL。 403.5 - 要求 SSL 128。 403.6 - IP 地址被拒絕。 403.7 - 要求客戶端證書。 403.8 - 站點訪問被拒絕。 403.9 - 用戶數過多。 403.10 - 配置無效。 403.11 - 密碼更改。 403.12 - 拒絕訪問映射表。 403.13 - 客戶端證書被吊銷。 403.14 - 拒絕目錄列表。 403.15 - 超出客戶端訪問許可。 403.16 - 客戶端證書不受信任或無效。 403.17 - 客戶端證書已過期或尚未生效。 403.18 - 在當前的應用程式池中不能執行所請求的 URL。這個錯誤代碼為 IIS 6.0 所專用。 403.19 - 不能為這個應用程式池中的客戶端執行 CGI。這個錯誤代碼為 IIS 6.0 所專用。 403.20 - Passport 登錄失敗。這個錯誤代碼為 IIS 6.0 所專用。
404 - 未找到。 404.0 -(無) – 沒有找到文件或目錄。 404.1 - 無法在所請求的埠上訪問 Web 站點。 404.2 - Web 服務擴展鎖定策略阻止本請求。 404.3 - MIME 映射策略阻止本請求。
405 - 用來訪問本頁面的 HTTP 謂詞不被允許(方法不被允許) 406 - 客戶端瀏覽器不接受所請求頁面的 MIME 類型。 407 - 要求進行代理身份驗證。 412 - 前提條件失敗。 413 – 請求實體太大。 414 - 請求 URI 太長。 415 – 不支持的媒體類型。 416 – 所請求的範圍無法滿足。 417 – 執行失敗。 423 – 鎖定的錯誤。
5xx - 伺服器錯誤 伺服器由於遇到錯誤而不能完成該請求。
500 - 內部伺服器錯誤。
500.12 - 應用程式正忙於在 Web 伺服器上重新啟動。 500.13 - Web 伺服器太忙。 500.15 - 不允許直接請求 Global.asa。 500.16 – UNC 授權憑據不正確。這個錯誤代碼為 IIS 6.0 所專用。 500.18 – URL 授權存儲不能打開。這個錯誤代碼為 IIS 6.0 所專用。 500.100 - 內部 ASP 錯誤。 501 - 頁眉值指定了未實現的配置。 502 - Web 伺服器用作網關或代理伺服器時收到了無效響應。 502.1 - CGI 應用程式超時。 502.2 - CGI 應用程式出錯。application. 503 - 服務不可用。這個錯誤代碼為 IIS 6.0 所專用。 504 - 網關超時。 505 - HTTP 版本不受支持。 常見的 HTTP 狀態代碼及其原因 200 - 成功。 此狀態代碼表示 IIS 已成功處理請求。 304 - 未修改。 客戶端請求的文檔已在其緩存中,文檔自緩存以來尚未被修改過。客戶端使用文檔的緩存副本,而不從伺服器下載文檔。 401.1 - 登錄失敗。 登錄嘗試不成功,可能因為用戶名或密碼無效。 401.3 - 由於 ACL 對資源的限制而未獲得授權。 這表示存在 NTFS 許可權問題。即使您對試圖訪問的文件具備相應的許可權,也可能發生此錯誤。
轉載於 http://www.cnblogs.com/bingyu/articles/1725033.html 我這裡只是簡單整理,排版內容。
上面整理、介紹了這麼多的關於怎麼去配置自定義錯誤頁的知識,那麼,下麵我拿出一點點自己的使用經驗,高手繞道。

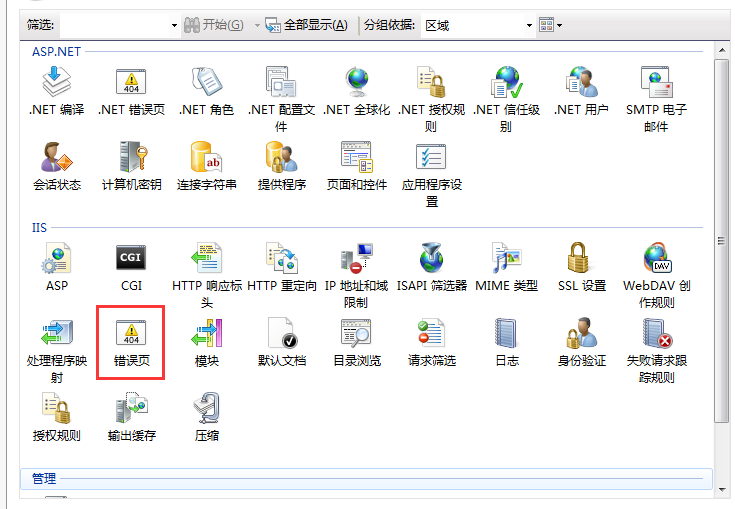
上圖中紅框標記的是IIS錯誤頁,也就是伺服器發生錯誤的時候進行配置的錯誤頁,什麼時候會出現伺服器錯誤呢?
比如,http://www.cnblogs.com/yy981420974/ 我博客的地址,如果刪除地址後面的74,變成http://www.cnblogs.com/yy9814209/ 此時訪問因為伺服器找不帶資源而報錯,當然錯誤不止這麼一種,有很多錯誤,這裡只是舉例子。接下來說說自己的一點經驗:
點IIS的錯誤頁進去,看到的應該下麵是這樣(IIS7.5):

上面的那種地址不完整錯誤是伺服器找不到資源,代碼為404,步驟如下:


下麵是一次做項目中,URL地址不完整測試效果截圖:

以上就是個人轉載+整理+小結,如果有轉載請註明出處,謝謝。



