cookie是什麼 cookie 也叫 HTTPCookie,是客戶端與伺服器端進行會話(session)使用的一個能夠在瀏覽器本地化存儲的技術。 cookie就是為了存儲 sessionID而誕生. cookie的特性,會隨著請求自動攜帶cookie的值到伺服器 cookie的作用 cookie的 ...
cookie是什麼
cookie 也叫 HTTPCookie,是客戶端與伺服器端進行會話(session)使用的一個能夠在瀏覽器本地化存儲的技術。 cookie就是為了存儲 sessionID而誕生. cookie的特性,會隨著請求自動攜帶cookie的值到伺服器
cookie的作用
cookie的作用主要是在瀏覽器存儲少量數據, 利用cookie我們可以實現一些保存數據的功能. 比如: 1, 用戶登錄的記住密碼功能(下次再訪問網站時無需輸入密碼了); 2, 購物車,加入購物車的商品沒有及時付款,使用cookie保存後, 可以在一定時間後再訪問網站, 會發現購物車裡還有之前的商品列表; 3.存儲一些小的數據 4k
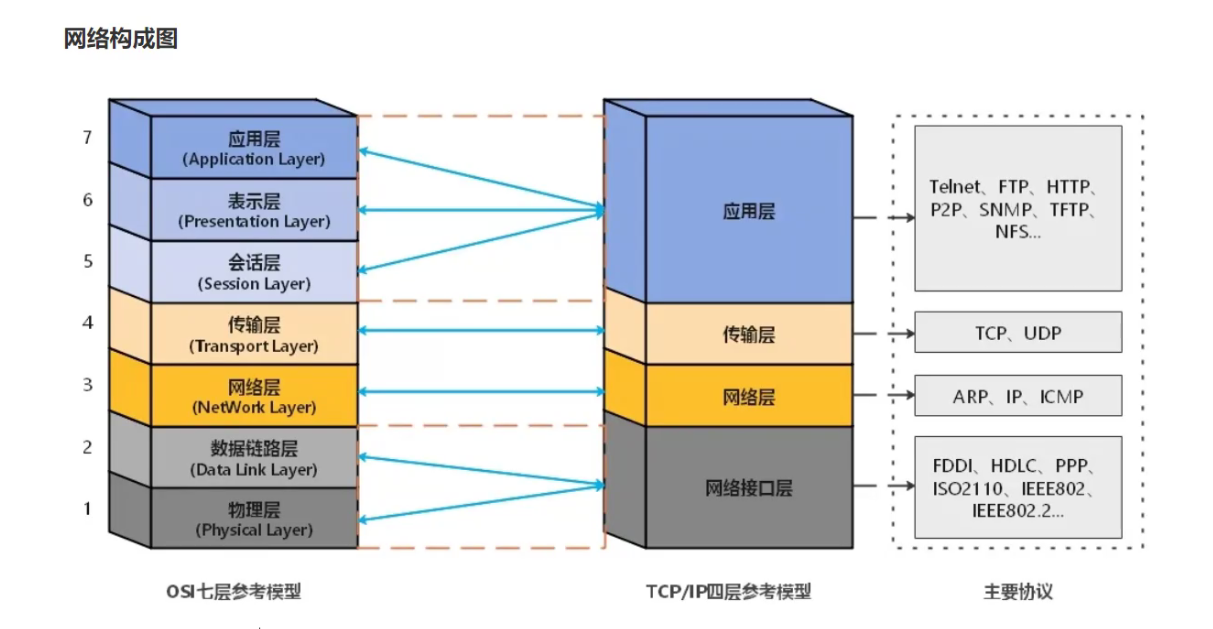
網路構成圖
網路構成分為七層 最底層的物理層 數據鏈路層(底層維護 需要硬體支持),網路層(基於網路協議白皮書書寫網路協議),傳輸層(網路傳輸的支持 tcp(直連)和udp(丟包)) 應用層相關協議(對應應用支持的協議 http網路傳輸協議 ftp文件傳輸協議 SNMP郵件傳輸協議)

http和https
http,https 都是網路傳輸協議 是用於網路相關傳輸,http走的是明文傳輸,https走的密文傳輸(內部採用對稱加密以及非對稱加密)。對應的https安全性要高於http。https為什麼會採用加密,因為他底層採用了openSSL。(open表示開源)
http的特性
-
無狀態 (伺服器不知道是誰訪問的我)
-
-
長連接 (連接可以建立長時間)
-
短連接 (連接對應的內容很短)
問題
由於http是無狀態的!那麼對應的我們在實現某些功能的時候就會出現對應的問題.比如a用戶登錄了 b用戶也登錄了,a用戶可能拿到b用戶的頁面,b用戶可以拿到a用戶的頁面。這個時候我們就出現問題了。
根據上面的問題我們可以得出對應的a可能會拿到b的內容,原因是因為對應的伺服器無法區分a和b,如果我在a的訪問的時候給一個唯一的標識,在b的訪問的時候給一個唯一的標識,那麼我是否可以區分a和b。所以對應的解決方案就是a和b擁有不一樣的標識,而這個標識是在建立連接的時候。這個標識叫做sessionId。也就意味這個每個請求去建立連接都會獲得一個sessionId。(sessionID服務端給的)。如果對應的sessionID是存儲於服務端的話,那麼服務端就會越來越大從影響對應的效率,所以我們誕生了一個內容來保存這個值到對應瀏覽器端,這個東西就是cookie。所以cookie的誕生就是為了保存sessionID,從而解決http無狀態的問題。
cookie
-
cookie存在於瀏覽器端
-
cookie為了保存sessionID出現的
-
cookie的出現解決了http無狀態的問題
特性
- cookie是不安全的
- cookie是可以被篡改和偽造的
- cookie他是以字元串存儲的(單一),有很多的數據類型是不支持的(二進位圖片,二進位的視頻,base64碼的視頻等等)
- cookie他的大小不能超過4kb(大小隻有4kb 容量小)
- cookie會隨請求發送
- cookie可以跨域(domain來設置)
//document.cookie console.log(document.cookie)
name=value;[expires=date];[path=路徑];[domain=功能變數名稱];[secure]
name隨便定value隨便定(存的key和value)
document.cookie = 'username=jack'
expires 過期時間設置 (如果沒有設置 跟sessionID的過期時間一致 連接一斷就沒有了)
var date = new Date(2022,7,9,16,20) document.cookie = 'username=jack;expires='+date
path 只有是這個路徑以下的url才攜帶這個cookie
document.cookie = 'username=jack;expires='+date+';path=http://www.baidu.com'
domain 跨域設置 在這個功能變數名稱下實現了跨域的功能
document.cookie = 'username=jack;expires='+date+';path=http://www.baidu.com;domain=www.baidu.com'
secure 安全 只有當前訪問協議是https的時候才會攜帶
document.cookie = 'username=jack;expires='+date+';path=http://www.baidu.com;domain=www.baidu.com;secure'
cookie的相關操作(增刪改查的功能)
//主要是封裝的cookie的增刪改查的方法 //根據key來獲取cookie裡面的元素 // password=123456; username=123456 function getItem(key){ var str = document.cookie //對於這個字元串進行切割 var splitArr = str.split(';') //[password=123456,username=123456] var cookieObject = {} //遍歷這個數組 for(var splitStr of splitArr){//password=123456 var keyValueArr = splitStr.split('=') cookieObject[keyValueArr[0].trim()] = decodeURIComponent(keyValueArr[1]) } return cookieObject[key] } //設置cookie及裡面的元素 function setItem(key,value,expires,path,domain,secure){ //如果沒有key獲取沒有value 直接報錯 if(!key || (!value && value!='')){ //拋出錯誤 後面的代碼將不會執行 throw new Error('參數錯誤') } document.cookie = `${key}=${encodeURIComponent(value)}` if(expires){//如果有過期時間拼接 document.cookie += `;expires=${expires}` } if(path){//如果有路徑拼接 document.cookie += `;path=${path}` } if(domain){//如果有domain拼接 document.cookie += `;domain=${domain}` } if(secure){//如果有secure拼接 document.cookie += `;${secure}` } } //根據key來刪除對應的cookie function removeItem(key){ if(getItem(key) || getItem(key)==''){ setItem(key,'',new Date()) }else{ console.error('當前的key值不存在') } }
Cookies.remove('username')
Cookies.get('username')
Cookies.set('username','jack',{expires:10}) //設置一個username 10天以後過期
console.log(encodeURIComponent('{abdejde152}'));
var str = encodeURIComponent('{abdejde152}') //進行編碼 console.log(decodeURIComponent(str));//解碼



