程式包編譯安裝的步驟: 源代碼-->預處理-->編譯-->彙編-->鏈接-->執行 多文件:文件中的代碼之間,很可能存在跨文件依賴關係 編譯源碼的項目工具 使用相關的項目管理工具可以大大減少編譯過程的複雜度 根據源碼類型來對這些工具進行分類: C、C++的源碼編譯:使用 make 項目管理器 con ...
顏色
構造顏色
在 LVGL 中,顏色以結構 lv_color_t 表示。在最開始移植整個工程時,曾經在 lv_conf.h 中修改過顏色深度:
/*Color depth: 1 (1 byte per pixel), 8 (RGB332), 16 (RGB565), 32 (ARGB8888)*/
#define LV_COLOR_DEPTH 32
LVGL 會自動根據所選的顏色深度創建合適的顏色結構。在接下來幾處位置還有幾個與顏色有關的配置選項,可以參照註釋修改。
例如,16 位 big-endian 的顏色定義為:
typedef union {
struct {
uint16_t blue : 5;
uint16_t green : 6;
uint16_t red : 5;
} ch;
uint16_t full;
} lv_color16_t;
typedef lv_color16_t lv_color_t;
那麼就可以根據該結構創建合適的顏色值了:
lv_color_t orange = {
.ch = {
.red = 0b11111,
.green = 0b101001,
.blue = 0
}
};
直接創建 RGB565 的顏色格式有點難以調色,不過可以借用以下函數從十六位顏色中生成合適的顏色值:
lv_color_t orange = lv_color_make(0xFF, 0xA5, 0); // 從顏色通道創建
lv_color_t aqua = lv_color_hex(0x00FFFF); // 從十六進位創建
lv_color_t lightgrey = lv_color_hex3(0xddd); // 從十六進位簡寫創建
這些顏色在創建時,每種顏色通道的值都使用 0~255 表示即可,創建過程中會自動轉換為合適的顏色值。
LVGL 還提供了 HSV 格式的顏色支持,
lv_color_t red = lv_color_hsv_to_rgb(0, 100, 100); // 從 HSV 顏色空間創建顏色
lv_color_hsv_t blue = lv_color_rgb_to_hsv(r, g, b); // 將 RGB 顏色轉換為 HSV 顏色
除此之外,lv_color_t 、RGB 顏色、HSV 顏色之間也能互相轉換。
如果覺得 16 進位的顏色還是不夠直觀,還可以使用調色板功能。LVGL 提供了常用顏色的色值表示,可以直接使用、微調、混合這些顏色。
例如,以下直接調出了一個紫色:
lv_color_t purple = lv_palette_main(LV_PALETTE_PURPLE)
如果覺得預設的紫色太深或太淺的話,還可以在調色板中更改亮度:
lv_color_t dark_purple = lv_palette_darken(LV_PALETTE_PURPLE, 2) // 調深兩級,最多可以調深或淺 4 級
lv_color_t light_purple = lv_color_lighten(purple, 60); // 調淺一些,調到 255 就變成純白
甚至還可以將兩種顏色混合:
lv_color_t orange = lv_color_mix(red, yellow, 156);
比例的取值為 0~255 ,例如設定為 0 就是全紅,128 就是紅黃各占一半等。
可以將一個顏色類型直接應用到以下樣式屬性中:
| 屬性名 | 含義 |
|---|---|
bg_color |
背景顏色 |
border_color |
邊框顏色 |
outline_color |
輪廓顏色 |
shadow_color |
陰影顏色 |
text_color |
文本顏色 |
以及上一節提到的直線和弧線顏色。
透明度
有時候兩個控制項間可能發生重疊,這個時候就可以給它們設置一個透明度。
透明度使用類型 lv_opa_t 表示,LVGL 預定義了幾個表示透明度的巨集:LV_OPA_TRANSP 表示完全透明,LV_OPA_COVER 表示完全不透明,其餘的 LV_OPA_10 ~ LV_OPA_90 整十表示的透明度依次遞減。
可以將透明度應用到以下樣式屬性中:
| 屬性名 | 含義 |
|---|---|
bg_opa |
背景透明度 |
border_opa |
邊框透明度 |
outline_opa |
輪廓透明度 |
shadow_opa |
陰影透明度 |
text_opa |
文本透明度 |
opa |
整體透明度 |
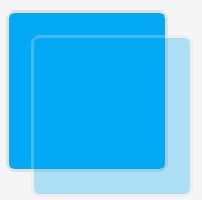
以及直線和弧線透明度。例如,以下創建了兩個部分重疊的控制項,併在一個的背景上加透明度:
static lv_style_t style_grass;
lv_style_init(&style_grass);
lv_style_set_opa(&style_grass, LV_OPA_30);
lv_obj_t* obj = lv_obj_create(lv_scr_act());
lv_obj_t* cover = lv_obj_create(lv_scr_act());
lv_obj_add_style(cover, &style_grass, 0);
這樣就可以看見被遮擋的控制項了:

註意需要給上層,即後創建的的控制項加透明度才會有這樣的效果。透明度其實就是為控制項重新調色,因此不是 32 位顏色的屏幕也可以使用透明度。
lv_opa_t 類型的本質就是 8 位無符號整數,因此可以自行創建一個透明度數值,設為 255 就代表完全透明;還可以將透明度應用到 lv_color_mix() 的第三個參數上。
漸變色
可以使用漸變色給控制項加上更美觀的效果。
只有背景顏色能設置漸變色。一個漸變色的效果由以下幾個屬性支配:
| 屬性名 | 含義 |
|---|---|
bg_color |
主要顏色 |
bg_grad_color |
漸變顏色 |
bg_grad_dir |
漸變方向 |
bg_main_stop |
漸變開始位置 |
bg_grad_stop |
漸變結束位置 |
bg_dither_mode |
渲染模式 |
當確定了漸變方向後,漸變從 bg_main_stop 位置開始,由 bg_color 過度到 bg_grad_color ,在 bg_grad_stop 位置結束。這裡的位置是由比例衡量的,漸變區域在每個方向都被劃分為 256 份,例如 128 代表中間位置,255 代表結束位置等。
例如,以下代碼:
lv_obj_t* obj01 = lv_obj_create(lv_scr_act());
lv_obj_set_style_bg_color(obj01, lv_palette_main(LV_PALETTE_BLUE), 0);
lv_obj_set_style_bg_grad_color(obj01, lv_palette_main(LV_PALETTE_RED), 0);
lv_obj_set_style_bg_grad_dir(obj01, LV_GRAD_DIR_HOR, 0);
漸變效果為水平方向從藍色一直漸變到紅色:

再如,以下代碼:
lv_obj_t* obj02 = lv_obj_create(lv_scr_act());
lv_obj_set_style_bg_color(obj02, lv_palette_main(LV_PALETTE_GREEN), 0);
lv_obj_set_style_bg_grad_color(obj02, lv_palette_main(LV_PALETTE_PURPLE), 0);
lv_obj_set_style_bg_grad_stop(obj02, 128, 0);
lv_obj_set_style_bg_grad_dir(obj02, LV_GRAD_DIR_VER, 0);
漸變效果為豎直方向從綠色一直漸變到紫色,但實際漸變區域只有上半部分:

還可以使用簡寫屬性 bg_grad 設置完整的漸變屬性。這種情況下,漸變使用結構 lv_grad_dsc_t 描述:
typedef struct {
lv_gradient_stop_t stops[LV_GRADIENT_MAX_STOPS];
uint8_t stops_count;
lv_grad_dir_t dir : 3;
lv_dither_mode_t dither : 3;
} lv_grad_dsc_t;
巨集 LV_GRADIENT_MAX_STOPS 決定了最大擁有的漸變顏色數,可以在 lv_conf_internal.h 大約 377 行修改該巨集的數量:
#ifndef LV_GRADIENT_MAX_STOPS
#ifdef CONFIG_LV_GRADIENT_MAX_STOPS
#define LV_GRADIENT_MAX_STOPS CONFIG_LV_GRADIENT_MAX_STOPS
#else
#define LV_GRADIENT_MAX_STOPS 3
#endif
#endif
然後就可以自定義多種顏色的漸變了:
static lv_grad_dsc_t grad_sunset;
grad_sunset.stops[0] = (lv_gradient_stop_t){ .color = lv_palette_main(LV_PALETTE_RED), .frac = 96 };
grad_sunset.stops[1] = (lv_gradient_stop_t){ .color = lv_palette_main(LV_PALETTE_ORANGE), .frac = 128 };
grad_sunset.stops[2] = (lv_gradient_stop_t){ .color = lv_palette_main(LV_PALETTE_BLUE), .frac = 216 };
grad_sunset.stops_count = 3;
grad_sunset.dir = LV_GRAD_DIR_VER;
lv_obj_t* obj03 = lv_obj_create(lv_scr_act());
lv_obj_set_style_bg_grad(obj03, &grad_sunset, 0);
效果為:

顏色的其它內容
LVGL 還提供了許多處理顏色的濾鏡。可以使用樣式屬性 blend_mode 設置顏色和背景色的融合。例如,以下將控制項的顏色設置為背景色的反色:
lv_obj_set_style_blend_mode(obj03, LV_BLEND_MODE_SUBTRACTIVE, 0);
效果為:

註意邊框的顏色也變成反色了。
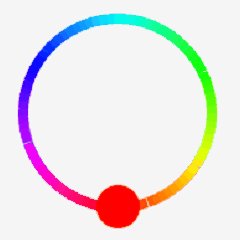
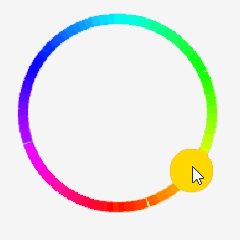
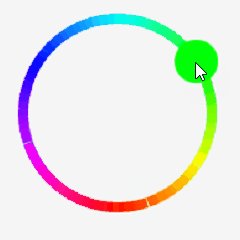
最後,LVGL 中還要一個控制項 color wheel ,可以快速創建一個顏色選擇器。它的預設表現形式為:

它類似於圓弧,並可以通過長按切換模式。可以使用函數 lv_colorwheel_get_rgb() 獲取當前選擇的顏色。
圖片
創建圖片
圖片可以以兩種方式存儲:一是作為一個數組之類的變數,二是通過二進位文件的形式存儲。由於還沒有介紹文件相關的內容,這裡僅介紹使用數組的方式來存儲並使用圖片。
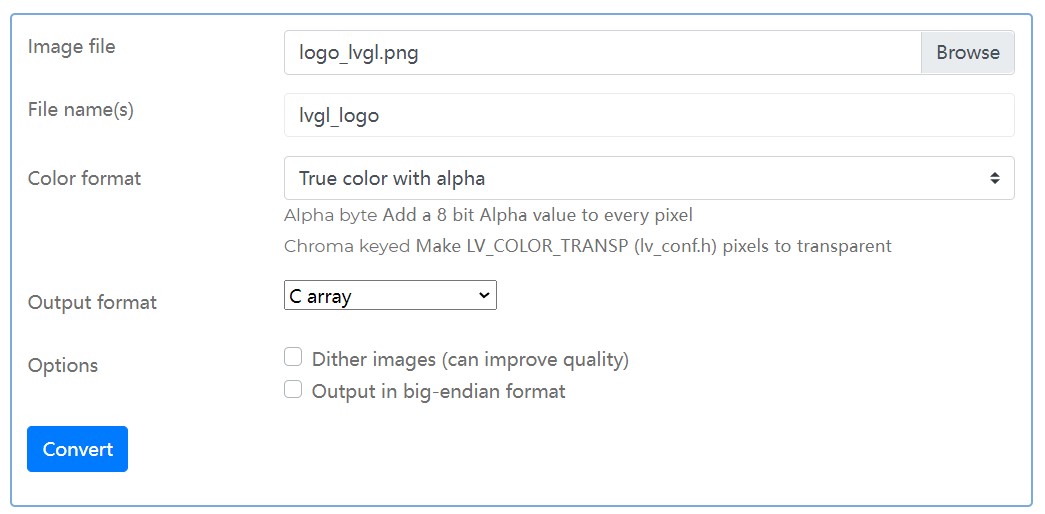
LVGL 已經提供了線上圖片轉換器,可以直接在 https://lvgl.io/tools/imageconverter 將一般的 PNG 或 JPG 圖片轉換為符合要求的 C 語言對象:

註意轉換完成後得到的是一個完整的源文件,文件名同時也是圖片的變數名。以上唯一值的註意的一點是圖片所用的顏色格式,一般來說顏色格式可以分為以下幾類:
- True color :自動適配當前項目使用的顏色深度
- Indexed :從調色板創建較少的顏色數目
- Alpha only :單色圖像,只使用透明度
- Raw :使用圖像原本的顏色格式
最後一個 RBG565-A8 就不必多說了。值的註意的是,以上有一種叫“Chroma key” 的顏色格式,它對應 lv_conf.h 的第 42 行的配置,註釋是這樣說的:
/*Images pixels with this color will not be drawn if they are chroma keyed)*/
#define LV_COLOR_CHROMA_KEY lv_color_hex(0x00ff00) /*pure green*/
更多有關於此的介紹可以閱讀維基百科 https://en.wikipedia.org/wiki/Chroma_key
轉換完成後,將得到的源文件添加到當前工程內,然後通過以下幾行代碼就可以顯示該圖像:
LV_IMG_DECLARE(lvgl_logo);
lv_obj_t* img01 = lv_img_create(lv_scr_act());
lv_img_set_src(img01, &lvgl_logo);
這裡第一個巨集的作用本質就是一個 extern 語句。顯示的效果為:

註意這裡在模擬器上創建的圖片是具有透明度的。
圖片的屬性
像直線和圓弧一樣,圖片對象也是有特殊的屬性的,不過比較少:
| 屬性 | 簡介 |
|---|---|
img_opa |
圖片透明度 |
img_recolor |
可以給圖片加上一層顏色濾鏡 |
img_recolor_opa |
這層濾鏡的透明度 |
預設情況下,圖片控制項會自動調整寬度以適應圖片大小。如果控制項過小,那麼圖片的額外部分會被去除;如果控制項過大,那麼圖片會像地磚一樣重覆鋪開來填補剩下的區域。
可以通過 lv_img_set_offset_x(img, x_ofs) 與 y 軸對應的函數給圖片設置一個偏移量來修改顯示範圍。例如,可以通過偏移量結合控制項寬度來裁剪圖片:
lv_img_set_offset_x(img01, -2);
lv_img_set_offset_y(img01, -7);
lv_obj_set_size(img01, 74, 74);
這裡通過負值來將圖片向左上角偏移,從而框選出合適的區域:

圖片按鈕
最後再介紹一個內容,可以通過圖片來創建一個按鈕。這種情況下,需要準備三張圖片,分別描述按鈕的左邊、中間和右邊。
例如,以下準備圖片如下:



由於標簽的寬度是不確定的,因此中間的圖片必須是水平可平鋪的。將其轉換為對應的圖片格式後,可以通過以下代碼創建一個圖片按鈕:
lv_obj_t* imgbtn = lv_imgbtn_create(lv_scr_act());
lv_imgbtn_set_src(imgbtn, LV_IMGBTN_STATE_RELEASED, &imgbtn_left, &imgbtn_mid, &imgbtn_right);
lv_obj_t* label = lv_label_create(imgbtn);
lv_label_set_text(label, "Image Button");
lv_obj_set_style_img_recolor_opa(imgbtn, LV_OPA_30, LV_STATE_PRESSED);
lv_obj_set_style_img_recolor(imgbtn, lv_color_black(), LV_STATE_PRESSED);
註意在創建的過程中,將以上圖片應用到按鈕的普通狀態(即什麼事件都沒有的狀態)的外觀中。這裡通過給點擊事件加上一層深色的濾鏡使點擊時外觀可以發生改變:

這樣按鈕就可以變得很花哨了。
以上對於圖片的介紹比較簡單,不過也基本足以應付一般的使用場景了。更多細節可以參考官方文檔。
首發於:http://frozencandles.fun/archives/383
參考資料/延伸閱讀
https://docs.lvgl.io/master/overview/color.html
顏色參考文檔
https://docs.lvgl.io/master/overview/image.html
https://docs.lvgl.io/master/widgets/core/img.html
有關圖片及圖片控制項的完整使用描述


