一種用於手勢輸入的透明覆蓋層,可以覆蓋在其他空間的上方,也可包含在其他控制項 android.gesture.GestureOverlayView 獲得手勢文件 需要用GesturesBuilder,如果沒有就安裝這個app 安裝 其實這是一個Sample的,用eclipse和android stud ...
一種用於手勢輸入的透明覆蓋層,可以覆蓋在其他空間的上方,也可包含在其他控制項 android.gesture.GestureOverlayView
獲得手勢文件
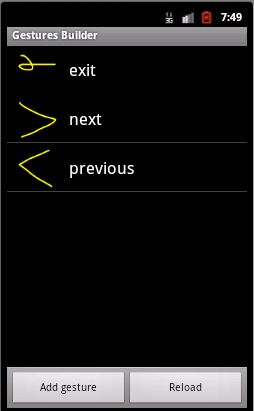
需要用GesturesBuilder,如果沒有就安裝這個app
安裝
其實這是一個Sample的,用eclipse和android studio中各有不同方法導入,在版本android2.33中有
取得文件
在GesturesBuilder畫對應的手勢和命名之後,可以在文件夾mmt中的sdcard中有個gestures文件,把這個文件保存起來,導入到你的項目的res文件夾中
監聽器
有三種監聽器
- OnGestureListener 手勢監聽器
- OnGesturePerformedListener 手勢執行監聽器(一般用這個)
- OnGesturingListener執行中的監聽器
例子
實現在一張圖片上各種自定義手勢的效果
1.佈局
可以在面板中的Advanced有GestureOverlayView,或者直接在AndroidMainFest.XML編寫
<android.gesture.GestureOverlayView
android:id="@+id/gestureOverlayView"
android:layout_width="180dp"
android:layout_height="180dp" >
<ImageView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:src="@drawable/ic_launcher"/
</android.gesture.GestureOverlayView>2.找到並載入剛剛導出來的手勢資源
我的是res文件夾下新建的raw文件夾。設定了這三個手勢

//這裡用到final是由於匿名類(內部類)用到外部類,涉及到生命周期的緣故
final GestureLibrary library =GestureLibraries.fromRawResource(MainActivity.this, R.raw.gestures);
library.load();3.給gestureOverlayView設置監聽器
gestureOverlayView.addOnGesturePerformedListener(new OnGesturePerformedListener() {
@Override
public void onGesturePerformed(GestureOverlayView overlay, Gesture gesture) {
// TODO Auto-generated method stub
//識別手勢,返回值是一個手勢的集合
ArrayList<Prediction> mygesture = library.recognize(gesture);
Prediction prediction = mygesture.get(0);
/*
*score是指相似度,就是有點類似在這個誤差範圍內都認為是這個手勢
*至於這個的數值需要自己調試,找一個合適的值,值越大,就越要接近原來的
* name就是你的手勢的名字
*/
if (prediction.score >= 5.0 ) {
if (prediction.name.equals("exit")) {
finish();
}else if(prediction.name.equals("next")){
Toast.makeText(MainActivity.this, "下一個", Toast.LENGTH_SHORT).show();
}else if (prediction.name.equals("previous")) {
Toast.makeText(MainActivity.this, "前一個", Toast.LENGTH_SHORT).show();
}
}else {
Toast.makeText(MainActivity.this, "沒有這個手勢", Toast.LENGTH_SHORT).show();
}
}
});
效果




